圖1步驟2 打開“File/Import/File”菜單選項,導入事先在Photoshop中製作好的一個文字圖片,如圖2所示,或者使用After Effects的文本工具在預覽窗口中輸入文字。
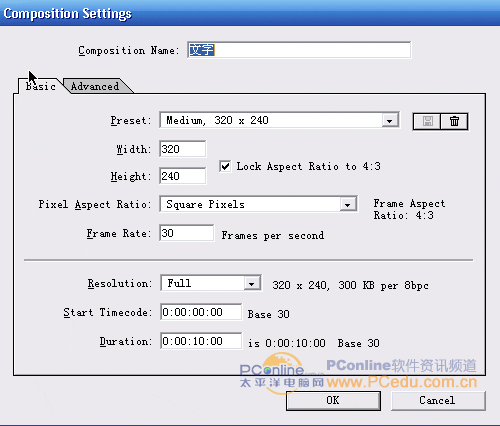
步驟3打開“Composition/New Composition”菜單選項,新建一個Composition合成文件,命名為“粒子”,大小為320×240,時間長度為5秒,Frame rate為30Frames per second,如圖3所示。
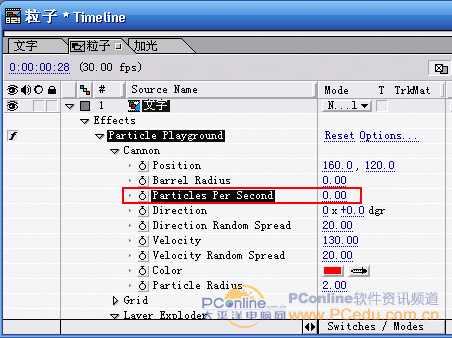
步驟4 將“文字”Comp文件拖放到“粒子”Comp的時間布局窗口中,選中“文字”層,打開“Effect/Simulation/Particle Playground”菜單選項,為文字層添加粒子特效。展開“文字”層的Effects/ Particle Playground選項,設置粒子參數。展開Cannon選項,設置Particles Per Second為0,意即Cannon不生成粒子,其他參賽默認即可,如圖4所示。
圖4步驟5 展開Layer Exploder選項,設置“Explode Layer”為“文字”層。將時間標尺移動0秒位置,單擊Radius of New Particles前的關鍵幀按鈕,插入一個關鍵幀,設置數值為2.00,表示在此時的新生粒子數量為2.00;設置Velocity Dispersion為20,如圖5所示。

圖5
步驟6設置0秒處關鍵幀的Keyframe為Ease in;將時間標尺移動到1:12秒位置,設置新生粒子數量為1.00;將時間標尺移動到4:02秒位置,設置新生粒子數量為0.00,設置Keyframe為Ease out,如圖6所示。

圖6
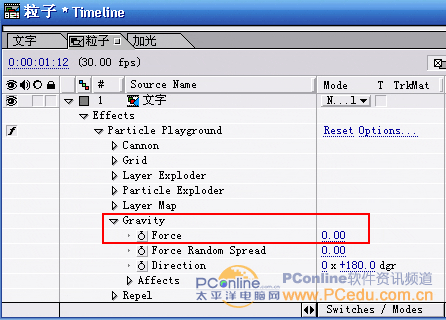
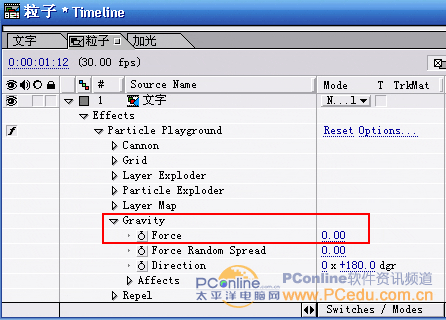
步驟7 展開“Gravity”重力學選項,設置Force參數為0,取消重力對粒子的影響,如圖7所示。

圖7
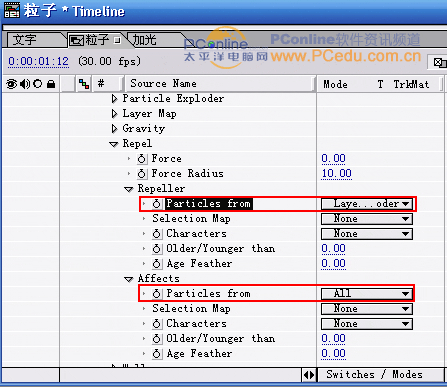
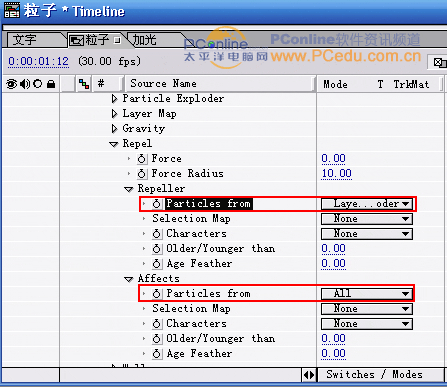
步驟8 展開“Repel”選項,設置Repeller下的Pacitles from為Layer Exploder,設置Affects下的Pacitles from為All,如圖8所示。

