


翻譯:nigel 出自:E譯者論壇
原文作者:Alvaro Guzman
開始之前的說明:要完成這個教程你必須擁有最新版本的Photoshop CS4 Extended,並且同時要有一塊較好的顯卡因為我們將要同時處理好幾個3D圖層,如果你的顯卡不夠好的話處理起來會很慢。因為這是一個進階的教程,所以我將省略掉一些基礎操作的過程,例如如何創建圖層蒙版,如何創建漸變填充圖層。
你需要下載這張牛奶從碗裏濺出來的圖片,以及這個優美的圖標組。
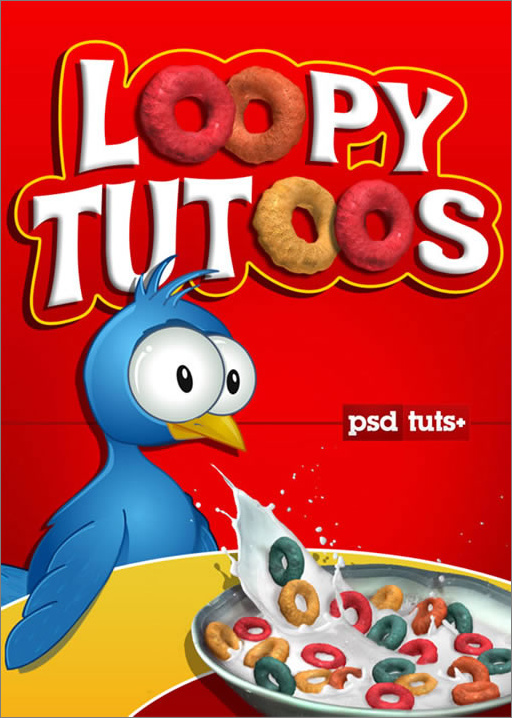
最終效果預覽:

最終效果
1、準備好要用的文擋
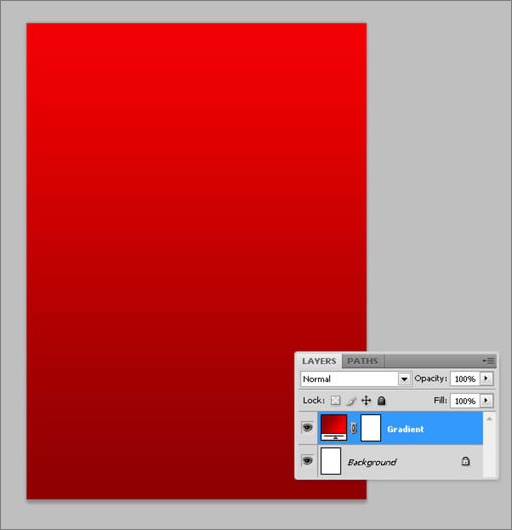
首先,創建一個新的photoshop文檔,800像素乘以1120像素,70dpi,顏色模式為RGB;然後創建一個新的漸變填充圖層,命名為“Gradient”,我使用的顏色是: #F20000 - #8E0000 ,大家可以隨意變換自己想要的顏色。

圖1
把牛奶碗加進來
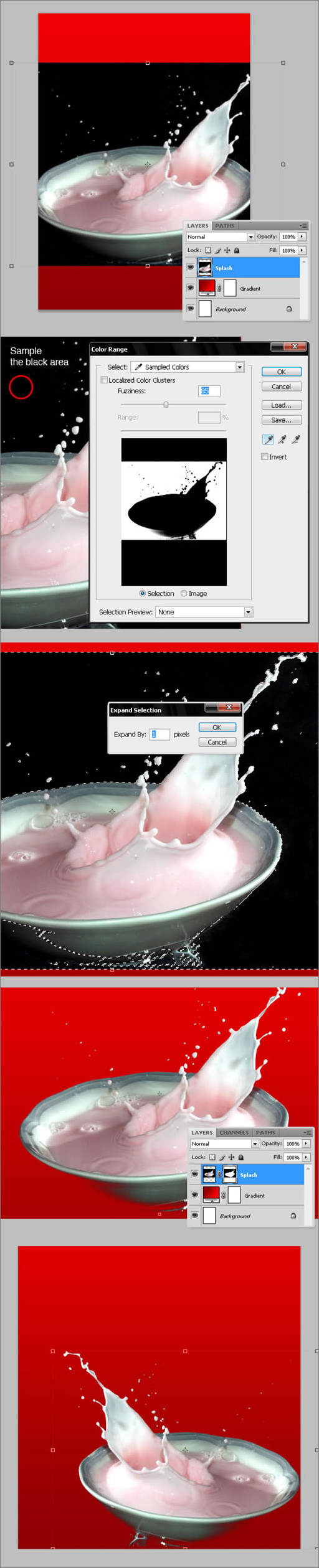
2、把圖片從背景中摳出來
將牛奶婉複製到一個新的圖層,命名為“Splash”,然後我們要去掉黑色的背景:選擇Select>Color Range, 對黑色背景取樣然後將羽化調到85左右,然後按確定來完成。然後將已選擇的選區擴大1px,然後創建一個快速蒙版或圖層蒙版將背景隱藏。最後將圖像水平翻轉,將其移到畫麵的右下角。

圖2
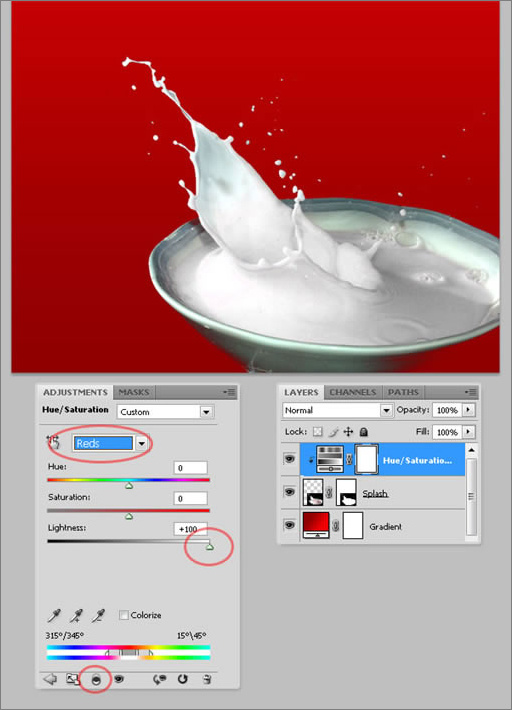
3、使牛奶看起來更白
圖片中的牛奶看起來帶有一點粉紅色,要將它變得白一些隻需要加上一層色調和飽和度調整圖層,在顏色選擇器中選擇紅色,將亮度調到100,確保點選了“clipping masking”這個選項使得調整的效果隻發生在一個圖層上,在這裏就是“splash”這個圖層。現在我們將這個牛奶碗暫且擱置,因為我們要開始創作甜麥圈了。最後將“Splash”和調整圖層都加到一個叫“bowl”的文件夾中。

圖3
創作甜麥圈
4、在一個圖層中創立3D形狀
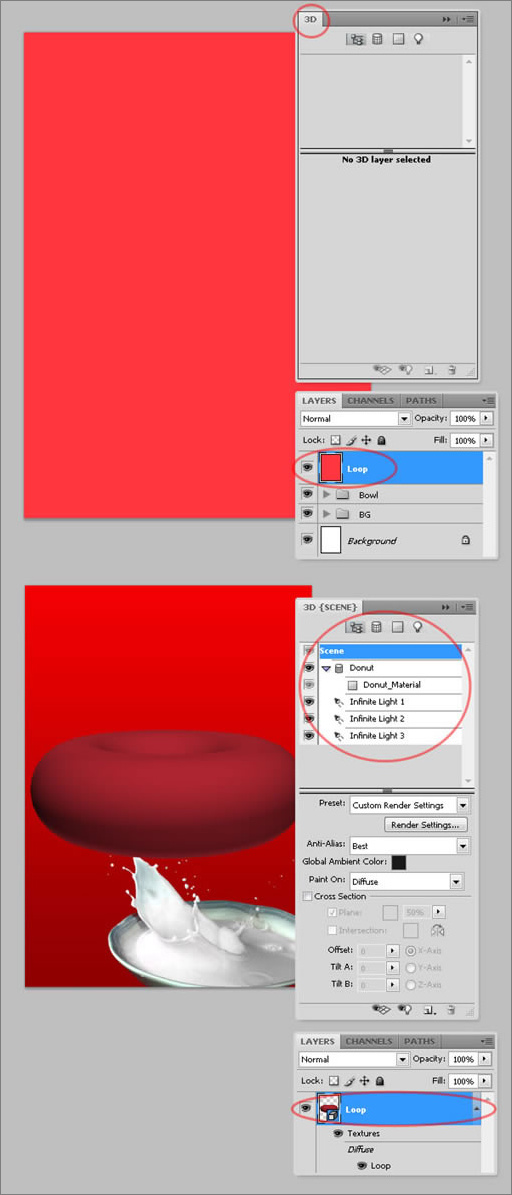
接下來就是好玩的咯~我們將開始用3D圖層來創作甜麥圈,首先創建一個名為“Loop”的圖層,並且在其中填充一些顏色。使用長方形選擇工具和畫筆在其中填充這種顏色:#FF363E。
接下來選擇:Window > 3D以顯示3D工具麵板,現在選擇3D > New Shape From Layer > Donut來自動創建一個名為“Loop”的3D圖層,將它放在這,我們進行下麵的步驟。

