


下麵效果圖其實都是由相同的小寶石組成,製作的時候隻要做出一個寶石即可。由於寶石構成的麵非常多,最好不要用一個圖層來完成,需要分成幾個圖層來完成。
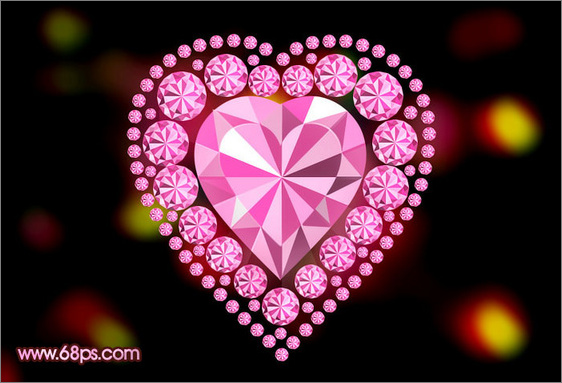
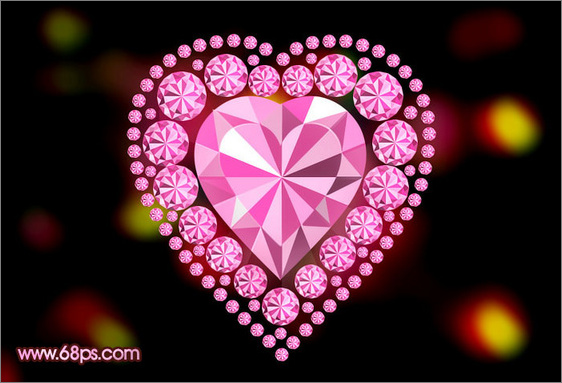
先看看最終效果:

最終效果
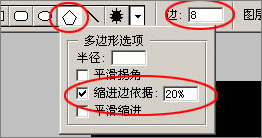
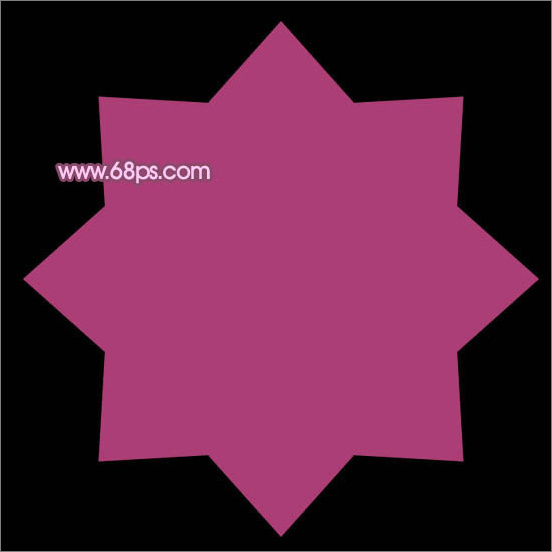
1、教程開始之前先來製作小的寶石部分,新建一個800X800像素的文件,背景填充黑色,選擇多邊形工具,參數設置如圖1,拉出圖2所示的圖形,把圖層命名為“底圖”,然後柵格化圖層,並鎖定圖層。

圖1

圖2
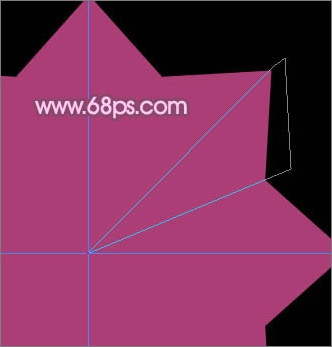
2、以圖形的中心為準點拉亮點相交的參照線,用鋼筆工具勾出圖3所示的路徑,轉為選區後填充淡紫色。其實我們想要的效果是把圖形16等分,然後分別填充不同的顏色。其它部分的製作方法一樣,如圖4,5。

