


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
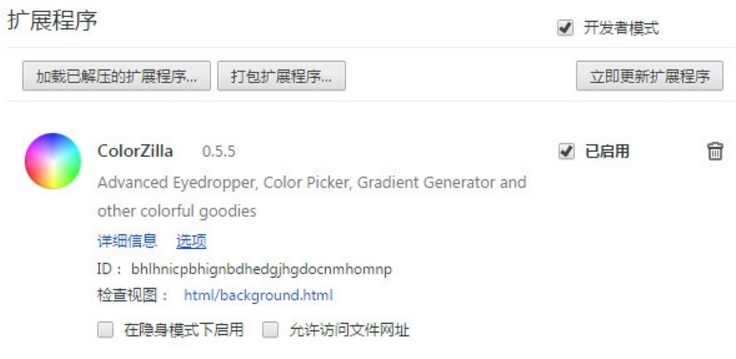
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版穀歌瀏覽器使用率安裝率還是蠻高的,相關的瀏覽器插件用戶也會需要,一款頁麵色彩提取插件小編現在和大家一起分享,這是名為colorzilla chrome的穀歌瀏覽器取色插件,可以幫助用戶吸取頁麵的顏色,且支持自動生成css顏色代碼,這款穀歌瀏覽器取色插件同樣支持Firefox瀏覽器,可以幫助使用者更快的提取色彩!

ColorZilla為設計師提供了一種簡單的瀏覽器平台工具來找到具體顏色數值並且測量它們的不同。
它還具有一個“配色方案瀏覽器“,允許您選擇預配置設置的顏色,容易使用而且功能極其豐富。
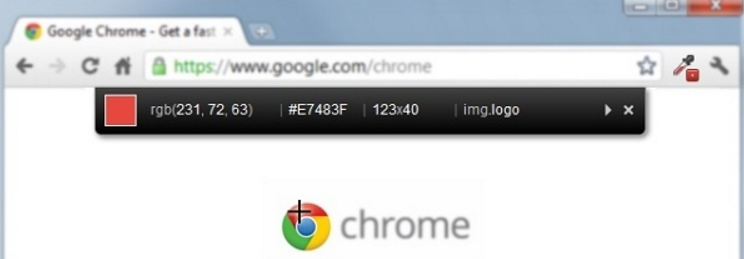
ColorZilla是一款可以吸色/取色的工具, ColorZilla可以讓你在畫麵中輕鬆的取得你想要的色彩。
選擇這個工具以後在你想取色的區域點擊鼠標,你會發現前景色成為了鼠標點擊點的顏色。

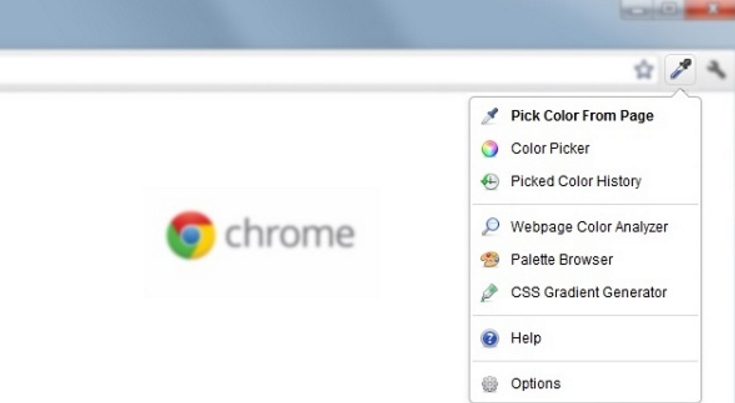
1、終極CSS梯度發生器。
2、網頁顏色分析器-分析任何網頁上的DOM元素顏色,找到相應的元素。
3、顯示標簽名稱,類別,編號,大小等元素信息
4、吸管器-獲取頁麵上任何像素或區域的顏色。
5、自動將生成或采樣的顏色複製到CSS RGB,Hex和其他格式的剪貼板。
6、顏色曆史最近挑選的顏色。
7、調色板查看器與7預先安裝調色板。

8、使用鍵盤快速采樣頁麵顏色的鍵盤快捷鍵。
9、一個先進的顏色選擇器類似於可以在Photoshop和Paint Shop Pro中找到的。
10、光標下的輪廓元素
11、通過重新采樣最後一個采樣像素,獲取動態元素(懸停鏈接等)的顏色。



 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
 奧維互動地圖2018完美版綠色版瀏覽輔助
奧維互動地圖2018完美版綠色版瀏覽輔助
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助