本教程介紹藍調外景人物圖片調色方法,過程也較為簡單,把綠色通道覆蓋到藍色通道後即可得到單色的圖片。再用調色工具把得到顏色轉為藍色,適當細化處理後再加上一些補色即可。
原圖
最終效果

<點小圖查看大圖> |
[page]
| 1、打開原圖素材,按Ctrl + J 把背景圖層複製一層,點通道麵板,選擇綠色通道按Ctrl + A 全選,按Ctrl + C 複製。點藍色通道按Ctrl + V 粘貼,對到圖層麵板後效果如下圖。 |

<圖1> |
| 2、創建可選顏色調整圖層,對青色進行調整,參數設置如圖2,這一步是調整背景部分青色調,效果如圖3。 |

<圖2> |

<圖3> |
[page]
| 3、創建曲線調整圖層分別對紅,綠,藍進行調整,參數設置如圖4 - 6,調出的效果人物部分顏色會有點失真,暫時不用理會。效果如圖7。 |

<圖4> |

<圖5> |

<圖6> |

<圖7> |
[page]
| 4、把背景圖層複製一層,按Ctrl + Shift + ] 置頂,加上圖層蒙版,隻保留人物部分,其它部分用黑色畫筆擦掉,效果如下圖。 |

<圖8> |
| 5、調出當前圖層蒙版選區,再創建曲線調整圖層,對RGB及藍色進行調整,參數設置如圖9,效果如圖10。 |

<圖9> |

<圖10> |
[page]
| 6、創建色彩平衡調整圖層,對中間調及高光進行調整,參數設置如圖11,12,確定後用黑色畫筆把人物衣服部分擦出來,效果如圖13。 |

<圖11> |

<圖12> |

<圖13> |
[page]
| 7、創建曲線調整圖層,對RGB及藍色進行調整,參數設置如圖14,確定後隻保留人物臉部及膚色部分,其它部分用黑色畫筆擦掉,效果如圖15。 |

<圖14> |

<圖15> |
| 8、新建一個圖層,填充顏色:#2B0D59,圖層混合模式改為“濾色”,不透明度改為:70%,效果如下圖。 |

<圖16> |
[page]
| 9、創建漸變映射調整圖層,顏色設置如圖17,確定後把圖層混合模式改為“柔光”,不透明度改為:30%,效果如圖18。 |

<圖17> |

<圖18> |
| 10、新建一個圖層,按字母“D”把前背景顏色恢複到默認的黑白。執行:濾鏡 > 渲染 > 雲彩,確定後把圖層混合模式改為“柔光”,不透明度改為:30%,加上圖層蒙版,用黑色畫筆把人物部分擦出來,效果如下圖。 |

<圖19> |
[page]
| 11、新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,簡單給圖片加上暗角,效果如下圖。 |

<圖20> |
| 12、新建一個圖層,圖層混合模式改為“變亮”,用畫筆給圖片加上一些橙色和藍色光暈,效果如下圖。 |

<圖21> |
[page]
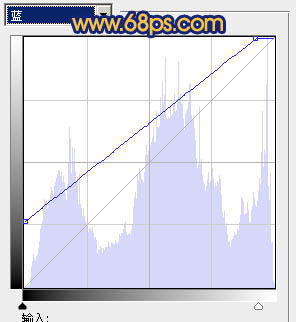
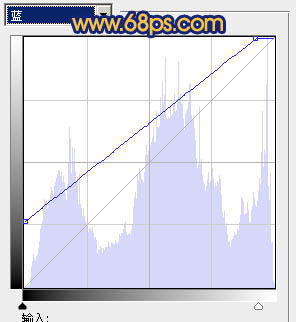
| 13、創建曲線調整圖層,對藍色進行調整,參數設置如圖22,效果如圖23。 |

<圖22> |

<圖23> |
| 最後調整一些細節和整體顏色,再適當銳化一下,完成最終效果。 |

<點小圖查看大圖> |