圖4
[page]
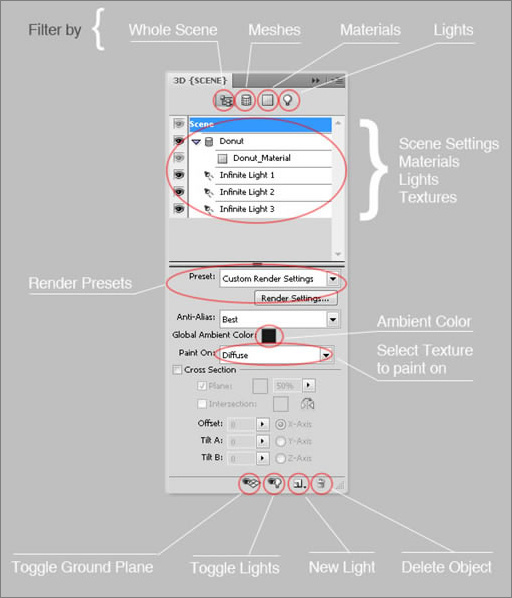
5、3D麵板簡介
在我們繼續之前你首先要熟悉一下3D麵板。所有的3D對象都包含在scene這個界麵中,每個scene中可能有好幾個3D對象,比如含有不同紋理和光線的網狀物。你可以把你想要的3D對象都放進一個scene裏麵。

圖5
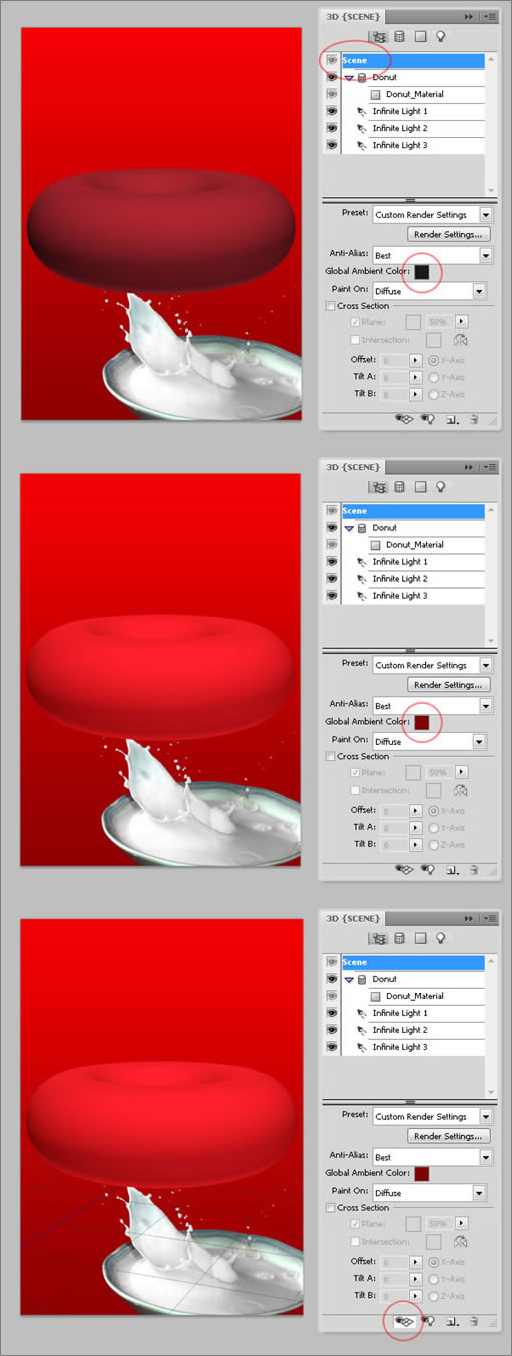
6、改變甜麥圈周圍的顏色和添加水平投影
盡管我們將它創建在一個粉紅色的圖層上,但是現在甜麥圈看起來有一點暗,這是因為它的周邊顏色被默認為黑色的緣故。點擊color box 將其變為深紅色((#7E0001),現在甜麥圈看起來好多了,但是我們還有很多要做的。
點擊toggle plane這個按鈕以顯示作為參考的地麵,你會注意到地麵的透視關係和甜麥圈的透視關係幾乎是一致的,這樣我們調整結構和光線就會很方便了,現在我們就讓它保持原樣。

圖6
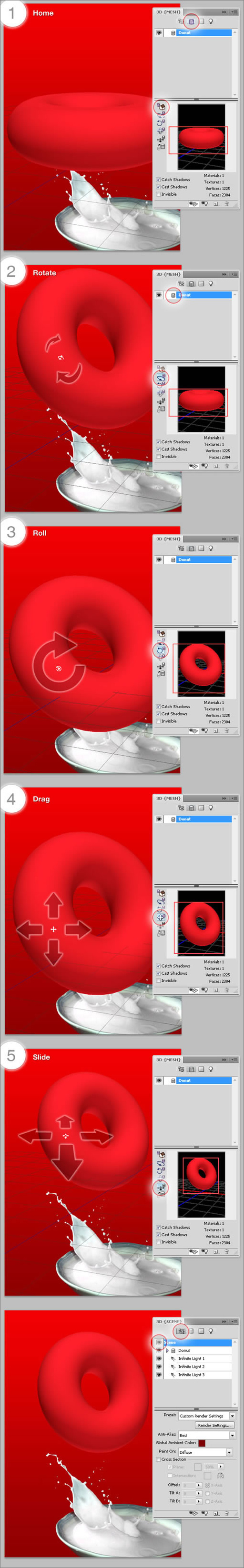
7、改變網狀的視圖效果
接下來,點擊“Mesh”按鈕來對甜麥圈這個對象來進行加工(下圖1),在選項麵板中有很多按鈕和這個網格有關,首先,我們要通過旋轉按鈕來旋轉這個甜麥圈,在甜麥圈上按住鼠標不放並拖動來旋轉甜麥圈。接下來如果你覺得需要的話,也可以將甜麥圈旋轉一點,然後通過拖動按鈕來講甜麥圈拖動到上麵一點的位置。接下來用縮放工具將甜麥圈縮小一點,然後隱藏地麵視圖。
現在你的甜麥圈看起來有點像下圖中的最後一張了。這一步很終於因為我們馬上將會再進行很多次3D變換。在繼續之前,請再多練習一下網格選項中的有關功能。記住Photoshop不是一款構造3D建模軟件,所以如果你要修改網格本身的話還要借助其他的軟件。

圖7
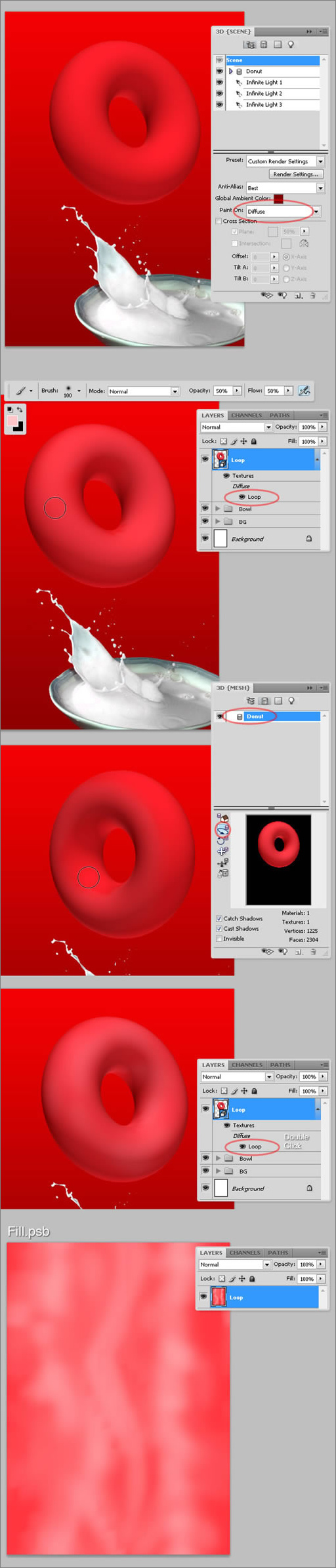
8、在紋理圖層上上色
現在是對紋理做一些修改的時候了,在3D麵板中選擇Paint On: Diffuse 然後選擇畫筆工具和#FFC6CA 這個顏色。選擇一個100px的軟畫筆(Opacity 和 Flow為50%),然後直接在3D網格上上色。盡可能的翻轉甜麥圈以使得整個表麵都能被上色。
注意在圖層麵板中在Textures - Diffuse 下有一個名為“loop”的圖層,雙擊它打開紋理的直觀圖。下一步我們將編輯這個圖層。

圖8
9、編輯Diffuse紋理
擇“Loop”這一圖層,在這個圖層上添加Patter Overlay Effect效果,我選擇的是 內建在PS中的名為“Granite”的岩石圖案,不過你也可以選擇其他的圖案紋理。要保持圖層顏色,選擇效果渲染模式為Soft Light,最後保存這個文件,回到主文檔,看看現在的紋理怎麼樣了。

