


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版關於Chrome插件網絡上有很多,小編為大家提供了chrome屏幕尺子插件官方版,一款可以測量Chrome瀏覽器網頁元素大小尺寸的穀歌瀏覽器Chrome插件。可以說chrome屏幕尺子插件官方版,非常專業的頁麵尺寸測量工具,你可以在使用該Chrome插件,測量頁麵元素,圖片和文本的尺寸,位置,使用也是極其簡單,需要的話,可以下載試試哦!

拖動標尺的邊緣來調整它的大小;
使用箭頭鍵移動和調整標尺的大小;
顯示從標尺邊緣延伸的指南;
畫一把尺子到任何頁麵,並查看寬度,高度和頂部,底部,左,右位置;
手動更新標尺的大小和位置,從工具欄上進行精確的更改;
啟用“元素模式”來在頁麵上的元素,當你移動你的鼠標在他們;
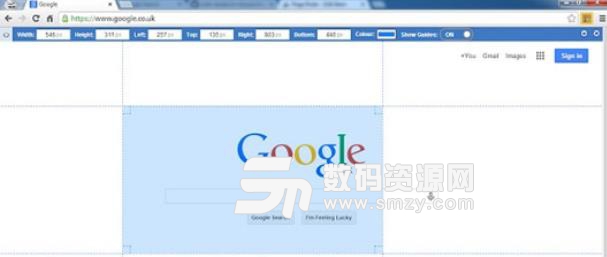
1.打開一個待測網頁,選擇到將要測量的元素(或者是整個網頁)。
2.點擊Chrome右上角的Page Ruler插件來啟動屏幕尺子的功能。
3.拖動鼠標畫出一個矩形來選中網頁中的待測元素(其中選中的部分會以陰影部分表現出來)。
4.通過屏幕上麵的Page Ruler插件工具條來查看當前選中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以選擇屏幕上麵的間距輸入框來手動微調選中元素的位置。

 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
 奧維互動地圖2018完美版綠色版瀏覽輔助
奧維互動地圖2018完美版綠色版瀏覽輔助
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助