


本教程的整個製作過程是需要下一定的功夫的。文字的立體效果是用IA來製作的,也可以用PS來製作。大家試試這種製作方法,還是不錯的。
最終效果
 |
| 1、打開Photoshop。選擇文件>新建或按Ctrl/Command+ N,我設置的大小為1440px(寬)× 900px(高)。 |
 |
| 2、我們要在Illustrator中創建3D文本。首先,你需要在Illustrator中輸入文本。我輸入的文字是“FX”。打開Illustrator,選擇文字工具,鍵入文字。輸入字體更改為“ Hobo Std Medium ”。 |
 |
3、更改文字的顏色。“F”我們使用藍色(#094569),“X”使用深橙色(#AB7D1B)。你的圖像看起來應該像下圖。 
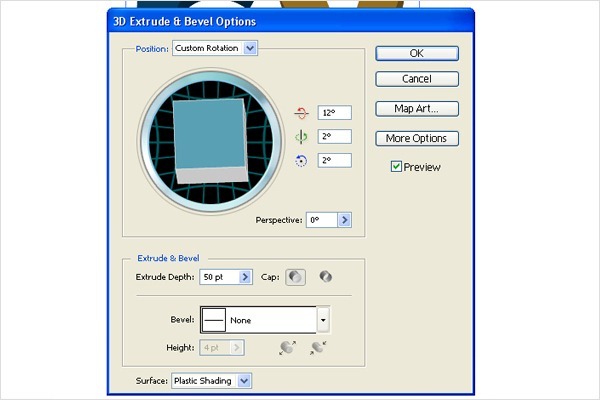
4、我們需要創建3D文本。去菜單>效果>3D>擠壓與斜角... 

5、完成3D文字之後,回到Photoshop中,改變背景顏色為藍色(#000b12)。 
[page]
6、從Illustrator裏複製文本並把它粘貼到Photoshop中。選擇文本圖層,右擊它選擇柵格化圖層。 
7、現在我們要把文本分成兩部分。選擇矩形選框工具(M),對字母“X”做選區。 按Ctrl + X剪切,Ctrl + V粘貼文本。對齊文本。 
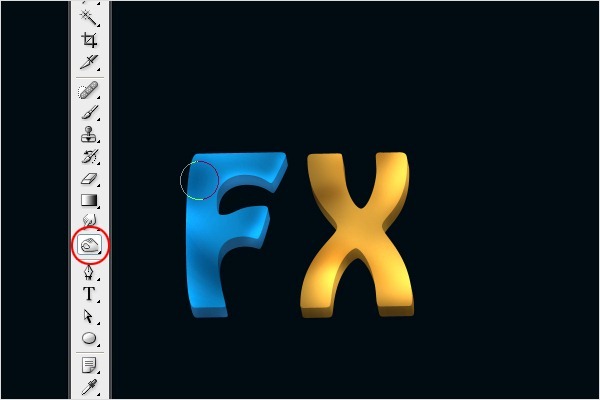
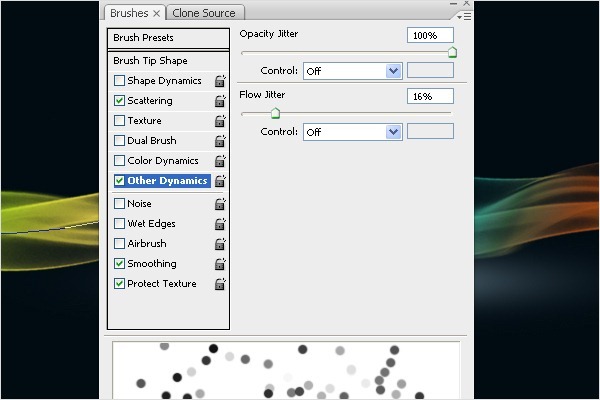
8、我們需要在文本中創建高光。從工具裏選擇減淡工具(O),按下圖設置筆刷。 
