


有關霓虹燈文字的製作教程數碼資源網已經為大家提供了很多,今天這篇Photoshop霓虹文字製作教程作者的思路非常不錯,希望對大家有所幫助。
最後效果:

1、打開紋理質感的牆。

2、複製一層。混合模式為正片疊底,不透明度為50%。

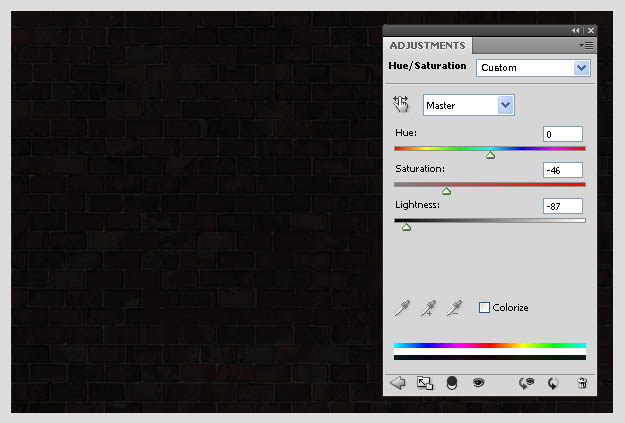
3、在圖層調板底部的調整,選擇圖層>色相/飽和度,打開如上圖所示創建,調低亮度和飽和度。霓虹燈在夜間的氣氛,亮光是會影響周邊的。

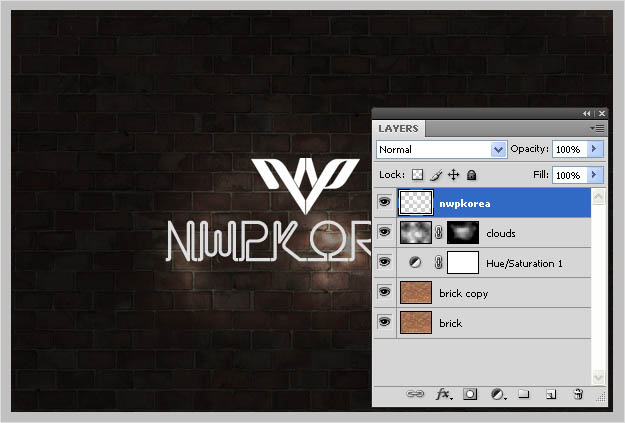
4、創建一個新層,黑色的前景/背景色設置為白色,然後濾鏡 > 渲染 > 分層雲彩。

5、雲的圖層設置混合模式為顏色減淡,添加蒙版,設置前景色為黑色,用畫筆工具,設置軟刷子塗刷在中心之外的部分。如圖所示在上圖中,隻有霓虹燈形成的位置是亮的。

6、霓虹燈的字體或是差不多字體,在設計前先下載和安裝Neon Font字體,字體大小粗體前為130pt。

7、輸入想要的名稱,放上標誌,選取兩個層在一起,按Ctrl+ E合並。

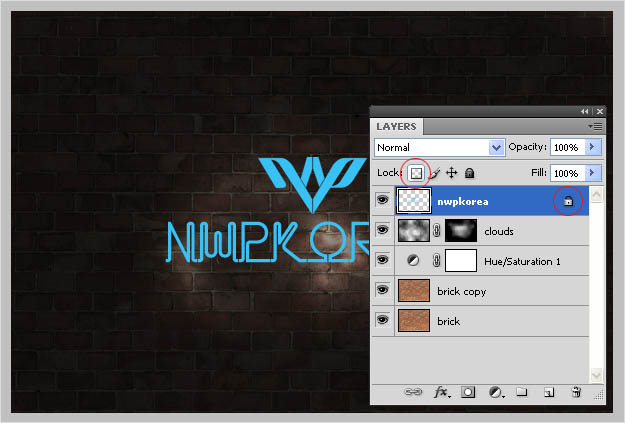
8、以上圖所示,點擊鎖定透明像素的情況下,將標誌和字體填充上顏色,色值#38c1f5。單擊填充顏色給鎖定圖層(Ctrl+ Delete鍵或是Alt + Delete組合)除了不透明的部分其他將被填充上顏色。鬆開鎖定的圖層。

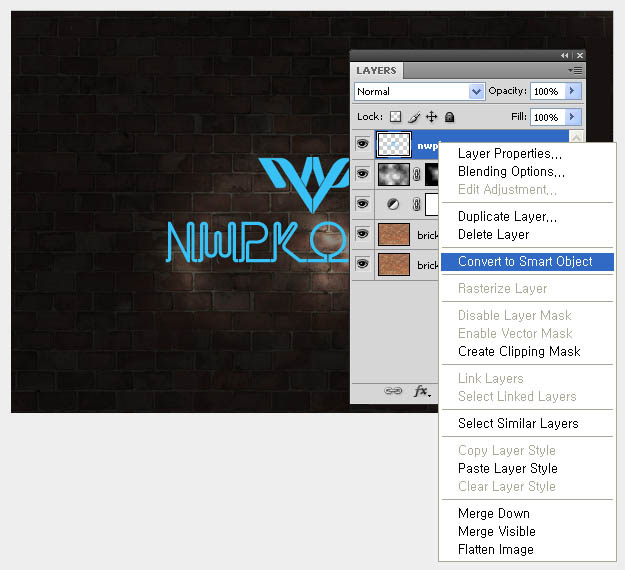
9、在圖層上單擊右鍵,點擊轉換為智能對象。

[page]
10、複製一層(按Ctrl+ J),然後濾鏡>模糊>高斯模糊,10像素點擊確定。

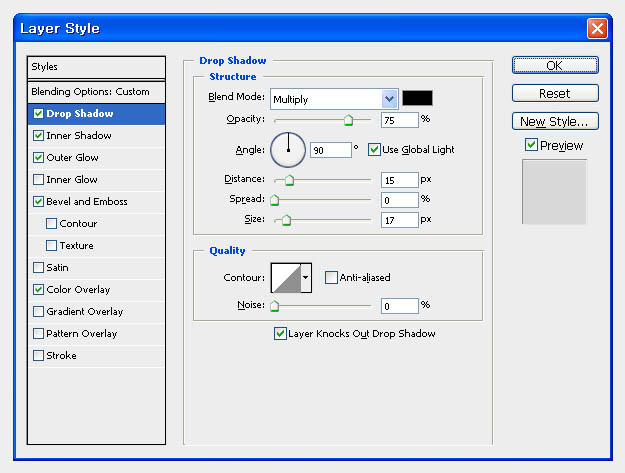
11、這一次,選擇圖層的副本,使填充值設置為0%。要通過雙擊應用,打開圖層樣式窗口,請按下麵的圖層樣式來設置。

投影:距離為15px, 大小為17px, 角度為90度 按上麵的數據輸入, 字體和標誌的大小可根據大小而有所不同。

內陰影:混合模式為“顏色加深” 不透明度為100% 角度為-90,距離為2px 大小為12px。注意:不勾選“使用全局光”的選項。

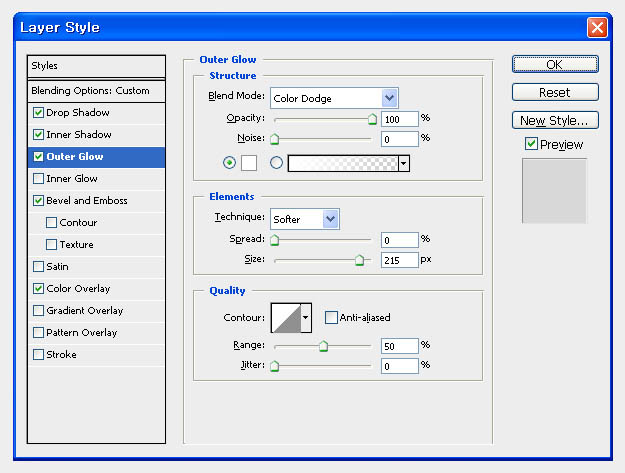
外發光:大小為215px。

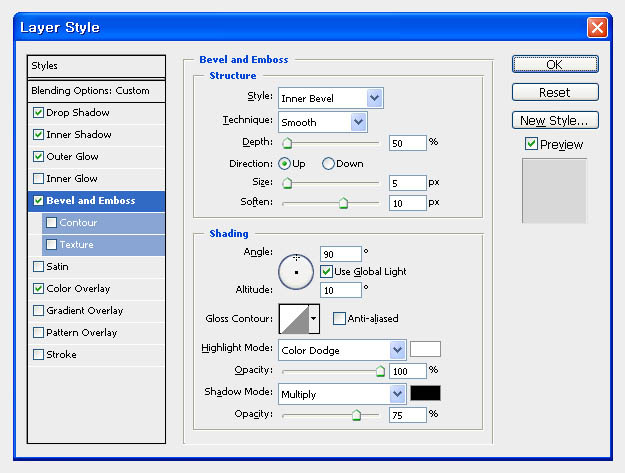
斜麵和浮雕:

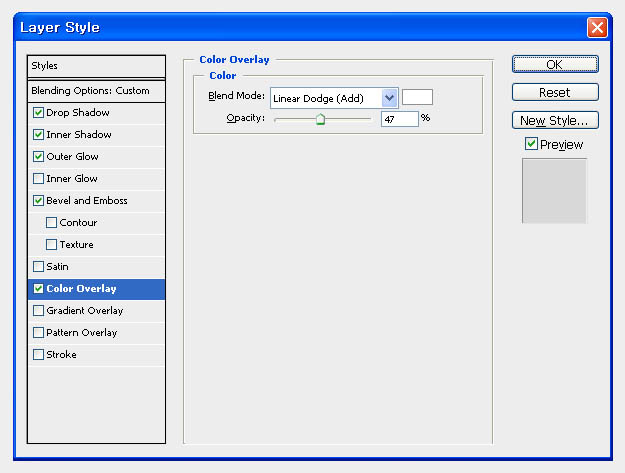
顏色疊加:混合模式為“線性減淡(添加)” 白色 不透明度為47%。

類似的效果在通過你的慢慢調整,想要的感覺一點點就呈現出來了。

發上我做的,其實這個教程當中少了兩步,因為我根據原圖的效果,增加了兩步,步驟如下。

在圖層麵板上調整曲線,讓整體的亮度加強。

添加雜點,增加些質感,這一步個可加可不加。

最後效果:
