


在這個快速簡潔的圖形設計教程中,你會在Photoshop和一些創意技術的幫助下用一個方便的過程實現很棒的三維圖像效果。看看最終效果:

圖1
建立Photoshop文件
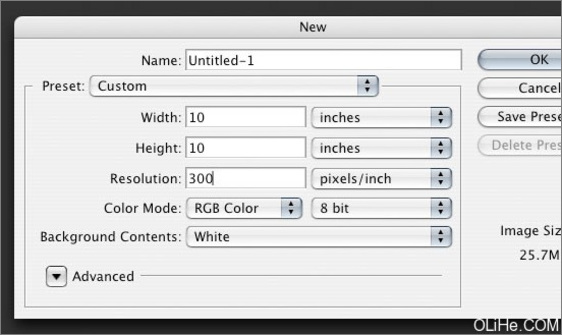
1、首先,我們要打開Photoshop,創建一個新文件(Ctrl + N)。在新文件對話框中,設置寬度和高度的單位為英寸。我們要創建一個正方形畫布,設置寬度和高度為10英寸。我們創建的圖形要有高分辨率以及能為印刷做準備,因此將分辨率設置為300像素/英寸。

圖2
2、畫布創建之後,用暗灰色填充背景層(#333333)。一種可以實現的方法是設置前景色為暗灰色(在工具麵板中)。然後選擇圖層麵板上的背景層,按Ctrl + A(這樣就創建了整個畫布選區——你也可以通過選擇>全部來實現)。最後,選擇編輯>填充(按Shift + F5鍵)打開填充對話框,請確保使用選項設置為前景色,然後單擊確定來應用填充。
創建文本
3、現在,我們將在畫布上放置文本。從工具麵板中選擇水平文本工具,鍵入你設計的文本/標誌。更改選項欄中的文本顏色為黃色(#FFCC00),使用較大的字體,並嚐試選擇粗體,這樣效果能達到最好。我用的是Myriad Pro Black上的字體,字母‘Six’用286pt,字母‘Revisions’用83pt。在畫布中心輸入文字,此教程使用的文字是‘Six Revisions’,當然你可以隨意修改。

圖3
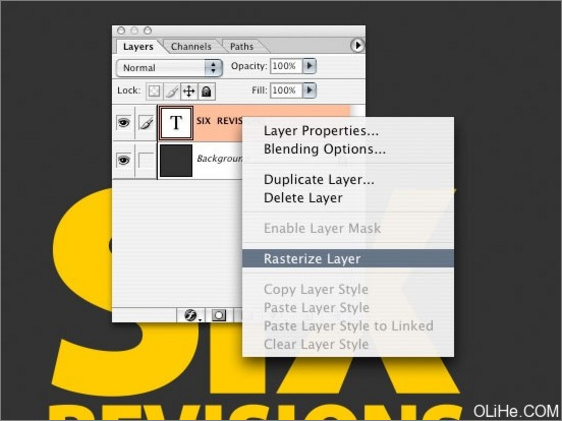
4、柵格化文本,以便我們能夠更容易地在文本上工作,這樣文本已經不能再修改所以一定要確保你對所使用的文本滿意。右鍵單擊該文本圖層,點擊柵格化文本。

圖4
在文本上使用自由變換工具
5、現在,我們要使文本傾斜,使它具有3D效果的外觀。確保你在圖層麵板中選擇了文字,然後點擊Ctrl + T進入自由變換編輯(編輯>自由變換)。
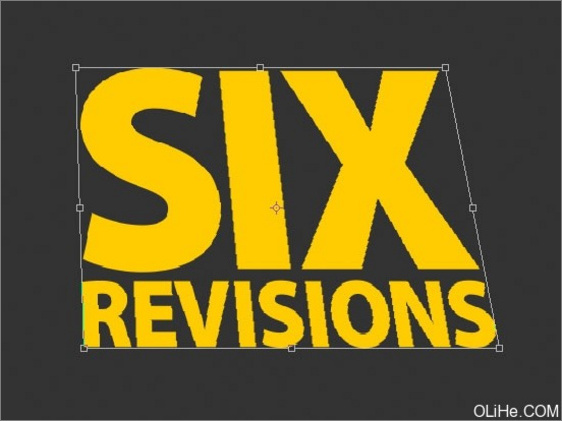
6、按住Ctrl鍵,單擊右上角的變換點。向左側拖動。對頂端中間的轉換點做相同的事。你應該得到如下效果。

