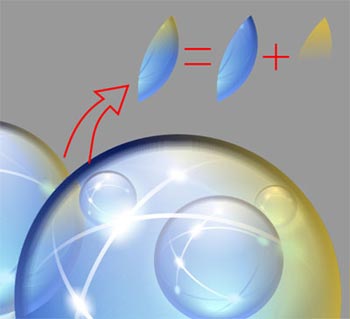
蘋果公司的這個水晶球你一定見過多次。這張是我用CorelDRAW重新
繪製的。

下麵的教程,將會以此
圖形為基礎,
學習製作比蘋果球更具
夢幻效果的水晶球作品。
通過對這張作品的循序漸進的繪製,可以學習到CorelDRAW常用高級工具和特效的實用技法。包括:混成(Blend)、交互式透鏡(Transparency)、交互式陰影(Shadow)、超級裁剪(PowerClip)、藝術筆(Artistic
Media),etc.
因為論壇發帖方式的原因,為了避免不必要的混淆,我已經將每個步驟中需要用到的圖標和屬性設置示例與圖形示例集成在了一起。你應該能夠容易地明白。

畫一個圓形,直徑為去掉輪廓屬性,並填充為R63 G106 B205。把這個圓複製一個,縮小壓扁,填充為R187 G255 B254。
[Step01]

注意:你畫出的圖形可能比我的要灰暗,沒那麼飽和。這是因為CD默認打開了“顏色校準”的原因。打開“工具——自定義——命令——工具”,找到“顏色校準”工具(Calibrate
Colors)[logo01],把它拖出來到界麵中任何位置(當然最好是自己定義一個工具欄),你就可以隨時方便地使用它了。
功能釋疑:“顏色校準”是CD中非常重要的一個控製工具。通過它,可以根據需要來選擇麵向紙麵輸出還是Web發布。按下該按鈕,此時為模擬打印和印刷效果,這也是CD默認的設置;按起時,則以鮮豔的屏幕色顯示。在繪製任何圖形文件前,都應該根據輸出要求對其進行先行定義。在10版以後,這個按鈕似乎被隱藏起來,你需要象我講的那樣把它找出來。看到這裏,你還會覺得CD的色彩管理不如PS和AI好嗎?
混成[logo02]上一步製作的兩個圓形。
[Step02_1] 混成的結果顯得不夠光滑圓潤,這是因為混成步數不夠的。保持混成對象的選中,在屬性欄上把默認的20步改為40。[logo03]
[Step02_2]
注意:對於大多數的混成,20的步數已經能夠滿足要求。雖然最多可以達到999步,但是過多的步數不僅沒有必要,而且會浪費寶貴的硬件資源——在複雜的矢量圖形中,“資源”意味著“性能”和“可能”。


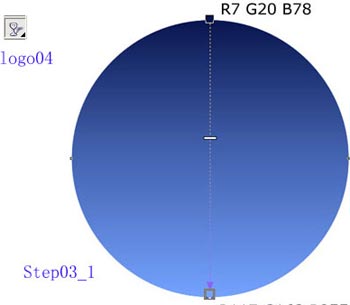
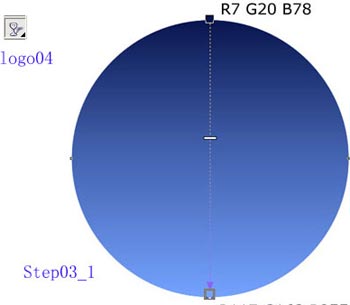
選擇“視圖——簡單線框”,選中混成控製對象的外圓,原地複製它並放在最前麵。給它一個線性的漸變填充。 [Step03_1]

選擇交互式透明工具[logo04],應用到圓上,並將“透明樣式”(Transparency
Type)改為放射性。改變並且增加控製點如圖所示。 [Step03_2]

