


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版漫遊大師是一款專業的三維全景漫遊展示製作軟件,它可以實現從一個場景走入到另一個場景的虛擬漫遊效果,並且可以在場景中加入圖片、文字、視頻、Flash等多媒體元素,讓場景變得更鮮活,漫遊大師可以發布Flash VR、exe、SWF格式以及在移動設備果設備上觀看的HTML5格式。

如何製作一個虛擬漫遊?
製作一個虛擬漫遊包括以下幾個步驟:
前期素材準備:準備好製作虛擬漫遊需要用到的素材。漫遊大師支持以下素材:
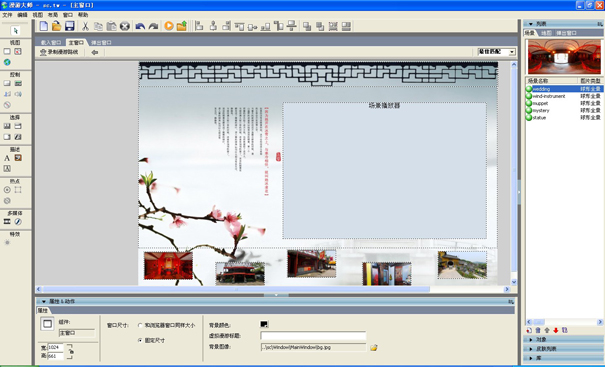
三維全景:由造景師拚合得到的全景圖或者建模渲染的全景圖
其他全景:如柱形全景、立方體全景等
平麵地圖:.jpg等平麵圖像
其他圖片:.jpg、.bmp、.gif格式的圖像皆可適用
音頻文件:.MP3格式的聲音文件
視頻文件:.flv格式的視頻文件
FLASH :FLASH動畫
文字材料等
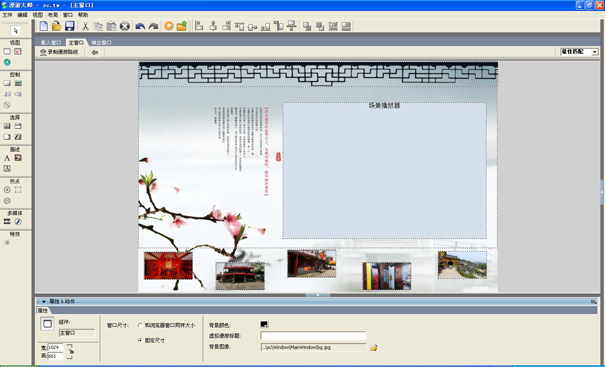
第一個步驟:添加皮膚(點擊圖片可觀看教學視頻)

第二個步驟:添加場景(點擊圖片可觀看教學視頻)

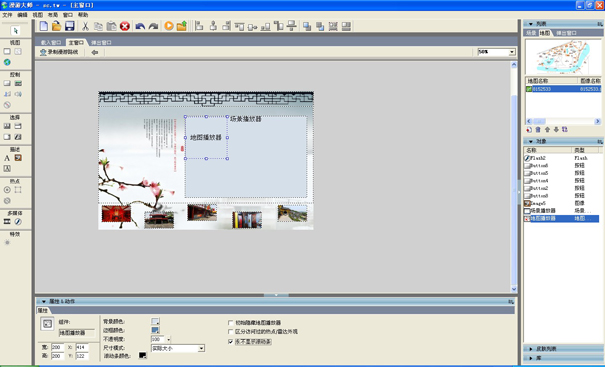
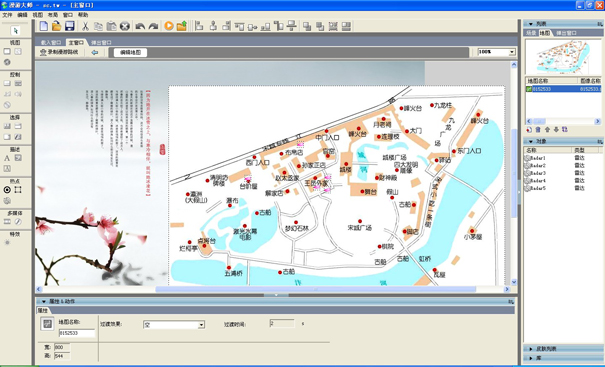
第三個步驟:添加地圖播發器(點擊圖片可觀看教學視頻)

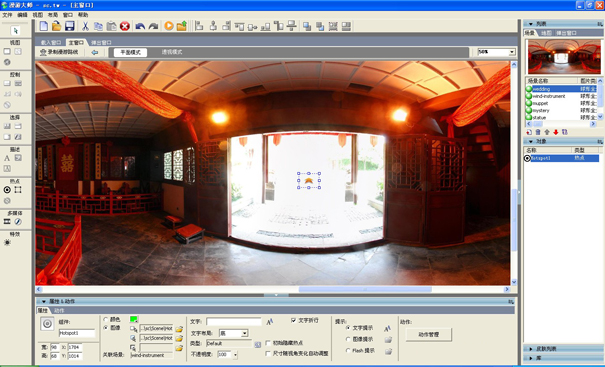
第四個步驟:添加熱點、雷達(點擊圖片可觀看教學視頻)


