


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版安裝製造的管理需要一些輔助工具。DevTools漢化工具可以對Chrome開發者工具DevTools進行漢化,DevTools漢化工具最新版支持譯文的替代,操作起來很便捷,漢化率很高,需要的小夥伴快來下載。

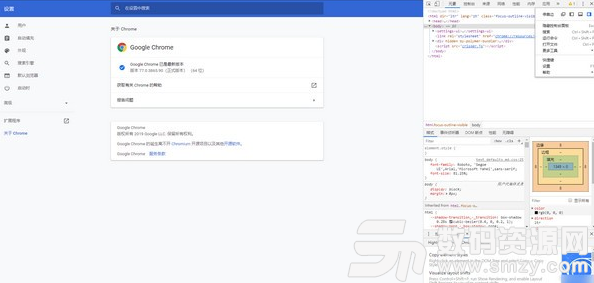
Devtools漢化首先去Chrome瀏覽器目錄裏麵找到名為“resources.pak”文件拷貝出來,同時也做好備份,防止文件丟失,把拷貝出來的“resources.pak”用解包軟件進行解包。
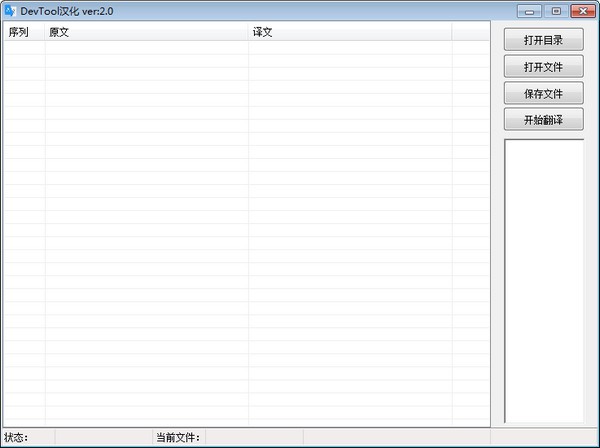
解包後會得到一個名為“resources”目錄和一個“resources.json”文件,然後打開漢化小工具
注意一定要將原文和譯文兩個文件放在漢化小工具相同目錄下,否則會漢化失敗,打開漢化工具後點擊打開目錄,選擇“resources\unknown”。下麵樹形框就會顯示出需要漢化的文件。
雙擊樹形框裏麵的文件名就會把這個文件載入窗口。
然後點擊開始翻譯,等待一會,完成後點擊保存,這樣第一個文件就漢化完成了,重複此步驟依次點擊樹形框裏麵的所有文件翻譯一遍之後保存。(我是實在不想寫了,就將就將就全部點擊一遍吧!)
把漢化後的文件替換到“resources\unknown”目錄下,打開解包工具把“resources.json”拖到工具內點擊打包(注意把解包軟件同目錄下的“resources.pak”刪除,防止出錯)打包後得到一個漢化的“resources.pak”文件,把漢化後的“resources.pak”文件替換Chrome瀏覽器目錄下的“resources.pak”文件即可完成漢化。

更新時間2019年10月10日 #注:如需要的人數多以後可能還會更新一鍵漢化,需要的人少以後可能不會更新了
※修複單詞識別錯誤
※優化代碼
※原文複製
※譯文翻譯後可直接編輯
※替換代碼時報錯


 unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
/ 1.49M
unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
/ 1.49M
 Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
/ 10M
Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
/ 10M
 Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
/ 11M
Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
/ 11M
 Webstorm2017漢化包v2017.1 中文版安裝製作
/ 12M
Webstorm2017漢化包v2017.1 中文版安裝製作
/ 12M
 UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
/ 883K
UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
/ 883K
 友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
/ 81M
友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
/ 81M
 Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
/ 1M
Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
/ 1M
 unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
/ 21K
unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
/ 21K
 onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作
/ 50M
onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作
/ 50M
 DoneEx XCell Compiler最新版(Excel轉換exe) v2.3.3.3 免費版安裝製作
/ 13M
DoneEx XCell Compiler最新版(Excel轉換exe) v2.3.3.3 免費版安裝製作
/ 13M
 unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
/ 1.49M
unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
/ 1.49M
 Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
/ 10M
Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
/ 10M
 Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
/ 11M
Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
/ 11M
 Webstorm2017漢化包v2017.1 中文版安裝製作
/ 12M
Webstorm2017漢化包v2017.1 中文版安裝製作
/ 12M
 UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
/ 883K
UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
/ 883K
 友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
/ 81M
友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
/ 81M
 Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
/ 1M
Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
/ 1M
 unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
/ 21K
unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
/ 21K
 onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作
/ 50M
onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作
/ 50M
 DoneEx XCell Compiler最新版(Excel轉換exe) v2.3.3.3 免費版安裝製作
/ 13M
DoneEx XCell Compiler最新版(Excel轉換exe) v2.3.3.3 免費版安裝製作
/ 13M
 unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
unity3d(3d遊戲開發軟件) v5.0 最新漢化版安裝製作
 Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
Wise Installer9中文版(製作安裝包) 漢化免費版安裝製作
 Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
Sql Prompt 9注冊碼激活器(附注冊教程) 免費版安裝製作
 Webstorm2017漢化包v2017.1 中文版安裝製作
Webstorm2017漢化包v2017.1 中文版安裝製作
 UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
UnityAssetsExplorer中文版(Assets解包工具) v1.5 官方免費版安裝製作
 友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
友益文書軟件最新版(電子書製作) v9.5.5 免費版安裝製作
 Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
Smart Install Maker完美版(安裝程序製作工具) v5.04 漢化版安裝製作
 unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
unity3d完美版(遊戲動畫製作工具) v5.6.0 免費版安裝製作
 onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作
onvif device test tool官方版(安裝製作) v19.06 最新版安裝製作