圖5
[page]
添加圖層樣式
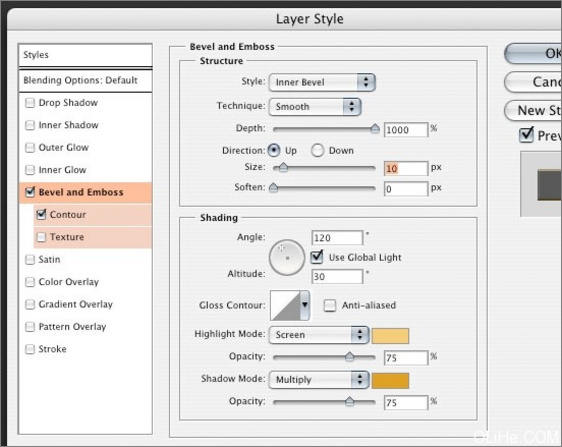
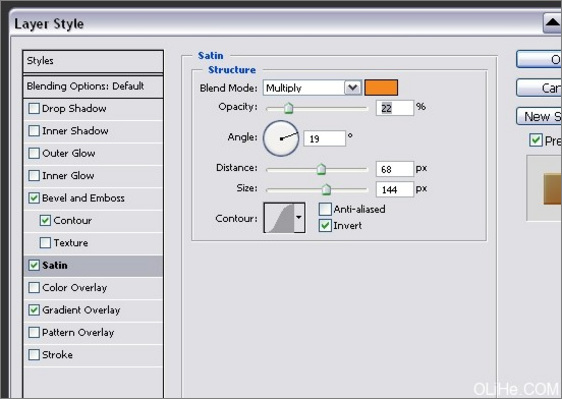
7、我們將給文本添加一些圖層樣式。確保選中了文字層,然後點擊圖層麵板底部的添加圖層樣式圖標。選擇斜麵和浮雕,打開斜麵和浮雕圖層樣式對話框。按下圖設置;這會令文本的邊緣更流暢與圓滑。不要忘記改變高光和陰影的顏色。高光顏色是#FFCC66,陰影是#DFA125。

