本教程的文字效果非常有創意。作者利用雲層等疊加到文字上麵,視覺感非常開闊,文字好像浮在雲層中一樣,再配上一些透射光束,效果顯得更有動感。
最終效果
| 1、新建一個 800px * 800px的文檔,在背景層使用漸變填充工具做出如下的那個不規則的光線效果。 |
[page]

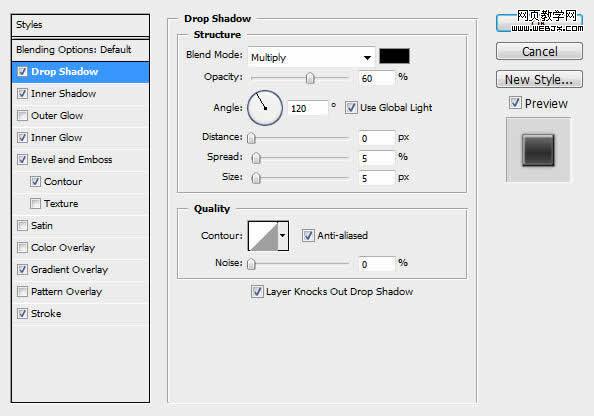
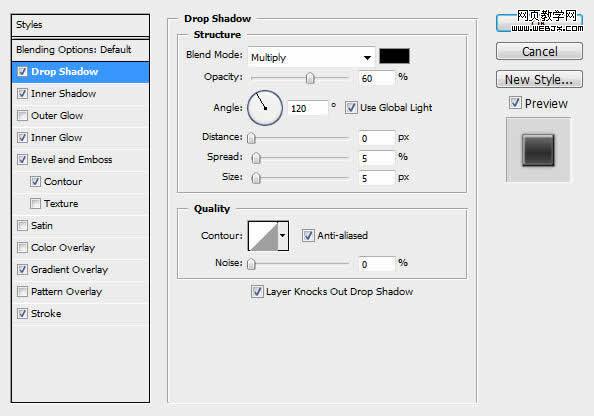
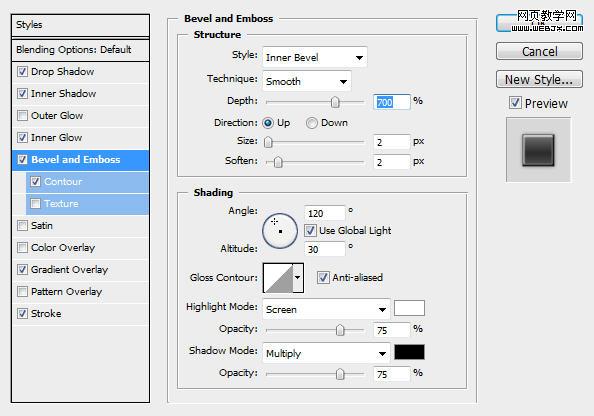
<投影> |

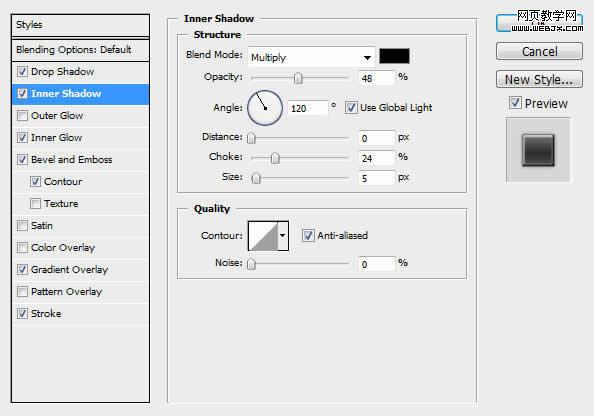
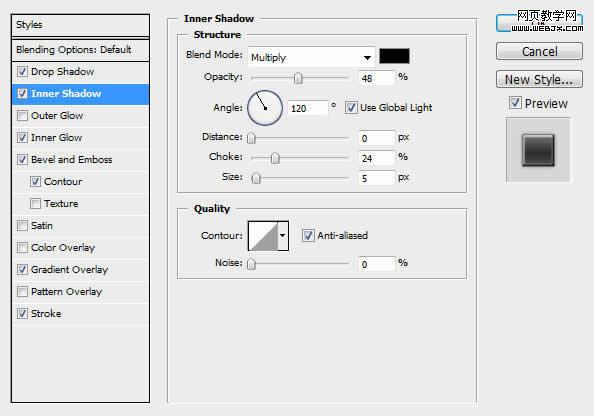
<內陰影> |

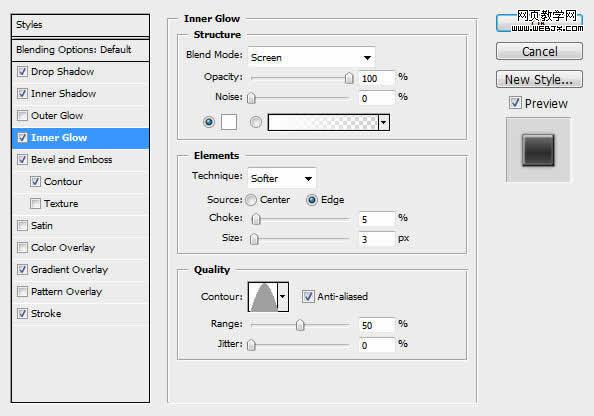
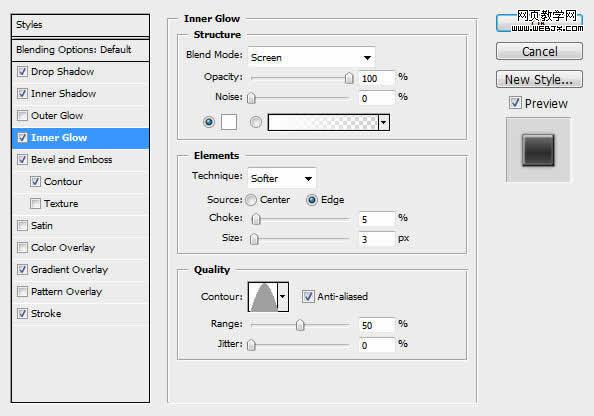
<內發光> |
[page]

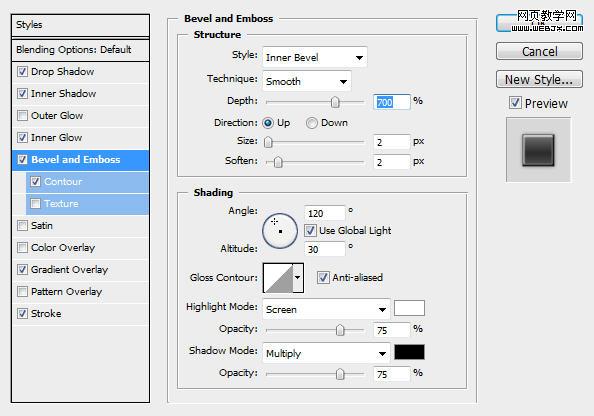
<斜麵與浮雕> |

<等高線> |

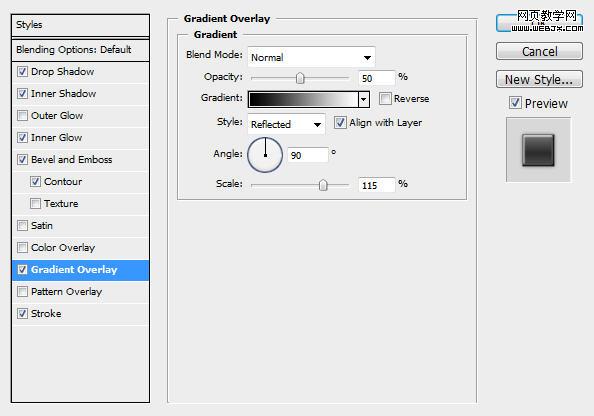
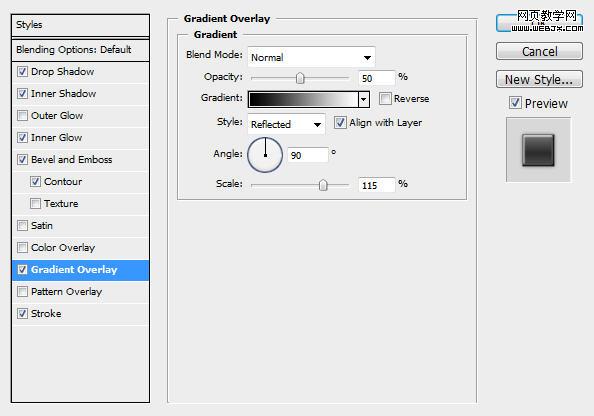
<漸變疊加> |

<描邊> |
[page]
| 4、現在我們在文本上應用一些雲彩效果。用選擇工具選擇出想要的雲彩: |
| 5、拷貝並粘貼那個已經選中的一部分放入文本上方取其層名叫“雲”,使用橡皮工具(大的、軟的、圓的筆刷,透明度為60%)輕輕的塗抹雲層外部。 |
| 6、仍然在“雲”圖層上,使用圖章工具(再一次使用大、軟 圓形筆刷設置),將雲層完全印在文本上: |
[page]
[page]
| 11、再次,你可以隨意的複製“雲”圖層,調整這個圖層的顏色深度: |
| 12、柵格化文本圖層,選中所有圖層,做扭曲效果,達到下麵效果: |
[page]
| 13、然後我們可以為文本圖層添加一些光束效果。做這個,先創建一個叫“光”的圖層,在文本上方用矩形工具選取一部分,填充白色,之後使用纖維濾鏡設置如下。 |
[page]
| 16、為了使光束柔和一些,應用高斯模糊濾鏡,設置如下。 |
| 17、到這裏,使用橡皮工具擦除掉不需要的光束,自由變換(扭曲、旋轉、透視),達到想要的效果。 |
| 18、教程到此完了,剩下的就看你的創造力了。你可以再複製雲圖層,或者為文本圖層添加額外的光束效果,總之,一切有你定。 這是最終效果圖。
|