


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
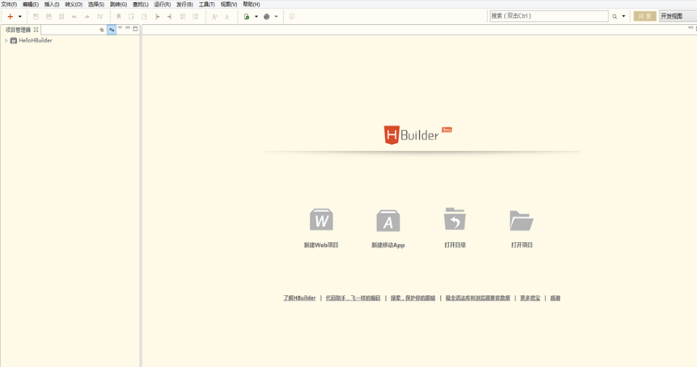
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版編碼比其他工具快5倍夠不夠?哪個開發軟件這麼厲害?hbuilder32位版是需要代碼輸入法,按下數字快速選擇候選項的HTML5的Web開發工具,hbuilder中文版中用戶可以邊改邊看,一邊寫代碼,一邊看效果,強悍的轉到定義和一鍵搜索。在hbuilder32位版裏還有最全的語法庫、最全的語法瀏覽器兼容庫,一起來試試看吧!

無死角提示:除了語法,還能提示ID、Class、圖片、鏈接、字體…
跳轉助手、選擇助手,不用鼠標,手不離鍵盤
多種語言支持:php、jsp、Ruby、Python、nodejs等web語言,less、coffee等編譯型語言均支持
可編程代碼塊:一個代碼塊,少敲50個按鍵
內置emmet:tab一下生成一串代碼

怎麼實現代碼追蹤?A:在編輯代碼時經常會出現需要跳轉到引用文件或者變量定義的地方,HBuilder提供了一個非常好用的代碼追蹤功能,隻需要按住Ctrl+鼠標左鍵即可實現追蹤。
輸入small不提示,語法庫是不是不全?A:代碼塊是否提示,取決於是否設置了這個代碼塊,代碼塊是可自定義的。默認沒有預置small代碼塊,你也可以在代碼塊彈出界麵點右下角的編輯圖標,進行代碼塊的補充修改。另外可以使用emmet(ZenCoding)語法,這個沒有提示,但敲完small,按tab,就會自動生成標簽。emmet是一種前端公開技術,網上教程很多。
為什麼有時候我輸入代碼塊的名稱,卻沒有出現想要的代碼塊?A:代碼塊的顯示名稱和激活字符是不同的,查看激活字符請在激活代碼助手後選擇代碼塊,看右邊信息欄的詳情
什麼叫滾動條信息點?A:當代碼中有重要的標記出現時,會生成滾動條信息點,在滾動條右側出現顏色各異的點。點擊這些點或使用跳轉到下一個信息點功能,可以快速到達這些代碼處。如下標記會生成信息點:書簽、任務、錯誤提示。




 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M