


本教程為學習、研討之用,教程中所用素材、筆刷均來源於網絡,請勿用於商業,謝謝合作!
由於本人E文水平不行,再加上原教程步驟不全,隻講了個大概,而我的PS水平也隻停留在菜鳥級,所以研究這個效果用了2天時間,雖然如此,和原效果還是有一定的差距,不過跟壇友們分享製作思路,其中或有疏漏的地方,還請高手指正。。。。。。
為了照顧和我一樣的菜鳥朋友,教程寫的比較囉嗦,圖也截的比較多,沒有耐心的朋友略過。。。。。。。
老規矩,先上效果圖:

素材圖(教程最後提供大圖壓縮包以供練習):

[page]
好了,現在我們開始製作吧,希望喜歡的朋友能跟貼交作業支持,如有不明白的地方請回貼說明,我上線會解答的
1.1、打開素材圖片,複製一層,命名:色階,執行圖像——調整——去色

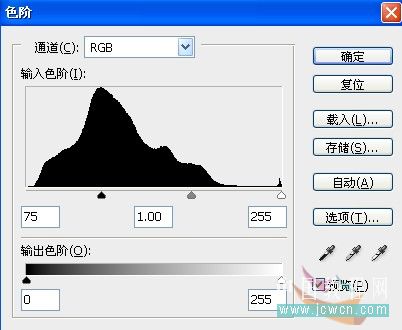
1.2、執行圖像——調整——色階,設置如圖

1.3、設置圖層混合模式為:疊加,效果如圖

2、我們先來製作第一個能量球
2.1、新建一層,命名:能量球1,填充黑色,執行濾鏡——渲染——鏡頭光暈,設置如圖

2.2、設置圖層混合模式為強光,並移動至如圖位置

[page]
2.3、我們發現圖層邊緣有痕跡了,添加圖層蒙板,用係統默認的黑到白的漸變條,勾選反向,選擇徑向漸變,從光暈中心向外拉,在蒙板上操作哦

2.4、得到如圖效果:

2.5、現在我們要給能量球1加個藍色的發光效果,執行圖像——調整——照片濾鏡,選擇冷卻濾鏡(82),設置如圖(你也可以采取其它的方式達到目的)

2.6、我們的第一個能量球製作完成,得到如圖效果

[page]
3、現在我們來完成第二個能量球的製作
3.1、複製能量球1圖層,命名:能量球2

3.2、將能量球2圖層移動到如圖位置

3.3、現在兩個能量球已經製作完成,單擊圖層麵板下麵的新建組,並命名:能量球,將能量球1和2圖層拖進組中

[page]
4、下麵我們開始製作電光圈
4.1、在能量球組層下麵新建一個圖層,命名:弧線1,選擇橢圓工具,如圖畫一個橢圓路徑,按Ctrl+T調整至合適位置

4.2、設置前景色為白色,選擇畫筆工具,設置直徑5像素,進入路徑麵板,選擇描邊路徑按鈕,注意要勾選“模擬壓力”,點確定

4.3、改變圖層混合模式為:線性減淡(添加),得到如圖效果:

4.4、新建一層,命名:弧線2,設置圖層混合模式為:疊加,選擇畫筆工具,直徑設置為45像素,設置顏色為:#008aff,進入路徑麵板,再次執行描邊路徑,效果如圖

4.5、新建一層,命名:弧線3,圖層混合模式為:線性減淡(添加),再次執行描邊路徑,不過直徑要改成100像素,顏色為:#185efe,效果如圖

[page]
4.6、按Shift鍵,選擇弧線1、2圖層,按Ctrl+Alt+E鍵,合並圖層,命名:弧線4,設置圖層混合模式為:線性減淡(添加)