圖6
8、現在應用光澤。這將使文本有一些深度,而不隻是固體或簡單的傾斜。更改顏色為#F3881F。

圖7
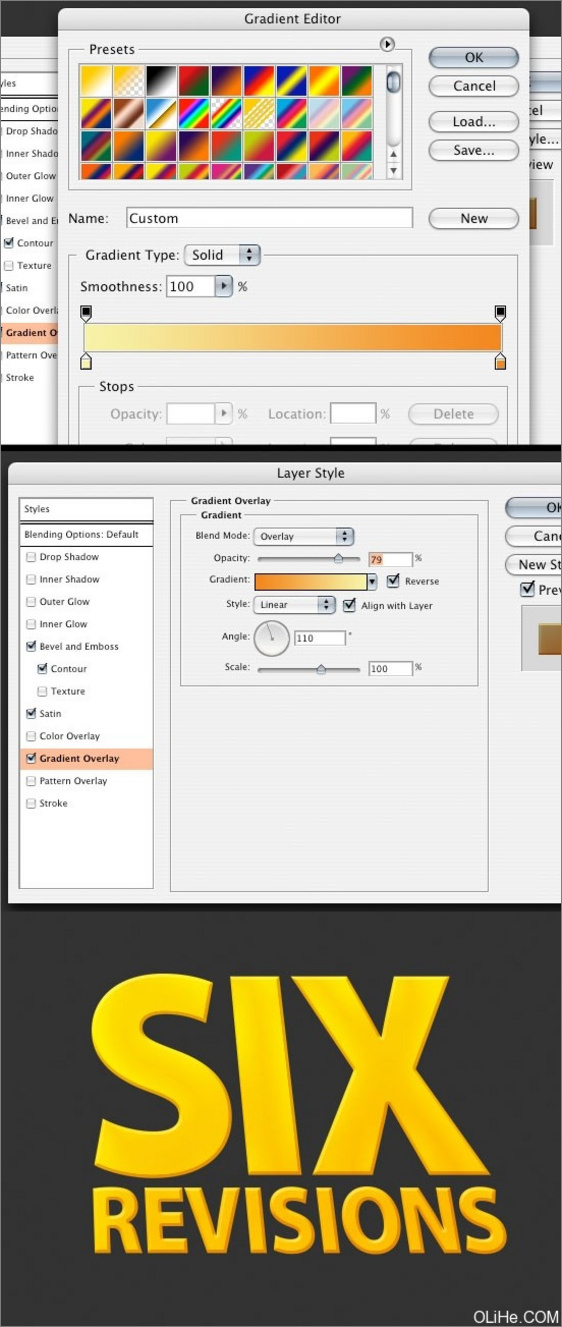
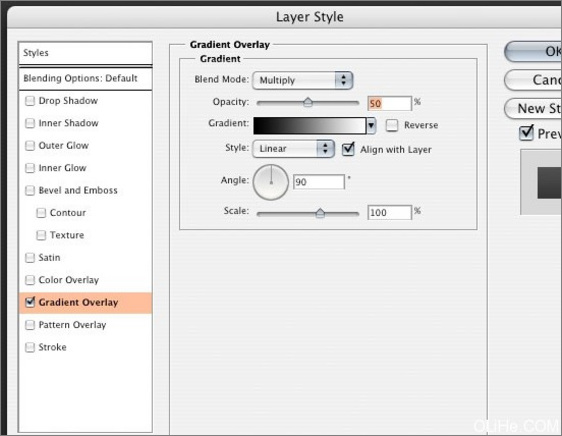
9、最後我們要做的是給文字表麵添加一個漸變疊加的圖層樣式。點擊漸變,最左邊用#F7F3A7色,右邊用#F3881F色。

圖8
創建3D效果
10、我們將開始給這個文本創建3D效果。首先,我們要複製文本層,選擇層,按Ctrl + J來複製層。在副本上去掉層風格(選擇它們並把它們拖動到圖層麵板右下角的垃圾桶圖標裏)
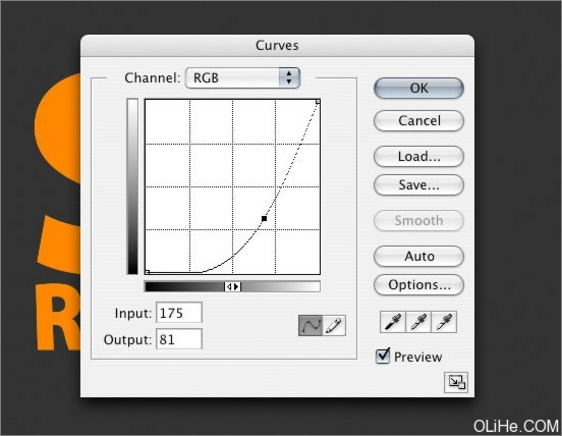
11、現在我們有一個沒有添加圖層樣式的文本,我們將調整顏色。選擇圖像>調整>曲線(按Ctrl + M)打開曲線選項,按下圖調整,給圖層一個較暗的顏色。

