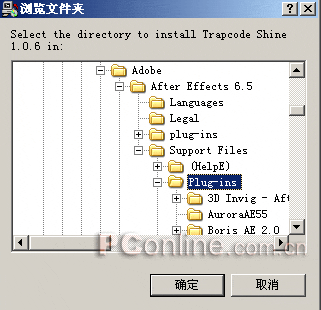
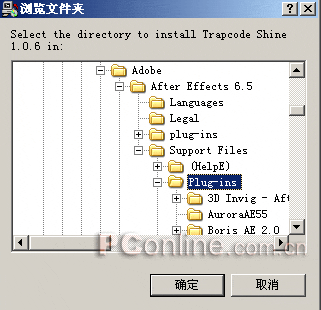
圖2步驟3 After effects的所有插件都必須安裝在Support Files的Plug-ins目錄下,如圖3所示。

圖3
步驟4 單擊確定按鈕,就會開始安裝Shine了,安裝完成以後單擊Close按鈕就可以結束Shine的安裝,如圖4所示。

圖4
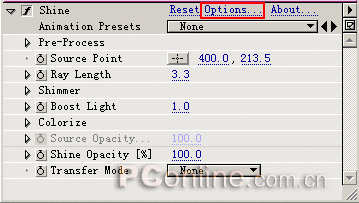
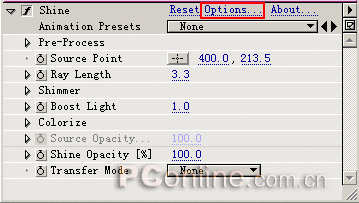
步驟5 啟動After effects 6.5,新建一個Composition,然後新建一個固態層。選中固態層,打開“Effect/Trapcode/shine”菜單選項,為圖層增加Shine特效。單擊Effect Controls麵板中Shine的Options按鈕,如圖5所示。

圖5
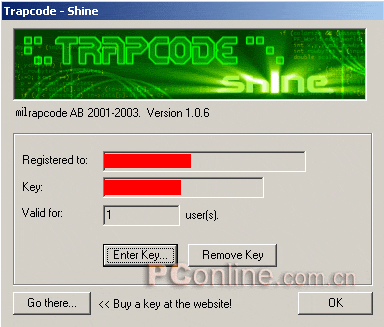
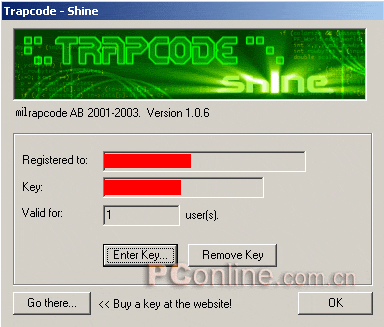
步驟6 在彈出的對話框中,單擊“Enter Key”按鈕,輸入你的注冊信息,然後單擊Register按鈕就可以完成Shine插件的注冊了,如圖6所示。

圖6
二 Shine參數詳解
我們對Shine的參數做詳細的介紹,並結合一些實例來掌握它的使用方法。
步驟1 啟動After Effects 6.5。按“Ctrl+N”組合鍵新建一個Composition合成文件,項目
素材窗口中雙擊鼠標左鍵,導入一張背景圖片作為我們要增加效果的
素材,並將圖片拖放到Timeline時間軸窗口中,如圖7所示。

圖7
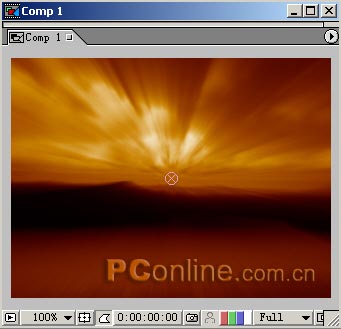
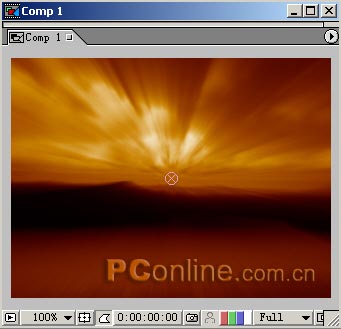
步驟2 選中圖片所在層,打開“Effect/Trapcode/shine”菜單選項,增加Shine效果,默認參數下的效果如圖8所示。

圖8
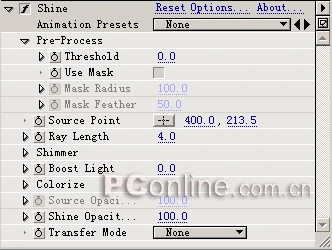
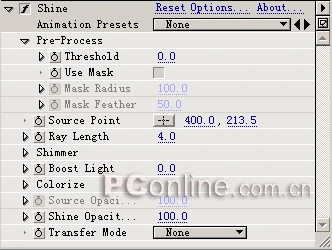
下麵對參數進行介紹。在Effect Controls麵板中可以看到Shine的詳細參數,如圖9所示。

