


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版網頁代碼用什麼編輯器好呢?hbuilder編輯器是一款專門為程序員而開發的代碼編輯器和ide的完美組合代碼助手。hbuilder編輯器最新版內存小巧,打開啟動快速,並有著優秀的文字處理功能,有需要的朋友趕緊來下載吧!

使用hbuilder新建項目
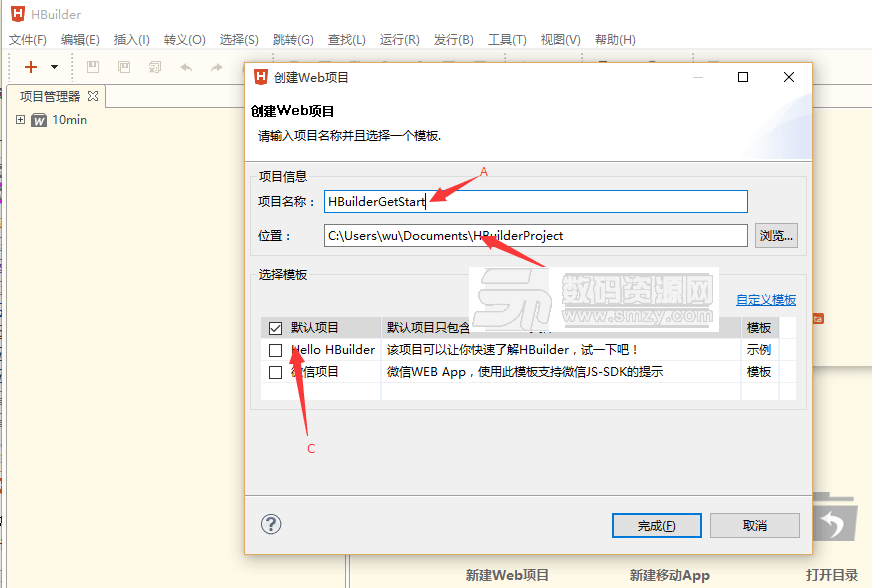
依次點擊文件→新建→選擇web項目(按下ctrl+n,w可以觸發快速新建(macos請使用command+n,然後左鍵點擊web項目)
如下圖,請在a處填寫新建項目的名稱,b處填寫(或選擇)項目保存路徑(更改此路徑hbuilder會記錄,下次默認使用更改後的路徑),c處可選擇使用的模板(可點擊自定義模板,參照打開目錄中的readme.txt自定義模板)
使用hbuilder創建html頁麵
在項目資源管理器中選擇剛才新建的項目,依次點擊文件→新建→選擇html文件(按下ctrl+n,w可以觸發快速新建(macos請使用command+n,然後左鍵點擊html文件)),並選擇空白文件模板,如下圖
使用hbuilder邊改邊看試試查看編程效果
win係統按下ctrl+p(macos為command+p)進入邊改邊看模式,在此模式下,如果當前打開的是html文件,每次保存均會自動刷新以顯示當前頁麵效果(若為js、css文件,如與當前瀏覽器視圖打開的頁麵有引用關係,也會刷新)
hbuilder代碼塊大量減少重複代碼工作量
在打開的getstart.html中輸入h,如下圖
然後按下8,自動生成html的基本代碼如下圖
什麼是代碼塊
代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getelementbyid(id)。
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應的代碼塊進行查看和編輯。也可以在激活代碼塊的代碼助手中,點擊詳細信息右下角的修改圖標進行修改和查看。
*代碼塊激活字符原則1:連續單詞的首字母。比如:dg激活document.getelementbyid("");vari激活var i=0;dn激活display: none;
*代碼塊激活字符原則2:整段html一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的代碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標簽的輸入。
*代碼塊激活字符原則3:同一個tag,有多個代碼塊輸出,則在最後加後綴。比如 meta 輸出但 metau 則輸出,metag同理。
*代碼塊激活字符原則4:如果原始語法超過4個字符,針對常用語法,則第一個單詞的激活符使用縮寫。比如input button,縮寫為inbutton,同理intext是輸入框。
*代碼塊激活字符原則5:js的關鍵字代碼塊,是在關鍵字最後加一個重複字母。比如if直接敲會提示if關鍵字,但iff回車,則出現if代碼塊。類似的有forr、withh等。由於funtion字母較長,為加快輸入速度,取fun縮寫,比如funn,輸出function代碼塊,而funa和func,分別輸出匿名函數和閉包。

