


在本photoshop教程中,我會展示一些創建漩渦(create swirls 也可以叫螺旋圖案吧)的方法,並應用合成它們,你將學習到一些非常強大的技法,讓你能輕鬆地運用不同風格的旋渦(螺旋圖案)。(本教程包含許多基本光線設計技巧~很值得大家學習,不難,就是非常繁瑣——活力盒子注)

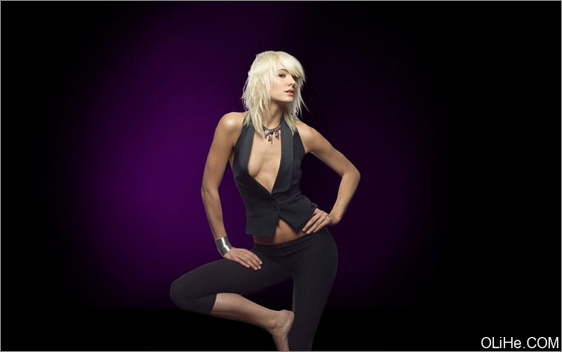
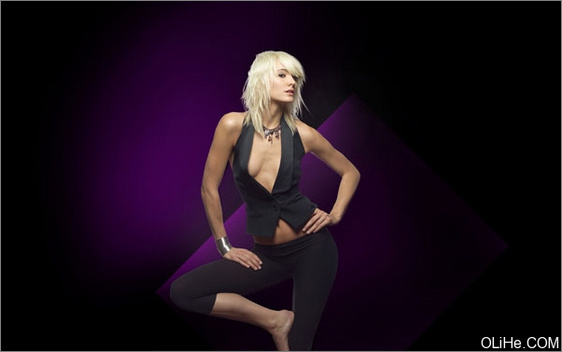
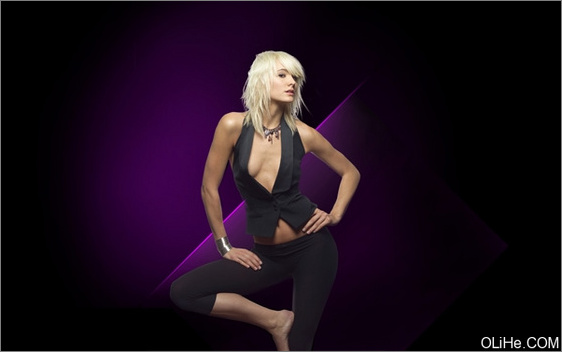
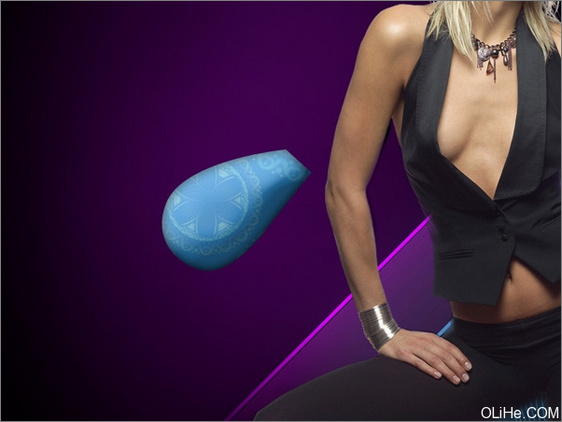
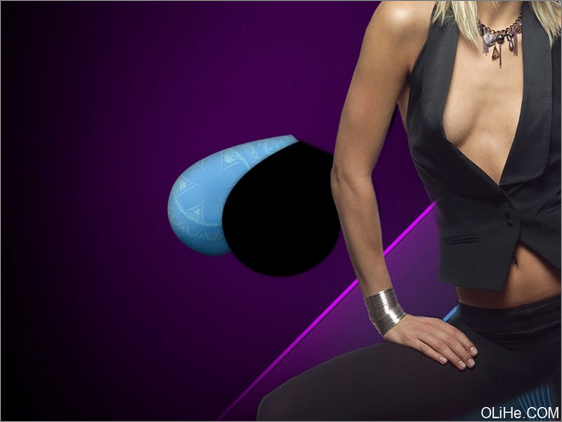
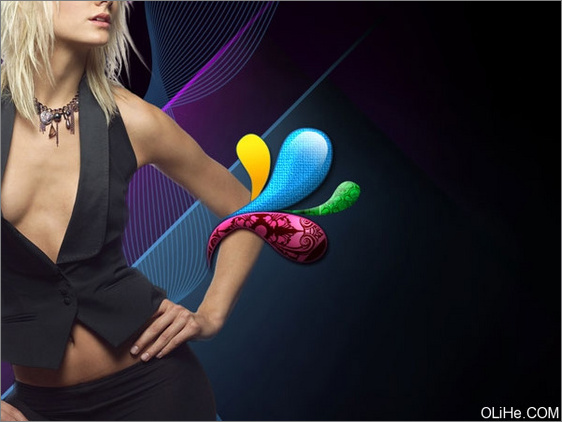
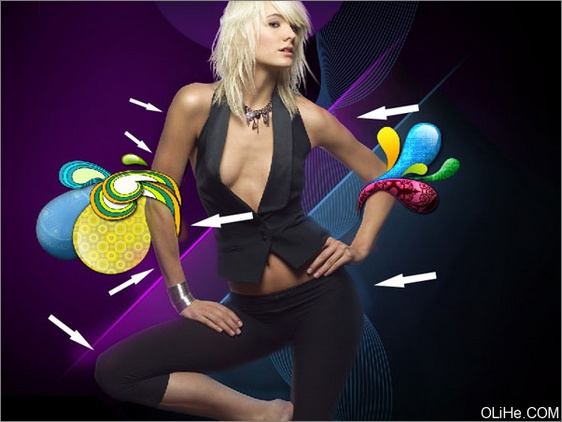
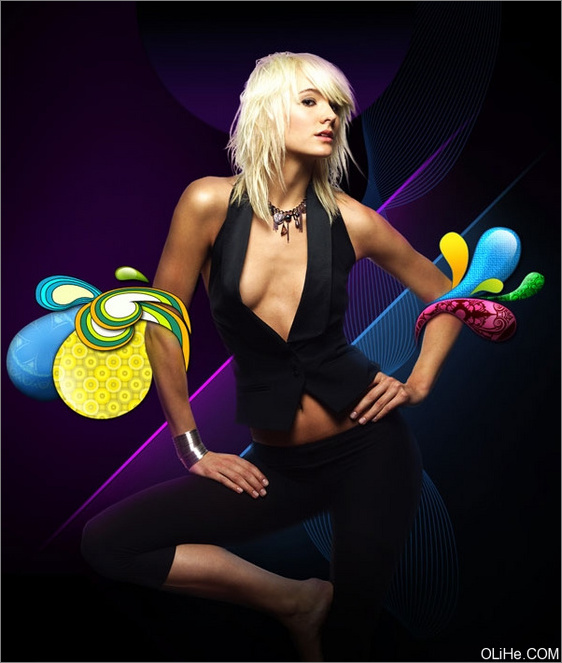
最終效果
製作步驟:
首先創建一個1920×1200px/72 dpi的新文件(文件>新建)。然後選擇油漆桶工具(G)把新的背景圖層塗黑。

圖1
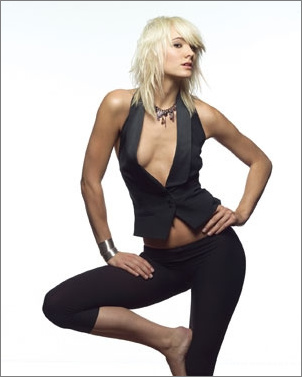
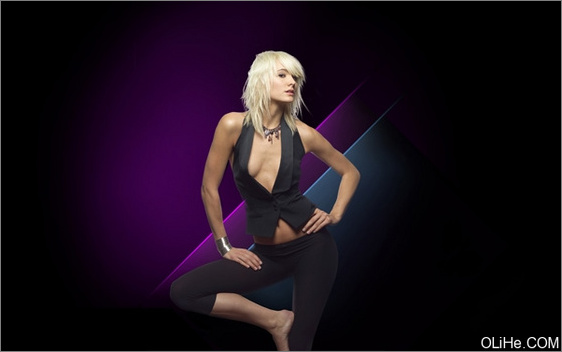
找一張模特的照片,我從deviantart找到這張照片。當然我要感謝這張照片的作者。

圖2
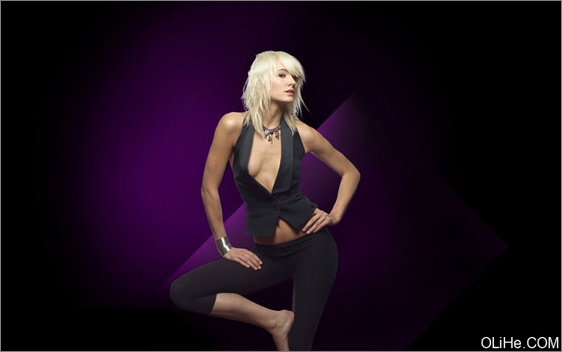
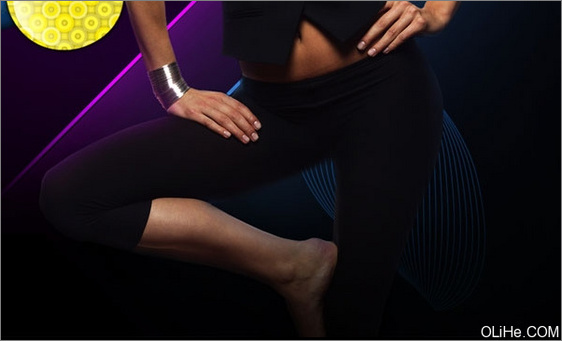
剪切出模特的圖像,把它放在新層中(黑色背景上麵)。

圖3
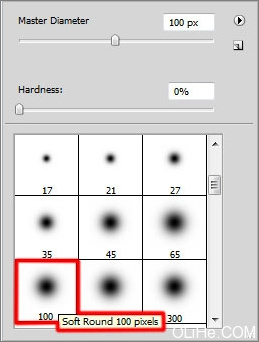
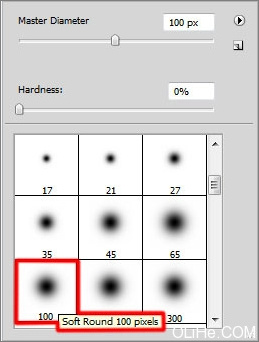
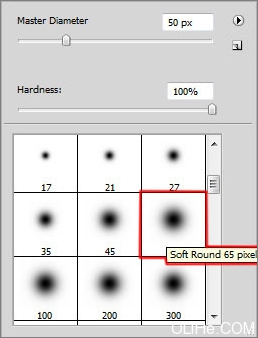
創建一個新層,在這裏使用標準的普通筆刷來描繪模特圖層的背景。畫筆的顏色是#CD00FE(不透明度20%)

圖4

圖5
使用矩形工具(u)繼續創建背景,用#DD00FF色描繪矩形。還應該運用一點自由變換選項。該層需要放在模特圖層的下方。

圖6
創建一個新層,應用標準的畫筆,使用之前用過的黑色(不透明度20%)來加深粉紅色的矩形圖層。這一新層也需要放在模特圖層下方。(其實做出這一步有很多種方法,大家可以嚐試一下。)

圖7
按住Alt鍵在粉紅色矩形層和黑色筆刷層之間點擊(在圖層麵板裏)。

圖8

圖9
下一步,我們將使用直線工具(U)(重量為5PX)來繪製粉紅色矩形的邊緣線。這條直線使用顏色#DD00FF。這層應該放在模特圖層下方。

圖10
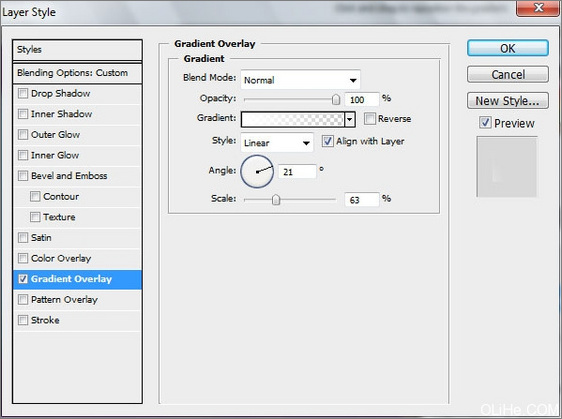
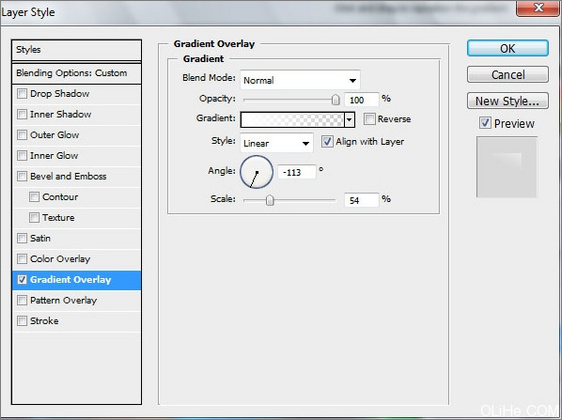
點擊圖層麵板上的粉紅色矩形層設置圖層樣式,混合選項>漸變疊加。

