


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版JPress,一個wordpress的java代替版本,使用JFinal開發。支持類似wordpress的幾乎所有功能,比如:模板,插件等。同時在模板上,JPress提出了“模板即模型”的概念,方便模板製作人靈活製作業務模型,移除了widget等繁雜功能,同時在模板和插件製作上比wordpress更加靈活簡潔。

1、 輕。
輕到隻有 8張 數據表,卻能實現wordpress的幾乎所有功能。依賴的jar包也極度輕,目前隻有cos-26Dec2008.jar、druid-1.0.16.jar、ehcache-2.7.5.jar、fastjson-1.2.7.jar、freemarker-2.3.23.jar、javax.mail.jar、jfinal-2.2-bin-with-src.jar、jfinal-weixin-1.7-bin-with-src.jar、jsoup-1.8.3.jar、log4j-1.2.17.jar、mysql-connector-java-5.1.36.jar、slf4j-api-1.7.7.jar、slf4j-log4j12-1.7.7.jar、jetty-server-8.1.8.jar 這 14個 jar包,而且其中jetty-server-8.1.8.jar 不是必須的,隻用於方便調試。
包括jar包在內的整個項目在20MB左右。
2、快。
無論多麼複雜的頁麵,JPress響應幾乎在10毫秒內,同時JPress支持阿裏雲,七牛,又拍雲等CDN作為加速,支持分布式部署等功能,就算是香港的服務器,隻能用“飛快”來形容。
3、靈活。
JPress提出的“模板即模型”的概念,模板製作人可以用JPress來做博客,新聞係統,論壇,問答社區,商城…加上其靈活的插件功能,幾乎可以用來做任何類型的網站。
4、國產。
因為國產,所以更符合國人需求。JPress天生融合了微信公眾號,JPress內置了 阿裏大魚 的短信發送功能,支持了QQ郵箱,163郵箱等作為郵件發送服務器,後續會增加微信模板消息發送通知用戶等更加符合國人需求的功能。
最最重要的的是
JPress使用了最寬鬆的LGPL開源協議,和國內的那些采用了 私有協議 的“開源”產品並不是一個級別的。
在功能方麵:
支持自定義模型,自定義模型通過模板來定義,而不是後台功能。同時模型內容支持自定義類別,比如文章模型支持專題、分類、標簽等類別。
支持多模板引擎,默認使用Freemarker,模板製作者可以使用其他引擎比如thymeleaf來渲染,同時支持後台在線編輯模板(目前暫時隻支持freemarker引擎)。
支持多數據庫類型,可以配置不同的數據庫(目前暫隻支持mysql)。
支持多編輯器,後台可視化編輯和markdown編輯自由切換,默認支持在線圖片編輯和代碼高亮等功能。
支持插件化,幾行代碼就可以完成一個插件的開發,git.oschina.net和github上已經有插件的helloworld實例。
支持自定義URL,網站內容URL風格自定義。
API支持,方便APP或其他第三方調用數據。
國際化支持,使用JPress輕鬆製作任何語言的網站。
極簡的SEO功能,可以為每篇文章、每個分類、每個標簽單獨設置SEO,支持sitemap輸出。
用戶注冊支持郵件和短信驗證,目前短信服務商暫時隻支持阿裏大魚。
支持CDN設置,包括七牛,阿裏雲,又拍雲等。
上傳圖片支持水印設置,同時上傳圖片自動剪切成為模板需要的多種圖片尺寸,保證圖片顯示不會拉伸。
用戶登錄支持第三方登錄,支持QQ、微信、微博、開源中國、github、Fac book、twitt er、linkedin(目前隻完成QQ、微信、微博、開源中國、github的登陸)。
在微信方麵:
支持微信菜單設置。
支持自動回複,添加關鍵字和回複內容。
支持默認回複,包括:用戶關注時、進入多客服時、退出多客服時、發送圖片時、發送語音時、發送視頻時、發送位置時、發送連接時、用戶掃描了帶參數的二維碼時、用戶搖一搖時。
所有的自動回複或默認回複支持“高級回複”功能,比如回複一篇文章,回複一個網址…高級回複是由JPress內置開發的特殊回複,但完全可配置,今後會增加更多的“高級回複”功能。
自動回複或默認回複支持插件回複,調用JPress插件完成回複。
支持文章搜索,回複關鍵字即可返回關鍵字匹配文章。
未來會支持文章同步或微信導入等實用功能。
在技術方麵:
自豪的采用了JFinal作為核心,JPress也是得益於JFinal靈活的架構。在JFinal framework開源體係裏,JPress關心每行邏輯的實現,重視每行代碼質量,應該屬於JFinal的最佳實踐,所以也應該是每個JFinaler必讀的項目。
使用Freemarker和thymeleaf作為模板引擎。JPress內置的獨創緩存,使得的UI渲染速度已經和模板引擎無關。
使用了tinymce做可視化編輯器,使用simplemde做markdown編輯器。兩者可以後台自由切換。
文件和圖片上傳的UI插件使用了fine-uploader。
在前端上,JPress使用了jquery,bootstrap,admin lte,font-awesome,x-editable,fastclick,toastr,tag-editor,pace,layer等。
在安全方麵,盡管我個人做了非常多的努力,已經在XSS,CSRF,SQL注入,Cookie安全等方麵做了很多的工作,但是還是需要更多的人來一起挖掘和完善,安全是一個永恒的話題。(但是對於新手朋友來說,這些安全應該都是值得去學習和了解的,不是嗎?)
支持分布式部署,JPress重寫了HttpSession,使用ehcache實現了session的功能,同時在項目中大量依賴於cookie,在分布式架構上毫無壓力。
jpress v3.2.5 【更新日誌】:
修複:JPress 代碼生成器生成的 Maven 的版本號不正確的問題
修複:JPress 後台的重置按鈕不起作用的問題
修複:Menu 的 isMyChild() 方法判斷錯誤的問題
修複:用戶中心綁定第三方賬號頁麵出現錯誤的問題
優化:ApiInterceptor 在某些極端情況下可能出現空指針異常的問題
優化:JPress 後台名稱修改為動態獲取
優化:後台登錄功能當密碼錯誤時自動刷新驗證碼的功能
優化:優化 JPress 的非法詞庫
優化:用戶登錄功能支持 Ajax 請求登錄

