


本photoshop教程主要介紹一張秋天主題插畫的繪製過程。本實例主要應用了漸變、鋼筆、畫筆等工具,希望大家喜歡!
素材:

素材1

素材2
製作過程:
1、選擇“文件/新建”菜單,打開“新建”或者Ctrl+N對話框 名稱為:秋分,預設為:自定,寬度:800像素, 高度:600像素, “分辨率”為72 , “模式”為RGB顏色的文檔,然後點擊確定按鈕,如圖1所示。

圖1
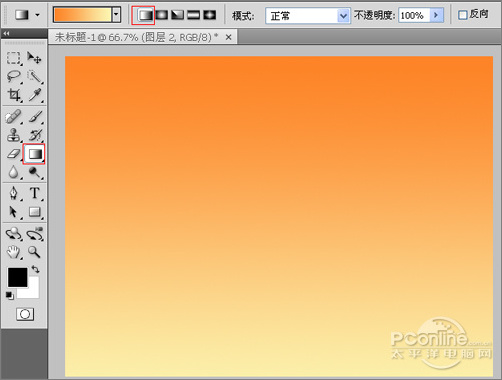
2、在圖層控製麵板擊新建圖層按鈕,新建一個“背景”,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,然後點按可編輯漸變,彈出漸變編輯器。雙擊如圖3中的A處,設置色彩RGB分別為253、132、39,再雙擊圖3中所示的B處,設置色彩RGB分別為251、246、178,單擊確定按鈕,效果圖如圖2所示。如圖3所示。

圖2

圖3
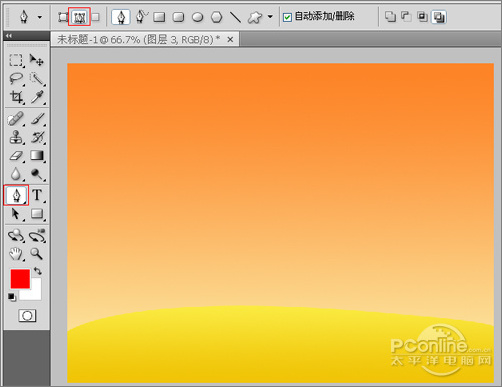
3、在圖層麵板上單擊創建新圖層按鈕,再用鋼筆工具,畫出一個無規則的形狀,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,然後點按可編輯漸變,彈出漸變編輯器。雙擊如圖5中的A處,設置色彩RGB分別為240、197、7,再雙擊圖5中所示的B處,設置色彩RGB分別為251、238、71,單擊確定按鈕,按鍵盤快捷鍵Ctrl+Enter轉換為選區,接著按鍵盤快捷鍵Alt+Delete填充,按鍵盤快捷鍵Ctrl+D取消選區,效果圖如圖4所示。如圖5所示。

圖4

圖5
4、做法步驟3一樣,如圖6所示。

圖6
[page]
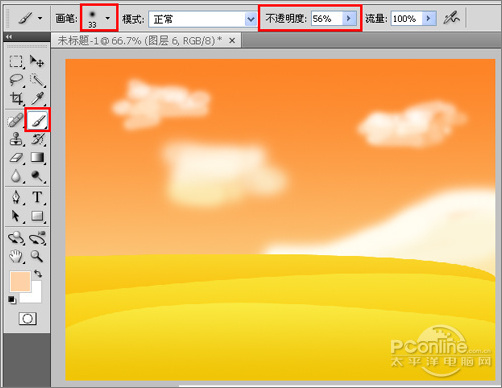
5、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,在畫筆屬性欄中設置畫筆為柔角300像素,設置不透明度為56%,在工作隨意畫出雲的形狀,並調整不同顏色與透明度,如圖7所示。

圖7
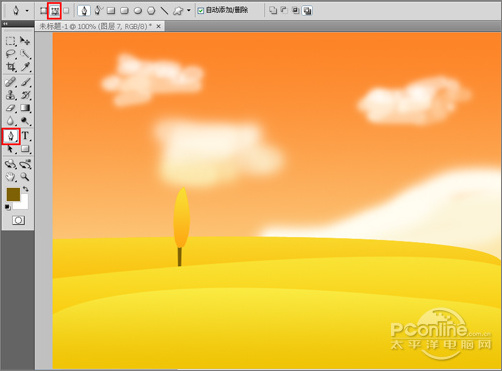
6、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出樹的形狀與填充不同的顏色並調整大小距離,如圖8所示。

圖8
6、在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,選擇樹形圖層,按鼠標左鍵拖出幾個樹的圖層,並按快捷鍵Ctrl+T調整大小與位置,如圖9所示。

圖9
7、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出楓葉的形狀與填充不同的顏色並調整大小距離,如圖10所示。