圖11
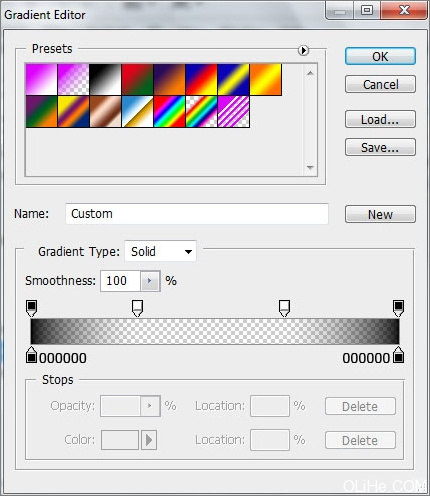
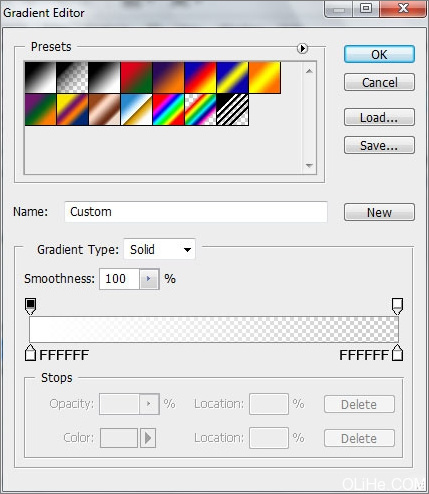
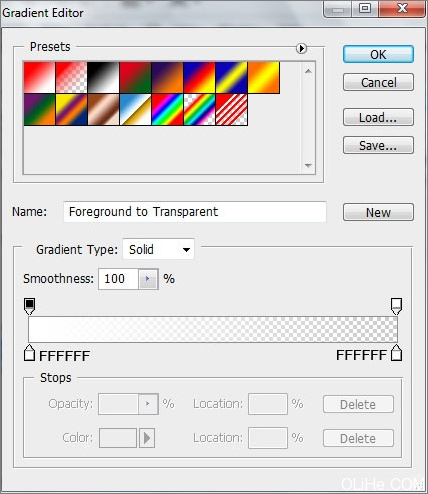
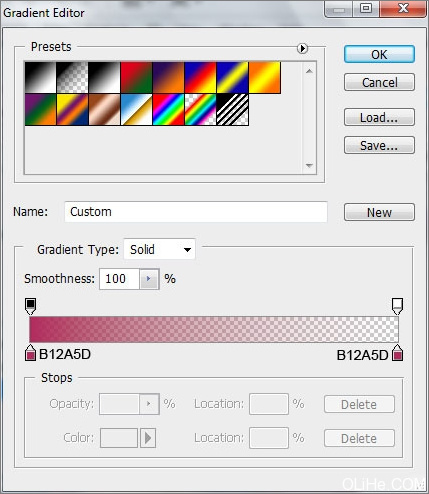
漸變的參數:

圖12

圖13
[page]
如果你合並了粉紅色矩形以及它的陰影和邊緣線這些圖層,可能會得到最好的效果(按Ctrl鍵標記相應的層,並按鼠標左鍵移動圖層到創建的一個新圖層組上)。 複製圖層組,改變矩形副本和它邊緣線條的顏色——#4F92C7。使用自由變換選項,將副本放在下圖所示的位置:

圖14
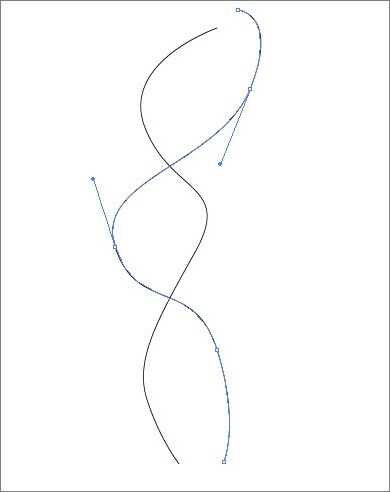
接下來,我們打開Adobe Illustrator程序。選擇鋼筆工具(P)畫兩條黑線。

圖15
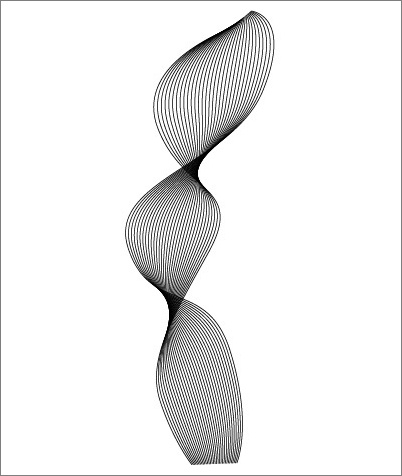
使用直接選擇工具(A),選定兩點,應用對象>混合>混合選項。

圖16

圖17
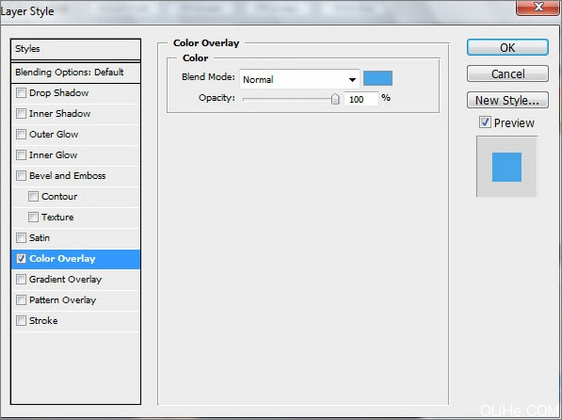
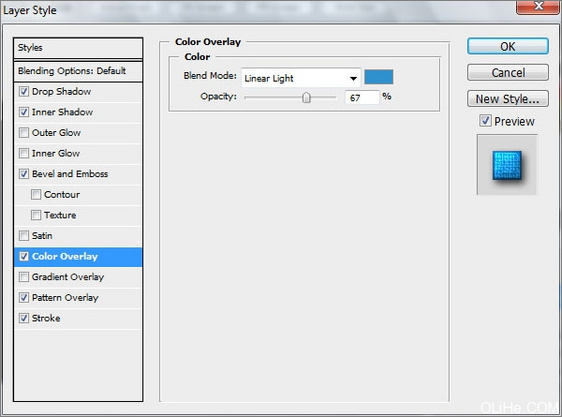
選中裝飾點,然後按下CTRL + C(複製),回到Adobe Photoshop軟件。按Ctrl + V(選擇智能物體)粘貼。選擇線條圖層,應用下麵的圖層樣式:混合選項>顏色疊加。

圖18

圖19
圖層參數:不透明度34%。

圖20
創建一個新層,應用黑色的標準筆刷(不透明度10%)加深線條的邊緣。

圖21

圖22
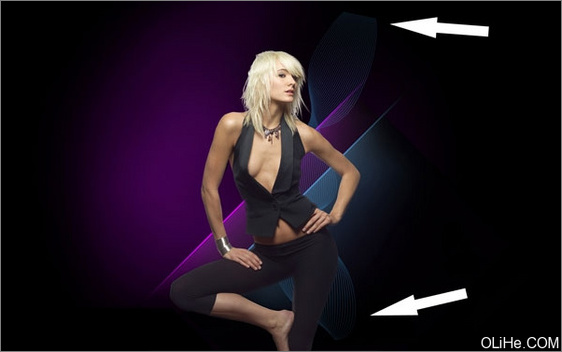
在接下來的新圖層中(創建新的層)我們將應用上述提到的標準畫筆,使模特背後的區域變亮。筆刷要使用白色(不透明度15%)。這一層需要放在模特圖層的下方。