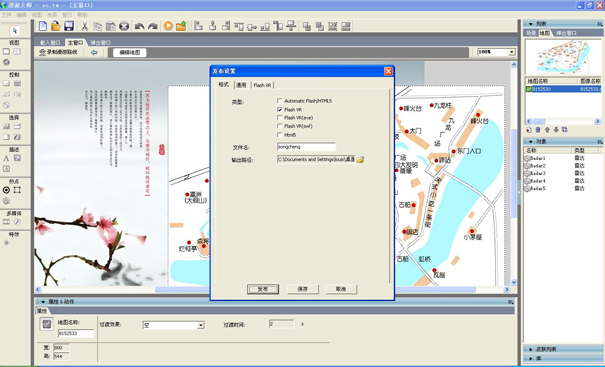
第五個步驟:發布(點擊圖片可觀看成品效果)


1、可以發布html5:html5適用於適用IOS、Android係統的移動便捷設備觀看。便攜設備上的瀏覽器,如Firefox和Chrome等,都支持HTML5格式的虛擬漫遊。
2、飛出媒體效果:如果想吸引觀眾去注意您的虛擬漫遊之旅中的局部細節,飛出媒體效果可以實現,並且可以使用圖片組。
3、熱點透視變化:熱點(不包含多邊形熱點)新增了透視變換效果,在場景中添加熱點,設置成透視變化效熱點圖片真實融入場景,不在是漂浮在場景上。
4、GPS自動識別功能:全景圖中包含有GPS信息,自動定位到百度地圖對應位置。
5、陀螺儀:陀螺儀效應,最新的虛擬旅遊軟件,使虛擬之旅自動旋轉,當你的手持IPAD轉動時,虛擬漫遊便會跟著旋轉。
6、嵌入3D模型:用戶可以在場景或者彈出窗口中嵌入3D模型,格式文件為3ds。
7、Html5支持發布app:將發布的html5格式文件發布成一個簡易的APP,更加便捷的在移動設備上觀看。同時支持加入聲音。
8、jpeg xr 圖片壓縮:這種圖片壓縮算法保證了圖片精度的同時,大大的縮小了圖像占用空間的大小,保證用戶文件更小更快速流暢的觀看虛擬漫遊。
在瀏覽器中看不了全景漫遊或百度地圖
1.瀏覽器打開漫遊,空白地方右鍵打開如下菜單:

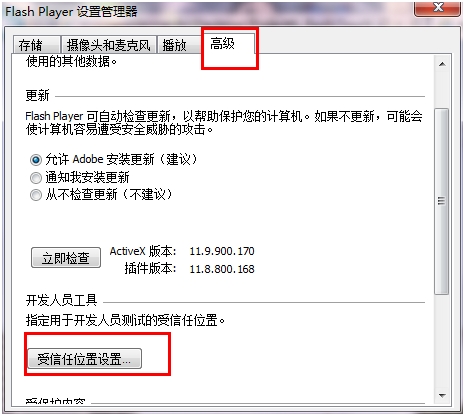
2.點擊“全局設置”,出現如下彈窗,點擊“高級”,下拉選擇“受信任位置設置”。

3.點擊“添加”,點擊“添加文件夾”,將漫遊所在盤添加進信任位置後,確定完成。刷新即可。

製作手機全景漫遊應該選擇多大尺寸?
以iphone為例,限定寬為640像素:

所以在針對手機端做全景漫遊的時候,需要注意以下幾點:
1.界麵寬度限製在640像素內,超出不顯示。
2.界麵高度不要太高,否則在像素長度不夠的設備上不顯示
例如這裏有一排按鈕,5個寬度均為128像素,放成一排正好640像素

注意:全景漫遊顯示界麵(主窗口)大小最好設置成手機大小,方式如下:
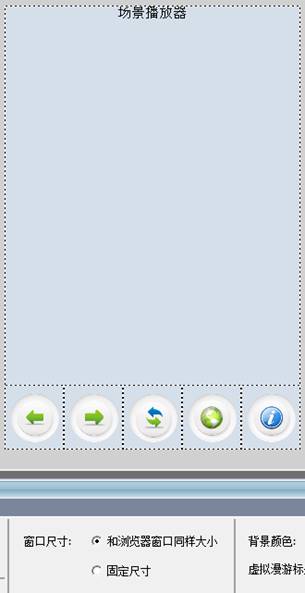
(1)點擊主窗口空白處,顯示主窗口屬性欄,此時先選擇“固定尺寸”;

(2)選擇固定尺寸後,屬性欄左下方會出現可設置主窗口寬高地方,設置成手機尺寸後(例如iphone4s的尺寸).
再選回“和瀏覽器同樣大小”的滿屏顯示模式;

