


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版對於webstorm2017官方版來說,編程真的很需要!像什麼webstorm2017安裝的方法呀!webstorm2017注冊碼呀!webstorm2017下載方式呀!在本站都會有,還有webstorm2017使用教程也給小夥伴們奉上!像webstorm2017官網下載地址在本站你也是能拿到的!不必在網上一直奔波來去的!總之webstorm2017官方版中被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等等稱號!其強大功能有目共睹!

現在,使用新的運行圖標在 gutter 上運行 Mocha 測試更容易。 單擊測試或套裝名稱旁邊的圖標,然後選擇運行或調試。
運行測試後,圖標將顯示其狀態 - 綠色圓圈表示通過的測試,紅色表示失敗的測試。 運行和調試操作將仍然可以點擊。
您還可以對更改自動重新運行測試。 為此,請單擊測試工具窗口左側的切換自動測試圖標。 您將在編輯器中看到它們的狀態如何變化,即使您以前隱藏了工具窗口。 這將適用於 Mocha 和 Karma。

不要忘記,您也可以使用快捷方式運行 Mocha 測試:將光標放在測試或套裝名稱上,然後在 MacOS 上按 Ctrl-Shift-R,在 Windows 和 Linux 上按 Ctrl + Shift + F10。
新的 Go to 測試操作(在 MacOS 上使用 Shift-Cmd-T 或在 Windows 和 Linux 上使用 Ctrl + Shift + T)可以快速從文件導航到遵循常用命名約定的相關測試文件,例如 有 .test。,.spec。 或 _spec 後綴,並位於文件旁邊或測試文件夾中。

與 Angular 語言服務集成
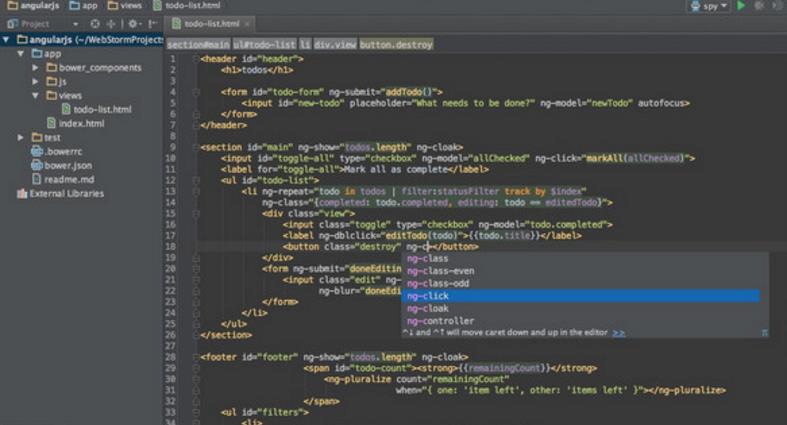
WebStorm 添加了 Angular 語言服務的集成,Angular 語言服務由 Angular 團隊開發,用於改進 Angular-TypeScript 項目的代碼分析和完成。
要啟用服務,首先,在項目根目錄中運行以下命令:
npm install @ angular / language-service --save-dev
WebStorm 將與 TypeScript 服務一起啟動服務。 您將在 TypeScript 和 HTML 文件中看到所有錯誤和警告,不僅在編輯器中,而且在 TypeScript 工具窗口中。



 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M