


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版Figma是鼎鼎大名的設計工具,Figma幫助團隊從開始到完成創建、測試和發布更好的設計,好看、順滑、符合直覺的組件機製以及雲端統一文件管理,總的來說 Figma 是真正為設計師而做的產品,讓你可以專心於設計本身而無需關心其他問題!

Figma官方版是鼎鼎大名的設計工具,Figma幫助團隊從開始到完成創建、測試和發布更好的設計,好看、順滑、符合直覺的組件機製以及雲端統一文件管理,總的來說 Figma 是真正為設計師而做的產品,讓你可以專心於設計本身而無需關心其他問題!
設計
讓網絡設計變得簡單
Figma是為未來的網絡而生的。這就是為什麼你會看到其他地方找不到的功能。
一個現代化的鋼筆工具。用矢量網絡向任何方向繪製。不再需要合並或需要連接到路徑的原點。
即時的弧線設計。使用Arc工具輕鬆設計時鍾、手表屏幕或餅圖。
使用OpenType來表現。進入高級字體功能,充分表達你的品牌。
使用自動布局進行設計
花費更多的時間進行迭代,減少移動物品的時間。
更少的手動調整大小:按鈕可以隨其文本調整大小,當項目被移動時,列表可以重新排列。
拉伸填充。自動布局組件現在可以向左和向右(或頂部和底部)拉伸,以便於響應式設計。
設計講發展。Auto Layout 的 padding、方向和間距設置可直接轉化為代碼,簡化了開發人員的交接工作。
始終如一地高效運轉
有了雲端的設計係統,您庫中的所有好東西總是一鍵搞定。
靈活的樣式。創建一致的樣式--顏色、文本、網格或效果。將它們應用於所有項目中的任何文本或對象。
係統化設計。使用組件加快設計速度。快速編輯和覆蓋。
可訪問的庫。快速搜索就能找到你想要的資產。隻需將它們拖放到您的文件中即可。
把開發者的交接變成握手
盡早並經常將開發人員帶入你的流程中。讓他們獲得所需的規格和資產。
無限的瀏覽者。邀請盡可能多的隊友來查看和評論 (psst,這是免費的)。
檢查設計文件。任何瀏覽者都可以抓取CSS、iOS和Android的生成代碼片段。
輕鬆導出。以你需要的格式導出你所需要的準確資產。
原型設計
創建感覺像真實體驗的原型
把你的靜態設計文件變成一個互動的體驗,不需要編碼。
直觀構建:簡單地連接UI元素並選擇交互和動畫。
交互:定義微妙的交互,比如點擊、懸停、按下按鈕等等。
移動優化:設備框架和動量滾動等細節讓你的原型感覺像真正的體驗。
展示,不要說出你的互動願景
通過詳細說明您設想的交互細節,消除開發中的猜測。
高級轉換與智能動畫:自動動畫相似的對象和創建詳細的過渡。
動態覆蓋:創建多層交互式內容覆蓋。
動畫gif:使用gif來表示運動設計、視頻元素和精細動畫。
在一個工具中完成所有操作
不要再在工具之間跳躍了。在Figma中設計、製作原型、分享和收集反饋。
一體式平台:在設計文件和實時原型之間切換。設計編輯會立即出現在原型中。
可共享原型:共享到原型的鏈接。通過互聯網隨時隨地查看。
嵌入注釋:原型中的注釋。它們會保留到設計文件中,這樣就不會丟失任何內容。
1、無縫的轉換體驗
很多設計師從PS切換到Sketch都花費了很長一段時間,但從Sketch切換到Figma則不需要那麼麻煩,就像從PS到AI,快捷鍵幾乎是一樣的沒有太多學習成本。直接導入一個Sketch文件,所有的信息和內容都得到了最大限度的保留,可以直接開始繼續你的設計。
2、真正的多人協作
如果你用過Google Doc,一堆人在一個Spreadsheets裏七嘴八舌,那應該不難想象一堆人在同一個Sketch裏編輯的畫麵,甚至可以多人編輯同一個形狀。Sketch目前的多人協作的體驗很差,除了直接把文檔發給對方沒有其他輔助功能,想要發給用windows工程師隻能借助Zeplin這樣的工具,Figma則給出了web-based解決方案,流暢的操作體驗甚至讓你忘記了這是一個網站。
3、更加智能的設計工具
為不同大小屏幕做設計一直是各大設計群經久不衰的話題,Sketch在39版裏為symbol引入了縮放這個概念,但整個畫布所有對象的拉伸縮放沒有解決很好,無法直觀的看出同一份設計稿在iPhone5和iPhone6P的表現到底有何不同,Figma則把這個選項放在了很重要的位置。

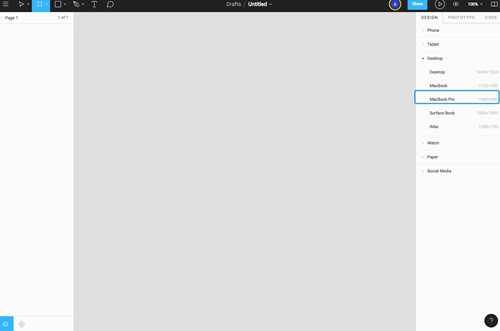
1、我們按下鍵盤上的 A ,呼出快捷鍵功能,創建一個畫板,然後在右側選擇你喜歡的產品類型便能夠得到一個對應的 UI 大小的網格。因為現在我們是要 redesign 少數派的首頁,所以我們選「MacBook Pro」。