圖23
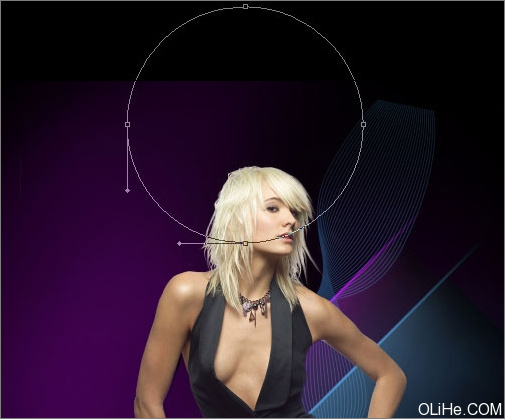
現在,我們將在模特的頭部位置創建一個圓,使用橢圓工具(U)。

圖24
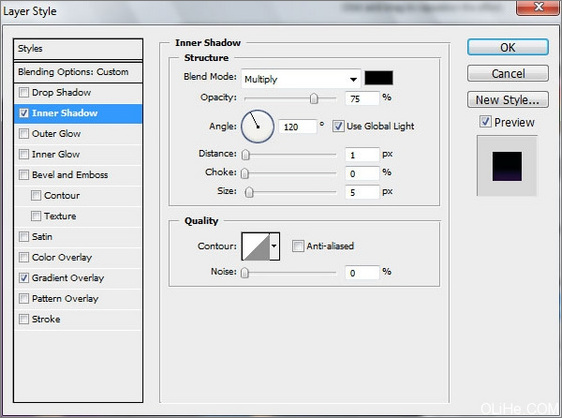
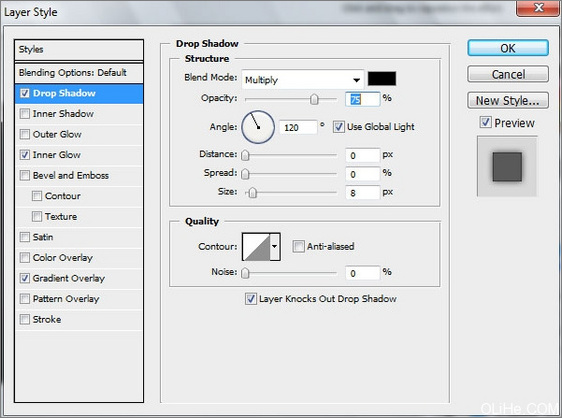
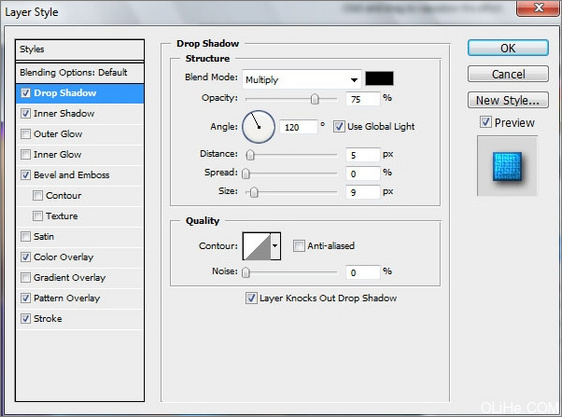
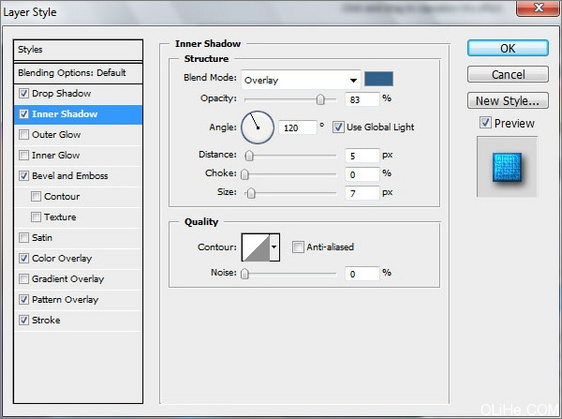
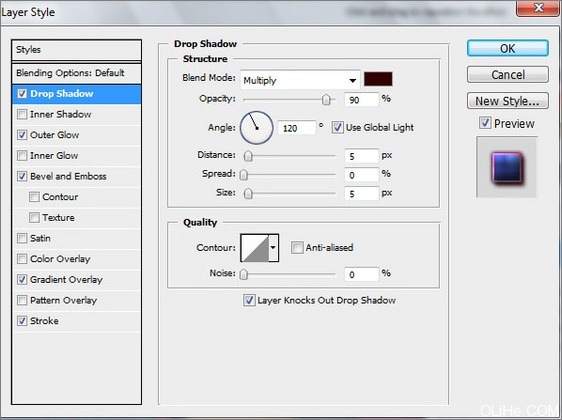
圖層參數:填充0%,混合選項>內陰影。

圖25
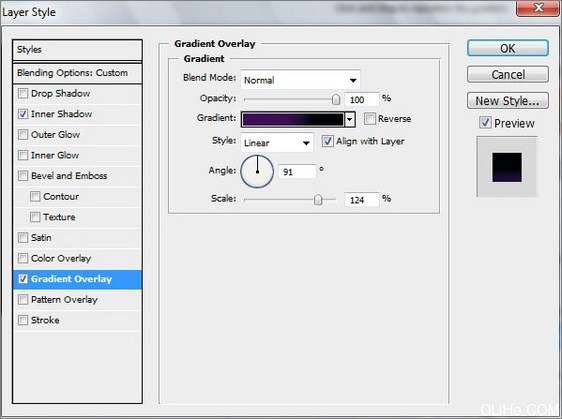
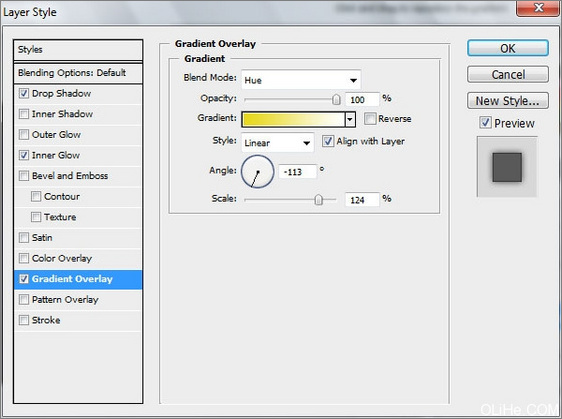
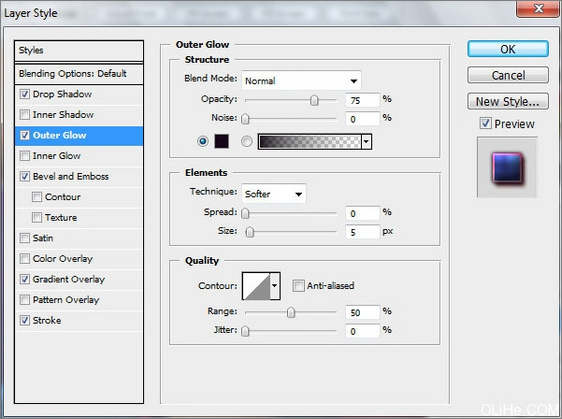
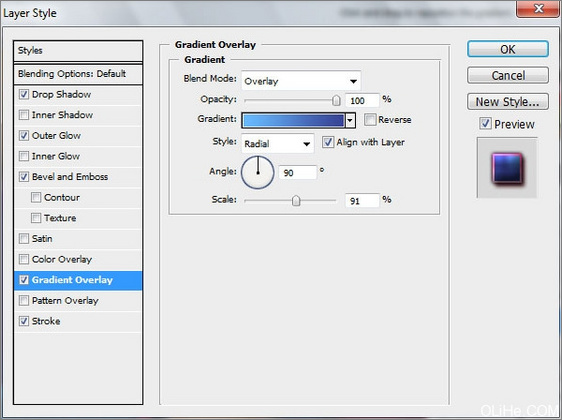
混合選項>漸變疊加。