圖9
[page]
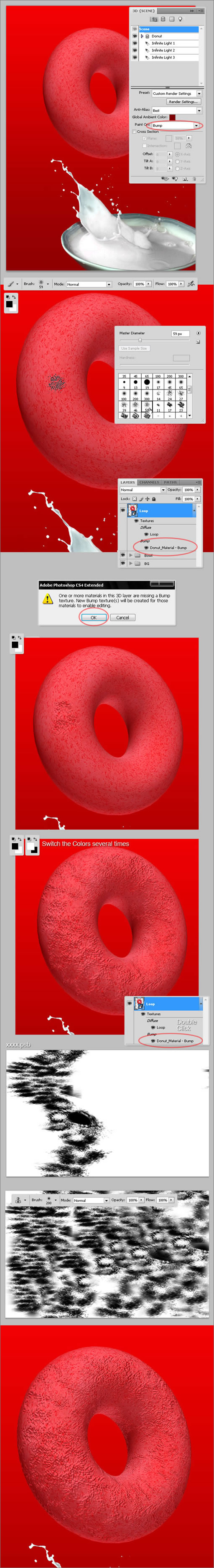
10、製作凹凸效果
我們要讓表麵看起來更加的不規則。在3D選項中選擇Paint On: Bump,選擇一個黑色的不規則畫筆,然後開始上色。
因為3D紋理還沒有被創建,所以你會看到一個警告,直接點OK就行了。然後開始在3D對象上塗色,用黑色為前景色會使表麵向上浮出,反之使用白色為前景色則會使表麵凹陷。同時使用這兩種顏色直到你滿意為止。讓整個表麵而不僅僅是表麵都被塗上顏色是很重要的,我們馬上就會知道為什麼。
下麵的對大家來說就簡單了,在圖層麵板中雙擊Bump這個紋理圖層,然後在打開的文檔中繪上凹凸的紋理,在這裏你可以使用仿製圖章工具來達到目的。如果你覺得滿意了。關掉這個文檔,回到主文檔。

圖10
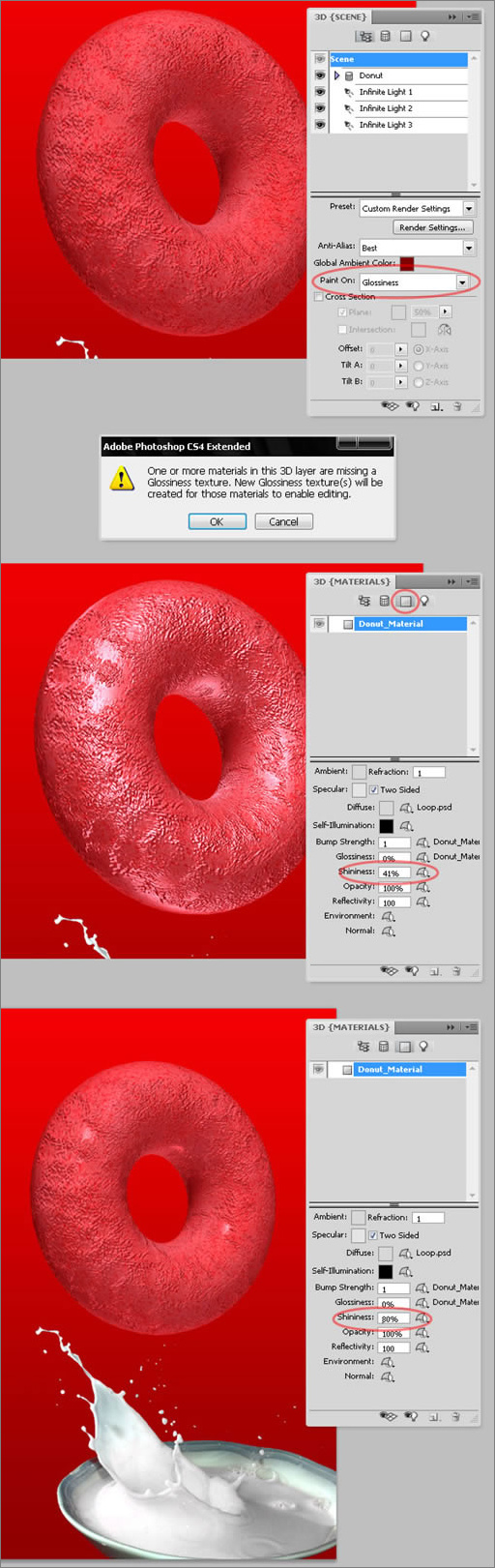
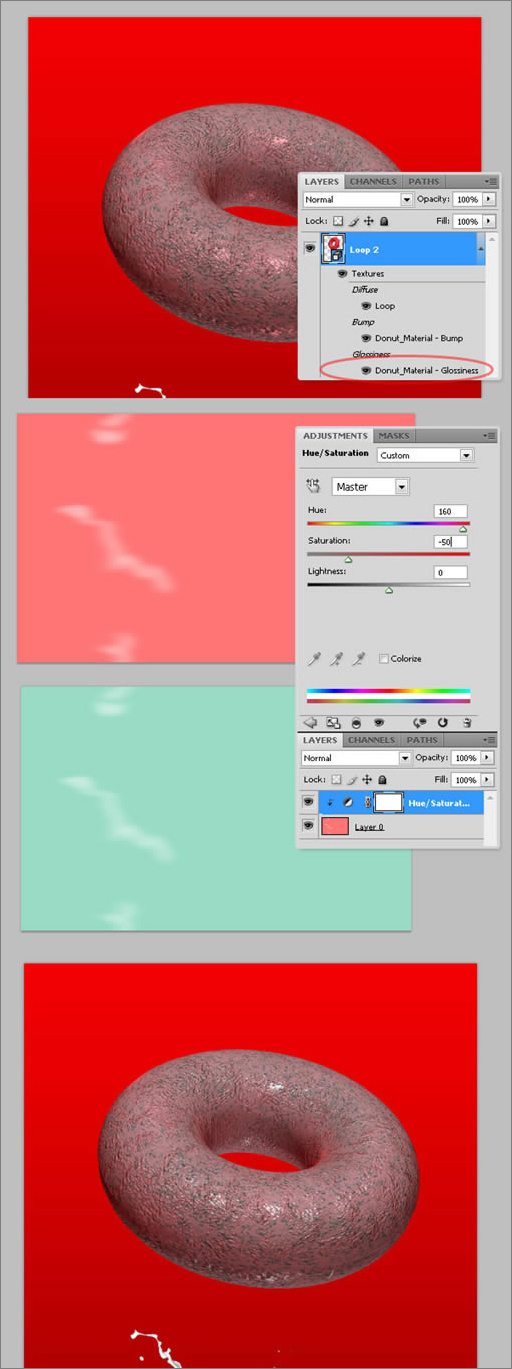
11、添加光澤
要完成繪製紋理這一步我們還要加上一層光澤圖層。在3D麵板中選擇Paint On: Glossiness,然後用畫筆在3D圖層上繪製一些看不見的白色小點, 這一步中要注意的是要切換到Materials視圖,將光照度調到40%到80%之間從而讓光澤看上去不是那麼強烈。
你可以像前麵的步驟中那樣在表麵塗色,但是這次要用淺一點的顏色,比如白色。
現在甜麥圈還沒有完成,我們要將它變得更真實一些。

圖11
添加更多的風味
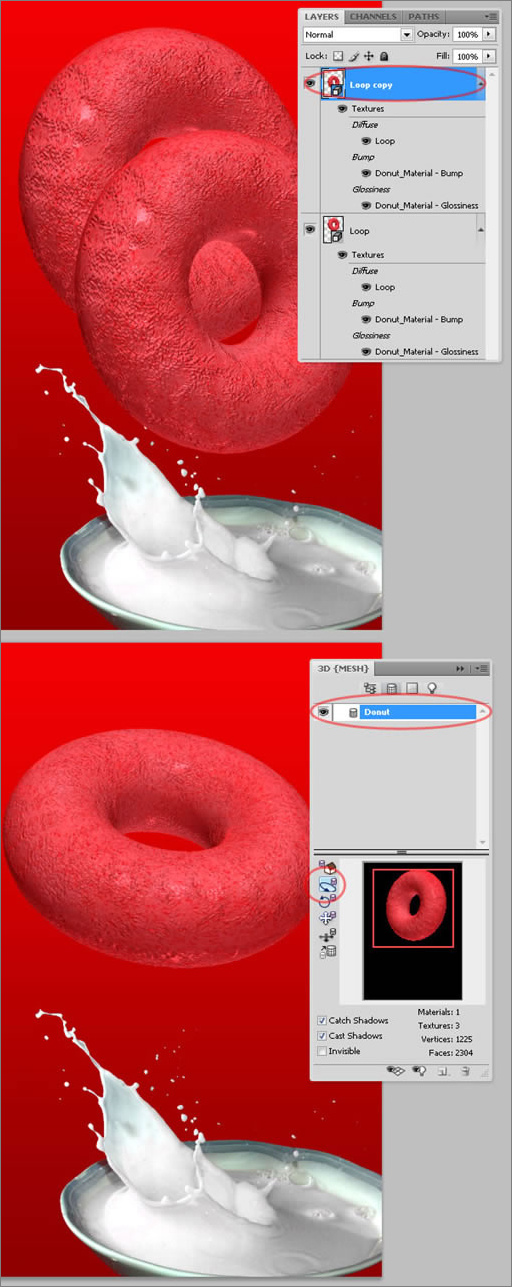
12、複製甜麥圈
現在我們需要複製這些甜麥圈以創造更多的不同口味。選擇移動工具,按住alt鍵並同時拖動3D對象,鬆開鼠標完成複製,隱藏原來的“Loop”3D圖層,選擇複製好的對象,我順便將它命名為“Loop2”。打開3D麵板,切換到網格視圖,適用翻轉工具來翻轉甜麥圈以使它們看起來不同。

圖12
13、改變甜麥圈的顏色
在圖層麵板中雙擊“Loop2”的Diffuse圖層,你將會看到我們在第九步中創建的紋理。要是顏色改變變得簡單,我們會使用色調和飽和度調整圖層。保存更改,關閉文檔,檢查下看起來怎麼樣吧。

