


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
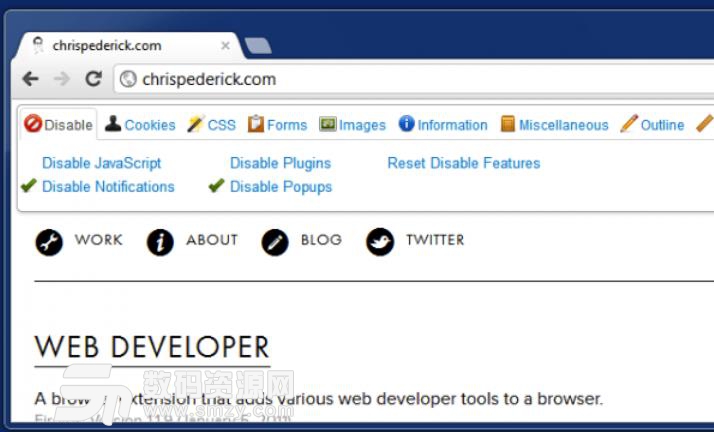
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版穀歌瀏覽器插件真的是非常神奇,什麼功能都有,Web開發工具集Chrome插件官方版同樣不錯,這款插件能夠用於CSS網頁布局開發調試等等,而且Web開發工具集Chrome插件官方版還能夠對於網絡程序的開發提供非常大的輔助設計功能,有需要的小夥伴可以試試看哦!

Web開發人員擴展插件在瀏覽器上添加了一個工具欄按鈕,使用不同的Web開發工具。這是官方端口的Web開發擴展的瀏覽器。Web Developer 插件強大的功能超乎你的想象,用於CSS網頁布局開發調試隻是它強大功能的一部分,對於網絡程序的開發也提供了非常強大的輔助設計功能,例如:調試CSS、清理Cookie、對表單圖片等對象進行操作等等。
web developer 尺寸工具的使用方法如下:Resize尺寸工具 我們可以用它來改變瀏覽器窗口的尺寸,如果我們使用了1600*1200的分辨率,我們可以借助此工具來模擬1027*768的窗口效果。Tools工具 對於我們CSS網頁布局設計,它的最大功能在於將CSS及XHTML校驗工具整合在一起,可以點擊此工具中的校驗選項對當前頁麵進行檢驗,它會自動鏈接到相關校驗頁麵,並返回校驗結果。













 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
/ 9M
 奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
奧維互動地圖2018完美版綠色版瀏覽輔助
/ 14M
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
/ 500K
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
/ 54M
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
/ 1K
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
/ 2K
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
/ 1K
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
/ 236K
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
/ 949K
 Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
Video Downloader GetThemAll免費版(穀歌瀏覽器插件) v30.0.2 電腦版瀏覽輔助
/ 1M
 點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
點擊寶官方版(點擊寶SEO優化) v1.5.2.1 最新版瀏覽輔助
 奧維互動地圖2018完美版綠色版瀏覽輔助
奧維互動地圖2018完美版綠色版瀏覽輔助
 穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
穀歌訪問助手特別版(Chrome瀏覽器插件) v2.2.2 免費版瀏覽輔助
 視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
視界通瀏覽器免費版(瀏覽器類) v10.8.1000.18 最新版瀏覽輔助
 國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
國內風景區攝像頭監控直播源(全球監控攝像頭在線直播) 免費版瀏覽輔助
 2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
2018第二課堂禁毒教育平台登錄入口(2 class com禁毒登錄) 網頁版瀏覽輔助
 油猴京東預約搶購助手(京東直接下單)瀏覽輔助
油猴京東預約搶購助手(京東直接下單)瀏覽輔助
 油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
油猴Firefox瀏覽器插件(tampermonkey火狐版) 免費版瀏覽輔助
 Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助
Magnety磁力搜索神器(種子搜索) v0.2 免費版瀏覽輔助