4.7、執行濾鏡——液化濾鏡,選擇“向前變形工具”,塗抹出大致如圖效果

4.8、執行濾鏡——扭曲——波紋,設置如圖

4.9、得到效果如圖,加蒙板把不需要的地方擦掉

4.10、現在電光圈也製作完成了,建立新組,命名:電光圈,將弧線1、2、3、4圖層拖入組中

[page]
4.11、選中電光圈組層,添加蒙板,用係統默認的黑到白的漸變條,去掉反向勾選,在蒙板上加一個線性漸變

4.12、好了,電光圈部分完成,效果如圖

5、開始做第三個能量球,我這裏說明了做法,你也可以略過這一步,直接到論壇筆刷/濾鏡版塊下載星球筆刷來用
5.1、新建一個文件,大小隨意設定,設置前景色為白色,背景色為黑色 
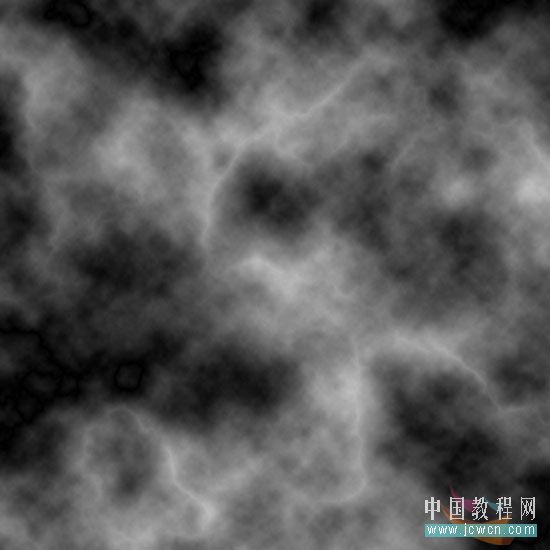
5.2、執行濾鏡——渲染——分層雲彩,按Ctrl+F鍵多執行兩次,得到如圖效果

5.3、選擇橢圓選框工具,畫一個正圓選區

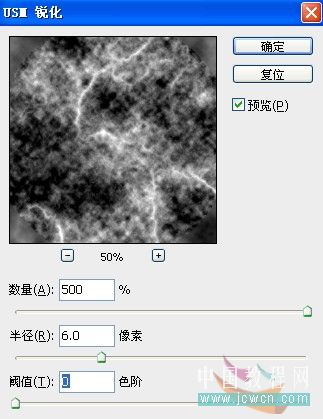
5.4、執行濾鏡——銳化——USM銳化,數值如圖

[page]
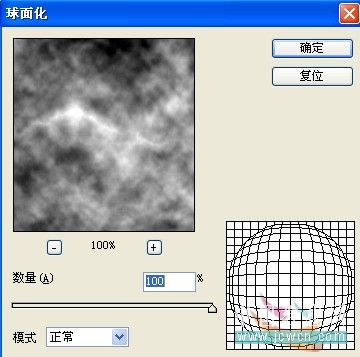
5.5、執行濾鏡——扭曲——球麵化,數值如圖

5.6、得到如圖效果

5.7、為了讓邊界不太生硬,羽化一個像素,shift+Ctrl+I反選,雙擊圖層解鎖,Delete刪除,Ctrl+I反相,如圖

5.8、按Ctrl鍵點擊圖層,載入選區,執行編輯——定義畫筆預設,給畫筆起個名字

[page]
5.9、回到“能量球”文件,點開能量組層,新建一層,命名:能量球3

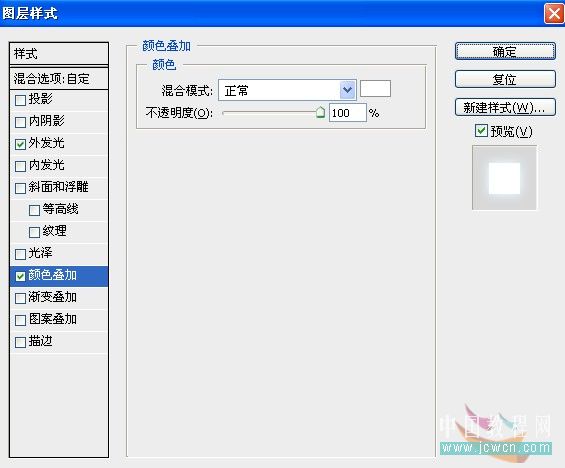
5.10、設置圖層混合模式為:疊加,雙擊圖層縮略圖,進入圖層樣式麵板,設置顏色疊加,改變顏色為白色,其它默認