圖13
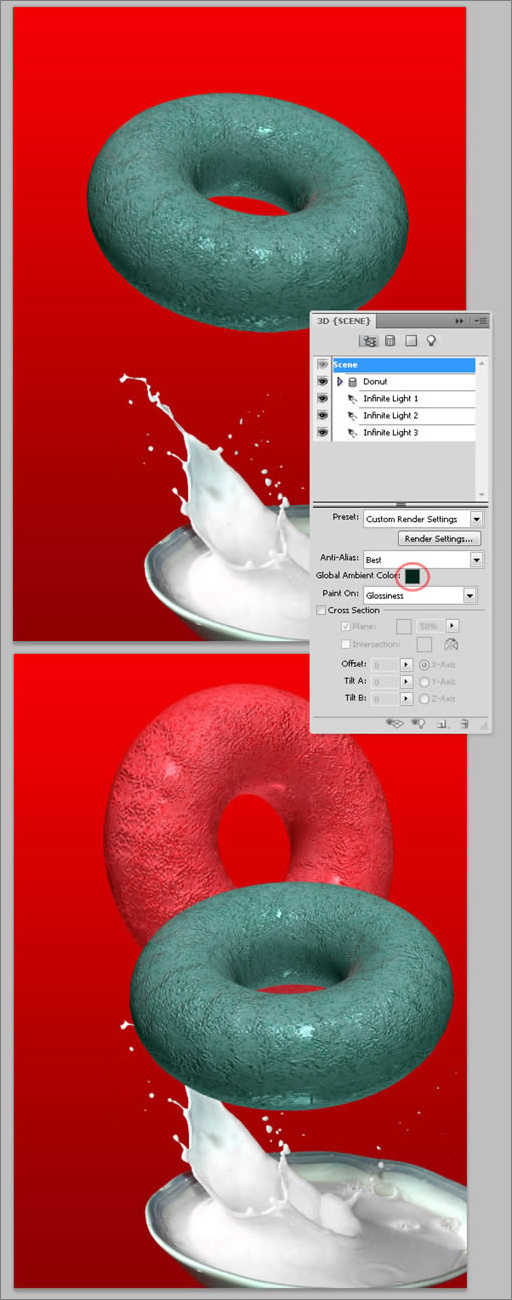
14、改變光澤的顏色
接下來,雙擊“Loop2” 的光澤圖層,你會看到我們在第十一步的紋理顏色。我們添加一層色調和飽和度調整蒙版來更改光澤的顏色。最終的顏色取決於你,但是請盡量與前麵一步所使用的顏色保持相近。保存紋理文檔再看一下現在看起來怎麼樣了。

圖14
[page]
15、改變周圍的顏色
最後,要完成新增加的甜麥圈,在3D scene中改變它的周圍的顏色,以使它和背景更為協調,這裏我們可以用#01261E這個顏色。

圖15
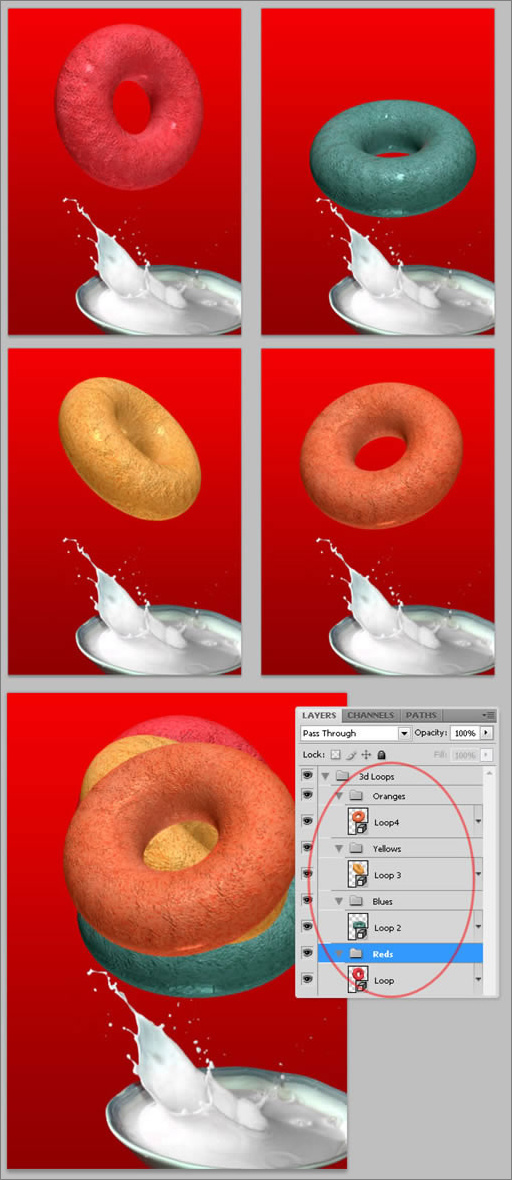
16、再做一次
重複第12到第15步來製作更多不同樣式的甜麥圈,顏色完全取決於你。記住要使你的圖層有條理,我創造了一個“3D Loops”的文件夾和四個子文件夾來放這些圖層。

圖16
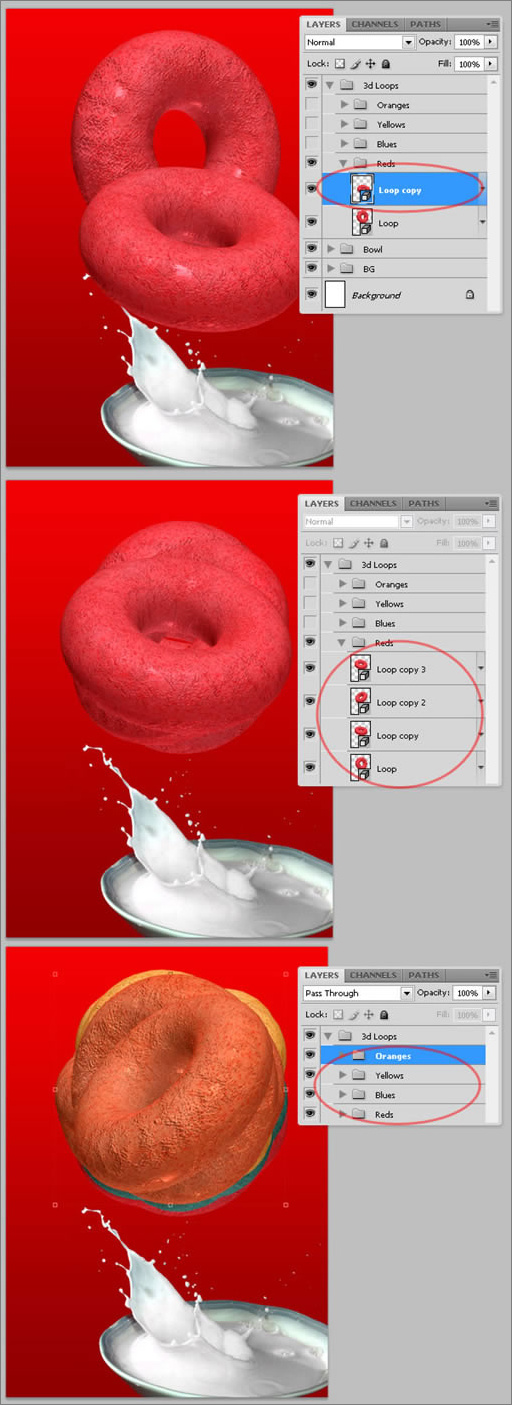
17、更多的甜麥圈
現在每個不同顏色的甜麥圈圖層已經在各自的文件夾裏麵了,我們要複製和翻轉一個甜麥圈許多次來製造更多的甜麥圈。現在我將把每個甜麥圈複製成4個。

圖17
光柵處理和液化
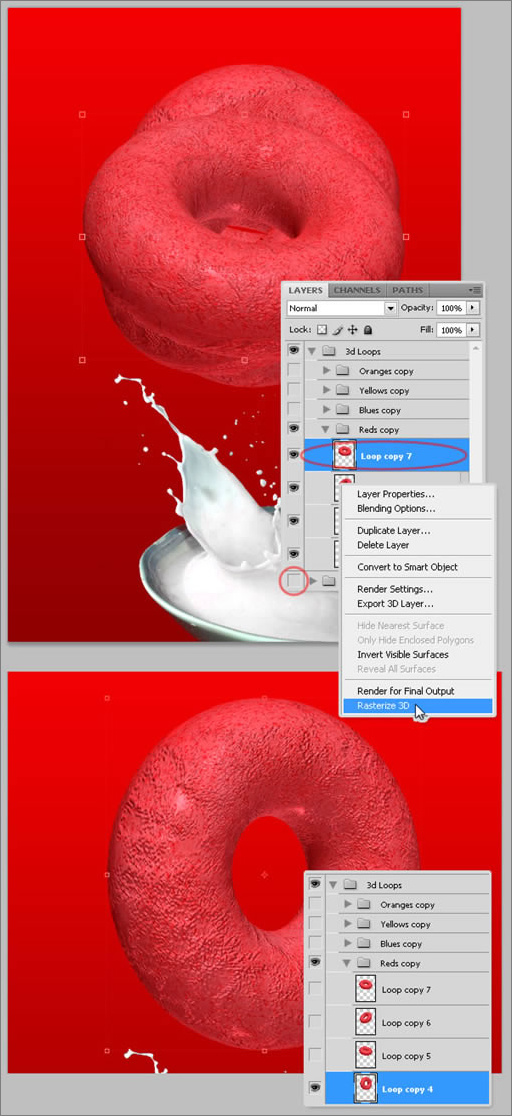
18、處理甜麥圈的光柵
創造一個“3D Loops”文件夾的複件,隱藏掉本來的那個文件夾,以防你要在後麵的處理中用到任何一個3D圖層。現在對“3D Loops”文件夾中每一個單獨的3D圖層進行光柵處理。右擊3D圖層並且選擇Rasterize 3D 這一選項。

