


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
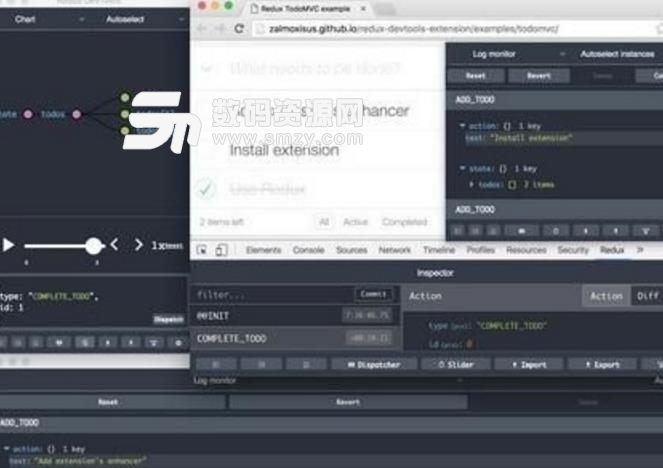
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版聽說你需要穀歌瀏覽器調試插件嗎?小編在這裏趕緊給你找了一款您看看喜不喜歡!Redux-DevTools中文版讓你在這裏直接就能開始對穀歌瀏覽器進行調和和相關的操作,Redux-DevTools中文版想要重置瀏覽器界麵和設置個性瀏覽器的朋友們直接在軟件裏麵修改就可以了!

提供redux-devtools離線安裝crx文件,通過redux-devtools, 我們可以清晰的看到當前store倉庫中的state是怎麼樣的,在可視化工具的左邊,用於調試應用程序的狀態更改,我們還可以看到觸發的action的變化!

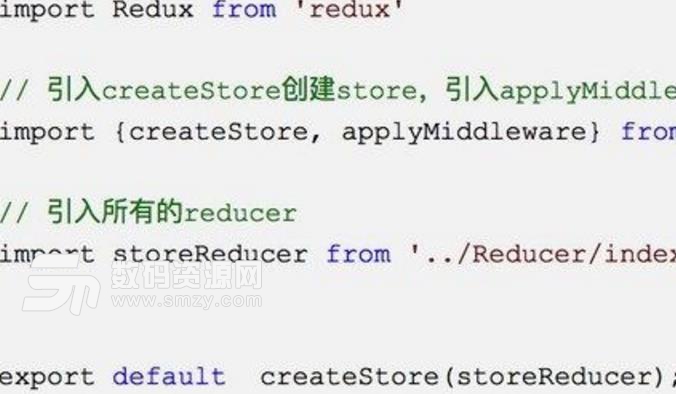
import Redux from 'redux'
/ 引入createStore創建store,引入applyMiddleware 來使用中間件
import {createStore, applyMiddleware} from 'redux'
/ 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
下載安裝redux-devtools。
要想使用chrome redux調試插件,還需要在項目中安裝 redux-devtools-extension 插件。其安裝方法如下:
即在項目中直接執行下麵的安裝命令:
npm install redux-devtools-extension --save-dev
在使用Chrome Redux調試插件之前,我們需要做一些項目的基本配置。我們要安裝到項目的一些基本使用,如: react、redux、react-redux等。基本框架如下:
安裝成功後,還需要redux-devtools在項目中的配置,實際上就是在創建store的時候把redux-devtools安裝即可。
import Redux from 'redux'
// 引入createStore創建store,引入applyMiddleware 來使用中間件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日誌
import {createLogger} from 'redux-logger'
// 安裝redux-devtools-extension的可視化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日誌打印方法, collapsed讓action折疊,看著舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);


 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
 吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
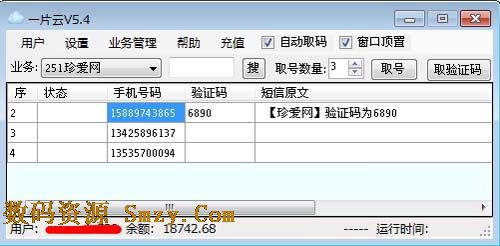
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K