


本教程介紹用AfterEffects做出3D立體文字特效,方法和步驟比較簡單,大家容易掌握。
準備素材
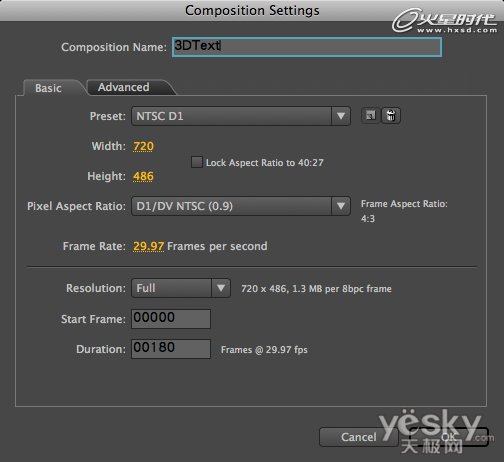
1、新增Comp(Command+N)(Ctrl+N),720x486,長度為6秒180格,取名 3D Text。(圖01)

圖01
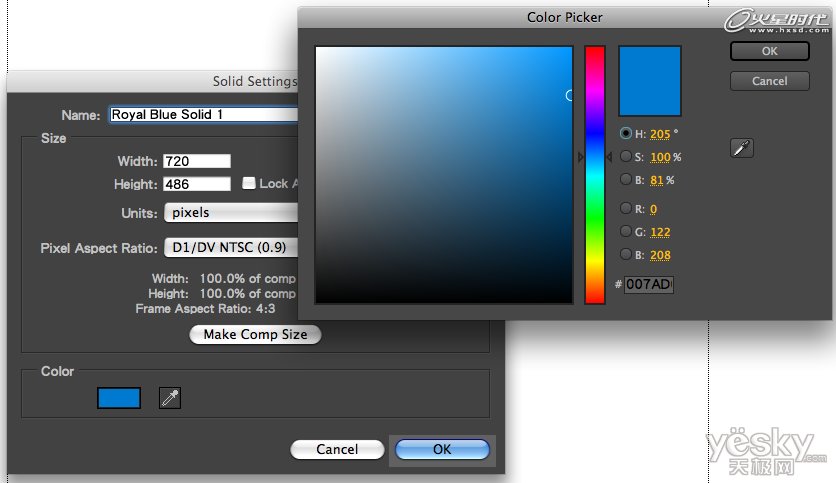
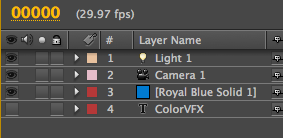
2、新增Solid(Command+Y)(Ctrl+Y),選個舒服的藍色,取名 Royal Blue Solid 1。 (圖02)

圖02
3、新增Text層,打上ColorVFX(隨你高興啦~),字的大小不要超出畫麵,也不要太小。(圖3)

圖03
4、新增Camera,Preset選50mm,其他不用調整。
第一步:製作3D立體文字
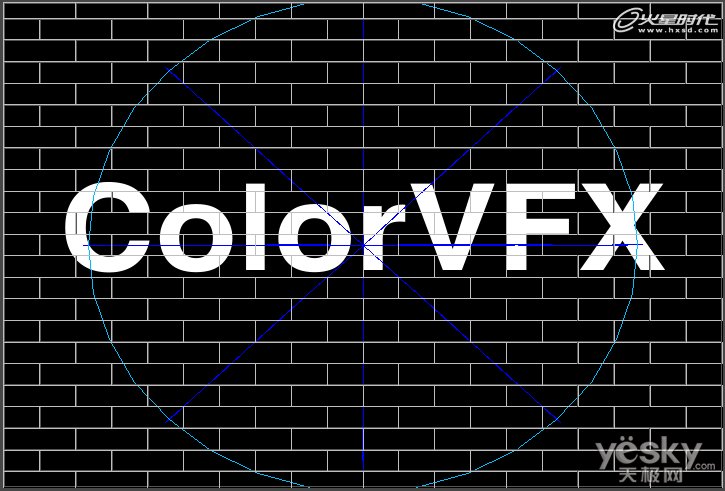
1、Solid圖層上,新增效果「Shatter」,會看到如下效果。(圖04)

圖04
接下來就是要設定「Shatter」效果了,所有3D文字的設定都在這裡麵。
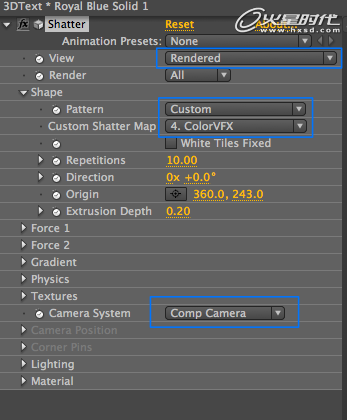
2、 View 改為「Rendered」。Shape>Pattern 改為「Custom」。Custom Shatter Map選取文字層「ColorVFX」。Textures > Camera System 改為「Comp Camera」。(圖05)

圖05
3、快捷鍵「C」,調整Camera角度,就可以看到文字是有厚度的了。(圖06)

圖06
4、底下文字層的眼睛符號關掉。(圖07)

圖07
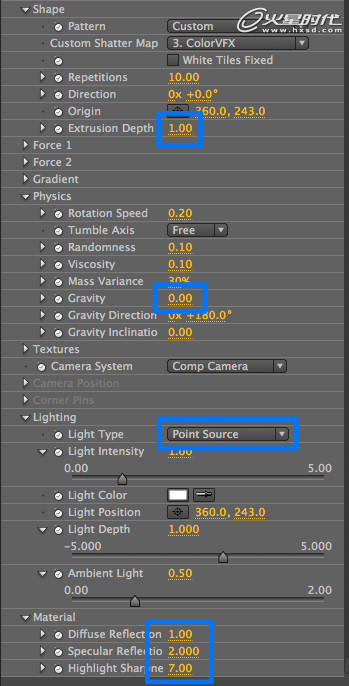
5、Extrusion Depth調整厚度。Gravity 重力關掉設為0。Lighting Type改為「Point Source」。
Meterial調整入下。(圖08)

圖08
6、設定 Camera Keyframe動作,做出類似如下旋轉的動態。(圖09)

圖09
第二步:製作背景、前景
1、新增Solid(Command+Y)(Ctrl+Y),黑色。Ctrl+D複製一層。
2、下麵的Solid層添加「Ramp」效果,做出漸變層「黑→深藍」的背景。(圖10)

圖10
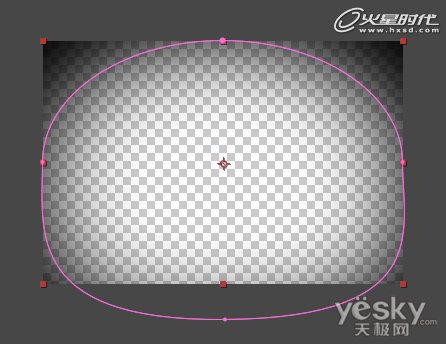
3、上麵的Solid層新增Mask ,圈出如圖的大致範圍,之後要疊在最上層當做前景。(圖11)

圖11
第三步:製作文字圖層的基本特效
1、將「3DText」拖到2個Solid層中間。(圖12)

圖12
2、添加「CC Scale Wipe」效果,Stretch設為50,Direction設為270度,Center開啟小碼表圖案設定Keyframe。(圖13)

圖13
3、Center的動作大致上這樣設定:第0格[643,243]、第60格[121,243]、第150格[81,243]、第180格[592,243]。結果應該如下圖所示(圖14)

圖14
第四步:強調光效
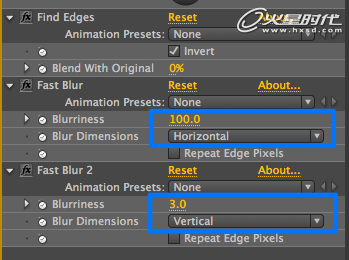
1、 複製一層「3DText」,添加效果「Find Edges」「Fast Blur」「Fast Blur 2」
2、「Find Edges」選取 [Invert]。「Fast Blur」「Fast Blur 2」設定一個是橫向的,一個是直向的。
3、詳細設定請看下圖。(圖15)

圖15
4、上層「3DText」Mode改為「Add」
5、按「T」調整透明度,第50格[80]、第57格[20]、第150格[20]、第157格[80]
目前效果如下圖:(圖16)

圖16
第五步:製作畫麵抖動效果
最後要再添加一些畫麵抖動的效果,讓整段影片完成度更高一點。
1、 新增一個 Adjustment Layer ,添加「Tint」「Directional Blur」
2、「Tint」:先將Amount Tint設為50,再添加Expression『wiggle(15,50)』
3、「Directional Blur」:90度、Blur Length添加Expression『wiggle(30,10)』。(圖17)

圖17
4、將2層「3DText」的Parent都指定到「Adjustment Layer」
5、「Adjustment Layer」按「P」整位置,添加Expression『wiggle(10,15)』
第六步:抖動太多......拿掉一些
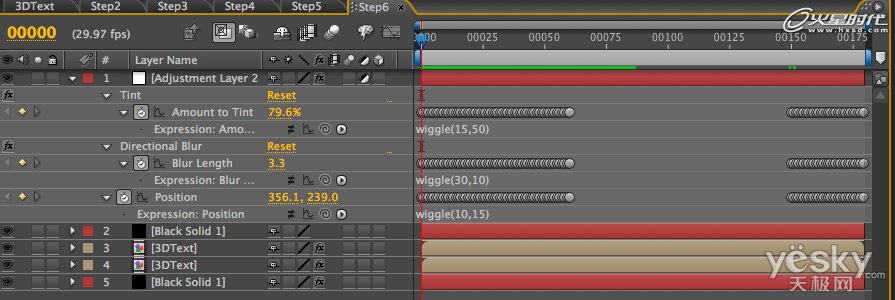
1、「Adjustment Layer」按「U」打開所有有設定Keyframe的項目,剛好就是3個Expression的設定。(圖18)

圖18
2、選取「Tint > Amount to Tint」後,選取目錄「Animation > Keyframe Assistant > Convert Expression to Keyframes」,這樣做就會把Expression的動態通通變成Keyframe了,然後把第61~150格中間的Keyframe通通刪掉即可。
3.重複把3個有Expression的地方都做一樣的動作,隻留下前2秒和最後1秒的Keyframe就好。 (圖19)

圖19
完成效果如下。
