


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版一個好的網頁設計軟件是很多人會需要的。WebSite X5 Start 17完美版為用戶提供了最簡單的方法來構建網站,通過軟件內置的拖放構建器可以直接移動模板和其他對象,這樣就可以不需要編碼了。WebSite X5 Start 17破解版內置了幾百個免費的模板,大家可以隨意的使用,需要的就來下載WebSite X5 Start 17完美版吧!

1、首先下載WebSite X5 Start v17.0安裝包,雙擊打開
2、點擊next

3、選擇接受協議

4、正在安裝,請稍等

5、點擊next

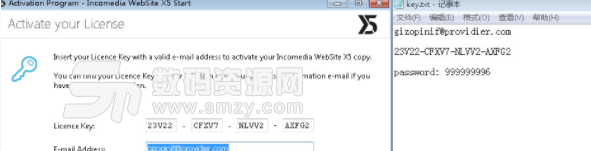
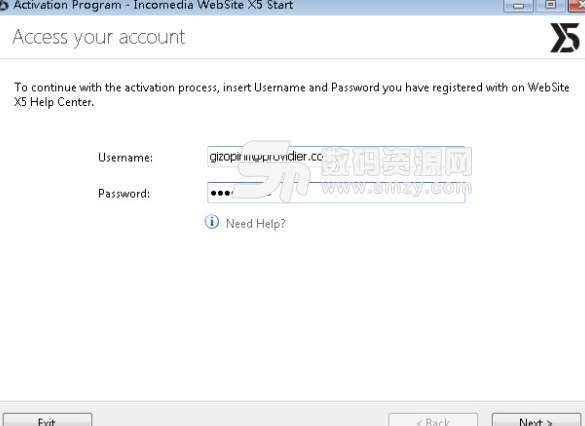
6、輸入安裝包中小編提供的注冊信息,點擊next



7、注冊完成,可以正常使用了
1、WebSite X5經理
一個應用程序,可通過智能手機或平板電腦監控您網站上的活動。無論您身在何處,都可以管理商店的訂單和庫存,回複評論並實時收到通知。
2、自定義簡易設計
使用軟件設計工具包創建定製的布局非常容易。WebSite X5 拖放構建器可以幫助您創建原始網站,而無需觸及一行代碼。隻需拖放項目即可添加內容。文字,圖像,視頻,聯係表格,地圖,社交按鈕。您可以上傳自己的照片或從900,000免版稅圖像中選擇。設置分辨率,圖像和方案顏色,隻需單擊幾下即可獲得所需的布局
3、顯示您的產品目錄
使用文本,圖像和視頻來談論您的產品,並創建一個或多個目錄,以概述您提供的產品。對於您的客戶來說,就像觸摸產品一樣,他們很快就會準備購買。
4、用戶友好的響應式設計
允許用戶通過手機訪問您的網站。製作適應任何設備的響應式網站。使用WebSite X5很簡單:您定義了界麵,程序會處理技術問題!
5、視差和效果
對於更加動態和現代的網站,請查看圖像和文本的新彈出效果。使用視差效果可以創建3D網站幻覺。
背景中的物體比前景運行得慢,漂亮的移動友好視覺效果變為現實。讓您的訪問者驚歎:您可以設置全屏圖像或視頻背景,將顏色過渡應用於任何圖像或創建引人入勝的畫廊以突出顯示產品。
6、使用我們的可選對象在線增長
使用可選對象,可以為軟件添加功能,並獲得更加美觀和強大的網站。華麗的畫廊,動畫按鈕和圖像,地圖,社交按鈕,圖標等。一旦您使用該軟件,隻需點擊一下即可將其添加到您喜歡的任何網站和模板上!
7、獲得Google的注意
成為穀歌和雅虎等搜索引擎排名中的第一個。Bing是您網站可見性和增加訪問者數量的基礎。您隻需擔心內容:WebSite X5將完成所有其餘工作,根據標準生成代碼,大部分工作已經為您完成!
1、漢堡按鈕
漢堡按鈕在移動設備上運行,但它也越來越多地用於桌麵分辨率。現在你可以:
>決定顯示所有分辨率的漢堡菜單;
>根據您的喜好設計漢堡按鈕;
>設置您希望漢堡菜單打開的速度。
2、CSS網格
已經開發出用於頁麵生成的新內部引擎。借助CSS Grid技術,頁麵布局現在可以自動重新設計。可以更快地創建網站,並且在不同瀏覽器上的呈現更精確。
3、全寬網站
使用此新選項,您可以將圖庫,地圖或任何其他內容調整到瀏覽器窗口的整個寬度。
4、自動訂單處理[僅限專業人士]
新的自動訂單處理選項。如果您銷售數字商品,您的客戶將在使用PayPal付款後自動收到訂單處理電子郵件。
5、標題標簽管理[僅限專業人士]
Title標簽管理 - 這是頁麵優化的基礎 - 已得到改進。現在你可以:
>為每個網站頁麵和博客帖子指定標題標簽,將其與簡單頁麵標題區分開來;
>設置Title標簽需要的格式。
6、標題標簽管理[僅限專業人士]
現在,您可以為每篇博客文章指定描述和關鍵字元標記。
如何創建占據瀏覽器窗口整個寬度的“全寬”圖像庫
每天,網頁都需要完美適應“極端”情況:從微小的智能手機屏幕,一切都是精簡和流線型,到高分辨率的大型桌麵屏幕,相同的內容可能會在大範圍內“迷失”。挑戰在於找到有效的解決方案,使頁麵能夠在所有這些情況下以最佳方式運行,同時為觀眾提供最佳的用戶體驗。
有不同的方法可以“填充”頁麵並避免在全屏查看時出現的空白外觀。你可以,例如:
使用圖像作為模板的背景,在“ 重複”下選擇“ 適合窗口內容”選項(在“ 步驟2 - 模板設置|模板結構”下的“ 頁麵背景”部分中);
通過選擇“ 擴展到瀏覽器窗口寬度”選項(在“ 步驟2 - 模板設置|模板結構”下的“ 頁眉和頁腳”部分中),使頁眉和頁腳始終為瀏覽器窗口的寬度 ;
為行設置圖像或樣式顏色,以創建條帶(使用步驟4 - 頁麵創建 下的行格式命令)。
對於版本17,您還可以允許對象(例如圖像庫)進行拉伸以適應瀏覽器窗口的寬度,即使該窗口已調整大小或全屏顯示。這是如何做到這一點:

如何準備圖像
創建圖庫時,最重要的步驟之一是準備圖像,使它們具有相同的格式和適當的尺寸。
由於我們想要創建一個可以擴展以適應瀏覽器窗口的整個寬度的圖庫,因此我們的圖像需要足夠大以填充整個空間,而不會太重。因此,我們可以準備寬度為1920像素的圖像,該圖像與最常見的最大分辨率相匹配,高度為350像素,足以創建條帶。
圖片標簽。在為項目準備圖像文件時,請記住重命名文件:有意義的名稱可以幫助您更好地管理資源,對SEO也很有用。
如何設置全寬圖像庫
現在圖像已準備就緒,我們可以繼續將圖庫添加到頁麵中。WebSite X5提供不同類型的庫:Gallery對象特別有用。
在WebSite X5中打開您的項目,然後轉到您要編輯的頁麵。
單擊Gallery對象,將其拖動到布局Grid中,然後將其插入第一行的單元格中。確保網格中的行不包含庫以外的其他對象。
雙擊您插入的Gallery對象(或選擇它並單擊按鈕)以查看包含所有配置選項的窗口。
在“ 列表”部分中,單擊“ 添加”按鈕以導入所有準備好的圖像。
打開“ 樣式”部分,然後選擇“ 經典幻燈片”作為“ 圖庫類型”。將最大尺寸設置為1920 x 350像素(與您用於準備圖像的相同)。
根據需要使用可用選項配置庫,然後確認返回“ 頁麵創建”窗口。
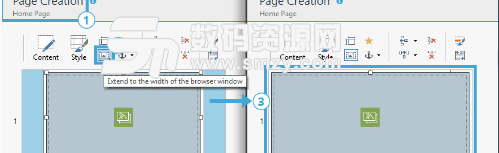
在“布局網格”中,選擇剛剛創建的“圖庫”對象,然後單擊“
擴展到瀏覽器窗口寬度”按鈕。正如您在網格預覽中看到的那樣,圖庫現在超出了頁麵的寬度(基於模型確定),占據了整個瀏覽器窗口。