(3)將按鈕加入主窗口中,五個按鈕圖片分別導入進去,如圖所示:

(4)發布html5格式用手機看效果如下:

漫遊大師6.0新功能
【+】支持3ds建模文件
新版中添加了對3ds文件的支持,可直接導入3ds文件和紋理圖。
【+】飛出媒體效果
飛出媒體新增彈出一組圖片功能,瀏覽時可進行翻頁操作。
【+】彈出圖像縮放
彈出圖像自定義大小時可以用鼠標滾輪縮放,用戶也可導入自定義放大縮小等按鈕。
【+】熱點透視變換
新增了熱點的透視變換效果。
【+】發布限製功能
在發布時可對域名和時間進行限製。
【+】新增組件樣式優化
對文本框、列表框、組合框、地圖增添了幾套風格樣式。
【+】兼容HTML5
發布為html5可以在IE10、Safari、Chrome上瀏覽觀看。
【+】HTML5格式打包成APP的樣式
支持用戶自定義圖標和名稱觀看。
【+】全景圖輸出JPEGXR格式
針對全景圖片進行優化壓縮,使發布後的文件體積更小。
【+】場景之間快速鏈接
拖動指定場景到當前場景,自動建立鏈接增加熱點。
【+】新增GPS信息自動識別
全景圖中包含有GPS信息,自動定位到百度地圖對應位置。


 CDR魔鏡字體識別插件v1.0.1 最新版圖像其他
/ 4M
CDR魔鏡字體識別插件v1.0.1 最新版圖像其他
/ 4M
 KeyShot材質包免費版圖像其他
/ 5G
KeyShot材質包免費版圖像其他
/ 5G
 Octane Rende4.0授權版(GPU渲染器) 激活版圖像其他
/ 132M
Octane Rende4.0授權版(GPU渲染器) 激活版圖像其他
/ 132M
 portraiture64位安裝許可證秘鑰(免注冊激活) cc2017 免費版圖像其他
/ 23M
portraiture64位安裝許可證秘鑰(免注冊激活) cc2017 免費版圖像其他
/ 23M
 origin9.0安裝包中文版(安裝方法)圖像其他
/ 428M
origin9.0安裝包中文版(安裝方法)圖像其他
/ 428M
 lumion8.0注冊機(生成注冊碼) 免費版圖像其他
/ 2M
lumion8.0注冊機(生成注冊碼) 免費版圖像其他
/ 2M
 3000款Photoshop自定義形狀打包最新版圖像其他
/ 67M
3000款Photoshop自定義形狀打包最新版圖像其他
/ 67M
 c4dr19 oc渲染器插件v3.07 完美版圖像其他
/ 27M
c4dr19 oc渲染器插件v3.07 完美版圖像其他
/ 27M
 文泰刻繪2010專業版綠色免安裝版圖像其他
/ 840M
文泰刻繪2010專業版綠色免安裝版圖像其他
/ 840M
 fluent17.0中文版(CFD軟件包工具) 漢化版圖像其他
/ 657M
fluent17.0中文版(CFD軟件包工具) 漢化版圖像其他
/ 657M
 CDR魔鏡字體識別插件v1.0.1 最新版圖像其他
/ 4M
CDR魔鏡字體識別插件v1.0.1 最新版圖像其他
/ 4M
 KeyShot材質包免費版圖像其他
/ 5G
KeyShot材質包免費版圖像其他
/ 5G
 Octane Rende4.0授權版(GPU渲染器) 激活版圖像其他
/ 132M
Octane Rende4.0授權版(GPU渲染器) 激活版圖像其他
/ 132M
 portraiture64位安裝許可證秘鑰(免注冊激活) cc2017 免費版圖像其他
/ 23M
portraiture64位安裝許可證秘鑰(免注冊激活) cc2017 免費版圖像其他
/ 23M
 origin9.0安裝包中文版(安裝方法)圖像其他
/ 428M
origin9.0安裝包中文版(安裝方法)圖像其他
/ 428M
 lumion8.0注冊機(生成注冊碼) 免費版圖像其他
/ 2M
lumion8.0注冊機(生成注冊碼) 免費版圖像其他
/ 2M
 3000款Photoshop自定義形狀打包最新版圖像其他
/ 67M
3000款Photoshop自定義形狀打包最新版圖像其他
/ 67M
 c4dr19 oc渲染器插件v3.07 完美版圖像其他
/ 27M
c4dr19 oc渲染器插件v3.07 完美版圖像其他
/ 27M
 文泰刻繪2010專業版綠色免安裝版圖像其他
/ 840M
文泰刻繪2010專業版綠色免安裝版圖像其他
/ 840M
 fluent17.0中文版(CFD軟件包工具) 漢化版圖像其他
/ 657M
fluent17.0中文版(CFD軟件包工具) 漢化版圖像其他
/ 657M