圖18
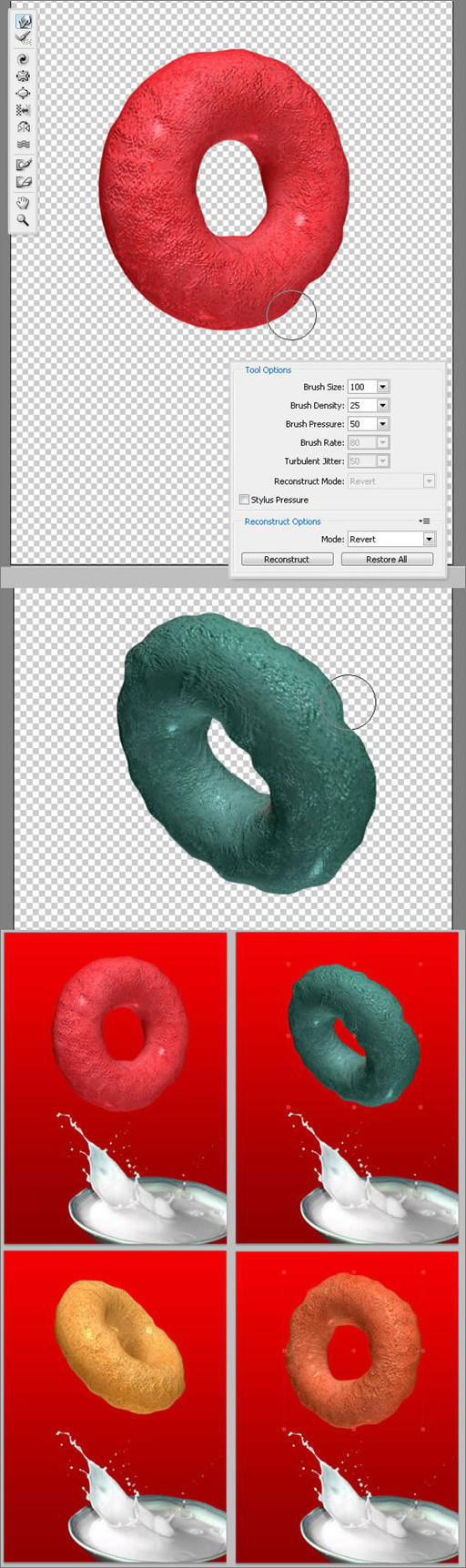
19、液化
我們已經對所有的3D圖層進行過光柵處理了,我們將要扭曲它們使他們的邊緣看上去不規則。選擇任意“Loop”圖層,然後選擇Filter > Liquify。在液化窗口中,選擇Forward Warp Tool, 畫筆大小調整為100,畫筆密度調整為25,並且將甜麥圈的邊緣變得凹凹凸凸。對每一個進行過光柵出路的甜麥圈重複這一步。

圖19
[page]
將甜麥圈和牛奶碗整合到一起
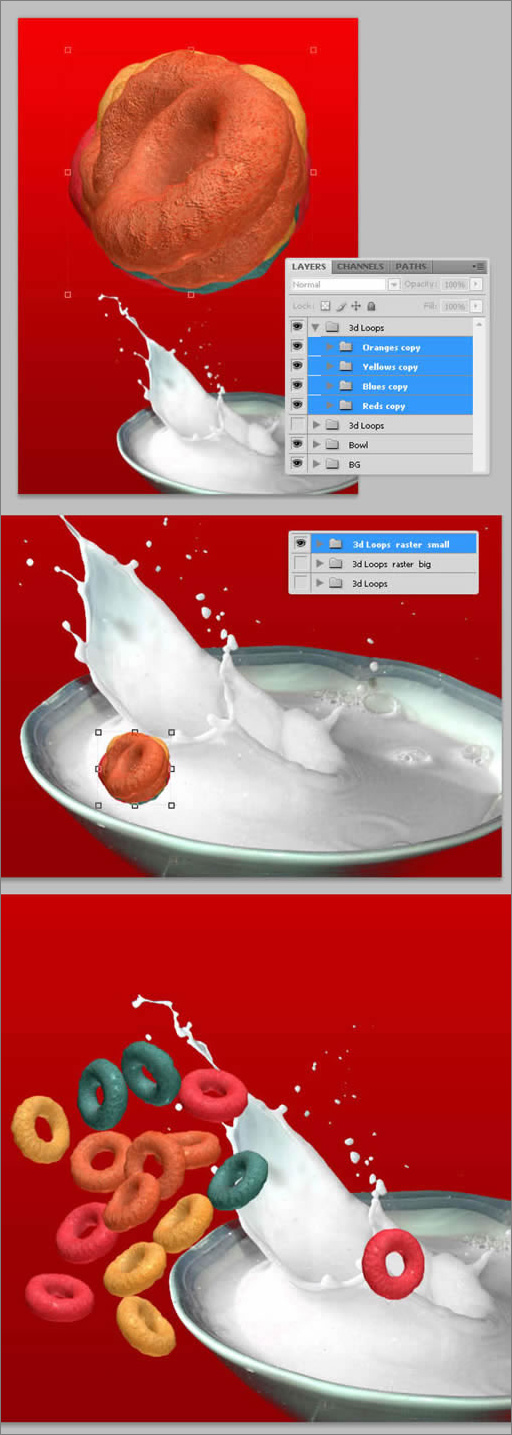
20、縮放甜麥圈並調整它們的分布
現在我們手頭有一把美味的甜麥圈了,我們現在要把它們放到牛奶碗中。首先,將含有光柵處理過的甜麥圈的文件夾複製一份,隱藏原來的那個。將複製的那個命名為“3D loops raster small”。然後改變整個文件夾的大小以使得甜麥圈足夠小。現在使用移動工具將這些甜麥圈隨機分布。

圖20
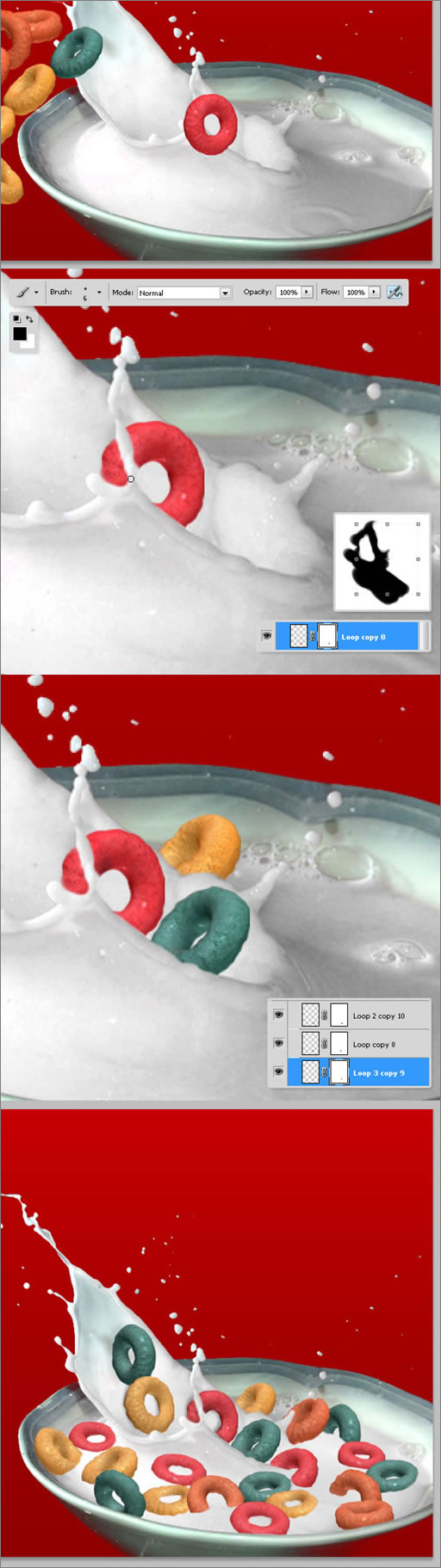
21、放置甜麥圈
抓取任一甜麥圈拖動到牛奶碗的上方,試著使它覆蓋牛奶濺出的部分。然後選擇上述甜麥圈,然後添加一個顯示全部的圖層蒙版。選擇這一蒙版並選取小一些的畫筆,將甜麥圈沒入牛奶中的部分隱藏,對所有甜麥圈重複上述動作。這可能是整個教程中最困難的地方,因為你要不斷的改變甜麥圈的擺放。

圖21
22、製作一些陰影
在“3D Loops raster small”文件夾上新建一個名為“Shadows”的圖層,用畫筆在上麵畫一些陰影,或者你可以用不規則的畫筆添加一些不規則的陰影。