圖26
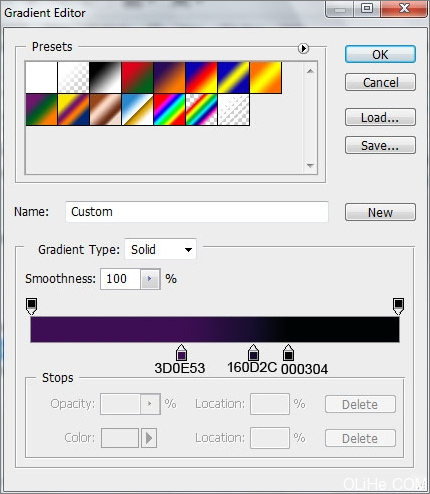
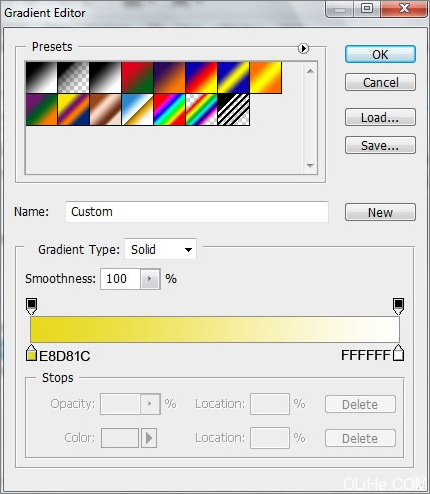
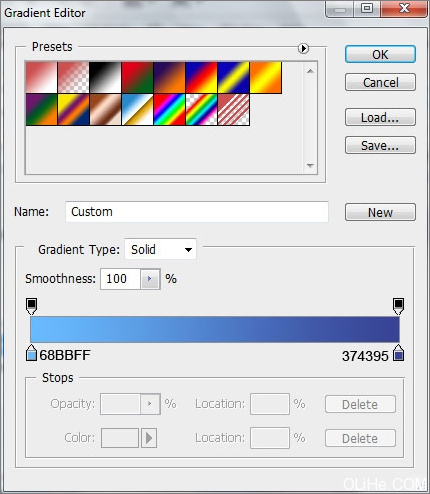
漸變參數:

圖27

圖28
[page]
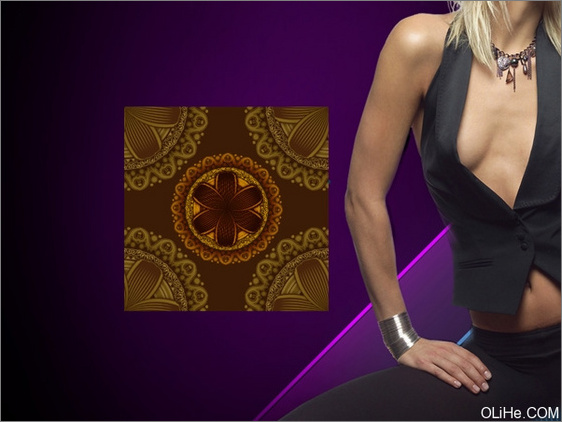
在這個教程中我使用的是下圖來自 DinPattern的圖案:

圖29

圖30

圖31

圖32
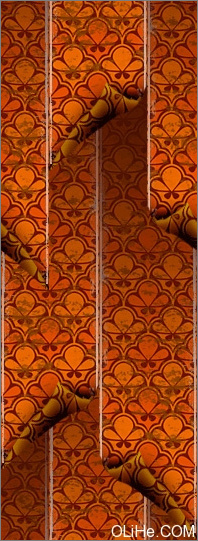
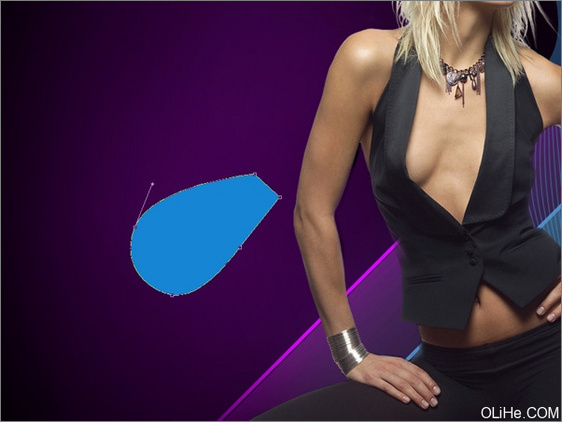
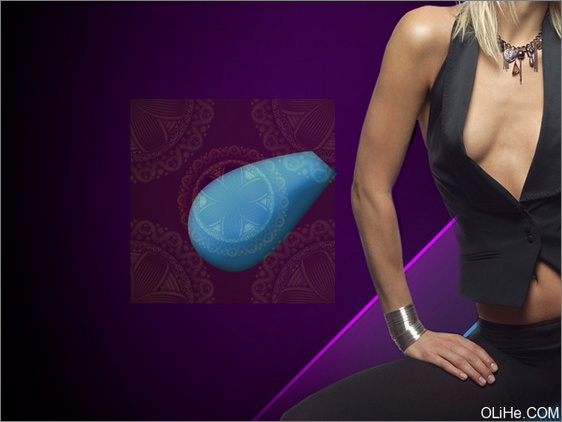
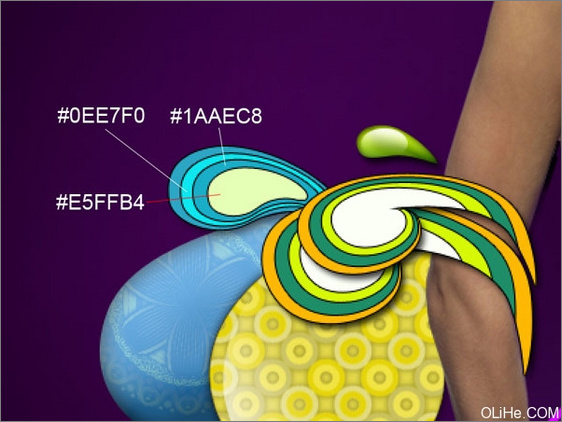
現在,我們將在模特手腕附近畫幾個漩渦(水滴形狀圖案),選擇鋼筆工具(P)完成。

圖33
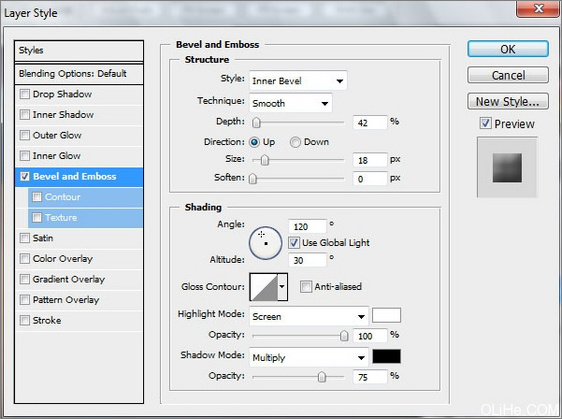
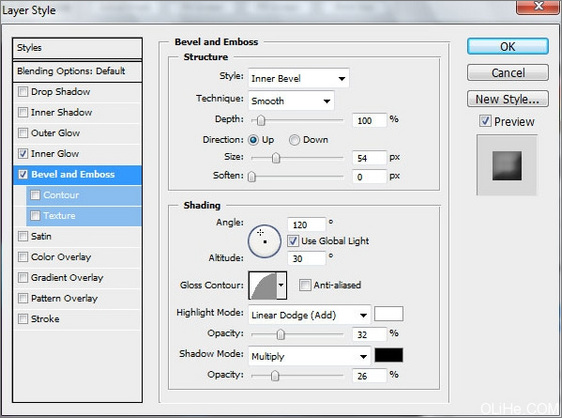
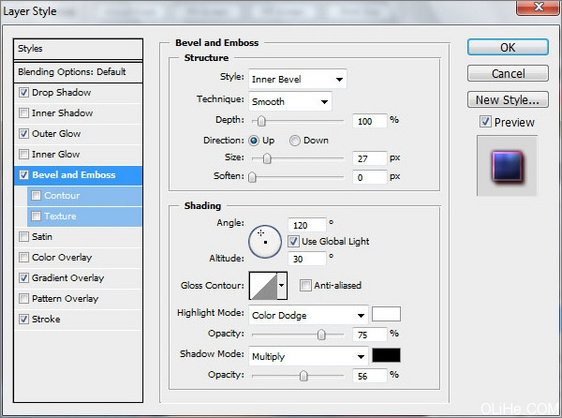
圖層樣式:混合選項>斜角與浮雕。