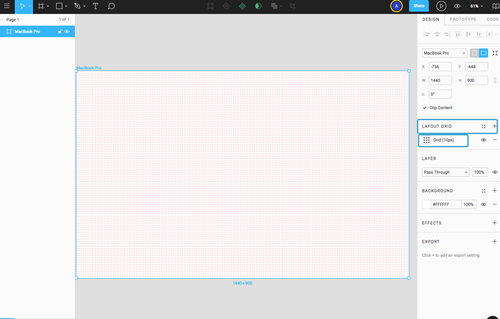
2、但是你也發現了,空白的界麵並不適合設計,我們需要一些網格來幫我們輔助定位和分配空間。點擊右邊的加號,能夠看到 LAYOUT GRID 下麵的 Grid (10px) 會幫我們自動生成一個鋪滿當前白色頁麵的網格。

Figma 與 Sketch 相比有哪些優勢?
好看、順滑、符合直覺的組件機製以及雲端統一文件管理,總的來說 Figma 是真正為設計師而做的產品,讓你可以專心於設計本身而無需關心其他問題。目前唯一的問題可能是網絡,但我覺得對一個追求上進的設計師來說這不算問題。
Sketch 用戶如何轉向 Figma?
Figma 如何收費?
Figma 以團隊->項目->文件的結構來進行組織,其中“團隊”分為基礎版、專業版和組織版,其中基礎版免費。
基礎版團隊免費但隻能有 3 個項目 2 個編輯者且曆史記錄隻保存 30 天,可跨文件共享樣式;
專業版團隊每個編輯者每月 $15(按年付 $12*12=$144),無限項目,自定義權限控製,可跨文件共享組件;
組織版團隊每個編輯者每月 $45,除了專業版權益以外,還有私有插件、設計係統統計等高級功能。
有中文漢化版嗎?
沒有。其實大部分單詞都不難,多用用就熟悉了。此外這也是學習英語的一個好機會,對設計師職業發展好處多多,而且英語不應該成為你的阻礙。
為什麼不支持中文輸入呢?
其實是支持的,因為默認是一個英文字體,你隻需要切換為一個中文字體就可以了。目前 Figma 字體列表這裏顯示的都還是英文,你可以選擇 PingFang SC 或者 Noto Sans SC。


 Altium Designer19激活版(PCB設計)輔助設計
/ 2G
Altium Designer19激活版(PCB設計)輔助設計
/ 2G
 鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
/ 375M
鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
/ 375M
 grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
/ 33M
grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
/ 33M
 lighttools7.0中文版(光學建模) 特別免費版輔助設計
/ 678M
lighttools7.0中文版(光學建模) 特別免費版輔助設計
/ 678M
 Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
/ 1G
Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
/ 1G
 橋梁通8.0單機版(含激活教程) 免費版輔助設計
/ 79M
橋梁通8.0單機版(含激活教程) 免費版輔助設計
/ 79M
 鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
/ 1K
鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
/ 1K
 Altium Designer19激活文件輔助設計
/ 13K
Altium Designer19激活文件輔助設計
/ 13K
 Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計
/ 30M
Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計
/ 30M
 DeMswZ最新版(wz文件編輯器) v2.2 免費版輔助設計
/ 653K
DeMswZ最新版(wz文件編輯器) v2.2 免費版輔助設計
/ 653K
 Altium Designer19激活版(PCB設計)輔助設計
/ 2G
Altium Designer19激活版(PCB設計)輔助設計
/ 2G
 鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
/ 375M
鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
/ 375M
 grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
/ 33M
grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
/ 33M
 lighttools7.0中文版(光學建模) 特別免費版輔助設計
/ 678M
lighttools7.0中文版(光學建模) 特別免費版輔助設計
/ 678M
 Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
/ 1G
Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
/ 1G
 橋梁通8.0單機版(含激活教程) 免費版輔助設計
/ 79M
橋梁通8.0單機版(含激活教程) 免費版輔助設計
/ 79M
 鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
/ 1K
鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
/ 1K
 Altium Designer19激活文件輔助設計
/ 13K
Altium Designer19激活文件輔助設計
/ 13K
 Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計
/ 30M
Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計
/ 30M
 DeMswZ最新版(wz文件編輯器) v2.2 免費版輔助設計
/ 653K
DeMswZ最新版(wz文件編輯器) v2.2 免費版輔助設計
/ 653K
 Altium Designer19激活版(PCB設計)輔助設計
Altium Designer19激活版(PCB設計)輔助設計
 鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
鴻業道路10.0補丁注冊版(含破解補丁) 免費版輔助設計
 grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
grasshopper漢化版(犀牛參數化插件) v5 0.9.76.0 中文版輔助設計
 lighttools7.0中文版(光學建模) 特別免費版輔助設計
lighttools7.0中文版(光學建模) 特別免費版輔助設計
 Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
Geomagic Design X2016漢化版(附激活教程) 免費版輔助設計
 橋梁通8.0單機版(含激活教程) 免費版輔助設計
橋梁通8.0單機版(含激活教程) 免費版輔助設計
 鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
鴻業BIMSpace2018授權文件(鴻業機電2018授權碼) 免費版輔助設計
 Altium Designer19激活文件輔助設計
Altium Designer19激活文件輔助設計
 Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計
Zemax2018注冊版(光學設計) v7.5.0 中文版輔助設計