


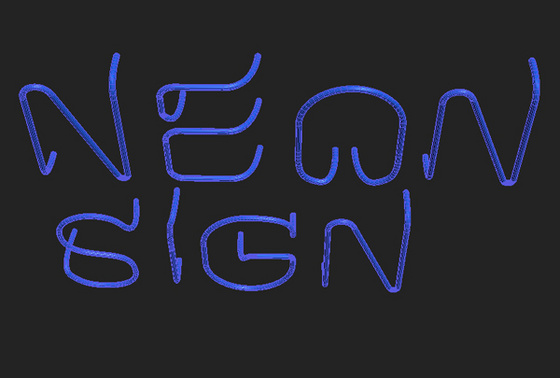
本教程詳細介紹了如何使用VRay渲染材質,把字體模型模擬一個真實霓虹燈效果。教程很詳細,簡單易懂,希望大家喜歡!

圖1
第1步
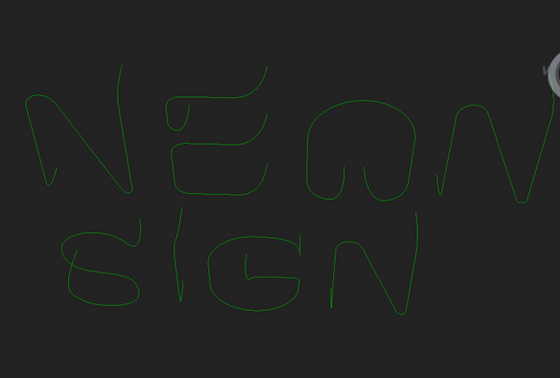
先輸入文本“Neona”,並將其轉換為可編輯樣條。(圖2)

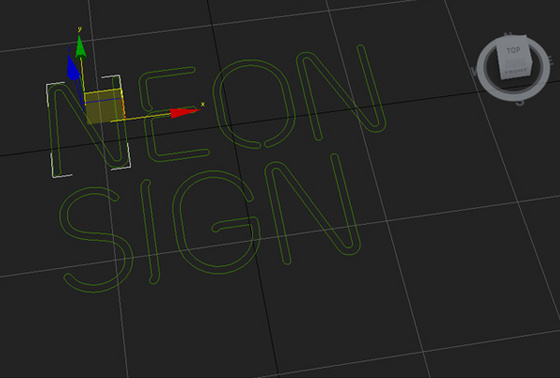
圖2
第2步
將線調整為單一的線路。(圖3、圖4)

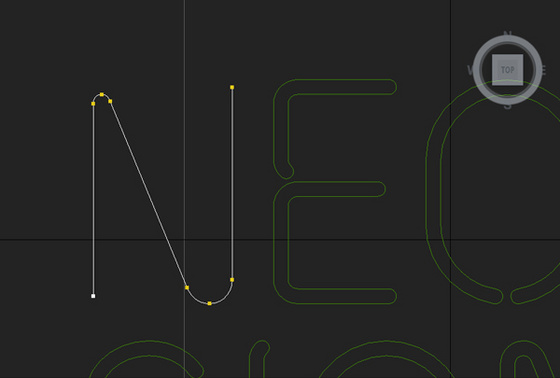
圖3

圖4
第3步
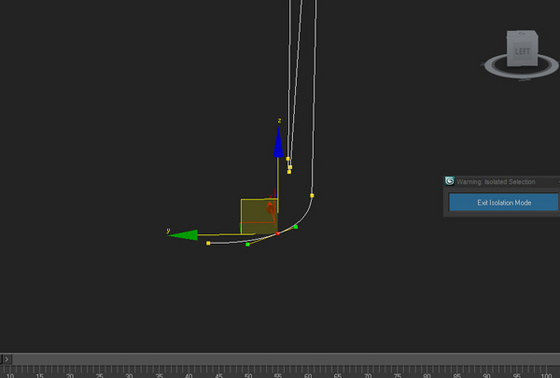
現在,添加一些頂點,進一步的調整。(圖5、圖6)

圖5

圖6
第4步
調整到類似下圖的樣子。(圖7)

