


本教程介紹用AfterEffects製作三種倒影的方法。倒影是我們常用的一種效果,它可以增加平麵物體立體感,是最簡單的方式,今天的這三種方法為:第一種作做就是直接用手動調整,第二第三種做法可以存成Preset設定,做一次以後都隻要套用就可以生成倒影了。
素材準備
1、挑選一張自己喜歡的照片。
2、新增Comp(Command+N、Ctrl+N),取名Reflect-Step1,Preset選NTSC D1或PAL DV/D1都可以、長度2秒。
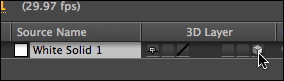
3、新增一個白色的solid當底圖(Command+Y、Ctrl+Y),開啟3D選項。(圖01)

圖01
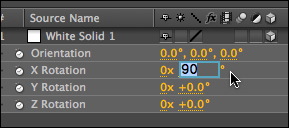
4、選取白色solid層按 "R" ,打開旋轉控件,將X軸設為90,之後鎖定這一層 。(圖02)

圖02
5、將準備好的圖(Kitty.jpg)丟進AE,然後再丟給Comp新增Layer,放在白色solid層上方,開啟3D選項。
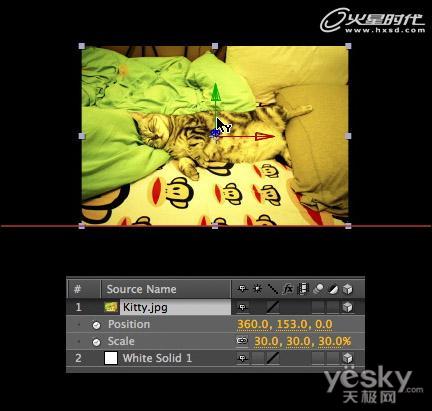
6、Kitty.jpg層,Scale設定為30,Position Y 設定為153,將圖案底部切齊白色Solid層。(圖03)

圖03
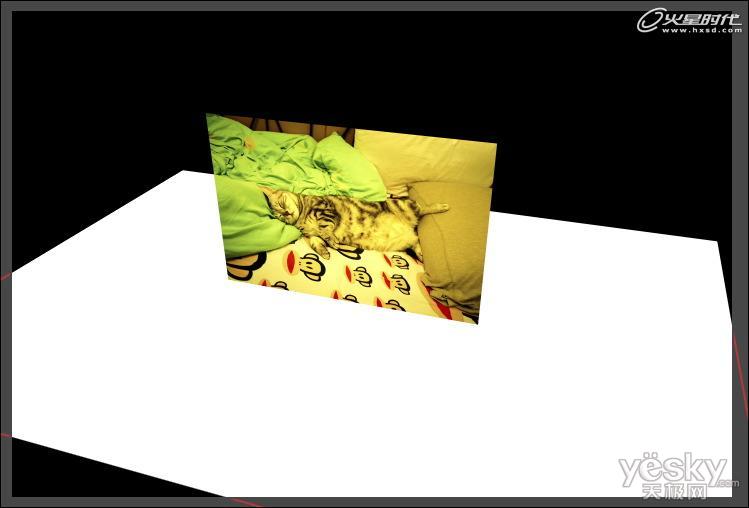
7、新增Camera,preset選35mm,按 "C" 將畫麵調整成這樣。你也可以參考數值。(圖04、05)

圖04

圖05
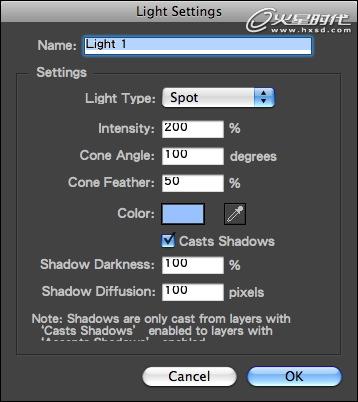
8、新增Light,Light Type選Spot Light,設定如圖例,並將燈光調整成這樣。你也可以參考數值。(圖06、07、08)

圖06

圖07

圖08
9、白色solid層地板太小了,放大成1000%吧
10、記得存盤,然後休息一下再繼續.這個步驟的完成圖(圖09)

圖09
請點擊“下一頁”,我們看第一種做法。
[page]
第一種、最原始的倒影做法,必須新增Layer層
1、複製 Reflect-Step1 成 Reflect-Step2,用 Reflect-Step2 來作接下來的步驟。
2、關掉地板。
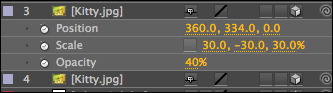
3、複製Kitty.jpg層,改Layer名為 "Kitty-Ref ",Scale Y 改為-30,Position Y 改為334,Opacity 40。(圖10)

圖10
4、新增 Effect>Transition>Linear Wipe ,設定如圖(圖11)

圖11
5、把 Kitty-Ref 層的 豬尾巴 連到 Kitty.jpg 層。讓他們永遠黏在一塊~(圖12)

圖12
6、打開地板層,會發現倒影那層被遮住了,這時要用個小技巧讓它不會被遮到,新增一個Adjustment Layer,將它移到地板層上方,倒影那層就不會被遮住了。(圖13)

圖13
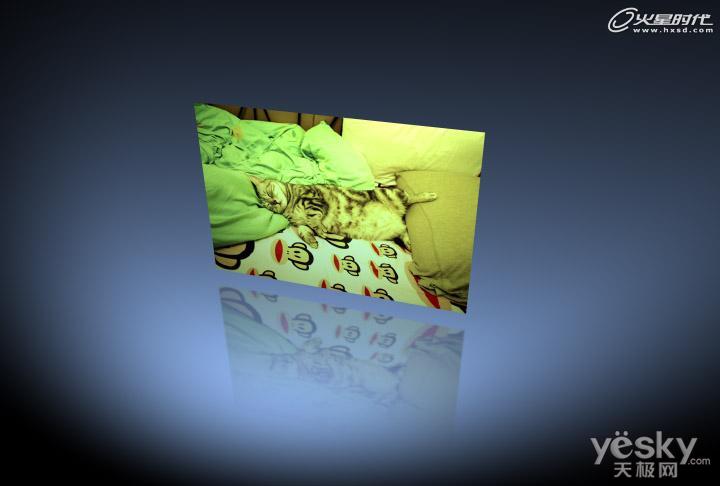
7、第一種方式的完成圖(圖14)

圖14
請點擊“下一頁”,我們看下一種做法。
[page]
第三種倒影作法,可以調整倒影的距離
複製 Reflect-Step1 成 Reflect-Step4,用 Reflect-Step4 來作接下來的步驟。
1.新增一個Adjustment Layer,將它移到地板層上方。
2、點選 Kitty.jpg 層,Ctrl+D複製一層,改名為 kitty-Ref 。
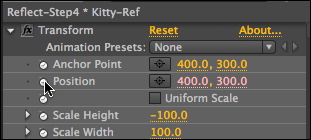
3、點選 Kitty.jpg 層,新增Effect >Distort>Transform,取消勾選Uniform Scale,Scle Height改為-100。
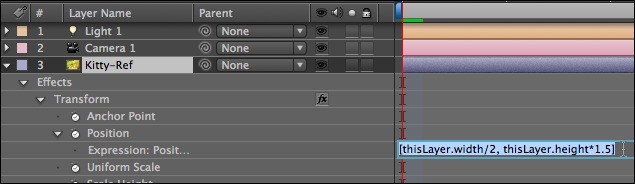
4、按著alt鍵點選Transform效果裏的 Position 打開這個選項的Expression輸入麵板,在輸入接口中打上『 [thisLayer.width/2, thisLayer.height*1.5] 』注意大小寫及括號。目前看起來是這樣(圖23、24、25)

圖23

圖24

圖25
5、Transform效果裏的Anchor Point可以控製倒影距離,Opacity可以控製透明度,請自行調整。
6、新增Effect > Blur > Fast Blur ,數值5,並勾選Repeat Edge pixels。
7、新增Effect > Transition > Linear Wipe ,將Linear Wipe效果移到 Transform 效果上麵,數值如(圖26)。

圖26
8、把 Kitty-Ref 層的 豬尾巴 連到 Kitty.jpg 層,讓他們永遠黏在一塊~(圖27)

圖27
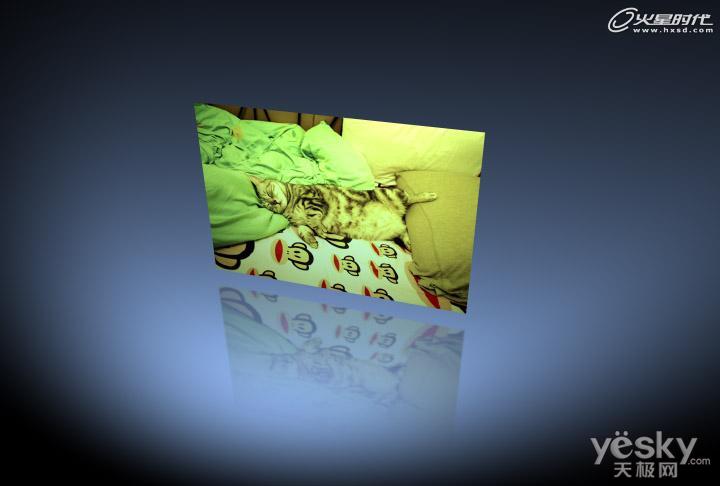
9、第三種方式的完成圖(圖28)

圖28
後記
1、這一篇的重點其實應該是放在 Expression 的應用上。
2、第二第三種的Effect設定可以存成preset檔,以後都可以任意套用。
第二種倒影作法,不能調整倒影的距離,但是不用新增Layer層
複製 Reflect-Step1 成 Reflect-Step3,用 Reflect-Step3 來作接下來的步驟。
1、新增一個Adjustment Layer,將它移到地板層上方。
2、點選 Kitty.jpg 層,新增Effect > Stylize > CC RepeTile,按著alt鍵點選Expand Down打開這個選項的Expression輸入麵板,在輸入接口中打上『thisLayer.height』注意大小寫。(圖15、16)

圖15

圖16
3、CC RepeTile效果中Tiling選擇 "unfold",讓圖片是上下顛倒的。目前看起來是這樣(圖17)

圖17
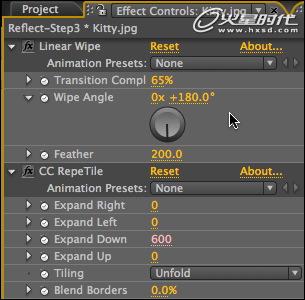
4、點選 Kitty.jpg 層,新增Effect > Transition > Linear Wipe ,將Linear Wipe效果移到 CC RepeTile效果上麵,數值如 。目前看起來是這樣(圖18、19)

圖18

圖19
5、新增Effect > Blur > Fast Blur ,數值10,並勾選 Repeat Edge pixels。
6、新增Effect > Channel > CC Composite,Composite original選 Copy,並取消勾選下麵的RGB Only。效果如(圖20)

圖20
7、ok~差不多了,現在隻差 不夠透明 這件事了, 記住,不能去調透明度喔,會影響整個圖層的。
8、選擇Linear Wipe這個效果,按Ctrl+D複製一次,然後調整數值如(圖21)

圖21
9、第二種方式的完成圖(圖22)

圖22
請點擊“下一頁”,我們看下一種做法。
[page]
第三種倒影作法,可以調整倒影的距離
複製 Reflect-Step1 成 Reflect-Step4,用 Reflect-Step4 來作接下來的步驟。
1.新增一個Adjustment Layer,將它移到地板層上方。
2、點選 Kitty.jpg 層,Ctrl+D複製一層,改名為 kitty-Ref 。
3、點選 Kitty.jpg 層,新增Effect >Distort>Transform,取消勾選Uniform Scale,Scle Height改為-100。
4、按著alt鍵點選Transform效果裏的 Position 打開這個選項的Expression輸入麵板,在輸入接口中打上『 [thisLayer.width/2, thisLayer.height*1.5] 』注意大小寫及括號。目前看起來是這樣(圖23、24、25)

圖23

圖24

圖25
5、Transform效果裏的Anchor Point可以控製倒影距離,Opacity可以控製透明度,請自行調整。
6、新增Effect > Blur > Fast Blur ,數值5,並勾選Repeat Edge pixels。
7、新增Effect > Transition > Linear Wipe ,將Linear Wipe效果移到 Transform 效果上麵,數值如(圖26)。

圖26
8、把 Kitty-Ref 層的 豬尾巴 連到 Kitty.jpg 層,讓他們永遠黏在一塊~(圖27)

圖27
9、第三種方式的完成圖(圖28)

圖28
後記
1、這一篇的重點其實應該是放在 Expression 的應用上。
2、第二第三種的Effect設定可以存成preset檔,以後都可以任意套用。