圖9Pre-Process(預處理):在應用Shine效果之前需要設置的功能參數,它包括下麵的一些參數:
Threshold(閾值):它的含義為分離Shine所能發生作用的區域。不同的Threshold可以產生不同的光束效果,如圖10所示為閾值為169時的效果。

圖10
圖11所示為閾值為80時的效果。

圖11
Use Mask(使用遮罩):這裏可以設置是否使用遮罩效果,勾選Use Mask以後,它下麵的Mask Radius和Mask Feather參數被激活,它們分別代表遮罩半徑和遮罩羽化。如圖12所示為遮罩半徑為123遮罩羽化為72時的效果。

圖12Source Point(中心點):為發光的基點,產生的光線以此為中心向四周發射。我們可以通過更改它的坐標位置來改變中心點的位置,也可以在合成預覽窗口中用鼠標移動中心點的位置,如圖13所示為中心點為(500,125)時的效果。

圖13
Ray Length(光線發射長度):設置光線的長短,數值越大,光線長度越長,如圖14所示為光線長度為1時的效果。

圖14
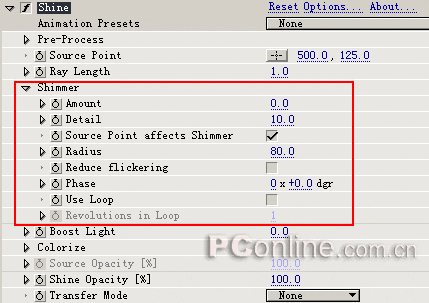
Shimmer為一些微光的控製參數。在這裏可以調節光束的細節或運動參數。
Amount:微光的影響程度
Detail:微光的細節
Source Point affects Shimmer:光束中心對微光是否發生作用
Radius:微光受中心影響的半徑。
Reduce flickering:減少閃爍
Phase:可以在這裏調節微光的相位。
Use Loop:是否循環。
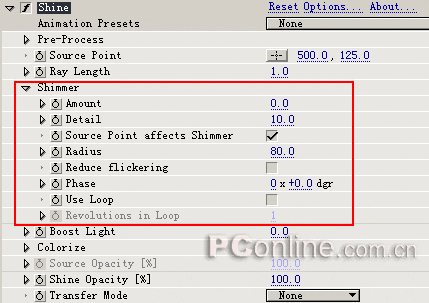
如圖15所示。

圖15
Boost Light:這裏設置的是光線的高亮程度,我們可以改變它的值來看一下效果,如圖16所示為Boost Light為2.0時的效果。

圖16
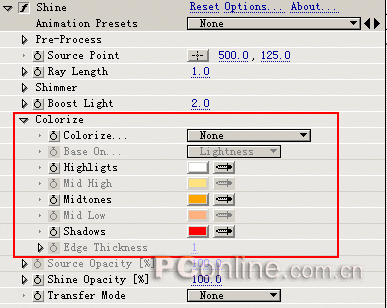
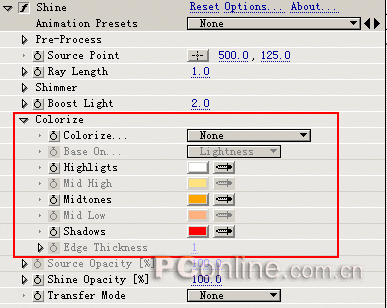
Colorize:顏色設置。這裏可以調節光線的顏色,選擇預置的各種不同Colorize,可以對不同的顏色進行組合,如圖17所示。

圖17
我們選擇Colorize為None模式,此時光線的顏色為原圖的顏色,如圖18所示。

圖18
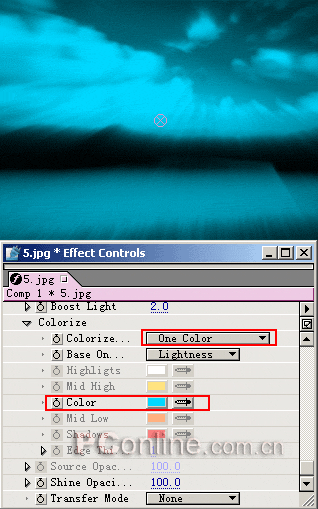
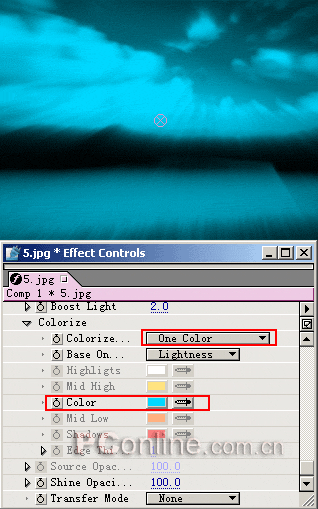
如果選擇One Color(單一顏色)模式,此時候的光線顏色為一種顏色,我們可以通過調整Color參數的顏色就可以改變圖中的光線顏色,如圖19所示。

圖19