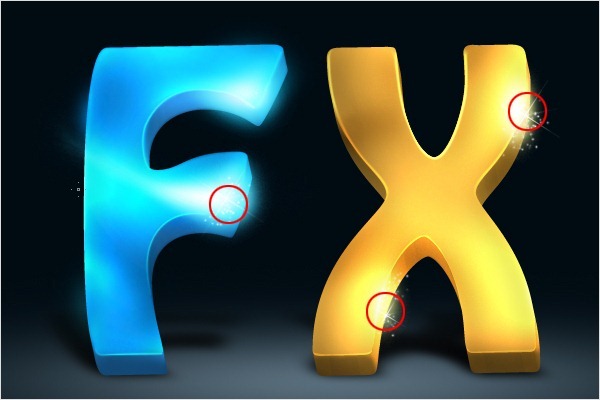
9、使用減淡工具塗抹需要高光的區域。你可以參照下圖。 
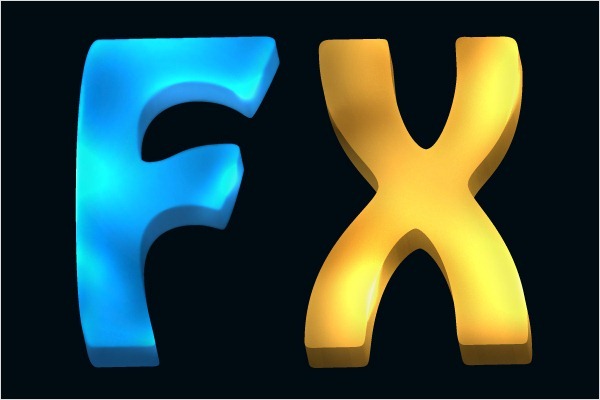
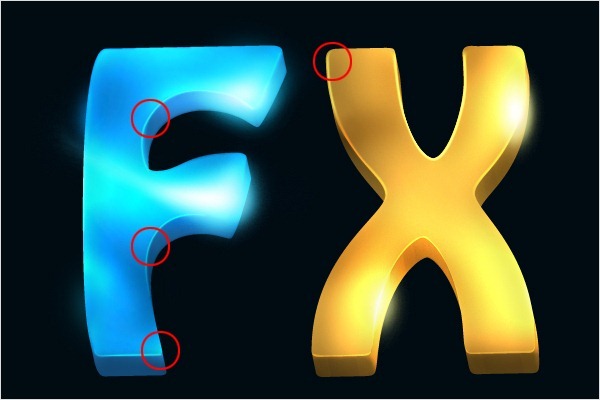
10、參照步驟9,按下圖創建更多的高光。 
11、現在我們要在相反的區域創建陰影。選擇加深工具(O),描繪陰影。 
12、參照步驟11,按下圖添加更多的陰影。 
13、為了給文本添加更多的對比度,選擇減淡工具(O)。增加畫筆的大小為800px,然後在整個字母“F”上點擊,再點擊字母“X”,你會得到下圖所示的效果。 
[page]
14、現在我們將添加一些點光使文字的邊角更亮。選擇畫筆工具(B)。使用主直徑為90px的柔軟的圓形筆刷。選擇白色為前景色,創建一個新層。在文字的邊角裏描繪。如下圖: 
15、擦除那些不小心添加在背景上的光。 
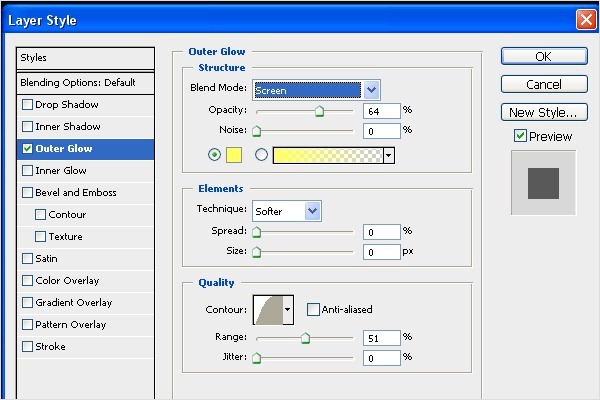
16、點擊添加圖層樣式按鈕。選擇外發光選項,並按下圖設置。點擊OK。 
17、現在複製步驟14中創建的光。選擇塗抹工具(R),從右至左拖動畫筆,光就散布在文本上了。參照下麵的圖片就知道我的意思了。 
18、選擇塗抹工具(R),在文本的邊角拖動光。如圖。 

19、現在我們將在文字的邊緣添加一些光。選擇畫筆工具(B)。使用主直徑90px的柔軟的圓形筆刷。創建一個新層,按下圖在邊緣周圍描繪光。 