圖8
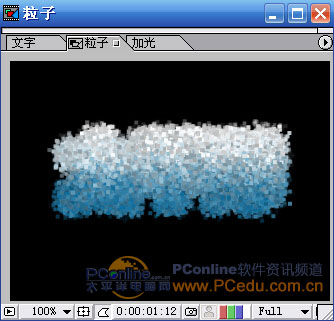
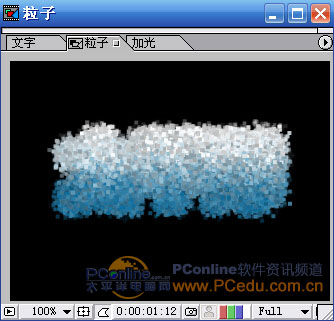
這樣就生成了一個粒子由多到少漸漸變化動畫,在1:12秒時動畫效果如圖9所示。

圖9
步驟9 下麵製作粒子的光線效果,打開“Composition/New Composition”菜單選項,新建一個Composition合成文件,命名為“加光”,大小為320×240,時間長度為5秒,Frame rate為30Frames per second,如圖10所示。

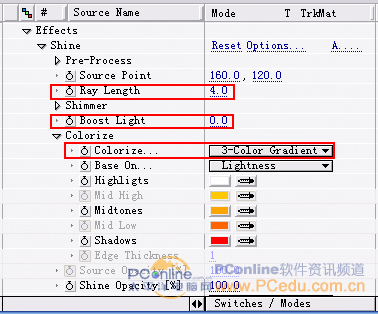
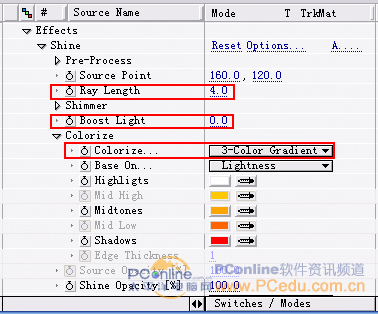
圖10步驟10 將“粒子”合成文件拖放到“加光”合成文件的時間軸中,選中“粒子”層,打開“Effect/Trapcode/Shine”菜單選項,為粒子層添加Shine光線特效。在時間布局窗口中展開Shine選項,設置Ray Length為4.0,設置Boost Light為0,設置Colorize為3Color Gradient,如圖11所示。

圖11
在1:13秒處的效果如圖12所示。

圖12
步驟11 現在的光線效果已經出來了,當時文字卻看不清楚,可以將“文字”合成文件拖放到光線層的上麵。展開文字層的Transfom選項,將時間標尺移動0秒位置,單擊Opacity前的關鍵幀按鈕,插入一個關鍵幀,設置數值為0%,表示在此時的文字透明度為0,如圖13所示。

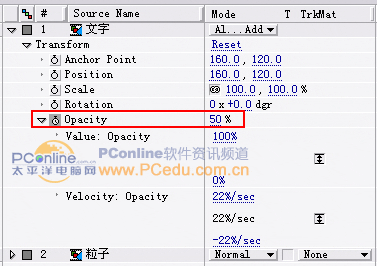
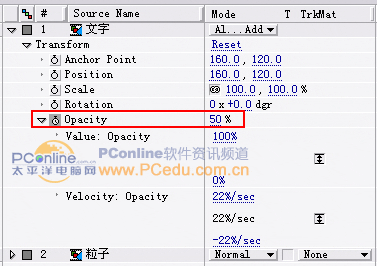
圖13步驟12將時間標尺移動2:10秒位置,設置Opacity數值為50%,表示在此時的文字透明度為50%,如圖14所示。

圖14
這樣就生成了文字由透明到實體的漸變動畫,效果如圖15所示。

圖15
在這個實例中,我們使用了粒子的Layer Exploder參數,製作了一種物體爆炸的效果,為了便於效果看的比較仔細,爆炸的節奏比較緩慢,如果你想製作在很短時間內發生的爆炸效果,可以把各個關鍵幀之間的距離縮短,效果會比較明顯一些。