圖34

圖35
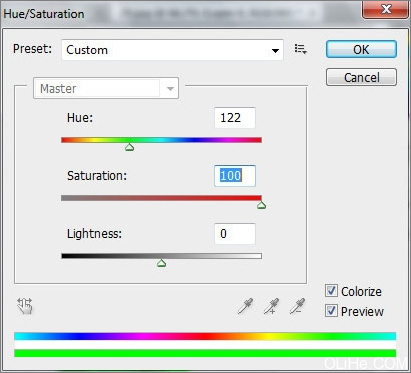
接下來,我們將插入先前保存的紋理層,按Ctrl + U應用,把紋理層放在漩渦層的上方。

圖36

圖37
按住Alt鍵在紋理層和上一層之間點擊(在圖層麵板中)。

圖38

圖39
繼續添加裝飾品,使用先前用的工具——鋼筆工具(P)。該層的顏色為#1685D4。

圖40
圖層樣式:混合選項>內發光。

圖41
混合選項>斜角與浮雕。

圖42

圖43
插入紋理圖層。

圖44
圖層參數:填充30%。

圖45
按住Alt鍵在紋理層和上一層之間點擊(在圖層麵板中)。

圖46

圖47
[page]
我們繼續添加下一個裝飾品,應用鋼筆工具(P)。

圖48
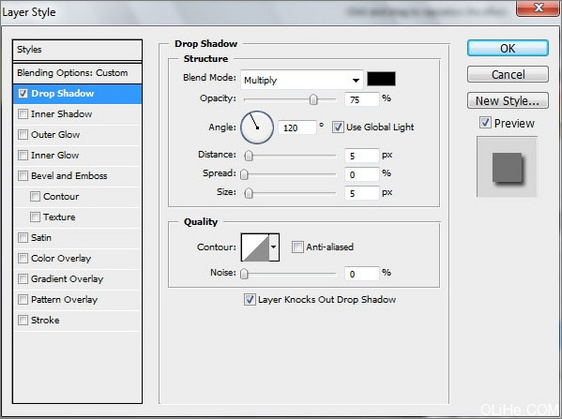
圖層樣式:混合選項>投影。

圖49
混合選項>內發光。

圖50
混合選項>漸變疊加。

圖51
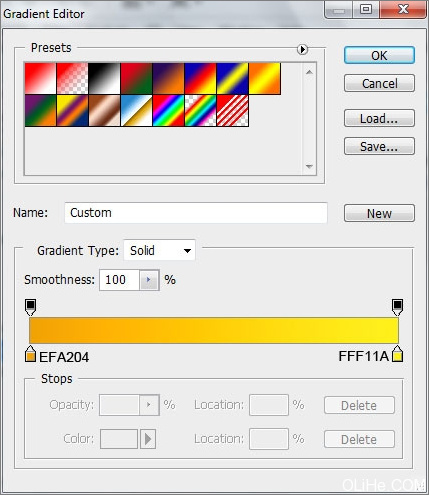
漸變參數

圖52

圖53
把這個紋理放到圖層之上,但它應低於模特層。

圖54
按住Alt鍵在圖層之間點擊:

圖55

圖56
讓我們給裝飾品添加一些亮點,應用鋼筆工具(P)。

圖57
圖層參數:填充0%,混合選項>漸變疊加。

圖58
漸變參數:

圖59

圖60
[page]
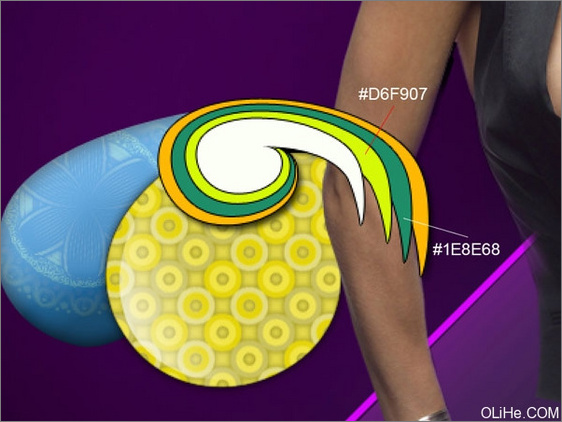
使用相同的鋼筆工具(P),試著添加下一個裝飾元素,使用顏色#FFB904。

圖61
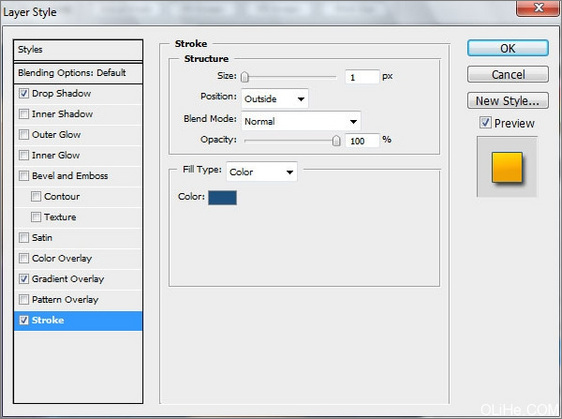
圖層樣式:混合選項>投影。

圖62
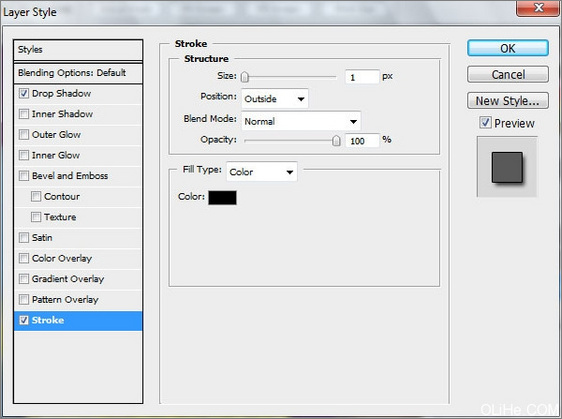
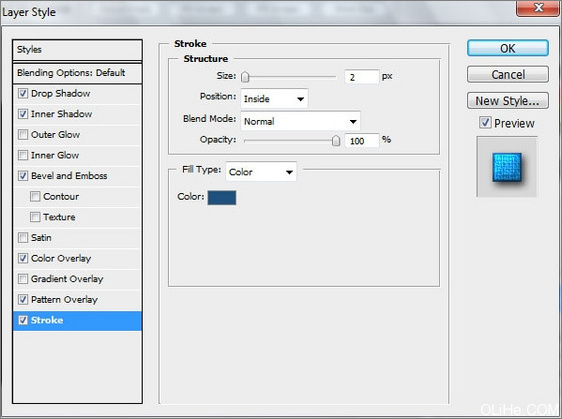
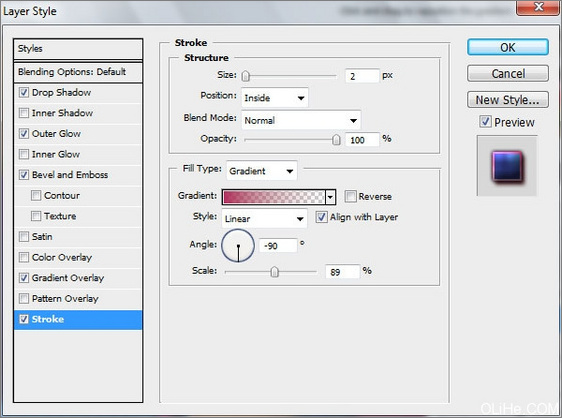
混合選項>描邊。

圖63

圖64
複製三次最後作出的圖層,選擇自由變換選項使每一個副本依次縮小比例,更改副本圖層的顏色。頂層用白色(其他副本顏色見圖)。對所有的副本使用——混合選項>描邊。

圖65
按住Alt鍵在副本和第一個圖層(原版)之間點擊:

圖66

圖67
把所有的複製層和原版形狀層合並為一組,(按Ctrl鍵標記相關圖層並按住鼠標左鍵移動標記層到創建新的組裏)。 複製這個圖層組,並選擇自由變換選項來改變它的大小,如下:

圖68
繼續添加裝飾元素,用鋼筆工具(P)。

圖69
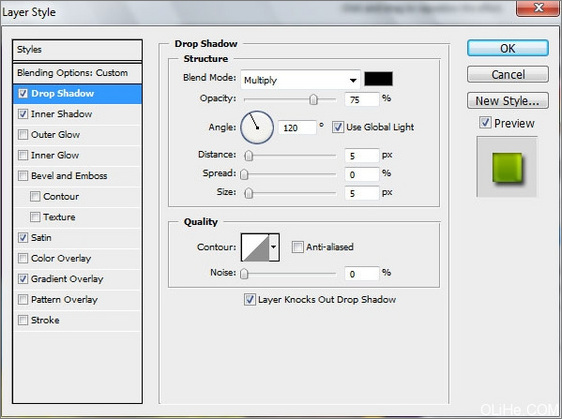
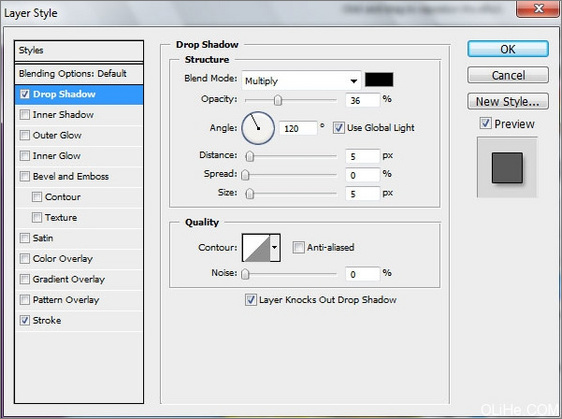
圖層參數:填充0%,混合選項>投影。

圖70
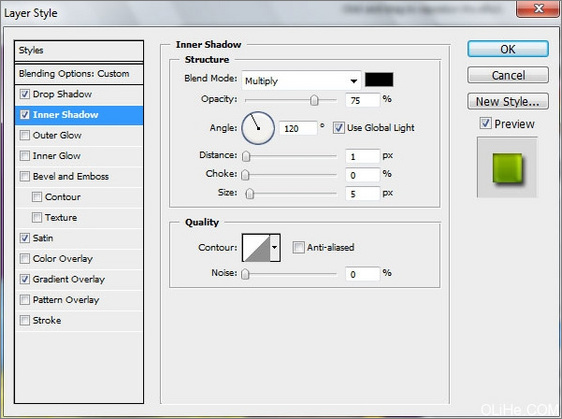
混合選項>內陰影。

圖71
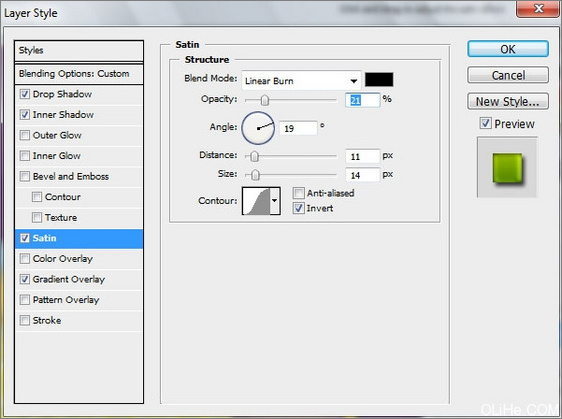
混合選項>光澤。

圖72
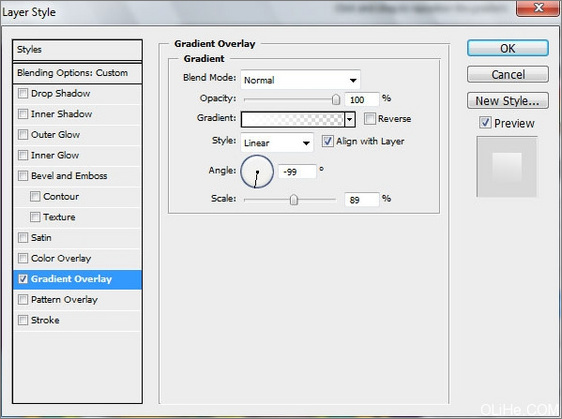
混合選項>漸變疊加。

圖73
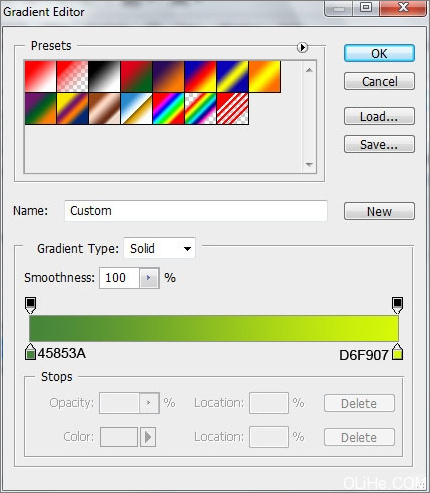
漸變參數:

圖74

圖75
[page]
讓我們給裝飾品的表麵添加亮點,應用橢圓工具(U)。

圖76
圖層參數:填充0%,混合選項>漸變疊加。

圖77
漸變參數:

圖78
接下來,我們將添加另一個裝飾元素,這層的顏色為#2DA6C5。這一層將低於之前所作的所有的裝飾圖層。

圖79
圖層樣式:混合選項>投影。

圖80
混合選項>描邊。

圖81
複製三次最後作出的圖層,選擇自由變換選項使每一個副本依次縮小比例,我們需要更改副本圖層的顏色(如圖)。對所有的副本使用——混合選項>描邊。

圖82
繼續添加裝飾元素,用鋼筆工具(P)。

圖83
圖層樣式:混合選項>投影。

圖84
混合選項>漸變疊加。

圖85
漸變參數:

圖86
混合選項>描邊:

圖87

圖88
[page]
用相同的工具添加下一個元素:

圖89
圖層樣式:混合選項>投影。

圖90
混合選項>內陰影。

圖91
混合選項>斜角與浮雕。

圖92
混合選項>顏色疊加。

圖93
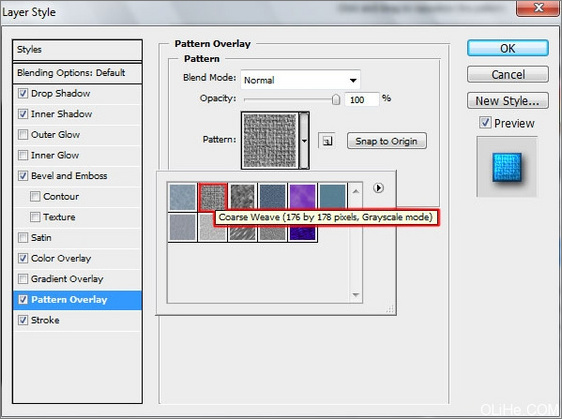
混合選項>圖案疊加(設置成圖案2)。

圖94
混合選項>描邊。

圖95

圖96
給裝飾元素添加亮點,選擇鋼筆工具(P)。

圖97
圖層樣式:混合選項>漸變疊加。

圖98
漸變參數:

圖99

圖100
[page]
用同樣的方法添加下一個元素,顏色為#CD5050。

圖101
圖層樣式:混合選項>投影。

圖102
混合選項>外發光。

圖103
混合選項>斜角與浮雕。

圖104
混合選項>漸變疊加。

圖105
漸變參數:

圖106
混合選項>描邊。

圖107
漸變參數:

圖108

圖109
在元素之上插入紋理

圖110
按Alt鍵在紋理層和裝飾元素層之間點擊。

圖111

圖112
繼續添加更多的裝飾元素,這步簡單就不再重複了,結果如下:

圖113
[page]
選擇不透明度為10%的標準畫筆,在新圖層上選擇滴管工具(T)(創建新層)在模特周圍的物體上提取合適的顏色標本來添加高光。

圖114

圖115
按Alt鍵在高光層和模特層之間點擊。

圖116

圖117
點擊圖層麵板底部創建新的填充或調整圖層>曲線。

圖118

圖119
創建一個新層,並選擇黑色的標準筆刷(不透明度20%)加深模特的腿部。

圖120

圖121
圖層參數:填充80%,混合模式>投影。

圖122

圖123
[page]
接下來,我們將添加幾條線段,首先畫出它們的路徑。選擇鋼筆工具(P)(路徑模式)。

圖124

圖125
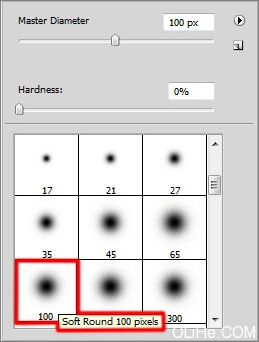
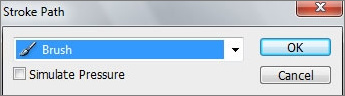
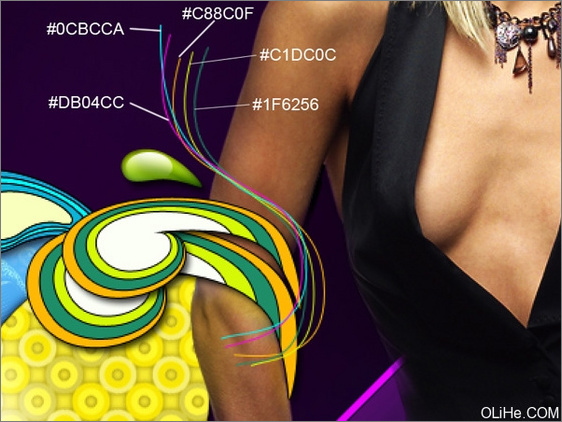
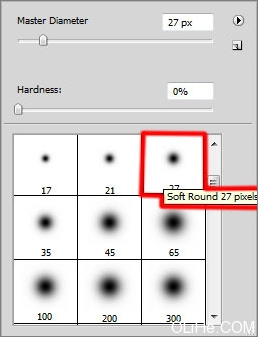
接下來,我們將把每一條線都放在一個新層裏(創建新層),使用標準的畫筆和下圖顏色(直徑3,硬度100%)。使用直接選擇工具(A),試著標記每一個線段,然後用鋼筆工具(P)。在這裏右擊標記的線段描邊路徑(筆刷模式)。

圖126

圖127
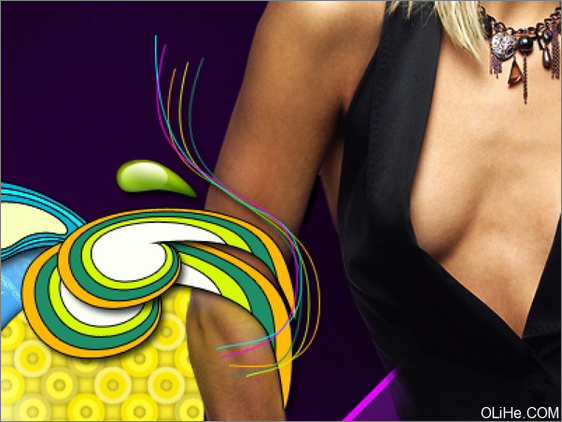
對每一條線重複這一步驟。

圖128
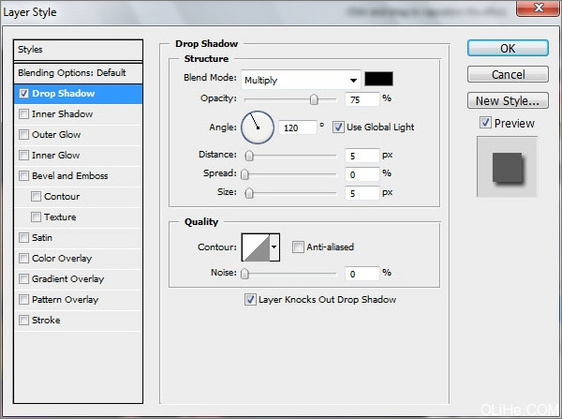
對每一個線條圖層設置相同的參數:混合選項>投影。

圖129

圖130
[page]
點擊圖層麵板底部的添加蒙版選項,選擇標準的黑色筆刷,清理模特手腕附近的區域和線條的頂端。

圖131
合並所有彩色的線條圖層。,設置圖層組的參數:不透明度82%。

圖132
接下來,我們需要在模特的另一隻手腕上運用相同的技術——彩色線(創建5個新層,標準筆刷,使用下圖的顏色)。

圖133
對每一層設置相同的圖層樣式——混合選項>投影(即與我們做另一隻手上的線條相同)。

圖134
用相同的方法清理另一隻手的線條,在每層上添加蒙版選項,選擇黑色的標準筆刷……

圖135

圖136

圖137
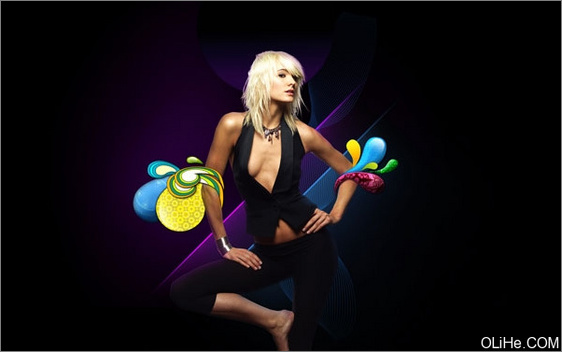
終於完成了~
原文來自:adobetutorialz.com 翻譯:活力盒子