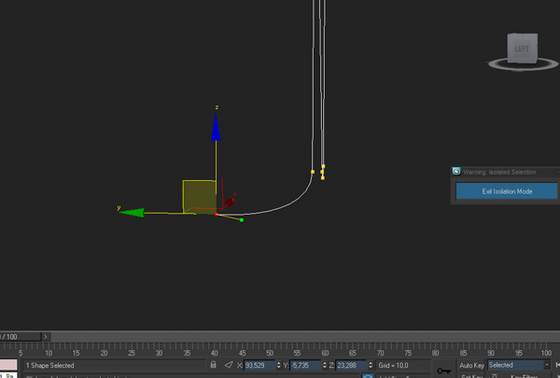
圖7
[page]
第5步
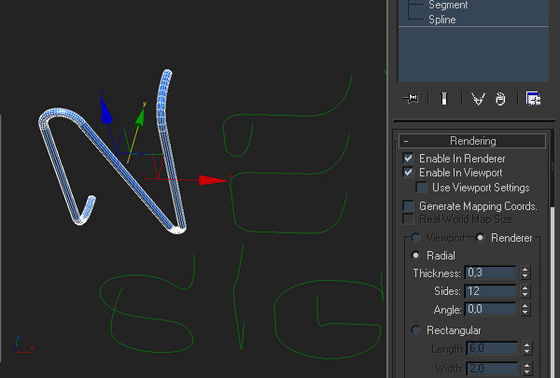
現在我們作出管子的外觀。 有兩種方法:你可以創建一個環形,然後和線進行放樣。或者你也可以直接選擇字母或者線(一次選擇一個),然後進入修改器麵板,在渲染標簽下,選擇show in viewport(在視窗中顯示)和show in renderer(在渲染器中顯示)。(圖8)

圖8
第6步
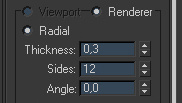
厚度為0.3。(圖9)

圖9
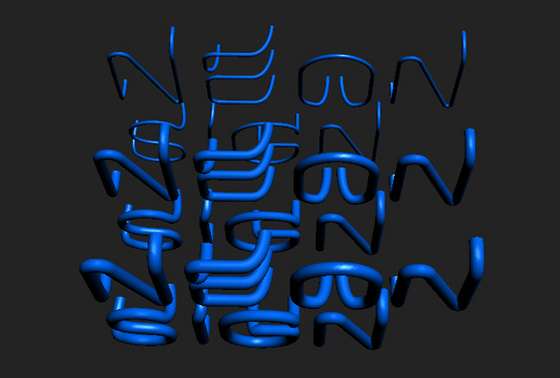
第7步
將所有字幕都調整為下圖形狀。(圖10)

圖10
第8步
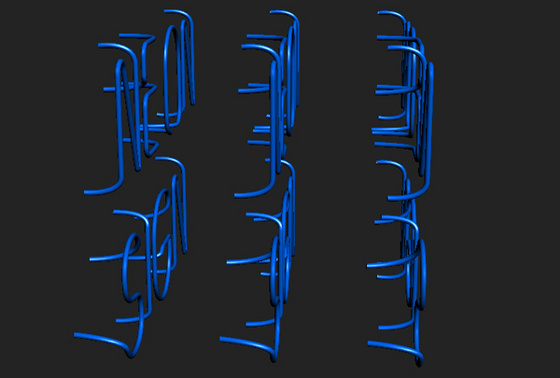
複製文本。 將複製的每個文本作為霓虹燈層,每層都有不同的材質。(圖11)

圖11
第9步
中間的厚度為0.7,最前麵的厚度為0.9。(圖12)

圖12
第10步
我們建立一個Light材質,因為這部分將是我們的主要光源。
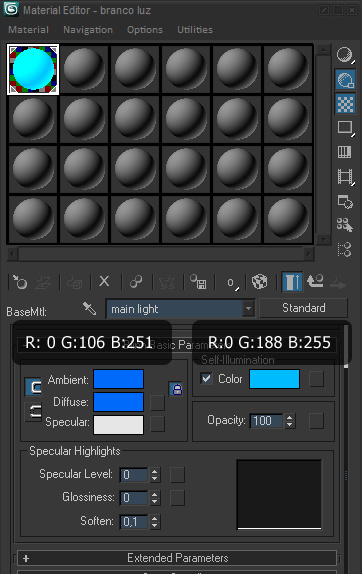
第11步
在材料麵板,隻需選擇“自我照明”,選擇藍色(R:0;G:188;B:255),對於環境的顏色選擇相同的顏色,但有點暗(R:0;G:106;B:251)。 (圖13)

圖13
第12步
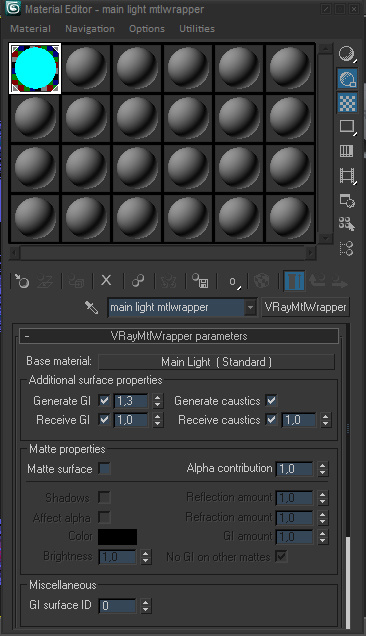
現在,在標準按鈕選擇“VRayMtlWrapper”,並保持一個submaterial舊材料。 然後增加“Generate GI值為1.3”。這樣是因為它更容易控製幾何形狀。(圖14)

圖14
[page]
第13步
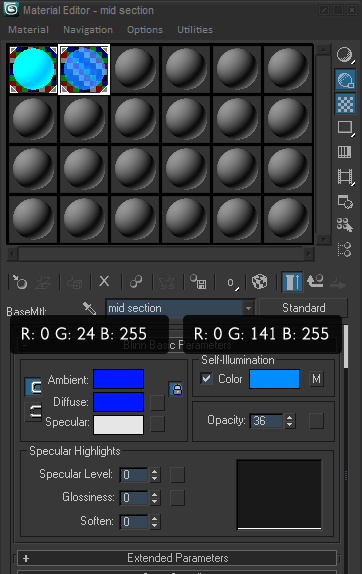
複製剛剛創建的材質,然後調整顏色 (R:0;G:141;B:255) ,自我照明和周圍的顏色是(R:0;G:24;B:255)。 (圖15)

圖15
第14步
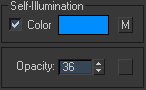
現在改變自我照明透明度,大約35左右。(圖16)

圖16
第15步
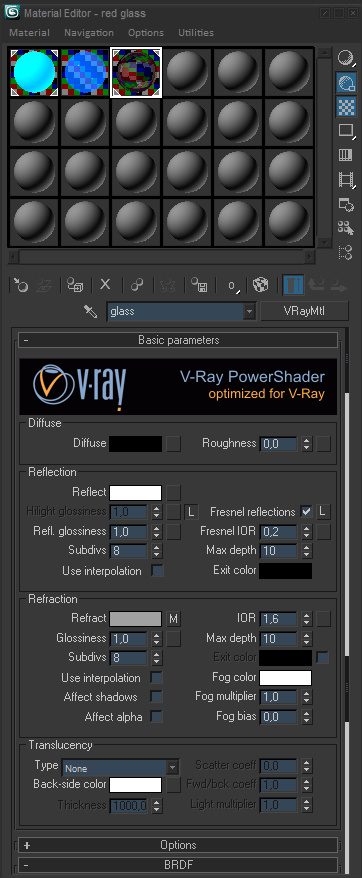
現在,創建一個玻璃材質。 首先得到一個VRay的材質,並更改漫反射為黑色,白色的反射,並檢查“菲涅爾反射”,該值更改為0.2。更改折射顏色為淺灰色(R:161;G:161;B:161),其他設置默認。(圖17)

圖17
第16步
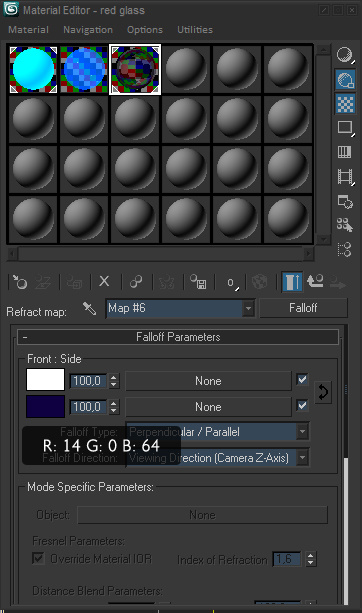
添加衰減映射到折射槽,並更改深藍色(R:14;G:0;B:64)。(圖18)

圖18
第17步
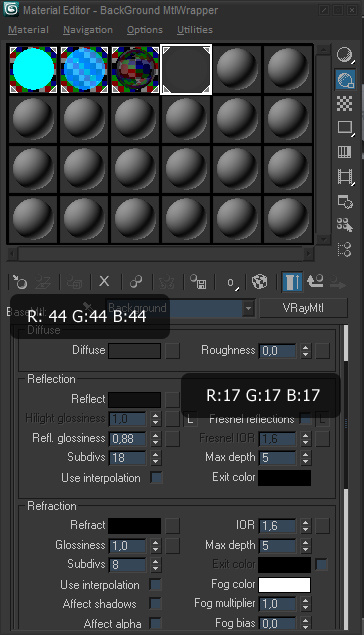
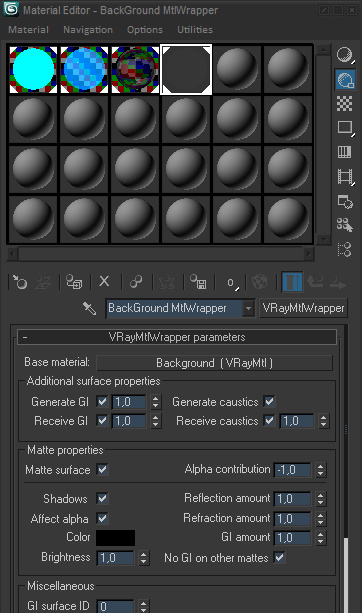
現在做最後一個材質。 將其命名為“背景”,改變顏色(R:44;G:44;B:44),和反射通道(R:17;G:17;B: 17)。 在“MtlWrapper”屬性,選中“Matte Surface”、“Shadows”和“Affect alpha”。更改“Alpha Contribution”值-1.0。(圖19、圖20)

圖19

圖20
第18步
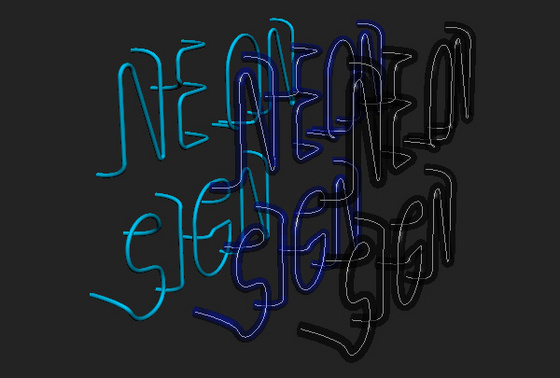
現在將第一個材質賦予給最薄的neons,第二個材質賦予給中間的neons,第三個材質賦予給最厚的neons。(圖21)

圖21
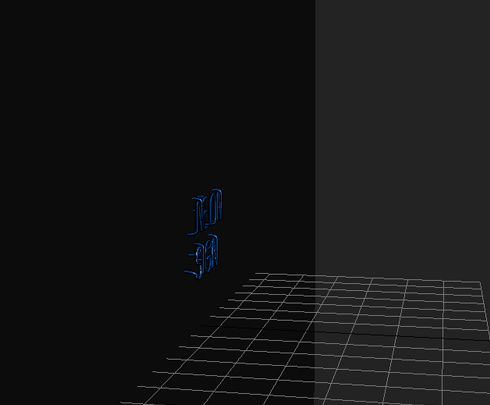
第19步
場景中每個neons都像下圖這樣。(圖22)

圖22
[page]
第20步
最後,創建燈光和渲染場景。 首先創建一個簡單的牆。(圖23)

圖23
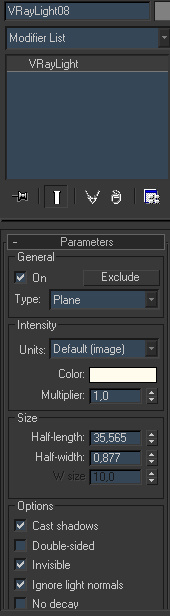
第21步
接下來,創建一個VRay的光,放置在neons上麵。 根據其性質,給它一個值為1。(圖24、圖25)

圖24

圖25
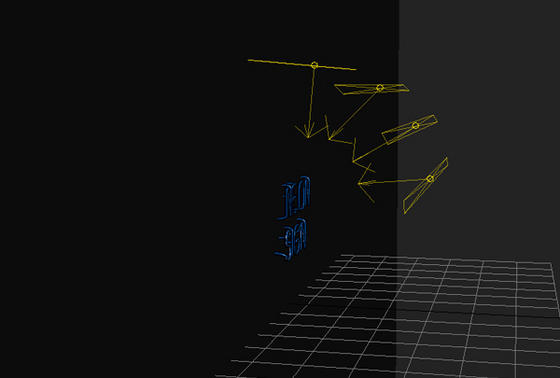
第22步
重複3個燈光,這是為了讓neons將有所反映。(圖26)

圖26
第23步
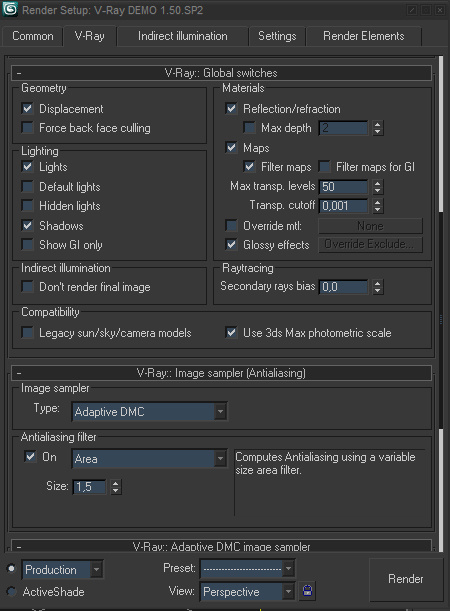
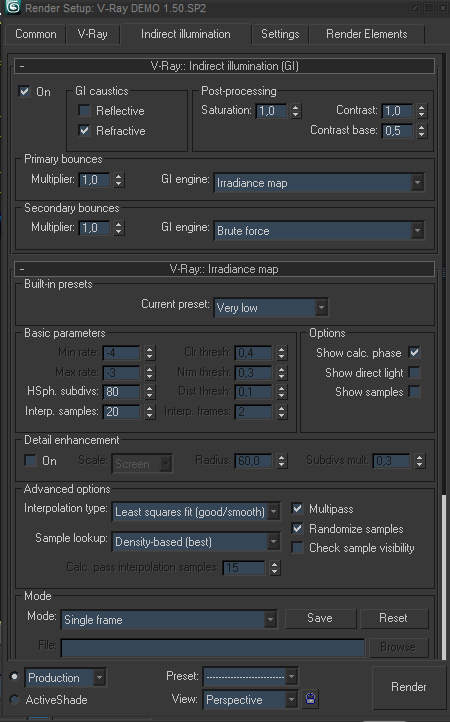
點擊F10鍵,我使用以下設置。 (圖27、圖28)
注意:不要使用地理環境,因為它將照亮現場。 這是我主要的設置,其餘留在默認,你可以根據自己的喜好進行微調。

圖27

圖28
第24步
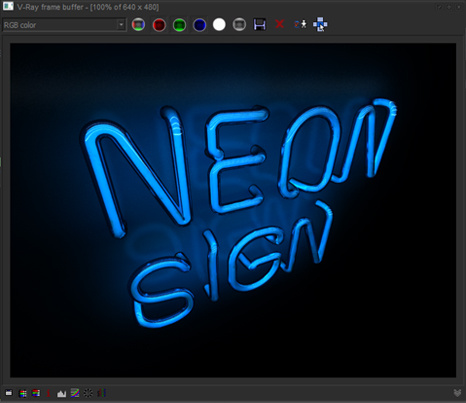
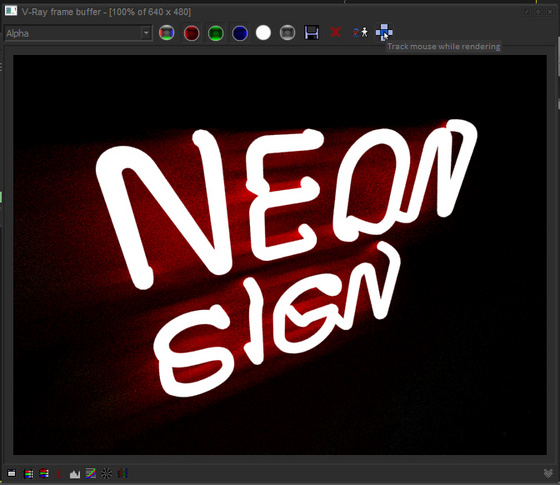
渲染。(圖29、圖30)

圖29

圖30
完成。


3ds max渲染技巧-vray z通道 後期景深效果的實現