


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版一款能夠為網頁設計人員帶來極大便利的軟件就是Frontpage2017中文版!Frontpage2017破解版是一款能夠強大的網頁設計工具,在其中能夠幫助用戶快速開發網頁,界麵非常人性化,方便操作,還有超多實用的功能等待大家進行體驗!需要就來下載Frontpage2017中文版吧!frontpage2007綠色版也是不錯的選擇哦!

SharePoint Designer 2017 是可供選擇用來快速開發 SharePoint 應用程序的工具。使用 SharePoint Designer,高級用戶和開發人員可以根據業務需求快 速創建 SharePoint 解決方案。 高級用戶可以利用 SharePoint 中提供的構建基塊在易於使用的環境中撰寫無代碼解決方案,其中包括各種常見方案,從協 作網站和 Web 發布到業務線數據集成、商業智能解決方案和有人參與的工作流。此外,開發人員可以使用 SharePoint Designer 2017 快速開始 SharePoint 開發項目。
表單任務
動態交互網頁是人們在設計網頁時的一種追求,這個功能的實現需要設計者利用腳本編輯語言來執行表單提交和應答功能。但是,利用語言來開發程序對我 們普通設計者來說要求可能是太高了一點。不過不用怕,經過實踐,筆者發現FrontPage 2017可以完成一些最簡單的提交和處理表單計算結果的設置,例如 通過電子郵件就可以輕鬆來完成。
具體方法如下:
在FrontPage2017編輯區中執行插入表單任務,其中要注意的一點是:設置按鈕類型為提交。右擊此按鈕,打開“Form Properties”(表單屬性)對話框,選 中“Send to others/Custom ISAPI、NSAPI、CGIor ASPScript”這一項,然後打開“Options”(選項)對話框,在“Action”(動作)框中輸 入“mailto:yourname@servername?郵件主題”,在“Method”(方式)框中選“Post”(郵寄),在“Encoding type”(編碼類型)框中輸入“text/plain”, 確定後即告完成。
圖像定位
以前設計網頁時,即使使用表格,要想把圖像精確地顯示在某一個位置也是一件不容易的事情。但在FrontPage2017中,大家可以使用絕對定位法來輕鬆實 現圖像的精確定位操作:首先用鼠標選中需要定位的圖像,然後在菜單欄中單擊“格式”菜單項,並從彈出的下拉菜單中選擇“定位”命令,在隨後彈出的 設置對話框中選擇“定位樣式”下的“絕對”,這樣我們就可以在“位置與大小”設置欄處任意設置自己的圖像大小和位置了。更簡捷的方法,是在“定位 樣式”下選中“絕對”後,用鼠標任意拖動圖像到指定的位置處就可以了。
網頁樣式
許多主頁都采用了一種簡潔的文本超鏈接形式,而當鼠標點上這些鏈接的時候,這些文字鏈接的字體、大小發生一些動態變化,這小小的變化會使整個頁麵 看起來動感奇佳。FrontPage2017可以讓您用風格表(style sheet)輕鬆地實現這個功能。步驟如下:
打開格式菜單中的風格表選項,在文本框中的HTML代碼中插入“a:hover”,結果如下示“”,“hover”意為“停懸”,即指光標停懸在超級鏈接上。然後 ,打開“style”菜單,你就可以選擇當鼠標箭頭移到文本超鏈接時文字的變化啦!可選的選項有很多,這裏我們簡單地設置字體為楷體,顏色為紅色,字體 風格為斜體,文本修飾為下劃線(執行Text/Decoration/Underline),單擊“OK”按鈕,大功告成——看!當鼠標箭頭移到有超鏈接的文字上時,文字的字體 變為楷體,顏色為紅色,字體風格為斜體,文字下麵還會出現一條下劃線呢。
框線菜單
以前,如果要給指定的圖像或文字周圍加上框線,通常的做法是利用表格來間接實現。但這種方法的缺點是很不靈活,而且很難做到所見即所得。針對這種 缺陷,FrontPage2017為用戶提供了一種框線下拉選單工具,利用這個功能,用戶在給指定圖像或者文字進行加框操作時,會變得就像在Word或者Excel裏麵 那樣容易,而且還能快速地把各種不同樣式的框線套用到文字或者圖片上。在具體使用該項功能時,先在FrontPage2017編輯界麵中選中指定的對象,然後 用鼠標直接在“格式”工具欄上選擇“框線”圖標,並在隨後彈出的界麵中選擇一種自己需要的框線格式就可以了。看過了這篇文章,你是不是已經躍躍欲 試了呢?對於初學者,我的推薦也是FrontPage,它很好地秉承了Office親和的界麵和方便的操作方式,很容易上手哦!



 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
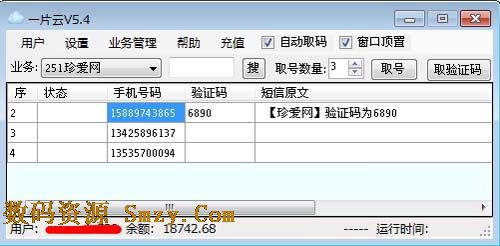
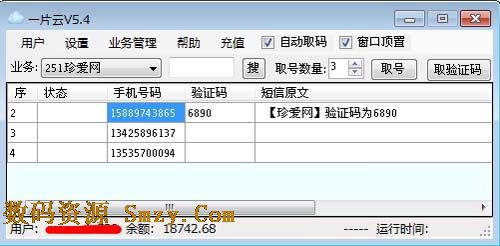
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 奧維互動地圖vip賬號分享工具(奧維地圖vip賬號大全) v2017 免費版網絡輔助
/ 28M
奧維互動地圖vip賬號分享工具(奧維地圖vip賬號大全) v2017 免費版網絡輔助
/ 28M
 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K