通過對控製點的小心調整,現在應該得到一個光滑的明暗調子。
接下來製作水晶球裏的“光子軌道”。
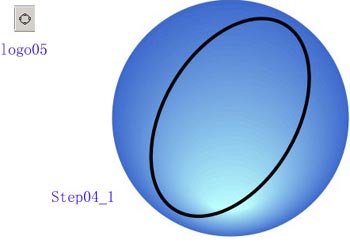
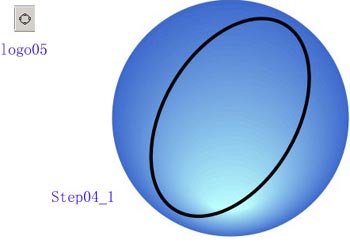
畫一個傾斜的橢圓,保持細發線的輪廓。圖中的線寬很粗,隻是為了便於表示而已。把橢圓轉化為曲線[logo05]。
[Step04_1]
選擇節點編輯工具,將圖示的兩個點打斷(Break Curve)[logo06]。按下Ctrl+K,將它打斷(Break
Apart)。現在橢圓成為了獨立的兩半,用選擇工具你很容易驗證這一結果。

[page]
[Step04_2] 選中橢圓的一半,“效果——藝術筆”(Effects——Artistic
Media)[logo07],應用一種兩端尖、中間粗的圓滑筆觸。可能需要手工將線寬改到合適的較小值。單擊右鍵,在彈出菜單中選擇“打散藝術筆”(Break
Artistic Media Group Apart)。

注意:選中藝術筆曲線容易誤操作選中其它對象,一定要仔細處理,確保是對藝術筆進行的操作} 現在可以刪除被打散藝術筆曲線中的多餘控製線。
用同樣的方法處理橢圓的另一半。 將左邊的細長月牙形改為為無輪廓、白色填充,右邊的改為無輪廓、R103 G147 B219。 得到結果如圖。
[Step04_3]

對上一步畫得的兩條曲線應用交互式透明工具如圖所示。 [Step05_1]

選中兩條曲線,然後旋轉複製兩次。把三條白色的曲線放在三條藍色的前麵。 [Step05_2]

在白色“光子軌道”相交的地方畫一個傾斜的無輪廓、白色填充橢圓,它的尺寸很小。[Step06_1]

選擇交互式陰影工具[logo08]。在橢圓的中心部位開始,向外稍稍拉動一點距離。在屬性欄上做如下調整:下拉陰影方向——向外;下拉陰影不透明度——100;下拉陰影羽化——100;下拉陰影顏色——白色。[logo09]
我們方便地創建了一個光點的自發光效果。 [Step06_2]

複製並改變陰影的顏色、橢圓的大小方向和顏色,得到六個光點。色彩參考值:藍色光點(從左至右)——R135 G216 B250、R199
G239 B255、R168 G228 B253,陰影顏色與控製橢圓一致。 [Step06_3]

嗬嗬,到現在,水晶球的樣子已經很象那麼回事了。接下來是製造夢幻的步驟。
原地複製水晶球的輪廓圓形,並放在所有對象的前麵。將其填充為白色。
應用交互式透明工具如圖所示。注意中間哪個控製點是10%的灰度而不是純粹的白色,這樣會顯得更自然一些。
[page]
[Step07_1]
原地複製這個圓形,填充為Deep Yellow(R255 G204 B0)。把它的透明控製曲線改成圖示的那樣,一個很大的放射性透明,並有二黑一白三個控製點。
[Step07_2]


選中全部已經繪製的對象,鏡像複製到下方,並適當縮小縱向尺寸,使倒影有點縱深感。把倒影放在最後麵,並往上稍稍移動一點距離。
到這裏,可以加上一個矩形的背景了,其灰度為40%。用灰色的背景,更能襯托出水晶球色彩的鮮豔夢幻。 [Step08_1]

原地複製倒影球體的外輪廓圓形,填充為40%的灰色。注意這個圓形應該在水晶球的後麵、倒影的前麵。為了避免曲線重疊處不良的邊緣,可以把這個灰色圓形稍稍放大一點,完全遮住倒影輪廓。
應用圖示的交互式透明。倒影完美地融入了背景之中,並提示了地麵的存在。 [Step08_2]