圖22
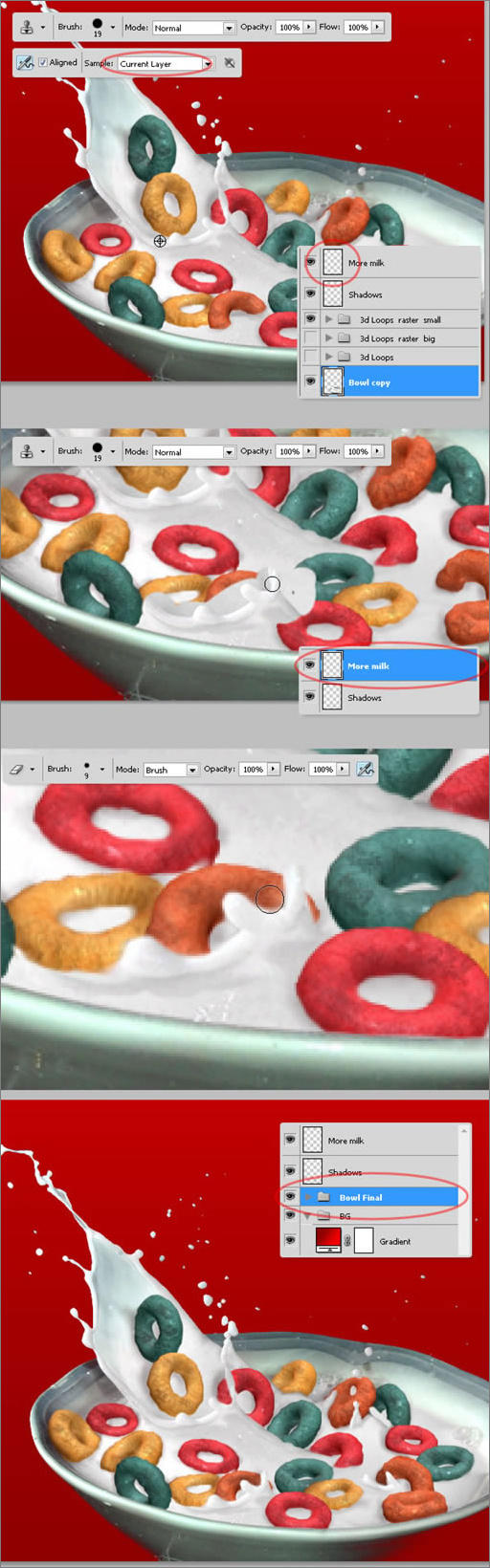
23、製作更多濺出的液體
作為最後的步驟,合並“Bowl”圖層(參見第三步),用仿製圖章工具複製一些濺出牛奶的區域到一個新的圖層,將圖層置於最上層並命名為“More Milk”。這個很容易,按住仿製圖章工具,選擇被光柵處理過的“Bowl”圖層並且按下alt鍵,然後點擊濺出牛奶的部分作為仿製圖章的源。確保樣本選擇的是當前圖層,然後選擇“More Milk”圖層,開始在任何位置塗色。最後用一個小橡皮擦擦去多餘的牛奶。

圖23
加入一個吉祥物
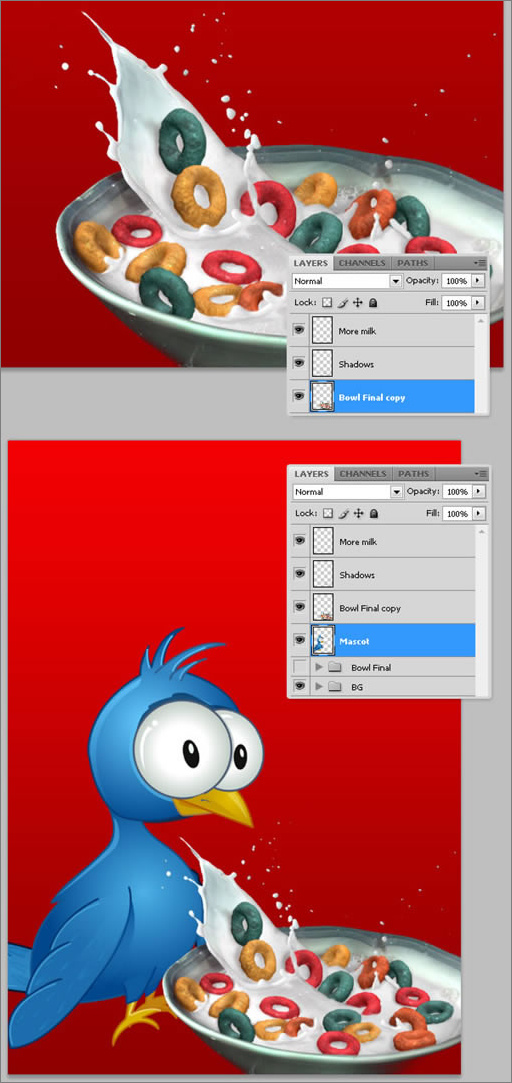
24、將其加入到場景中
合並“Bowl Final”文件夾,然後將吉祥物的圖案粘貼到牛奶碗的後麵。

圖24
[page]
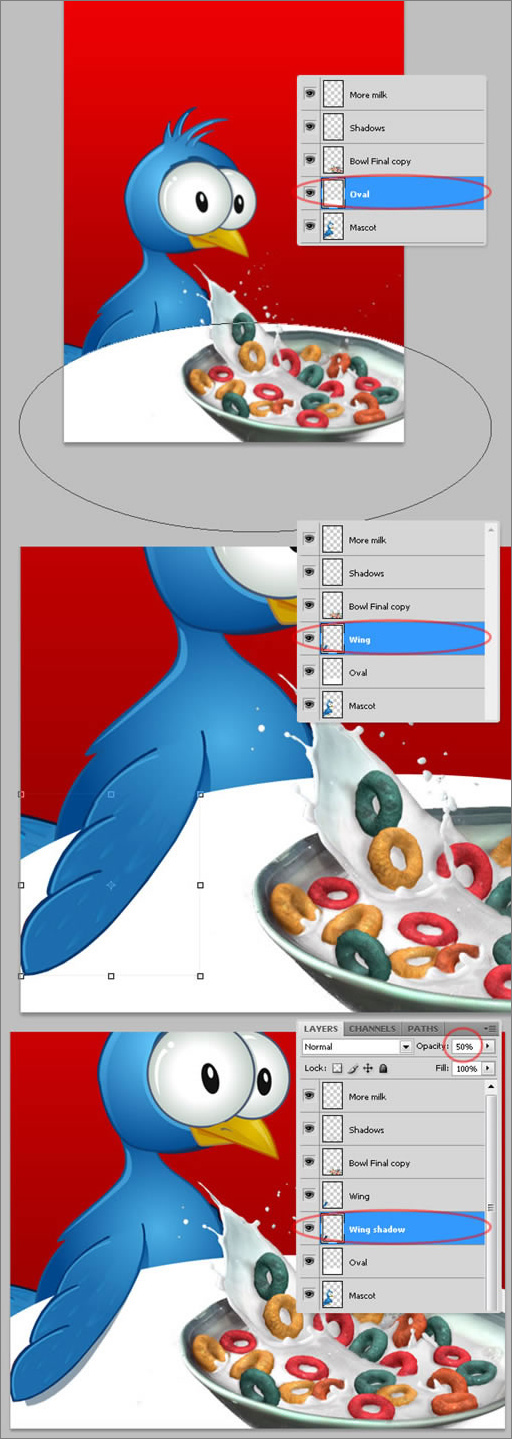
25、加入一些背景細節
接下來我們將要增加一些背景中的細節,在這一步中我在吉祥物前加入一個白色的橢圓。選擇並且複製鳥翅膀的一部分然後將其粘貼到橢圓中,然後複製翅膀這部分,降低它的亮度和透明度,然後然後將其置於原件的下層以便製作細微的陰影。

圖25
26、增加一些圖層樣式
繼續編輯我們的背景細節,選擇白色的橢圓把它加到漸變覆蓋中(黃色調),再增加一個描邊效果。用一個小橢圓重複這一步,但是這一次用紅色調。記住:使你的圖層有條理。

圖26
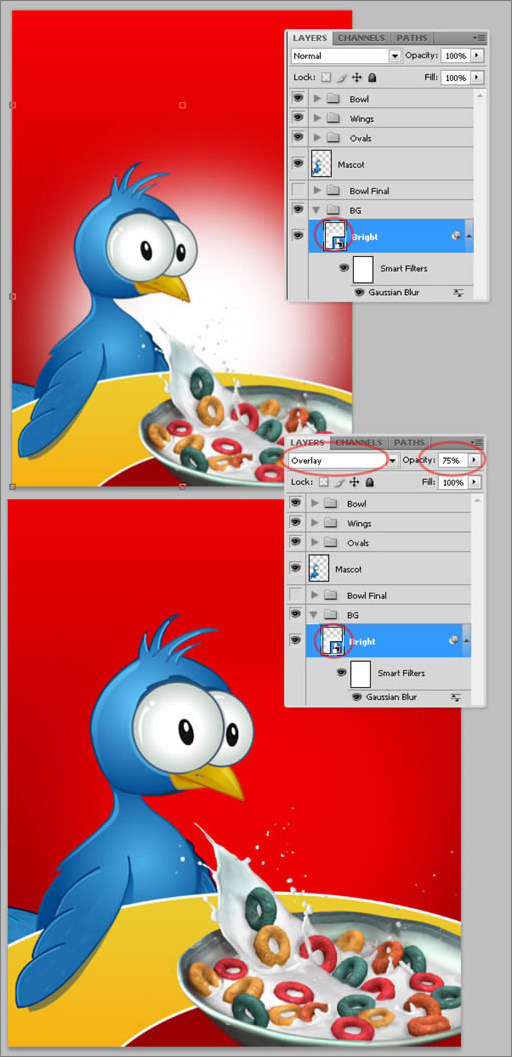
27、提亮背景顏色
在上一步驟創建的漸變圖層上創建一個圓,對其增加一個高斯模糊效果並且把它的混合方式改為覆蓋,不透明度改為75%左右,現在你的背景變亮了一些。