圖9
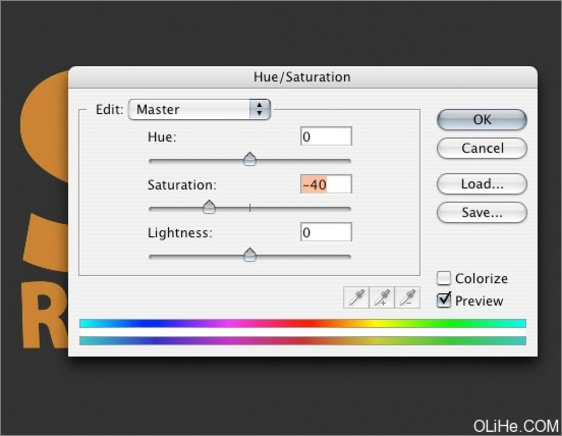
12、我們要降低飽和度,因為顏色太亮會出現陰影。按Ctrl + U進入色相/飽和度(或去圖像>調整>色相/飽和度),按下圖調整。

圖10
13、現在,我們將創建文本的邊緣,使其更具三維效果。首先,我們點擊並拖動圖層到原始黃色文本層的下方,用箭頭鍵把它移動到左邊:按住Alt鍵,不斷的往下往左推動箭頭。在你每次按下箭頭按鈕時都將複製褐色層。不斷的複製層,直到你得到滿意的大小和深度。(這步自己琢磨琢磨哦)

圖11
[page]
合並複製圖層
14、讓我們把所有的複製層合並為一層。做到這一點,要點擊圖層麵板中最上麵的褐色文本層,按住Shift鍵,然後點擊最下麵的棕色文字層選中它們。所有的複製層被選擇之後,點擊圖層麵板底部的鏈接圖層圖標。這時一個鏈接圖標應該出現在所有的褐色文字圖層上。鏈接了所有的褐色文字圖層之後,按Ctrl + E合並所有的鏈接層。
15、讓我們給合並的文本圖層添加漸變疊加樣式,以便它與我們的黃色文字漸變融合。顏色是黑色(#000000)和白色(#FFFFFF)(雙擊合並圖層打開圖層樣式對話框)。

圖12
創建投影
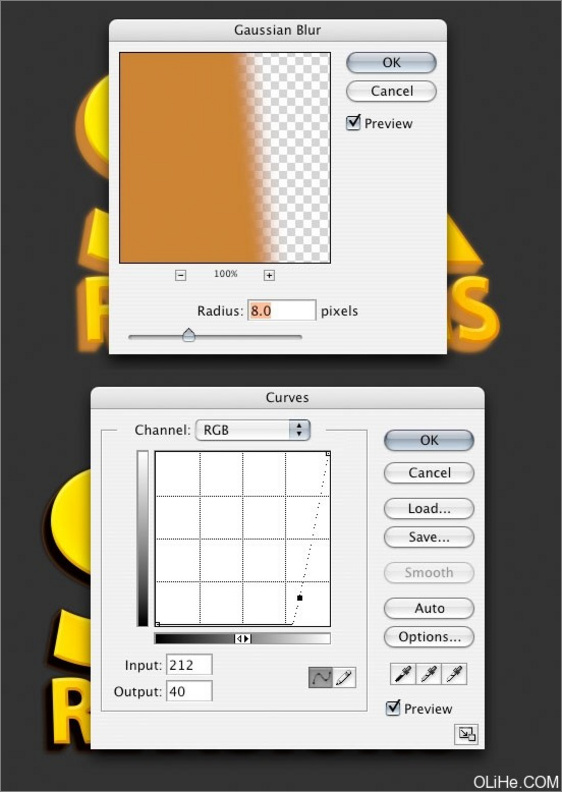
16、在圖層麵板中選擇褐色文字層(就是剛才咱們合並後的層)再複製一個。我們將使用它來創建文本的陰影去濾鏡>模糊>高斯模糊,調整它的半徑為8px。現在按Ctrl + M進入曲線,如下圖調整它們。你應該能得到一個黑色的陰影。