現在的水晶球還沒有在地麵上放穩。 在水晶球的後麵底部畫一個橢圓(R165 G228 B255到R255 G230
B142的線性漸變填充)。給它應用一個自發光陰影效果,屬性為:下拉陰影方向——向外;下拉陰影不透明度——100;下拉陰影羽化——50;下拉陰影顏色——R220
G236 B247。 [Step09]

單個水晶球大功告成!接著做畫麵另外的部分。
左下角的球很簡單,縮小複製即可。
大球內部的幾個球也基於對大球的縮小複製。不同之處在於去掉了Deep
Yellow的透鏡部分,並對整個球體應用了自發光的陰影效果:下拉陰影方向——向外;下拉陰影不透明度——50;下拉陰影羽化——20;下拉陰影顏色——R187
G255 B254。 [Step10]

注意:在做整個球體的自發光陰影之前,應當把球體先群組(ctrl+g)。}
通過改變大球內部三個小球的層疊順序,來創造空間和立體的視覺關係。
倒影中也有小球的倒影,除了複製編輯之外,你也可以刪除原有的倒影,重新製作。
最後的階段,是繪製後麵不大不小的那個水晶球。 拷貝大球及其倒影到後麵左上角處。
[page]
[Step11_1]

分別原地複製兩個球的外輪廓圓形到前麵,並填充為無。注意如果複製時選中的是透鏡圓形,那麼要取消其透鏡。 [Step11_2]

按shift連續選中兩個圓形,“排列——整形——相交”(Arrange——Shaping——Intersect)。刪除原來的圓形。
[Step11_3]

仔細地框選不大不小水晶球的球體部分,將其群組。為了驗證確實選到了整個球體而沒有或多或少,在選中後移動它一下以便觀察,確認後Undo便是。
原地複製球的群組。 選擇“效果——超級裁剪——放置於容器內…”(Effects——PowerClip——Place Inside
Container…),用出現的大箭頭單擊前麵相交出的樹葉形曲線,將球群組放置於容器內。
[Step12_1]
不做不知道,一做嚇一跳!這超級裁剪弄了哪個部位出來?乖乖隆的咚,原來九竅裏通了八竅,尚有一竅未通。
打開“工具——選項——工作區——編輯”(Tools——Options——Workspace——Edit),原來這裏有一個“超級裁剪自動對中”(Auto-center
new PowerClip Contents)的選項[logo10]。去掉它,“確定”後重新上步裁剪操作。OK! 心中有唐僧苦口婆心兩句:Only
you,都是默認害人! 去掉超級裁剪的輪廓線,稍稍將其放大一點,好象因為前麵的水晶球造成的透過變形。靠近大球的邊緣有個缺口,沒關係,反正待會兒也看不見。
[Step12_2]


PowerClip的自動對中選項。一般情況下,安裝口罩後,都需要先把它手工勾除。
下麵會用到本作品唯一的一次位圖處理功能。
保持前一步做出的東西的選中。應用“位圖——轉化為位圖”(Bitmap——Convert to Bitmap…),在彈出的對話框中做如下設置:
[Step13_1]

確定後對象被轉化成了位圖。 保持位圖的選中,應用交互式透明工具,樣式為單色(Uniform),透明度為35。
將其放置在合適的前後關係中,使得大球、不大不小球、大球內部的球、大球的“光子軌道”都有正確的空間位置關係。 [Step13_2]

看看成果!按下F9展開全屏,讓比有名的蘋果公司的有名水晶球的更有名的HBLion公司的更有名的水晶球充滿你的顯示器!
最後的提示:你可能注意到,最後一步做出的結果,你的和我的有點差異。那是因為在這個位圖上我用了更複雜一點的處理——兩個對象,如圖。
[Step14] (PSCN)