 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
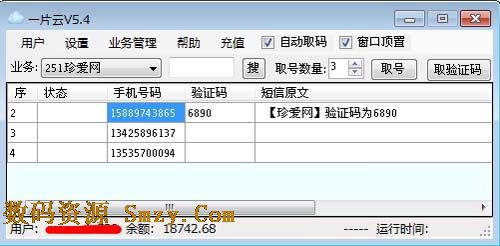
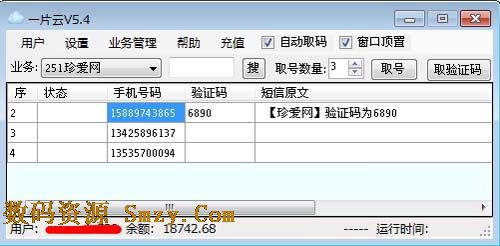
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 奧維互動地圖vip賬號分享工具(奧維地圖vip賬號大全) v2017 免費版網絡輔助
/ 28M
奧維互動地圖vip賬號分享工具(奧維地圖vip賬號大全) v2017 免費版網絡輔助
/ 28M
 百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
百度淘寶刷下拉快速優化排名神器(SEO優化工具) v6.7 特別版網絡輔助
/ 4.83M
 uninstall tool密鑰最新版網絡輔助
/ 1K
uninstall tool密鑰最新版網絡輔助
/ 1K
 吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
吉吉影音資源BT種子(吉吉影音看片網站) 免費版網絡輔助
/ 397K
 diskgenius離線激活碼永久版網絡輔助
/ 37M
diskgenius離線激活碼永久版網絡輔助
/ 37M
 守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
守望先鋒dva本子完整版(內含視頻) 高清網盤版網絡輔助
/ 1M
 友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
友邦微信群發軟件(微信推廣工具) v5.7 最新版網絡輔助
/ 27.84M
 網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
網頁自動點擊操作助手電腦版(自動刷網頁點擊數) v19.1.0 免費版網絡輔助
/ 8M
 CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
CDR注冊機(cdr永久激活代碼) 免費版網絡輔助
/ 323K
 360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
360種子在線編輯器(360種子洗白工具) v1.0.1 綠色免費版網絡輔助
/ 1M
 一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K
一片雲驗證碼平台(驗證碼接收工具) v6.4 官方最新版網絡輔助
/ 1004K