


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版在穀歌瀏覽器上使用的Chrome插件有很多,而小編為大家提供了穀歌網頁取色器插件最新版,非常不錯的穀歌瀏覽器取色Chrome插件。用戶通過使用穀歌網頁取色器插件最新版,可以獲取瀏覽器裏的任意一種顏色,而且點擊顏色就可以馬上知道這個顏色的數值,同時可以將這種顏色進行調用,需要的用戶不要錯過哦!

.Css gradient generator:這個功能很強大,能夠將顏色進行漸變,而且還能生成對應的能夠兼容所有瀏覽器的css代碼。堪比ps,HTMLer再也不需要到ps中畫漸變圖啦!省時省力。使用方法很簡單,隻要選擇好自己喜歡的漸變的顏色就行,基本跟ps的漸變用法一致,最後在右下角會生成css代碼,直接拷貝粘貼到自己的css文件中就可以啦!
.Webpage Dom color analyzer:這個功能其實就是分析並計算當前整個網頁中所有用到的顏色及顏色代碼值的集合,結果會出現在當前網頁底部的控製台中。這個功能很直觀的觀察整個網頁的顏色布局,對於如何配色提供參考。當鼠標移動到顏色塊上時,對應的使用該顏色的元素在當前網頁中會被虛線框動態的標識出來,很清楚的看到網頁中哪些元素用到了整個顏色。
.顏色選擇器:點擊顏色選擇器後,出現一個類似調色盤的窗口,這裏是讓你調色的,可以將顏色的代碼值拷貝並粘貼到網頁代碼中去。
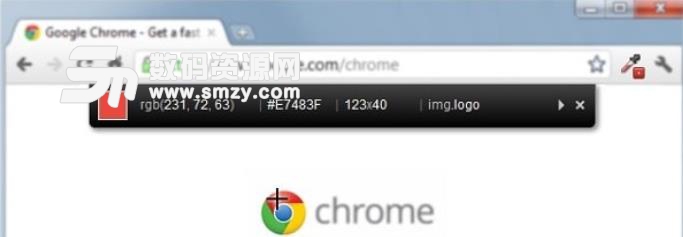
.鼠標點選器:點擊鼠標點選器後,出現一個黑色的數值條,鼠標指針變成十字形,將其移動到當前網頁任何有顏色的地方,顯示條上會出現對應顏色和顏色的代碼值,恩很好,當我們發現自己喜歡的顏色時,選擇這個功能,就能立馬得到所想要的顏色RGB值或者十六進製值了。So easy!
.Palette Browser:點擊這個功能後,其實是跟顏色選擇器一樣的功能。

 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
 奧維互動地圖2018完美版綠色版瀏覽輔助
奧維互動地圖2018完美版綠色版瀏覽輔助
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助