圖27
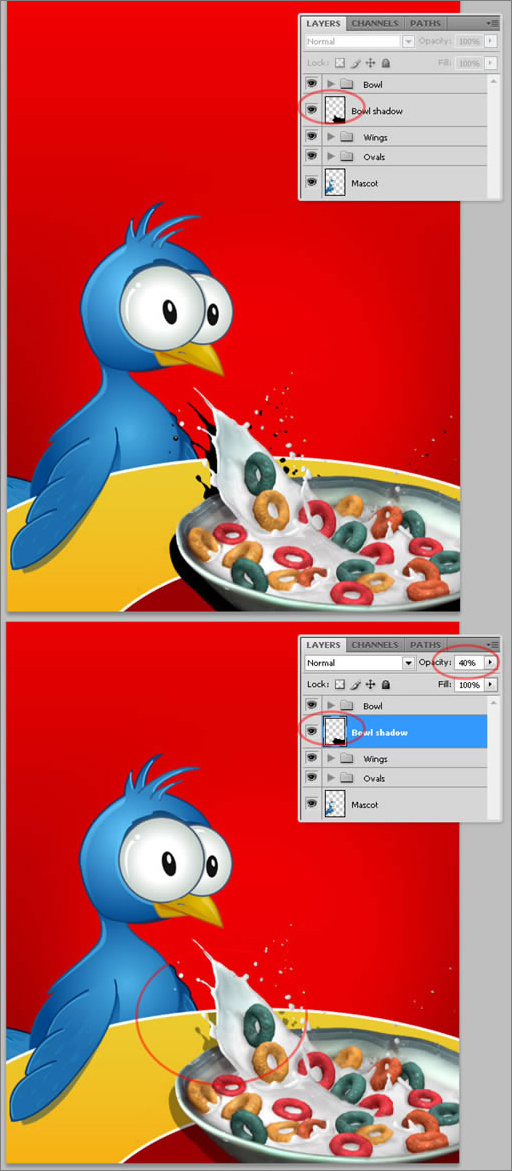
28、為牛奶碗增加陰影
複製“Bowl”圖層,將其命名為“Bowl Shadow”並且用色調和飽和度選項將其亮度調至-100。刪去背景橢圓外部的陰影,將其不透明度調至40%。

圖28
最後我們來未我們的產品命名
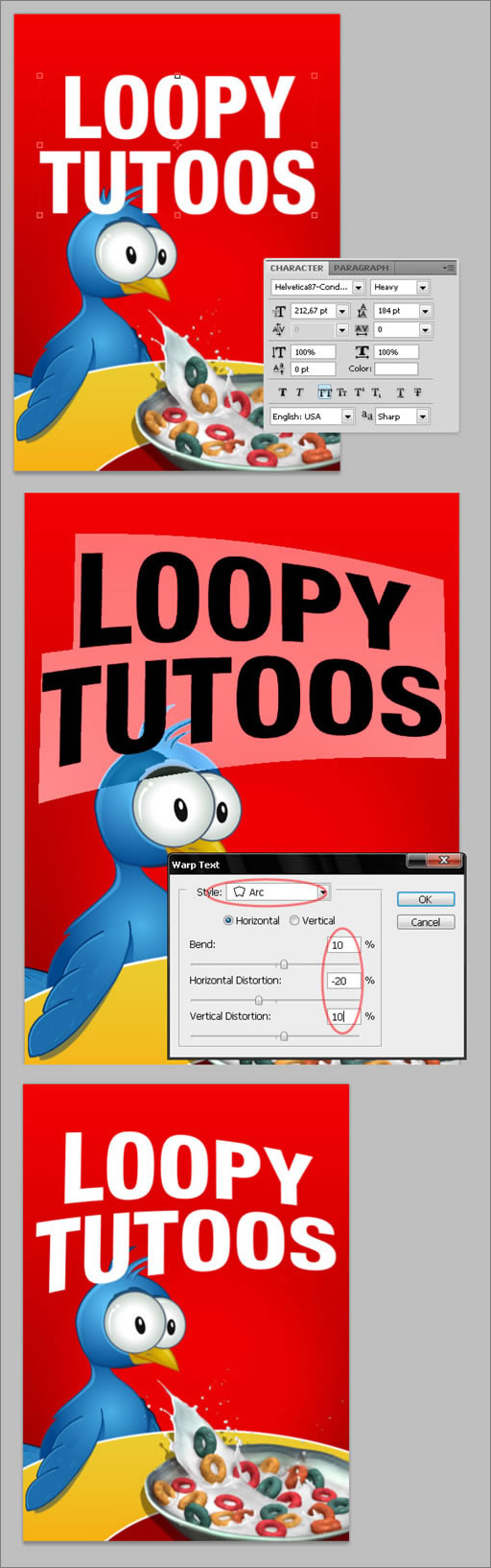
29、打上名字
打上這粘糊糊的穀物食品的名字吧,使用黑體和較細的字體,全部用大寫。使用Text Warp 選項來使字體彎曲一些。

圖29
30、把文字轉為一個形狀並且將其彎曲
選擇“Text”圖層然後選擇Layer > Type > Convert 來將文字轉換為矢量蒙版。然後使用Direct Selection Tool 來彎曲路徑,這麼做你可以把動漫效果加到任何打印字體之上。

圖30
[page]
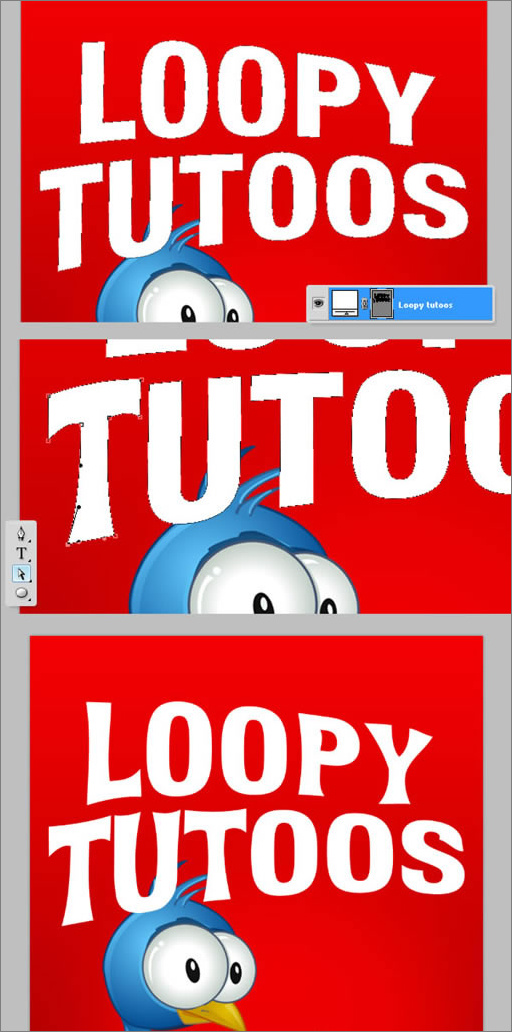
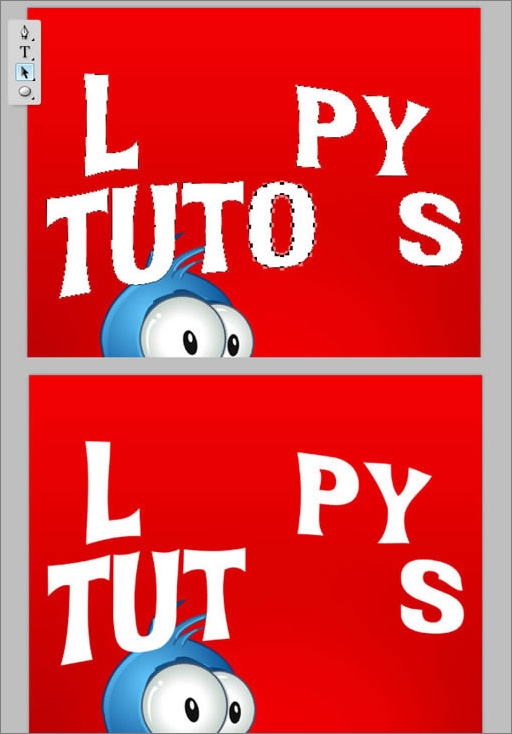
31、刪去字母O
使用路徑選擇工具來刪除所有的字母“O”

圖31
32、加入新的字母“O”
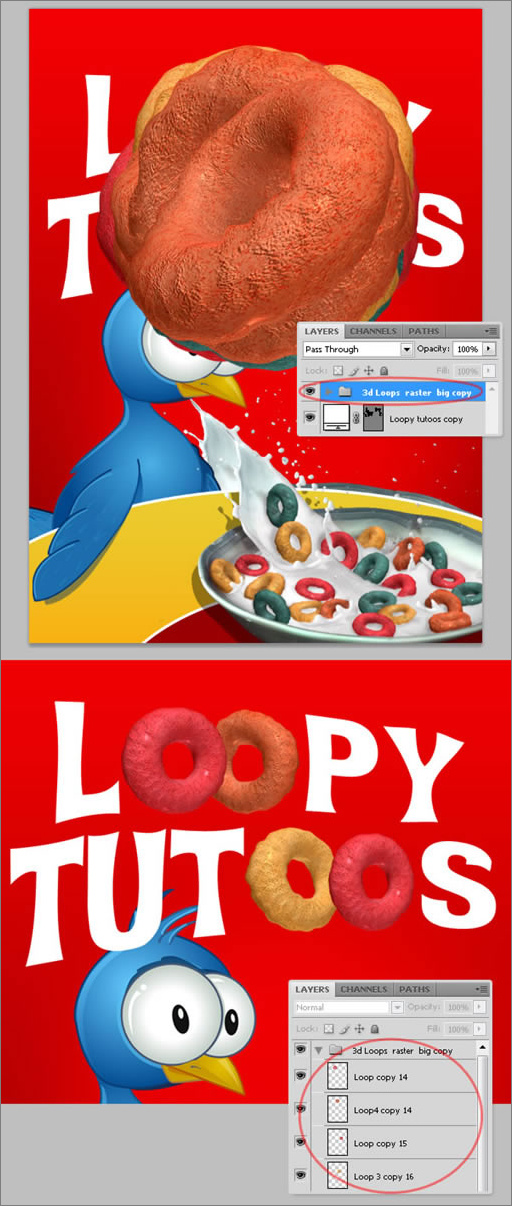
還記得第二十步中的“3D loops raster big”文件夾麼?現在又到了用它的時候了,使該文件夾可見,將它複製並且將其置於最上層。然後選擇4個甜麥圈,刪去其他,然後用甜麥圈取代原來“O”的位置。