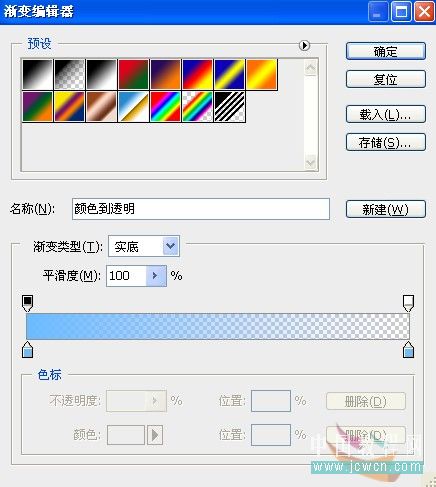
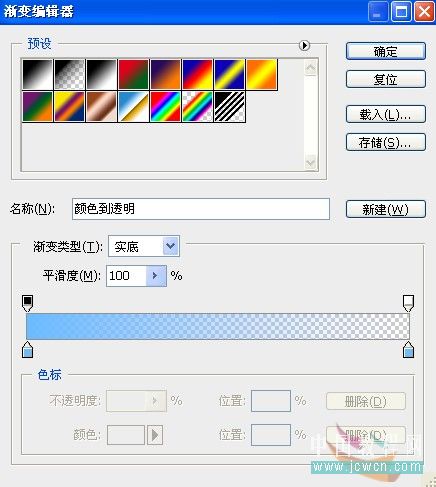
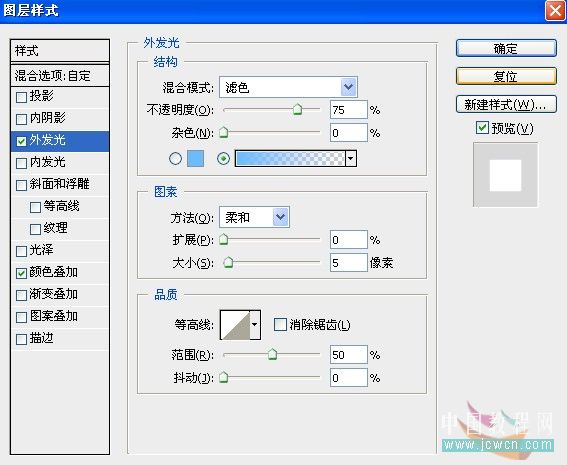
5.11、設置外發光,顏色設置為從淡藍到淡藍透明的漸變,淡藍顏色設置為:#6bbbff

5.12、其它數值設置如圖:

[page]
5.13、設置前景色為黑色,選擇畫筆工具,找到剛才製作的球星畫筆

5.14、將畫筆直徑設置到合適大小,在如圖位置畫一下,並加圖層蒙板,在電光圈位置及右邊緣用軟畫筆塗一下(這一步是後來發現問題的,所以補了這一步,在以後的截圖中看不到塗抹過的效果)
注:這一步應該在5.10步驟的時候做,便於觀察圖層樣式設置的情況,由於做教程看不到效果,所以換到後麵

5.15、複製能量球2圖層,命名:能量球4,移到能量球3中間位置,如圖

5.16、得到如圖效果

[page]
6.載入下載的光影筆刷(會在教程的最後提供下載)
6.1、新建一層,命名:高光1,設置前景色為黑色,用[鍵、]鍵調整畫筆的大小,在能量球1上刷一下,並設置混合模式為“疊加”

6.2、雙擊高光1圖層,進入圖層樣式麵板,設置顏色疊加,顏色為白色,設置外發光,顏色設置為從淡藍到淡藍透明的漸變,淡藍顏色設置為:#6bbbff

6.3、其它設置如圖:

6.4、給高光1圖層添加蒙板,用係統默認的黑到白的漸變條,勾選反向,選擇徑向漸變,從光暈中心向外拉出如圖效果,還可以用黑色畫筆在蒙板上塗抹掉不需要的部分

[page]
6.5、感覺高光太硬了,沒有煙霧繚繞效果,執行濾鏡——模糊——高斯模糊,設置如圖

6.6、降低不透明度50%,得到效果如圖

6.7、再新建兩個圖層,分別命名高光2和高光3,找到相應的筆刷,在相應能量球上,重複6.1到6.6的步驟
注:可在高光1圖層右邊的圖層樣式圖標處點擊鼠標右鍵,選擇拷貝圖層樣式,再選中高光2和高光3,粘貼圖層樣式

6.8、好了,大功告成了,最終效果如圖:
