


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
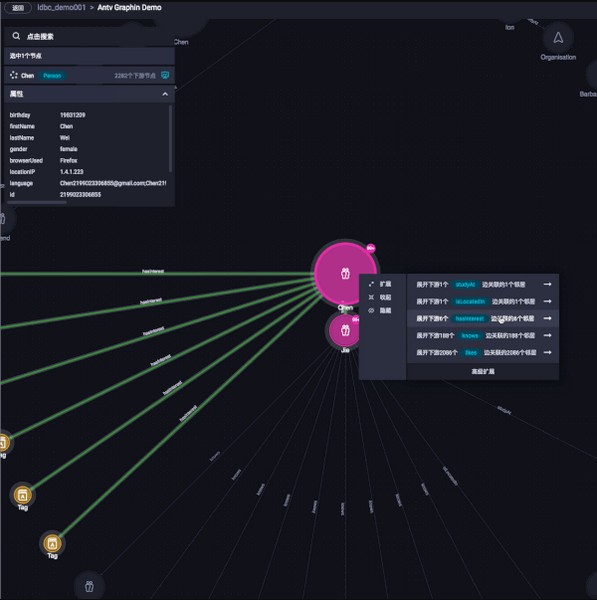
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版Graphin是一款功能強大,專業實用的優秀圖表分析軟件,軟件專注在關係可視分析領域,簡單高效,開箱即用。軟件內置豐富的布局,支持布局切換,滿足不同場景下的布局需求。

Graphin官方版是一款專業的圖表分析軟件,Graphin官方版是一個基於G6封裝的React組件庫,Graphin官方版支持布局切換,軟件能夠滿足不同場景下的布局需求。軟件充分利用 React 框架特性,支持數據到視圖的映射與變化,它專注在關係可視分析領域,軟件旨在為用戶提供優秀的圖表分析方案。
數據驅動
充分利用 React 框架特性,支持數據到視圖的映射與變化
自動布局
內置豐富的布局,支持布局切換,滿足不同場景下的布局需求
分析探索
沉澱分析方法,內置分析組件,專注關係可視分析領域

通用布局
Graphin和G6的同學也在布局算法層投入大量的精力,針對圖分析場景做了大量的優化工作,Graphin中包含諸如力導布局、圓形布局、同心圓布局、網格布局、徑向布局、有向分層等布局算法。使開發者不再需要額外調整便能獲得一個不錯的布局效果,從而增強圖的可讀性。
大圖布局
在某些特定分析場景下,需要在畫布上繪製的點/邊數量較多。而像力導布局每次迭代的所消耗的計算資源也會增大進而阻塞JS線程使圖的繪製幀率很低,導致頁麵卡頓, 即大圖布局問題。Graphin采用Web Worker與補間動畫結合的技術,把計算量較大力導的迭代過程遷移到Web worker中進行, 使在點邊數量較多的場景下也能保證頁麵的順滑。下圖呈現的是400個節點,800條邊的場景下圖的繪製情況。當然大圖布局的優化策略也可以寫一篇文章了,這裏不再深入,先留個坑位。
子圖布局
如果圖中節點有明顯的分類,或者用戶需要針對圖中特定節點進行下一步分析,可以采用子圖布局的方式對該部分節點進行重新布局,選擇合適的布局算法進一步增強圖的可讀性。下圖中你可以看到存在兩個子圖分別采用了Circle布局和Radial布局來呈現,布局結果清晰明了,圖的可讀性非常強。
Graphin取名意為Graph Insight(圖的分析洞察),是一個基於G6封裝的React組件庫,專注在關係可視分析領域,簡單高效,開箱即用。
在初始化流程,新增initState,能夠讓數據有一個初始化的狀態
JSON shema的描述注冊節點,新增update 方法
為了提高fit view的效率 取邊上4個點去進行第一次的fit view


 xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
/ 211M
xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
/ 211M
 麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
/ 4M
麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
/ 4M
 WPS2019激活碼v11.8.2.8053 最新版辦公軟件
/ 162M
WPS2019激活碼v11.8.2.8053 最新版辦公軟件
/ 162M
 WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
/ 105M
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
/ 105M
 廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
/ 131.89M
廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
/ 131.89M
 廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
/ 15.11M
廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
/ 15.11M
 蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
/ 192M
蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
/ 192M
 易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
/ 89M
易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
/ 89M
 飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件
/ 10M
飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件
/ 10M
 Evernote電腦版v6.6.2.5173 官方版辦公軟件
/ 97M
Evernote電腦版v6.6.2.5173 官方版辦公軟件
/ 97M
 xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
/ 211M
xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
/ 211M
 麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
/ 4M
麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
/ 4M
 WPS2019激活碼v11.8.2.8053 最新版辦公軟件
/ 162M
WPS2019激活碼v11.8.2.8053 最新版辦公軟件
/ 162M
 WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
/ 105M
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
/ 105M
 廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
/ 131.89M
廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
/ 131.89M
 廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
/ 15.11M
廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
/ 15.11M
 蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
/ 192M
蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
/ 192M
 易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
/ 89M
易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
/ 89M
 飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件
/ 10M
飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件
/ 10M
 Evernote電腦版v6.6.2.5173 官方版辦公軟件
/ 97M
Evernote電腦版v6.6.2.5173 官方版辦公軟件
/ 97M
 xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
xmind8永久激活序列號工具(附序列號) 1.0 最新版辦公軟件
 麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
麗升網上閱卷係統官方版(閱卷軟件) v5.5.0.5 最新版辦公軟件
 WPS2019激活碼v11.8.2.8053 最新版辦公軟件
WPS2019激活碼v11.8.2.8053 最新版辦公軟件
 WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版辦公軟件
 廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
廣聯達計價軟件GBQ4.0v4.105.12.5609 官網最新版辦公軟件
 廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
廣訊通官網版(廣訊通協同辦公平台) v6.1 官方版辦公軟件
 蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
蒙古文wps2002個人版(wps辦公軟件) 免費版辦公軟件
 易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
易飛erp係統(企業ERP管理軟件) v9.0.20 免費版辦公軟件
 飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件
飛豬旅行後台登錄網頁版(登錄平台) 官方版辦公軟件