全寬圖庫的行為方式
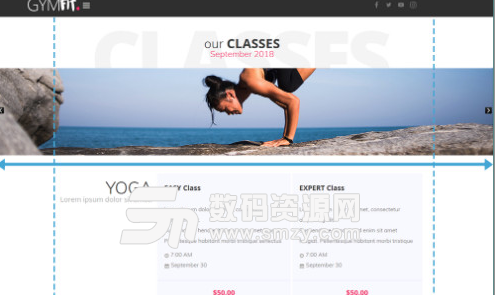
現在,您可以享受勞動成果。單擊“ 預覽”按鈕以在“脫機預覽”窗口中打開頁麵,並查看調整瀏覽器屏幕大小時發生的情況。
即使在移動設備上,也應該正確顯示圖庫。為此,請將瀏覽器窗口的大小調整為桌麵斷點下方的值。你會看到畫廊變小了,但圖像的高度和寬度仍然是成比例的。
相反,如果您嚐試將瀏覽器窗口擴展到高於桌麵斷點的分辨率,則會看到圖庫會擴展以占用整個可用寬度。但是,在使用Gallery對象時,圖像不會超出其原始尺寸,在我們的示例中為1920 x 350像素。
但是,在“全寬”模式下,行為因“對象”而異。例如,與Gallery對象不同,可選的Swiper Animated Slider對象允許圖像擴展甚至超出其原始尺寸。
因此,如果我們使用了Swiper Animated Slider對象,我們就會看到隻要畫廊的高度低於350 px設置作為Object的最大尺寸,調整大小就會保持原始比例。除此之外,圖像的寬度將繼續增加,但高度將保持固定在最大350像素:意味著圖像將開始放大,裁剪和居中。此行為旨在允許用戶在非常高分辨率的監視器上全屏查看該站點,而無需長時間滾動以移動到下一個項目。










 ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
/ 2M
ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
/ 2M
 iWebShop(開源商城係統)v5.9.210101官方版主頁製作
/ 11M
iWebShop(開源商城係統)v5.9.210101官方版主頁製作
/ 11M
 WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
/ 71M
WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
/ 71M
 Django(Python Web框架)v3.2.3官方版主頁製作
/ 9M
Django(Python Web框架)v3.2.3官方版主頁製作
/ 9M
 網頁編輯器(RocketCake)v4.0官方版主頁製作
/ 9M
網頁編輯器(RocketCake)v4.0官方版主頁製作
/ 9M
 OElove婚戀交友係統v8.1官方版主頁製作
/ 28M
OElove婚戀交友係統v8.1官方版主頁製作
/ 28M
 超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
/ 623K
超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
/ 623K
 Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
/ 46M
Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
/ 46M
 ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作
/ 5M
ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作
/ 5M
 SharePoint Designer2016中文版(網站創建) 64位版主頁製作
/ 428M
SharePoint Designer2016中文版(網站創建) 64位版主頁製作
/ 428M
 ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
/ 2M
ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
/ 2M
 iWebShop(開源商城係統)v5.9.210101官方版主頁製作
/ 11M
iWebShop(開源商城係統)v5.9.210101官方版主頁製作
/ 11M
 WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
/ 71M
WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
/ 71M
 Django(Python Web框架)v3.2.3官方版主頁製作
/ 9M
Django(Python Web框架)v3.2.3官方版主頁製作
/ 9M
 網頁編輯器(RocketCake)v4.0官方版主頁製作
/ 9M
網頁編輯器(RocketCake)v4.0官方版主頁製作
/ 9M
 OElove婚戀交友係統v8.1官方版主頁製作
/ 28M
OElove婚戀交友係統v8.1官方版主頁製作
/ 28M
 超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
/ 623K
超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
/ 623K
 Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
/ 46M
Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
/ 46M
 ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作
/ 5M
ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作
/ 5M
 SharePoint Designer2016中文版(網站創建) 64位版主頁製作
/ 428M
SharePoint Designer2016中文版(網站創建) 64位版主頁製作
/ 428M
 ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
ih5免費電腦版(製作出精美的H5頁麵) v3.0 最新版主頁製作
 iWebShop(開源商城係統)v5.9.210101官方版主頁製作
iWebShop(開源商城係統)v5.9.210101官方版主頁製作
 WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
WebTool(網頁代碼編輯器)v1.0.0官方版主頁製作
 Django(Python Web框架)v3.2.3官方版主頁製作
Django(Python Web框架)v3.2.3官方版主頁製作
 網頁編輯器(RocketCake)v4.0官方版主頁製作
網頁編輯器(RocketCake)v4.0官方版主頁製作
 OElove婚戀交友係統v8.1官方版主頁製作
OElove婚戀交友係統v8.1官方版主頁製作
 超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
超星爾雅刷課答題插件綠色版(網頁輔助) v1.0 最新版主頁製作
 Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
Bootstrap Studio完美版(網頁設計軟件) v4.4.2 最新版主頁製作
 ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作
ZeroTier One綠色版(局域網搭建平台) v1.2.4 免費版主頁製作