


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 Todo清單v2.0.0官方版
Todo清單v2.0.0官方版 京東自動搶券v1.50免費版
京東自動搶券v1.50免費版 Everything官方版v1.4.1.998最新版
Everything官方版v1.4.1.998最新版 LOL英雄聯盟角色變大工具v1.0 綠色防封版
LOL英雄聯盟角色變大工具v1.0 綠色防封版 美圖秀秀64位最新版v6.4.2.0 官方版
美圖秀秀64位最新版v6.4.2.0 官方版 福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版
福昕pdf編輯器去水印綠色版(圖像處理) v9.2 最新版 微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版
微軟必應詞典官方版(翻譯軟件) v3.5.4.1 綠色版 搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版
搜狗輸入法電腦最新版(輸入法) v9.3.0.2941 官方版 網易音樂(音樂) v2.5.5.197810 電腦版
網易音樂(音樂) v2.5.5.197810 電腦版  WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版
WPS Office 2019 電腦版(WPS Office ) 11.1.0.8919全能完整版Prepros(前端開發工具)是一款擁有完整的操作手冊,不管你是老手還是新手,都能輕鬆上手的前端開發工具,支持Mac,Windows和Linux多平台,能夠更好的幫助用戶進行編譯,操作十分簡單,可以編譯幾乎所有的預處理語言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等,有需要的趕快下載吧!
Prepros(前端開發工具)是一款非常優秀的前端開發工具,它能夠幫助用戶輕鬆的編輯所有的預處理語言。Prepros支持的編譯格式有很多種,包括Sass、Less、Stylus等,非常適合用來做開發軟件前端,相對與其他的編譯工具複雜的界麵,該軟件擁有一個相當直觀的界麵,上手更簡單,順手。

1、編譯簡單:Prepros官方版可以輕鬆編譯 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。
2、無依賴:你隻要安裝Prepros即可,無需安裝Sass和Compass。
3、靈活的CSS注入:Prepros可以自動編譯CSS並將其注入瀏覽器中,同樣適用於HTML和JS。
4、內置HTTP服務器:沒有多餘文件URL限製,Prepros內置靜態HTTP服務器來測試所有Ajax請求。
5、Background File Watch:Prepros會監視文件的變化,並實時編譯。
6、錯誤通知:文件沒有編譯通過?別擔心,Prepros將會自動報告錯誤。
1、添加項目
簡單地拖放一個文件夾到prepro窗口來添加新項目。

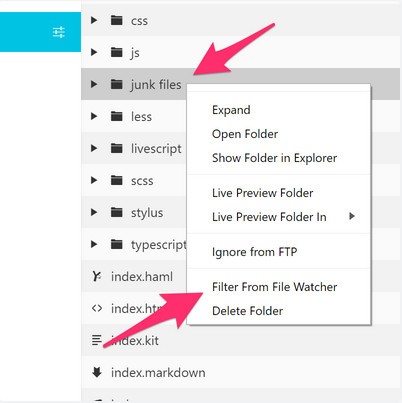
2、過濾不必要的文件夾和文件
默認情況下,prepro將監視項目文件夾中的所有文件。對於小項目來說,這很好,但是如果您有大型的項目,那麼單擊並過濾掉不需要自動編譯或刷新的文件夾。沒有注意更改的文件和文件夾在prepro窗口中關閉了眼睛圖標。

3、打開實時預覽
按下CTRL + L或CMD + L,取決於你的平台,或者使用工具欄上的地球圖標打開實時預覽。

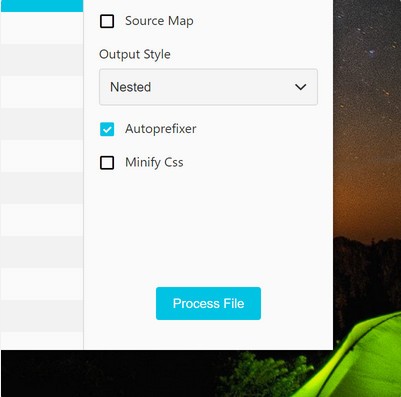
4、編譯文件
當你在代碼編輯器中保存文件時,前專業人員會觀察你的文件並編譯它們。如果您想手工編譯它們,隻需在prepro窗口中單擊文件,然後單擊進程。






 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
 scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
scratch3.0中文版(簡易編程軟件) v3.0 漢化免費版編程工具
/ 47M
 scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
scratch免激活版(附注冊碼) v2.0 授權版編程工具
/ 32M
 Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
Primer 5(含注冊機) 64位便攜版編程工具
/ 1M
 cuda9.0官方版win10版編程工具
/ 1G
cuda9.0官方版win10版編程工具
/ 1G
 pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
pc logo X64(Logo小海龜) v6.5 綠色版編程工具
/ 1.48M
 夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
夢龍網絡計劃軟件注冊版(附注冊碼) v9.0 免費版編程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版編程工具
/ 8M
 TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版編程工具
/ 5G
 clickteam fusion2.5中文版漢化版編程工具
/ 482M
clickteam fusion2.5中文版漢化版編程工具
/ 482M
 弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M
弱口令字典免費版(密碼字典) v1.0 最新版編程工具
/ 10M