


有關光束的教程,數碼資源網之前為大家介紹了很多不同效果的製作教程,今天小編再為大家帶來一篇繪製唯美抽象的蒲公英光束效果的Photoshop實例教程,希望朋友們喜歡。感興趣的朋友可以根據情況自己再進一步設計製作。
最後效果:

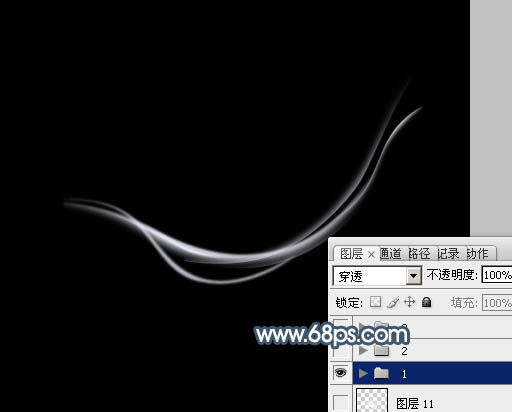
1、新建一個800 * 650像素的畫布,背景填充黑色。先來製作一條簡單的組合光束,需要完成的效果如下圖。

<圖1>
2、新建一個組,在組裏新建一個圖層,選擇鋼筆工具,勾出下圖所示的弧形閉合路徑。

<圖2>
3、按Ctrl + 回車,把路徑轉為選區,羽化1個像素後填充淡藍色:#E6EAF5,確定後把不透明度改為:80%,效果如下圖。

<圖3>
4、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充同上的淡藍色。

<圖4>
5、取消選區後用鋼筆勾出下圖所示的選區,羽化3個像素後給圖層添加蒙版,如下圖。

<圖5>
6、新建一個圖層,給光束的左側中間位置增加一點高光。

<圖6>
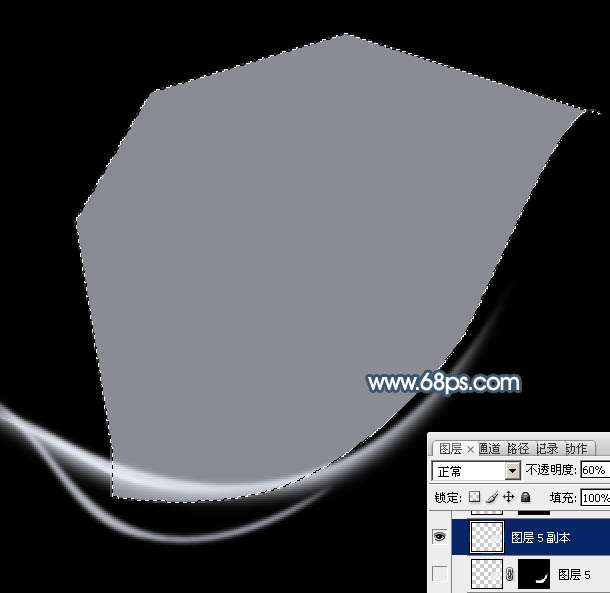
7、新建一個圖層,用鋼筆勾出下圖所示的選區,填充淡藍色,不透明度改為:60%,如下圖。

<圖7>
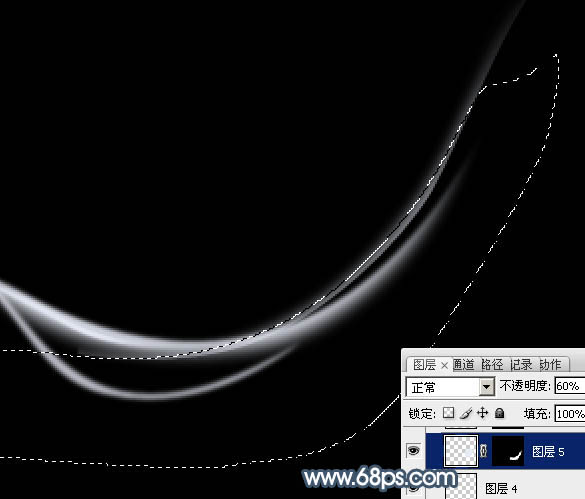
8、取消選區後用鋼筆勾出下圖所示的選區,羽化1個像素後添加圖層蒙版。

<圖8>
[page]
9、新建一個圖層,用鋼筆勾出下圖所示的選區,填充淡藍色,再按Ctrl + D 取消選區。

<圖9>
10、用鋼筆勾出下圖所示的選區,羽化1個像素後添加圖層蒙版。

<圖10>
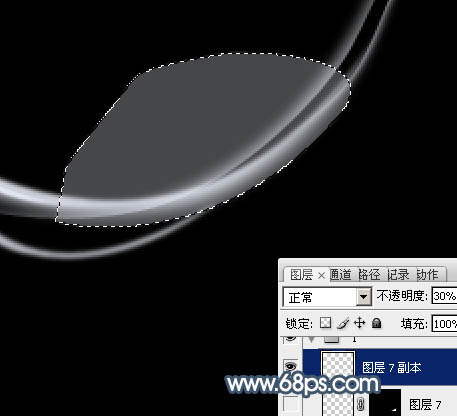
11、用鋼筆勾出下圖所示的選區,填充淡藍色,不透明度改為:30%,再按Ctrl + D 取消選區。