一、文件操作
新建菜單: ctrl + n
新建: ctrl + n
關閉: ctrl + w
全部關閉: ctrl + shift + w
保存: ctrl + s
全部保存: ctrl + shift + s
刷新: f5
屬性: alt + enter
二、編輯操作
激活代碼助手:alt + /
顯示方法參數提示: alt + shift + ?
撤銷: ctrl + z
重做: ctrl + y
複製選區或光標所在行: ctrl + c
剪切選區或光標所在行: ctrl + x
粘貼: ctrl + v
複製文件路徑: ctrl + shift + c
改寫切換: 插入
刪除: 刪除
刪除當前行: ctrl + d
刪除前一詞: ctrl + backspace
刪除後一詞: ctrl + delete
刪除至行首: shift + backspace
刪除至行尾: shift + delete
刪除當前標簽: ctrl + shift + t
安全重命名對象: ctrl + f2
重命名文件: f2
合並下一行: ctrl + alt + j
整理代碼格式: ctrl + shift + f
向上移動行: ctrl + 向上箭頭
向上移動行: ctrl + 向下箭頭
選中當前行: ctrl + l
開啟/關閉注釋整行: ctrl + /
開啟/關閉注釋已選內容: ctrl + shift + /
注釋分隔條: ctrl + shift + b
對選中標簽加包圍(加p元素): ctrl + 9
去包圍: ctrl + 0
快速修正: ctrl + 1
三、插入操作
向下空行: ctrl + enter
向上空行: ctrl + shift + enter
重複插入當前行或選中區域: ctrl + shift + r
快速插入空白字符(nbsp): shift + 空格鍵
快速插入
(在html中): shift + enter
快速插入\n(在js、 css中):shift + enter
插入html標簽(使用當前詞): ctrl + shift + ,
切換插入方式: ctrl + shift + 插入
插入詞語結尾符: ctrl + alt + enter
四、轉義操作
全部大寫: ctrl + shift + x
全部小寫: ctrl + shift + y
首字大寫: ctrl + shift + -
url轉碼: ctrl + shift + 7
url解碼: ctrl + shift + 5
八進製轉十進製: ctrl + shift + 0
十進製轉八進製: ctrl + shift + 8
十六進製轉十進製: ctrl + shift + 9
十進製轉十六進製: ctrl + shift + 6
五、選擇操作
全選: ctrl + a
向左選詞: ctrl + shift + 左箭頭
向右選詞: ctrl + shift + 右箭頭
選擇相同詞: ctrl + shift + a
選擇html父節點: ctrl + alt + 向上箭頭
選前一個節點: ctrl + alt + 向左箭頭
選後一個節點: ctrl + alt + 向右箭頭
選所有子節點: ctrl + alt + 向下箭頭
選擇成對內容: ctrl + [
列選擇: ctrl + alt + c
塊選擇: alt + shift + a
選擇至行首: ctrl + 主頁鍵
選擇至行末: ctrl + end
六、跳轉操作
上一個選項卡: ctrl + tab
選擇至行末: ctrl + shift + tab
後退到曆史文件: alt + 左箭頭
前進到曆史文件: alt + 右箭頭
轉到匹配的括號: alt + [
轉到匹配的引號: alt + ‘
設置/取消書簽: ctrl + alt + b
轉到上一個文本輸入點: alt + 向上箭頭
轉到下一個文本輸入點: alt + 向下箭頭
折疊: ctrl + alt + -
展開: ctrl + alt + /
轉到特定行: ctrl + g
激活快捷鍵視圖: ctrl + shift + l
激活便捷大綱: ctrl + o
七、查找操作
搜索條(查找、替換): ctrl + f
聚焦到搜索條件框內: ctrl + alt + f
聚焦到替換輸入框內: ctrl + alt + e
隱藏搜索條:esc
在搜索條內換行: alt + shift + enter
html標簽規範: ctrl + shift + h
八、運行
ctrl + r
九、視圖
活動視圖或編輯最大化: ctrl + m
放大字體: ctrl + shift + =
減小字體: ctrl + -


 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M