


在這個教程中我們將使用Photoshop創建一個“大屏幕”效果,就像你在屏幕上看到的大型體育賽事,LED燈代表每個像素。我們將使用一些模式,例如濾鏡,來創建我們的效果。

效果預覽1

效果預覽2
Baseball Photo 棒球賽照片、Face photo 臉部照片
製作步驟:
1、在Photoshop中打開baseball photo圖像。我將添加字母“HOME RUN!”(本壘打),使用字體Migra(或任何的粗體)。剪裁出擊球員和字母“HOME RUN!”

圖1
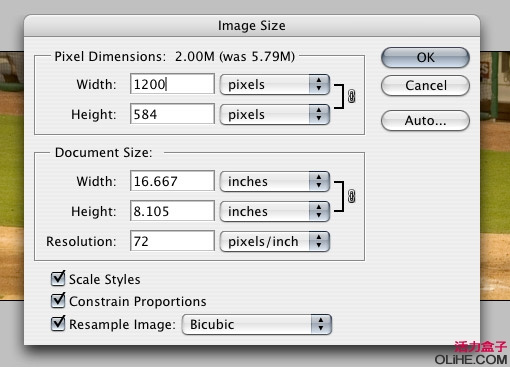
2、我們將改變圖像的大小,去圖像>圖像尺寸,更改寬度為1200px,72像素的分辨度。

圖2
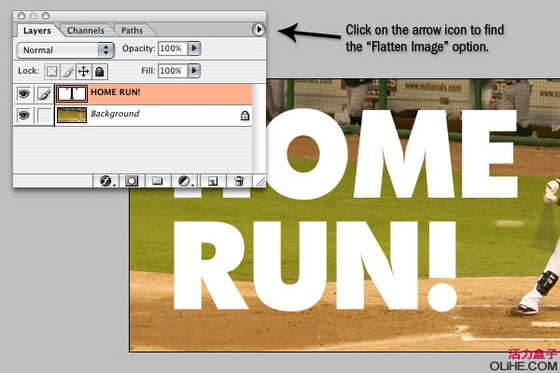
3、現在,我們將合並字體和圖像圖層,點擊圖層麵板右上角的箭頭圖標,點擊拚合圖像。

圖3
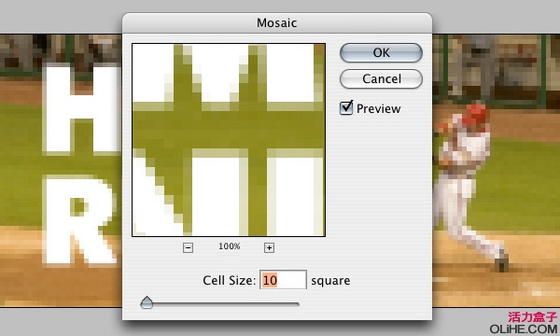
4、去濾鏡>像素化>馬賽克,改變單元格大小為10。這時圖像顯示有些失常。10意味著濾鏡以10像素的方格組成了圖像。這個信息對之後的步驟很重要。

圖4
5、為了得到“大屏幕”的視覺效果,我們將改變所有的方格像素為圓形。
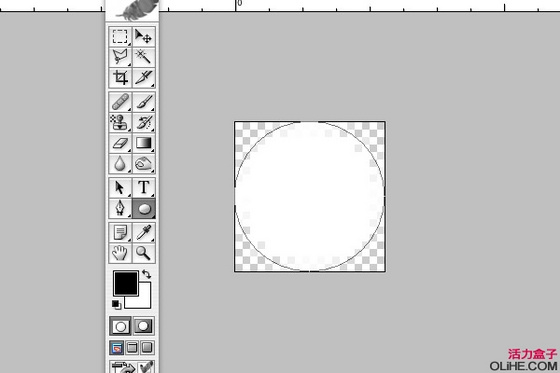
由於我們的正方形是10×10px,我們將要做一個相同大小的新文件以便可以做出10px的圓。使用橢圓工具(U)從左上方邊緣處開始創建一個圓圈,並以右下方的邊緣處結束(如圖)。給圓填充白色(改變前景色為白色,按ALT + DELETE鍵填充)

圖5
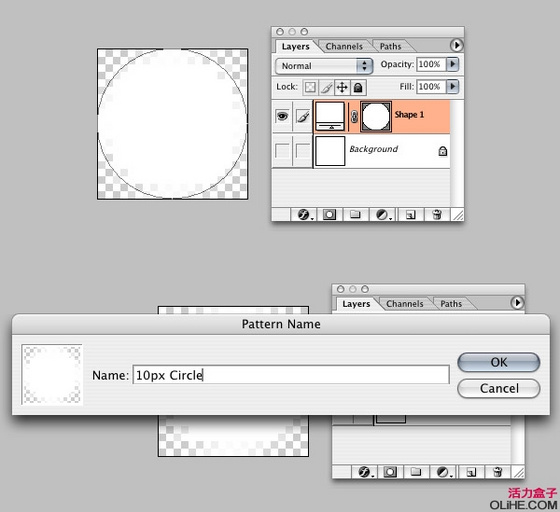
6、點擊圖層左邊的眼睛隱藏圖層,然後去編輯>定義圖案,命名為“10px的圓”。

圖6
7、回到我們的棒球文檔,並創建一個新層(按Ctrl + Shift + N)。選擇圖案圖章工具(S),然後在選項上選擇我們之前做的圖案。確保對齊選項被選中,然後開始在整個文件裏描繪。

圖7
8、創建一個新層(按Ctrl + Shift + N),確保它在其他圖層的頂端。按Ctrl鍵單擊選擇圖案圖層。現在按Ctrl + Shift + I反選,給新層填充黑色。點擊圖案圖層旁邊的眼睛圖標,使其消失。現在差不多應該結束了,每個圓都各自有一個單一的純色來組成我們的照片。

圖8
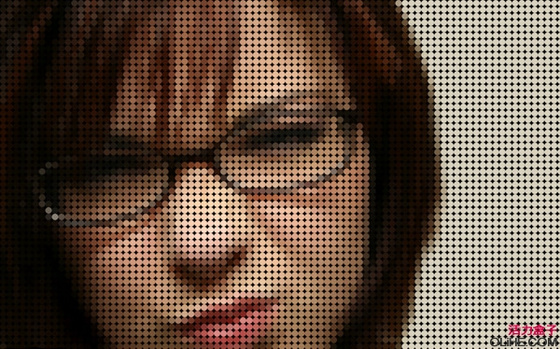
9、點擊背景層,然後去圖像>調整>色調分離。更改色階為10。這將下調顏色的數量,給它一個低質量的“jumbo-tron” 效果。

圖9
[page]
10、我們還可以創建一個舊的old jumbo tron (a simplified version of the left screen in the photo) ,步驟1-9大致相同。我們需要給這張照片更高的對比度,所以我們使用close up face photo。

圖10
步驟1-6是相同的。第6步之後,在我們添加模式之前,我們要去圖像>調整>閾值。這將改變圖像的顏色隻剩黑色和白色。
如果我們在像素化圖像之前閾值,灰色的像素就會伴隨黑色,這是我們不希望得到的。

圖11

圖12
11、重複步驟7和8獲得大屏幕效果。最後,我們要添加一些顏色,給它一個黃色的外觀。在圖層頂部創建一個新層,填充黃色#FFD964。混合模式更改為正片疊底。

圖13

圖14

圖15
最後,希望大家能夠做出自己喜歡的作品。
原文來自denisdesigns.com。翻譯:活力盒子。