圖13
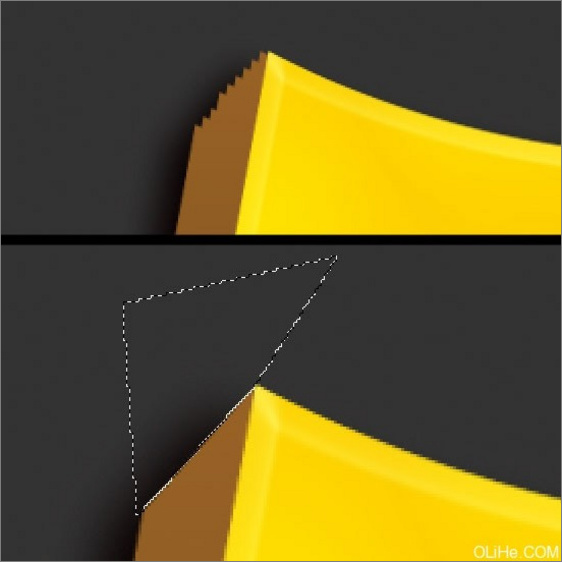
17、如果你使用縮放工具(Z)放大字母的邊緣,你會發現棕色的邊緣呈鋸齒狀。我們將解決它。使用鋼筆工具,在需要刪除的區域旁邊做一個形狀,按動刪除鍵。在每一個需要修改的區域重複此步驟,直到所有的文字邊緣平滑為止。

圖14
可選步驟
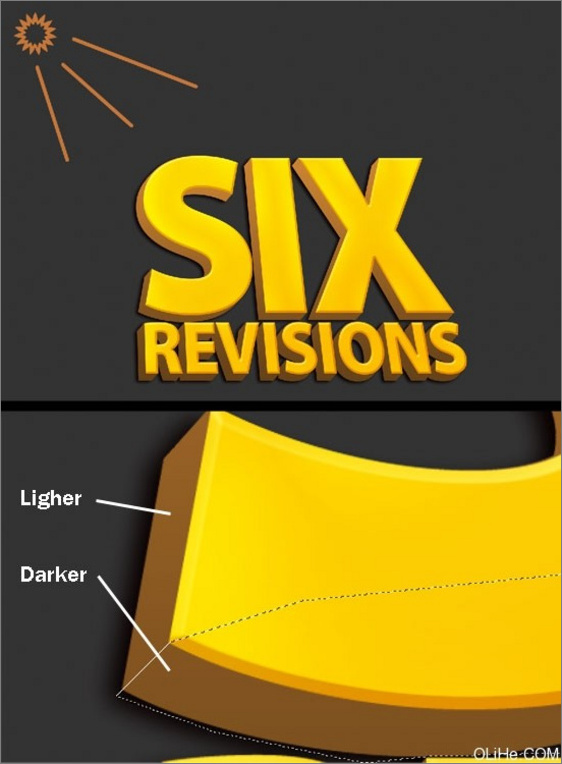
18、到目前為止圖像看起來不錯,我們或許可以就此完結,但如果你想添加額外的效果,我們可以添加更多的陰影。我們的光線來自左上方,因此陰影在右下角最深。我們將在棕色文本的邊緣層使用加深工具來加深它。在我們添加陰影之前,需要使用鋼筆工具在文本的角落創建一些邊緣。對所有的文本角落做同樣的事,按住Shift鍵並拖動鼠標添加選取框。

圖15
19 、現在我們可以加深所選定的領域,在選項欄中更改加深設置,範圍是高光,曝光的50%。我還要使用一個主直徑為125px,硬度為0%的筆刷。

圖16
20、在所有需要加深的地方應用相同的設置,我們要對其餘的地方做陰影。在你仍然選擇了區域的情況下,我們可以做一個反選,選擇>反選(按Ctrl + Shift +I),那麼我們就可以加深那些我們尚未加深的區域了。

圖17
21、我們還可以添加一些高光。使用相同的畫筆,相同的設置,以及使用加深工具創建時的同樣的方法。

圖18
完成了,這就是我們的最後效果:

圖19