圖10
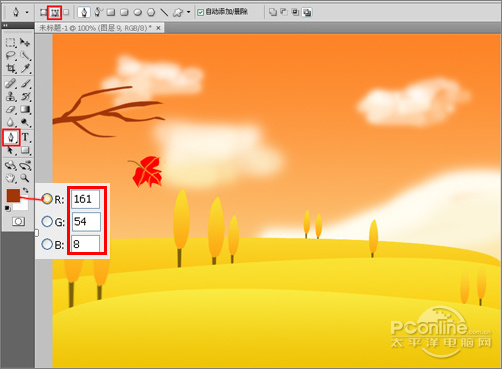
8、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出樹枝的形狀與填充顏色值RGB分別為161、54、8,並調整大小距離,如圖11所示。

圖11
9、選擇楓葉圖層,在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,選擇樹形圖層,按鼠標左鍵拖出幾個樹的圖層,並按快捷鍵Ctrl+T調整大小與位置,如圖12所示。

圖12
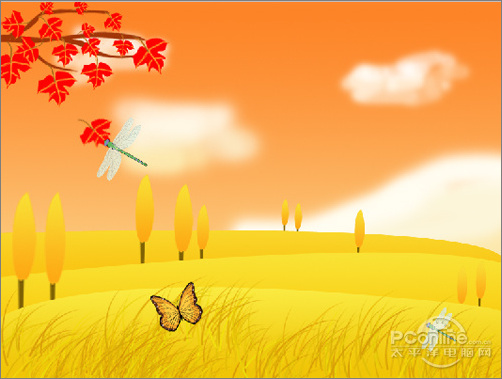
10、在工具箱中選擇畫筆工具,在畫筆屬性欄中選擇沙丘草畫筆,設置前景色的顏色值RGB分別為242、215、10,設置背景色的顏色值RGB分別為211、155、6,然後在工作區隨意畫,如圖13所示。

圖13
[page]
11、執行菜單:“文件”/“導入”,分別導入素材1、2,調整其到適合的位置及大小,如圖14所示。

圖14
12、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出草帽的形狀與填充顏色為灰黃色,如圖15所示。

圖15
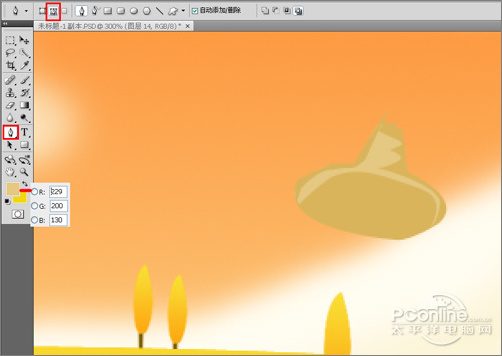
13、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出草帽高光形狀與填充顏色RGB值為229、200、130,如圖16所示。

圖16
14、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出臉形狀與填充顏色RGB值為247、227、200,如圖17所示。

圖17
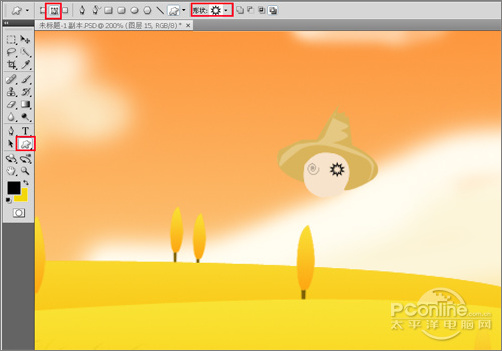
15、在工具箱中選擇自定義形狀工具,分別在設置形狀為螺線和十角星邊框,並在工作區拖出形狀,接著填充黑色,按鍵盤快捷鍵Ctrl+Enter轉換為選區,接著按按鍵盤快捷鍵Alt+Delete填充,按鍵盤快捷鍵Ctrl+D取消選區,並按快捷鍵Ctrl+T調整大小與位置,如圖18所示。

圖18
16、在圖層麵板上單擊創建新圖層按鈕,在工具箱中選擇畫筆工具,並在工作區繪製出衣服形狀與填充顏色RGB值為196、217、152,如圖19所示。

圖19
17、經過調整後的效果,如圖20所示。

圖20
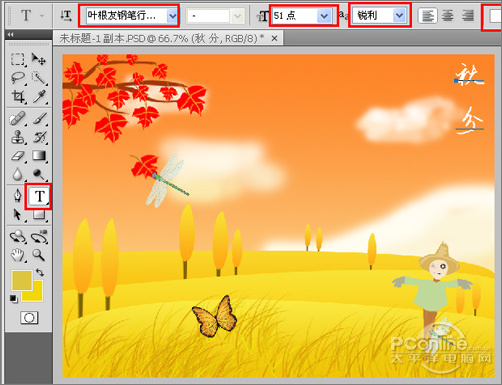
18、在工具箱中選擇橫排文字工具 ,在畫麵中用鼠標單擊後,出現一個輸入文字光標,在光標後分別輸入“秋分”,在工具選項欄中設置字體為“葉根友鋼筆行”,設置字體大小為“51點”,設置消除鋸齒為“銳利”,設置字體顏色為白色,如圖21所示。也是最終效果。

圖21