


本教程重點是把文字的立體麵藝術化,用非常漂亮的立體曲線來代替。製作方法相對來說要複雜一些,大致過程:我們先要畫好立體草圖,包括每一個字母尾巴部分的展現方式。然後用PS慢慢實現。如果認真去做的話跟其它的立體字製作有很多相同點,高光及暗調渲染方法基本相同。
最終效果
 <點小圖查看大圖> |
| 1、新建一個1024 * 768像素的文檔,背景填充白色。新建一個圖層,選擇文字工具打上“2010”文字,字體選擇係統自帶的“Arial”,顏色暫時用黑色,如下圖。 |
 <圖1> |
[page]
| 2、在文字上右鍵,選擇“柵格化文字”。按Ctrl + T 變形處理。按住Ctrl 鍵調整邊角部分,拉出簡單的透視效果,如下圖。 |
 <圖2> |
| 3、用套索工具把最右邊的“0”選取出來,按Ctrl + J 複製到新的圖層,再把原文字影藏。把複製出來的文字鎖定圖層,填充顏色:#FE5C5C,效果如下圖。 |
 <圖3> |
[page]
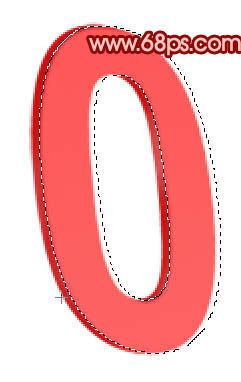
| 4、把當前圖層複製一層,填充顏色:#D43030,調出當前文字選區,按Ctrl + Alt + D羽化1個像素,稍微向右移4個像素,按Delete 刪除多出部分。這一步操作時作出文字的暗調部分,讓文字有體力感。 |
 <圖4> |
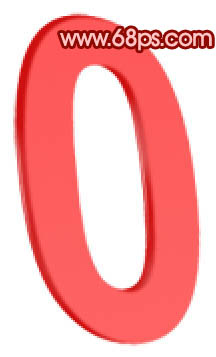
| 5、調出文字選區,把選區向右移一個像素如圖5,選擇菜單:編輯 > 描邊,顏色為淺紅色:#E87978,大小為1像素。確定後取消選區,按住Alt 鍵添加圖層蒙版,用白色畫筆把需要高光部分塗出來,效果如圖6。 |
 <圖5> |
 <圖6> |
[page]
| 6、在“0”字圖層下麵新建一個圖層,用套索工具塗7所示的選區,拉上黑色到暗紅色線性漸變,效果如下圖。 |
 <圖7> |
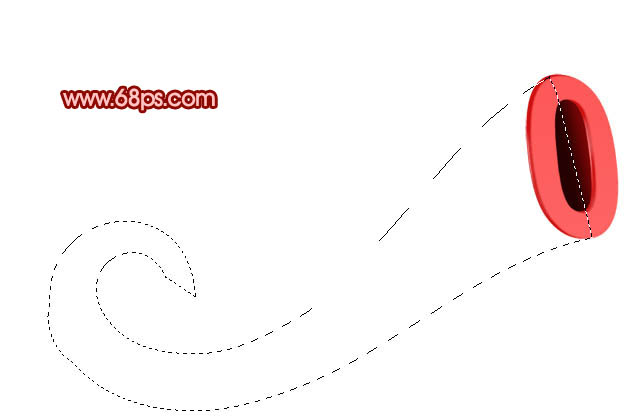
| 7、在當前圖層下麵新建一個圖層,命名為“尾巴1”,用鋼筆勾出圖8所示的路徑,轉為選區後拉上圖9所示的線性漸變,效果如圖10。 |
 <圖8> |
 <圖9> |
 <圖10> |
[page]
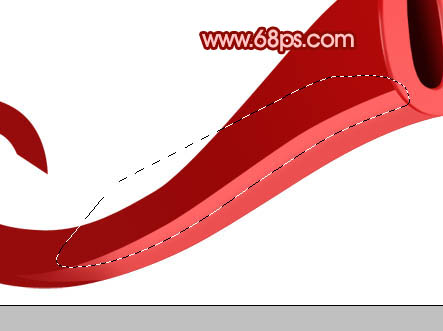
| 8、新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#EB4F4F,取消選區後,用加深工具把尾部及頂部稍微塗暗一點,效果如下圖。 |
 <圖11> |
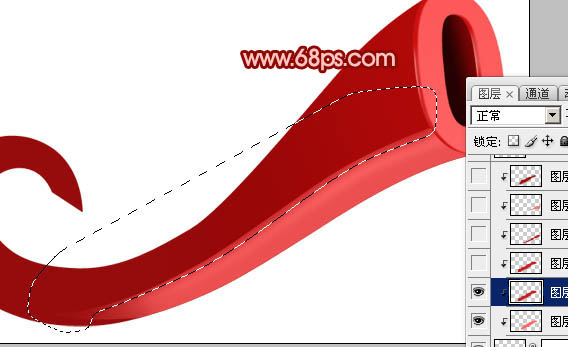
| 9、新建一個圖層,用鋼筆勾出圖12所示的選區,羽化3個像素後填充稍亮一點的紅色:#FF6565,按Ctrl + Alt + G 與前一圖層編組。作為高光部分,如圖13。 |
 <圖12> |
 <圖13> |
[page]
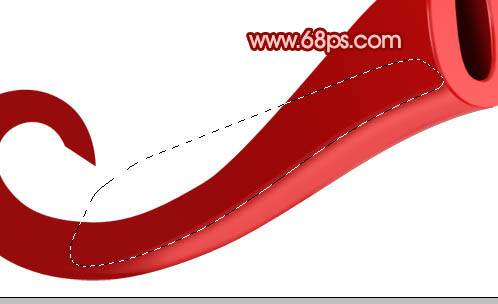
| 10、用鋼筆勾出下圖所示的選區,羽化3個像素後填充顏色:#C31F1F,同樣與前一圖層編組,效果如下圖。 |
 <圖14> |
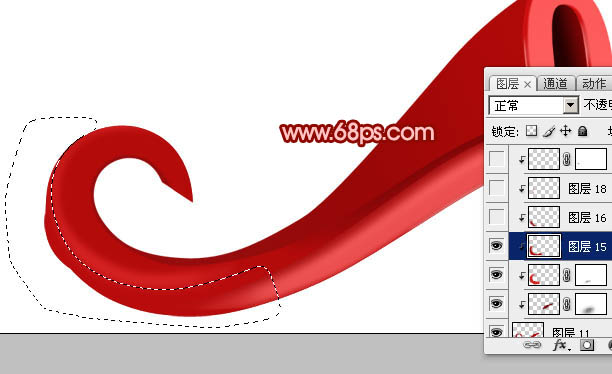
| 11、用鋼筆勾出下圖所示的選區,羽化1個像素後填充顏色:#C31F1F,與前一圖層編組,作為底部的暗調部分。 |
 <圖15> |
| 12、同上的方法勾出下圖所示的選區,羽化5個像素後填充顏色:#A00E0E。到這裏“尾巴1”的底部大致完成,效果如圖17。 |
 <圖16> |
 <圖17> |
[page]
| 13、在“尾巴1”圖層上麵新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#B30A0A。 |
 <圖18> |
| 14、用鋼筆勾出下圖所示的選區,羽化15個像素後填充顏色:#7E0607,按Ctrl + Alt + G 與前一圖層編組。取消選區後加上圖層蒙版,用黑色畫筆把底部塗點透明效果,如下圖。 |
 <圖19> |
| 15、在當前圖層下麵新建一個圖層,勾出下圖所示的選區,羽化3個像素填充顏色:#D52222,作為尾部高光。 |
 <圖20> |
| 16、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充顏色:#B70B0C,作為尾部暗調。 |
 <圖21> |
[page]
| 17、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化5個像素後填充顏色:#A71415。 |
 <圖22> |
| 18、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素後填充顏色:#C61818,作為尾部中間高光。 |
 <圖23> |
| 19、新建一個圖層,同上的方法製作底部邊緣部分的高光和暗調,如圖24 - 26。 |
 <圖24> |
 <圖25> |
 <圖26> |
[page]
| 20、到現在為止的大致效果如下圖。 |
 <圖27> |
| 21、在“尾巴1”圖層上麵新建一個圖層,用鋼筆勾出下圖所示的選區,羽化5個像素後填充顏色:#BF1716,按Ctrl + Alt + G 與前一圖層編組。 |
 <圖28> |
| 22、同上的方法製作暗部和頂部的高光,過程如圖29,30。 |
 <圖29> |
 <圖30> |
[page]
| 23、第一個數字部分基本完成,如果有不滿意的地方可以自己調整。 |
 <圖31> |
| 24、“1”字的製作方法一樣,過程如圖32 - 35,細節部分就不詳述了。 |
 <圖32> |
 <圖33> |
 <圖34> |
 <圖35> |
[page]
| 25、其它文字製作方法一樣,如圖36,37。 |
 <圖36> |
 <圖37> |
| 最後調整一下整體細節,完成最終效果。 |
 <點小圖查看大圖> |