圖3

圖4

圖5
[page]
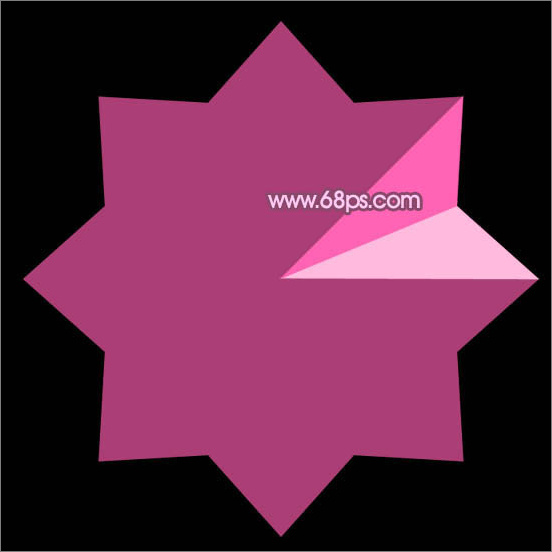
3、把填好色的圖形複製一份,再把原圖形隱藏,用多邊形工具拉出圖6所示的圖形,然後調出剛才製作的多邊形選區,回到圖形副本圖層,直接加上圖層蒙版,再把上麵的多邊形隱藏,效果如圖7。

圖6

圖7
4、把“底圖”圖層複製一層,按Ctrl + Shift + ] 置頂,按Ctrl + T 適當旋轉一下角度,選擇多邊形工具拉出圖8所示的圖形,再調出它的選區,回到“底圖”副本2圖層,直接加上圖層蒙版,把上麵的圖層隱藏,效果如圖9。

圖8

圖9
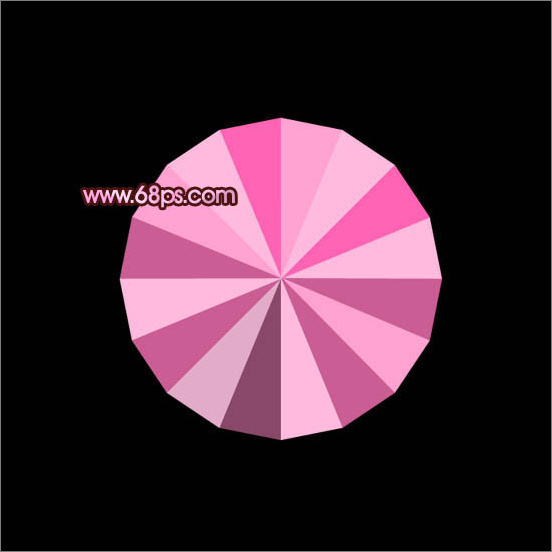
5、把剛才做好的圖形複製一層,向下移一個圖層,應用蒙版後按Ctrl + T 適當旋轉一下角度,再鎖定圖層,把邊角部分塗上不同的顏色,效果如下圖。

圖10
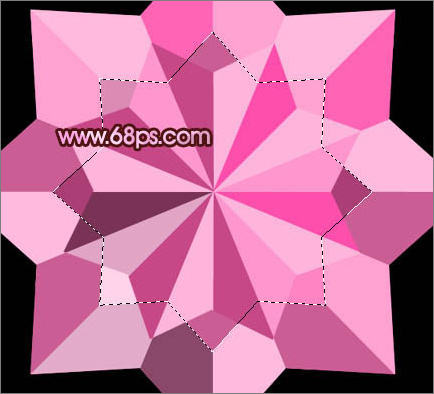
6、同樣的方法製作上麵的其他圖形,如圖11,12。大致的寶石就完成了,把除背景以外的可見圖層都合並為一個圖層。

圖11

圖12
[page]
7、新建一個800 * 600像素的文件,背景填充黑色,把寶石拖進來,按照心形的形狀擺放,大致效果如下圖。

圖13
8、再把“底圖”圖形拖進來,放到心形的上麵如下圖。

圖14
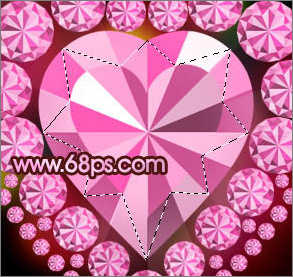
9、用鋼筆勾出心形的路徑,轉為選區如圖15,然後直接加上圖層蒙版,效果如圖16。

圖15

圖16
10、同樣的方法製作上麵的小心形,效果如下圖。

圖17
11、把“底圖”圖層拖進來,放到小心形的下麵,適當旋轉一下角度,然後把本圖層隱藏,用鋼筆勾出圖19所示的選區,把剛才隱藏的圖層顯示出來,加上圖層蒙版,效果如圖20。

圖18

圖19

圖20
12、最後調整下顏色和細節,完成最終效果。

圖21