


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
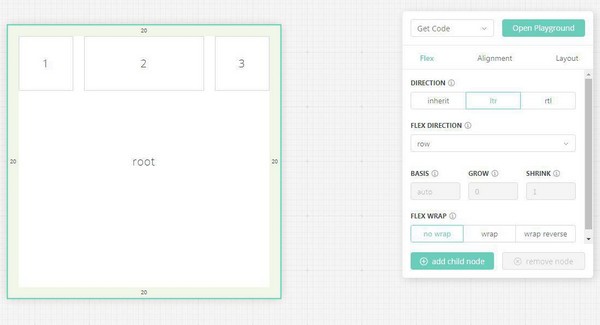
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版Yoga是一個實現Flexbox的跨平台布局引擎,通過高度優化的開源布局引擎,在任何平台上構建靈活的布局,設計時考慮到速度、大小和易用性,Yoga已經為廣泛使用的開源框架提供了動力,它使這些框架能夠提供一個簡單而直觀的布局API,使工程師能夠更輕鬆地跨平台協作。

Yoga是個提供了各種各樣的控件和功能的跨平台布局引擎,目前已被廣泛使用,幫助用戶在任何平台上都能輕鬆構建靈活的布局,內置功能包括對齊內容、對齊項目,對齊內容定義了沿十字軸的線條分布,對齊項目描述了如何沿著容器的橫軸對齊子項目,還引入了AspectRatio屬性,幫助工程是跨平台協作更加輕鬆。
提供了各種各樣的控件和功能,比如。
一個元素的位置類型定義了它在其父元素中的位置。
對齊內容定義了沿十字軸的線條分布。隻有當使用柔性包覆將項目包覆到多行時,該功能才會生效。
對齊項目描述了如何沿著容器的橫軸對齊子項目。
AspectRatio是Yoga引入的一個屬性,在css flexbox規範中不作為一個可設置的屬性存在。
Flex方向控製節點的子節點的布局方向。
容器上設置了flex wrap屬性,並控製當子代沿主軸溢出容器的大小時發生的情況。
Justify內容描述了如何在其容器的主軸內對齊子代。

 猿編程電腦客戶端(小學階段編程課程學習) v5.42.0 官方版編程輔助
/ 86M
猿編程電腦客戶端(小學階段編程課程學習) v5.42.0 官方版編程輔助
/ 86M
 黑群暉DSM7.0iso鏡像版(NAS操作係統)編程輔助
/ 216M
黑群暉DSM7.0iso鏡像版(NAS操作係統)編程輔助
/ 216M
 易簡玖大貓運行庫合集正式版(遊戲運行庫) v3.0 免費版編程輔助
/ 971M
易簡玖大貓運行庫合集正式版(遊戲運行庫) v3.0 免費版編程輔助
/ 971M
 Pageoffice序列號永久免費版編程輔助
/ 10K
Pageoffice序列號永久免費版編程輔助
/ 10K
 pageoffice永久免費版免序列號版編程輔助
/ 30M
pageoffice永久免費版免序列號版編程輔助
/ 30M
 hyperMILL2019特別版(NC編程CAM)編程輔助
/ 4G
hyperMILL2019特別版(NC編程CAM)編程輔助
/ 4G
 Keil ARM MDK5永久免費版(嵌入式開發環境) 漢化版編程輔助
/ 713M
Keil ARM MDK5永久免費版(嵌入式開發環境) 漢化版編程輔助
/ 713M
 GC POWERSTATION中文版(PCB設計) v16.2.8編程輔助
/ 11M
GC POWERSTATION中文版(PCB設計) v16.2.8編程輔助
/ 11M
 Matlab 2014a完整版(附帶安裝密鑰) 最新版編程輔助
/ 6G
Matlab 2014a完整版(附帶安裝密鑰) 最新版編程輔助
/ 6G
 Toad for Oracle中文補丁免費版編程輔助
/ 3M
Toad for Oracle中文補丁免費版編程輔助
/ 3M
 猿編程電腦客戶端(小學階段編程課程學習) v5.42.0 官方版編程輔助
/ 86M
猿編程電腦客戶端(小學階段編程課程學習) v5.42.0 官方版編程輔助
/ 86M
 黑群暉DSM7.0iso鏡像版(NAS操作係統)編程輔助
/ 216M
黑群暉DSM7.0iso鏡像版(NAS操作係統)編程輔助
/ 216M
 易簡玖大貓運行庫合集正式版(遊戲運行庫) v3.0 免費版編程輔助
/ 971M
易簡玖大貓運行庫合集正式版(遊戲運行庫) v3.0 免費版編程輔助
/ 971M
 Pageoffice序列號永久免費版編程輔助
/ 10K
Pageoffice序列號永久免費版編程輔助
/ 10K
 pageoffice永久免費版免序列號版編程輔助
/ 30M
pageoffice永久免費版免序列號版編程輔助
/ 30M
 hyperMILL2019特別版(NC編程CAM)編程輔助
/ 4G
hyperMILL2019特別版(NC編程CAM)編程輔助
/ 4G
 Keil ARM MDK5永久免費版(嵌入式開發環境) 漢化版編程輔助
/ 713M
Keil ARM MDK5永久免費版(嵌入式開發環境) 漢化版編程輔助
/ 713M
 GC POWERSTATION中文版(PCB設計) v16.2.8編程輔助
/ 11M
GC POWERSTATION中文版(PCB設計) v16.2.8編程輔助
/ 11M
 Matlab 2014a完整版(附帶安裝密鑰) 最新版編程輔助
/ 6G
Matlab 2014a完整版(附帶安裝密鑰) 最新版編程輔助
/ 6G
 Toad for Oracle中文補丁免費版編程輔助
/ 3M
Toad for Oracle中文補丁免費版編程輔助
/ 3M