圖32
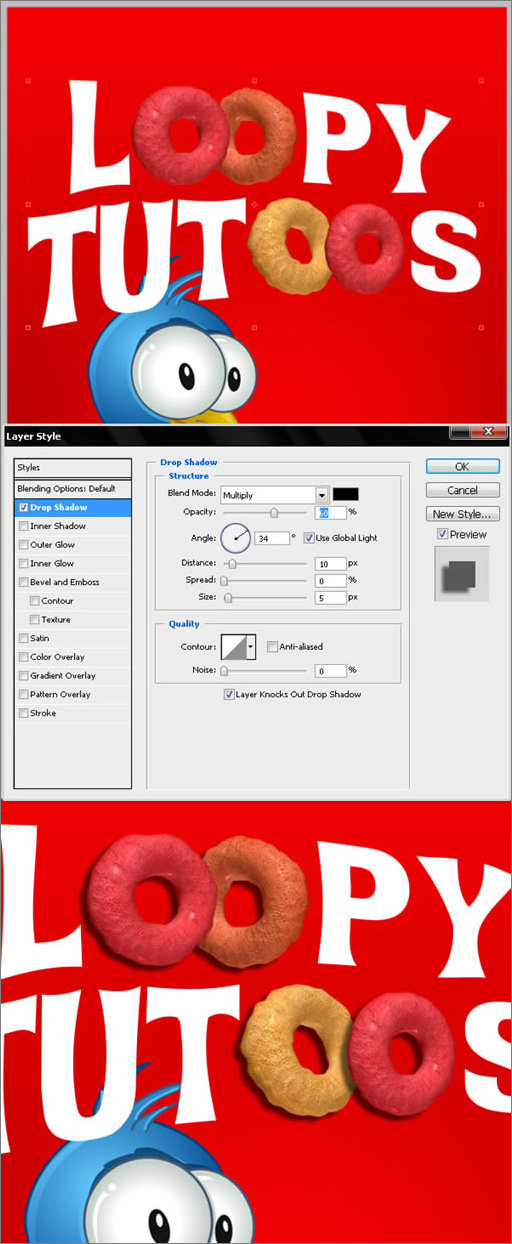
33、為字母“O”添加效果
我們會為這些標題中的“O”增加簡單的投影效果。

圖33
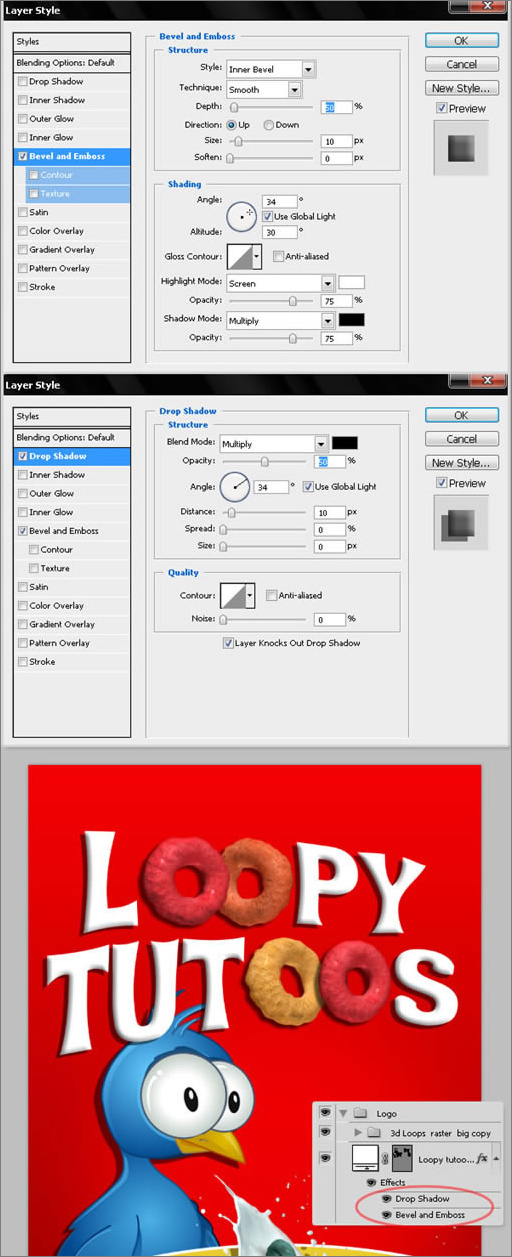
34、為其餘文字添加效果
使用簡單的投影效果和柔和斜麵效果就足夠增強標題的視覺衝擊力了。像平常一樣,是否使用更多細節和更複雜的效果取決於你自己。最後將所有和標題有關的圖層放到一個名為“Logo”的文件夾中。

圖34
[page]
最後的步驟
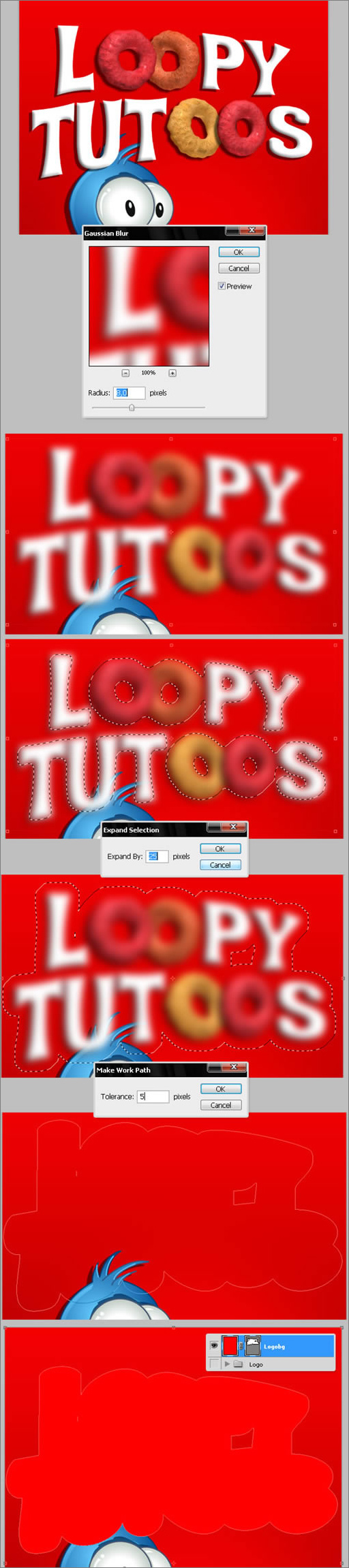
35、為Logo增加更多效果
複製“Logo”文件夾,對其光柵化並且增加高斯模糊效果,然後在圖層麵板中按住crtl並點擊模糊後的圖層來創建一個圍繞文字的選區。擴大選區,25個像素。然後選取選區工具,按住alt點擊選區然後將其變為工作通道,將Tolerance的值調為5像素然後點擊OK。最後,選擇Layer>Vector Mask>Current Path 並且用紅色之類的參考色填充蒙版圖層。將其命名為“LogoBG”

圖35
36、更多圖層效果
我為“LogoBG“使用一個紅色漸變覆蓋,黃色描邊和黑色投影的效果。你也可以添加自己想要的效果,將“Logo“文件夾置於“Mascot“圖層的下方。我同時也為這隻小鳥增加了一個投影效果。

圖36
總結:
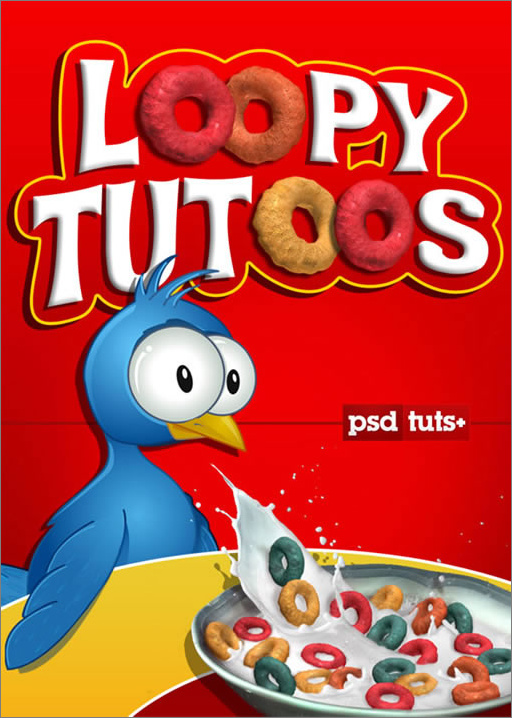
現在我們完成了!我希望大家會喜歡這個教程並且覺得它是有用的。大家可以選取自己喜歡的顏色和樣式來創作你們自己的包裝!

圖37