<圖11>
12、再用鋼筆勾出下圖所示的選區,羽化1個像素後填充圖層蒙版。

<圖12>
13、光束部分基本完成。新建一個圖層,把背景圖層隱藏,按Ctrl + Alt + Shift + E 蓋印圖層。

<圖13>
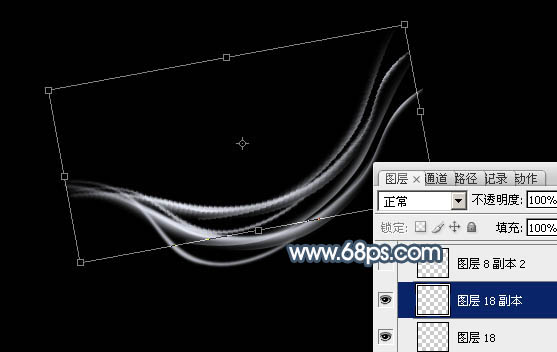
14、把背景圖層顯示出來,把原光束圖層隱藏,隻顯示蓋印圖層。按Ctrl + J 把蓋印圖層複製一層,按Ctrl + T 變形,先壓扁一點,然後旋轉角度,並調整大小及位置,如果14,15。

<圖14>

<圖15>
15、把蓋印圖層圖層複製一層,按Ctrl + T 調整角度及大小,效果如下圖。然後把這三個圖層合並。

<圖16>
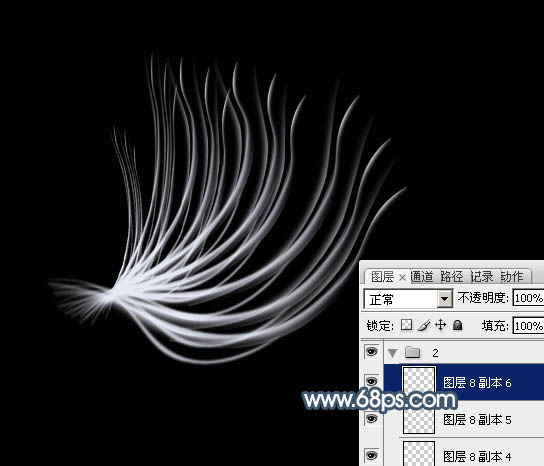
16、把合並的圖層複製一層,按Ctrl + T 變形處理,調整好位置及大小。

<圖17>
17、同上的方法再複製幾份,效果如下圖。

<圖18>
18、再把這幾個圖層合並。然後複製一份,選擇菜單:編輯 > 變換 > 水平翻轉。

<圖19>
19、按Ctrl + T 變形,適當調整角度及大小,如下圖。

<圖20>
[page]
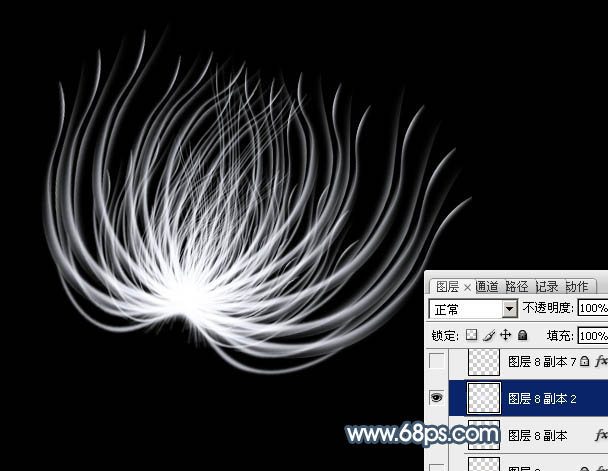
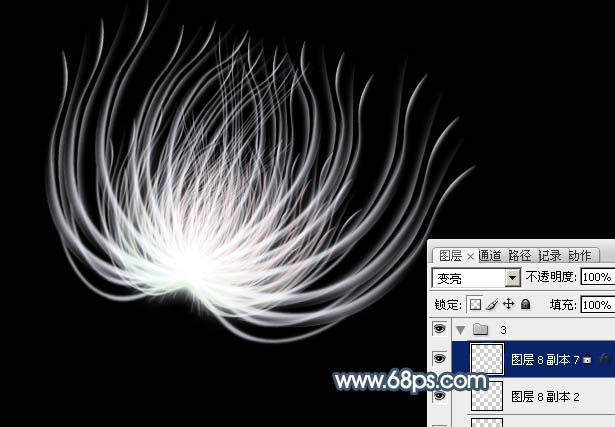
20、把這兩個圖層合並,得到花朵主體部分,如下圖。

<圖21>
21、按Ctrl + J 把當前花朵圖層複製一層,按Ctrl + T 稍微縮小一點,然後鎖定圖層透明像素區域,選擇漸變工具,顏色設置如圖22,有底部向上拉出圖23所示的線性漸變。確定後把圖層混合模式改為“變亮”。

<圖22>

<圖23>
22、把原花朵圖層複製一層,再把當前圖層移到原花朵圖層的下麵,然後選擇菜單:圖層 > 圖層樣式 > 外發光,參數設置如圖24,確定後按Ctrl + T調整好大小,如圖25。

<圖24>

<圖25>
23、在背景圖層上麵新建一個組,同上的方法來製作花莖部分,如下圖。

<圖26>

<圖27>
24、再製作幾片葉子。

<圖28>
最後微調一下細節,這張唯美抽象的蒲公英圖片就製作完成了,方法非常不錯,希望朋友們喜歡。
完成後效果:
