


本例為大家帶來放光玻璃文字特效的製作方法,做這個可愛的玻璃文字隻需要兩個圖層。讓我們開始吧。

最終效果
選一個你喜歡的背景。我使用的是簡單的藍色背景圖案,它能完美的體現出玻璃的質感。

圖1
使用Ballpark Weiner字體。直接放置這個文本層,複製它。然後隱藏頂部的文本層。

圖2
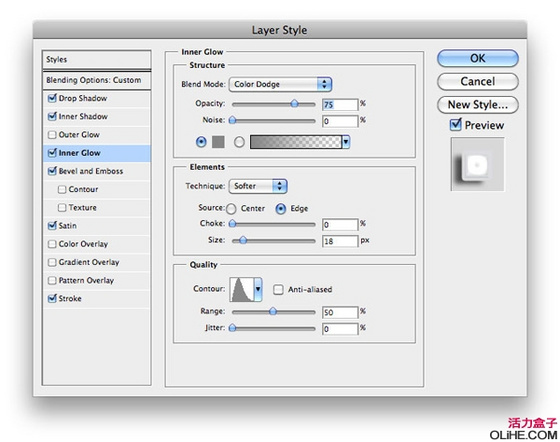
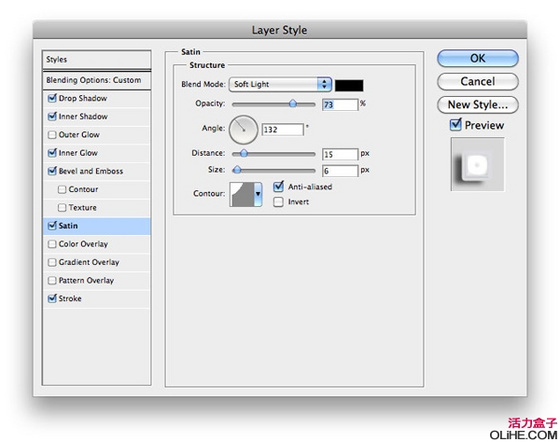
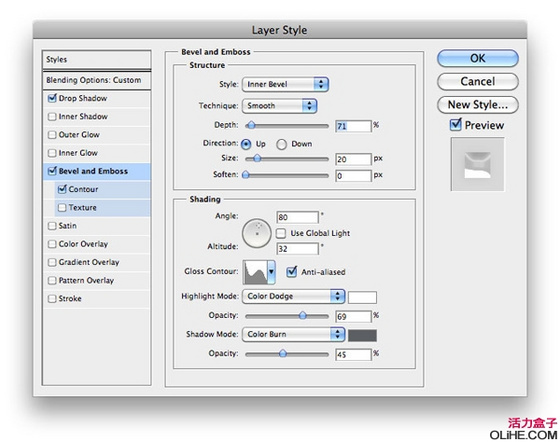
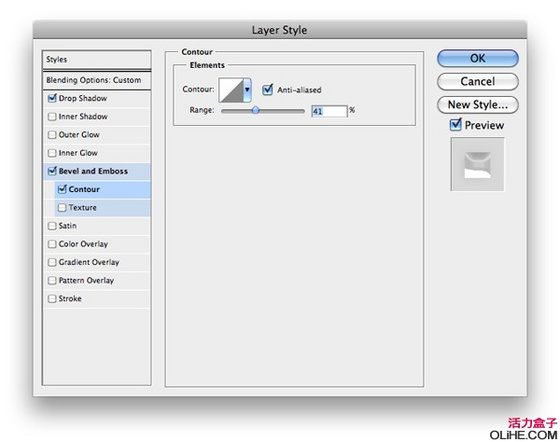
設置填充的不透明度為0%,開始在底部的文本層上應用這些圖層效果。我們使用大量微妙的陰影,不同的混合模式和等高線使這個斜麵發光。描邊添加了一個很棒的邊緣突出。大家要敢於嚐試不同的設置和顏色。

圖3

圖4

圖5

圖6

圖7

圖8

圖9
[page]
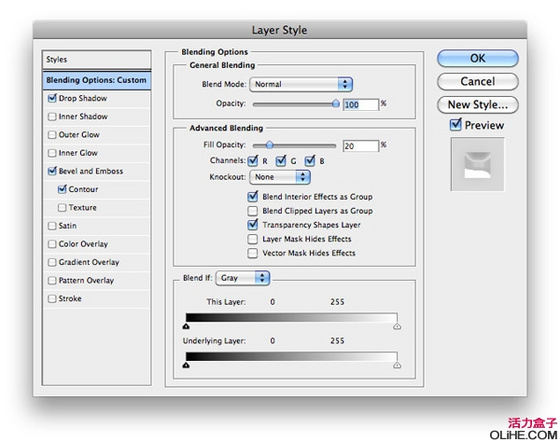
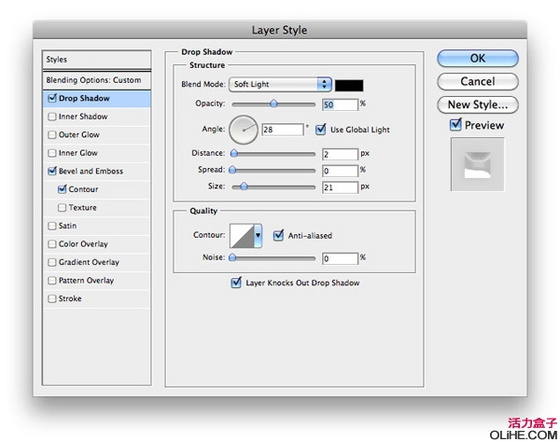
看起來不錯。但它還可以更棒。取消隱藏你頂部的文本層,應用接下來的圖層效果。在這層創建一個光滑的亮部分和另一個柔軟的陰影。注意填充的不透明度——這一次,我們隻要把它調低到20%。

圖10

圖11

圖12

圖13

圖14
玻璃能在文本上產生很多光線折射效果,會有一些光反射在我們的背景上。為了做到這一點,我們使用一個柔軟的筆刷。因此,在文本層的下方創建一個新層,按Ctrl + G組合它。為什麼我們要組合這一層?因為我們想改變這組的混合模式為顏色減淡。這是一個快速的解決辦法——用白色的筆刷描邊來減淡透明圖層。現在按住Ctrl鍵單擊其中一個文字層選中它。單擊圖層麵板底部的添加圖層蒙板圖標,然後按Ctrl +I反轉。現在要開始減淡了。使用柔軟的白色筆刷,大約45px大小和15%的流量,在玻璃的亮點處做一些溫和的描邊。如果太亮你可以減低層的不透明度(80%)。看看我得到的效果(隱藏文字層)(這一步大家發揮自己的想象,不一定非的按照上麵的方法來做):

圖15
完成了。

圖16