


本教程是關於使用Illustrator和After Effects製作螺旋形圖案的動畫,主要是用AI繪製螺旋形圖案,還有用AE來製作動畫效果,作者主要介紹一種思路,希望本教程能給您帶來幫助! 使用軟件:Illustrator、After Effects
教程簡介:使用Illustrator和After Effects製作螺旋形圖案的動畫

圖1
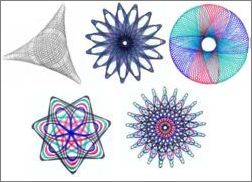
在這個教程中我們將要創建一個螺旋形的動畫,可以使用任何版本的Illustrator和After Effects。螺旋形的圖案是通過在一個圓形內部或者外部滾動另一個圓形而產生的線條樣式。筆可以放在這個滾動的圓形的任何一個點上。希望你小時候已經做過這樣的螺旋形圖案。

圖2
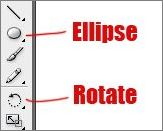
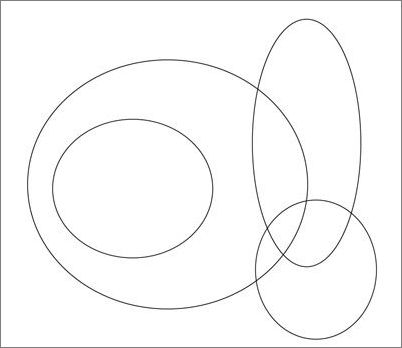
第一步:在illustrator中創建一個尺寸為1024X768 piels的新文件,選擇橢圓形工具(L)畫一個圓或者其他任何你喜歡的形狀。按住shift鍵可以創建一個正圓。一定要記住所畫的圖形輪廓為黑色,無填充。

圖3
第二步:在創建了一個圖案之後,全選並選擇旋轉工具,按住“Alt”的同時點擊圖案。

圖4
[page]
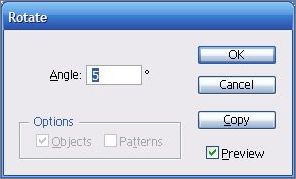
第三步:這時候將打開旋轉工具的屬性對話框,設置“角度(angle)”為5,點擊“複製(copy)”按鈕,再點擊“確定”。

圖5
第四步:現在一直按住Ctrl + D進行變換,最終形成所需要的圖案。吐過圖案超出文件大小,可以全選縮放。
第五步:當圖案製作完成後,改變輪廓的顏色為白色並保存成”ai“格式。

圖6
第六步:在AE中新建一個尺寸為1024X768的合成(composition)。導入剛才製作的AI文件。
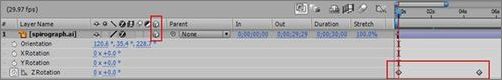
第七步:按鍵盤上的”R“,在0到5秒之間做旋轉動畫。
第八步:打開3D圖層按鈕,在Z軸旋轉圖案。

圖7
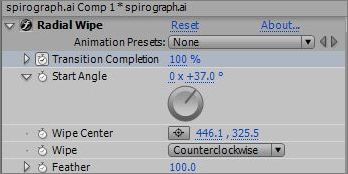
第九步:在這個圖層上添加Radial wipe特效(Effect > Transition> Radial Wipe)。設置Transition Complete在0秒的時候為100%,5秒的時候為0%。增加feather的數值並改變wipe center,特效窗口的設置如下圖:

圖8

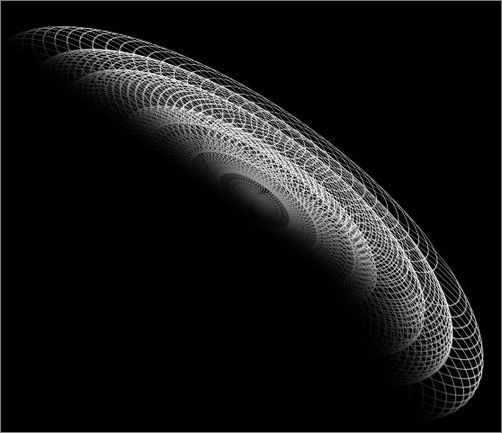
圖9
[page]
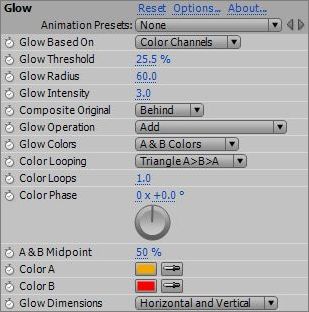
第十步:添加Glow特效(Effect > Stylize> Glow),使用如下圖的設置。試著加大olor Loops的數值,可以得到更多意想不到的色調。

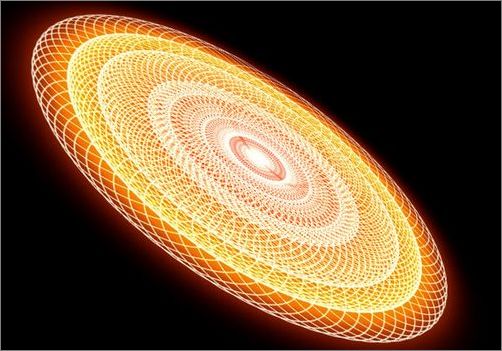
圖10

圖11
第十一步:選擇這個圖層預合成(Pre-compose)
第十二步:現在,你的效果已經基本上完成了。複製兩個圖層,打開3D圖層,旋轉這兩個複製圖層的每一個軸,得到鏡像效果,嚐試著去改變圖層疊加模式,如ADD, SOFT LIGHT或者其他的。
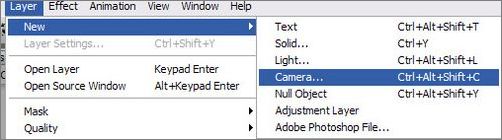
第十三步:添加一個攝像機圖層(Layer > New > Camera),移動攝像機得到想要的效果。在這一步我沒有給出任何設置,因為這完全取決於特定的場景,要進行多次的嚐試才能符合你的場景,而不是我做的這個。根據這個原則,我們可以創作車更多很棒的效果。

圖12

圖13
第十四步:當這些全部做完之後,我們發現背景顯得有些空,所以添加一個固態層作為背景,並應用一個ramp特效。

圖14