20、在這一步,我們將把焦點放在字母“X”上。用與步驟14和15同樣的方式製作點光。參考下圖。 
[page]
21、對點光添加外發光。點擊添加圖層樣式按鈕,選擇外發光,並應用以下設置。 
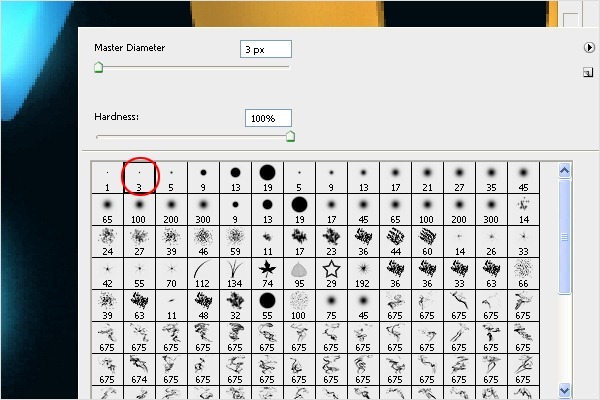
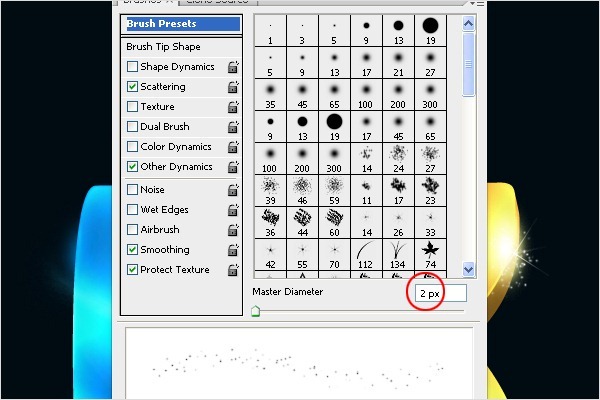
22、選擇畫筆工具(B)。使用主直徑3px的硬的圓形筆刷。參照下圖。 
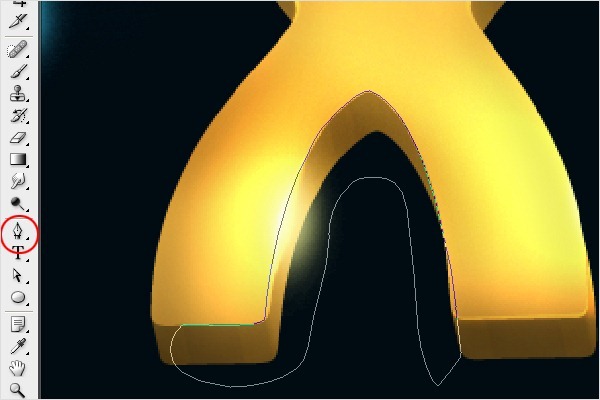
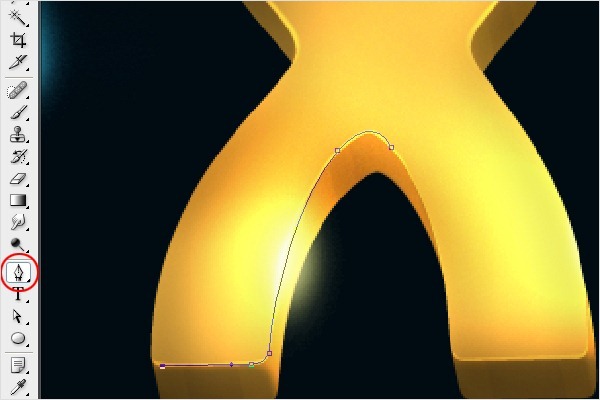
23、使用鋼筆工具(P),按下圖創建路徑。 
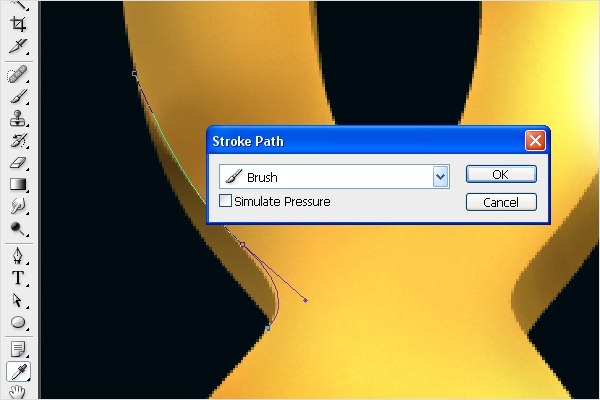
24、現在,右鍵單擊,選擇描邊路徑選項... 
25、從列表中選擇畫筆,然後點擊確定。 
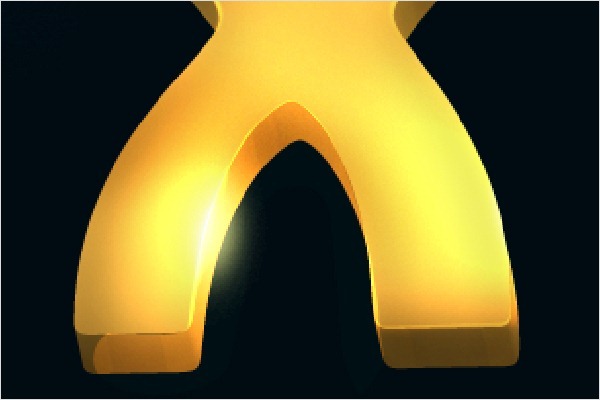
26、重複步驟22 - 25,添加更多的描邊。 
27、在這一步我們將在黑暗處添加發光效果。選擇鋼筆工具(P),按下圖創建路徑。按Ctrl + Enter鍵做選區,填充棕色(#614717)。 
28、現在,把這層放在文字層的上方,按Ctrl + Alt + G組合文字圖層。然後去圖層混合模式,選擇“顏色減淡”。 
29、選擇橡皮擦工具(E)。選擇直徑100px的柔軟的圓形筆刷。擦除邊角。如下圖。 
[page]
30、參照步驟22-25繼續添加更多的描邊路徑。 

31、讓我們把焦點對準字母“F”。按照步驟22 - 25再次添加描邊。 
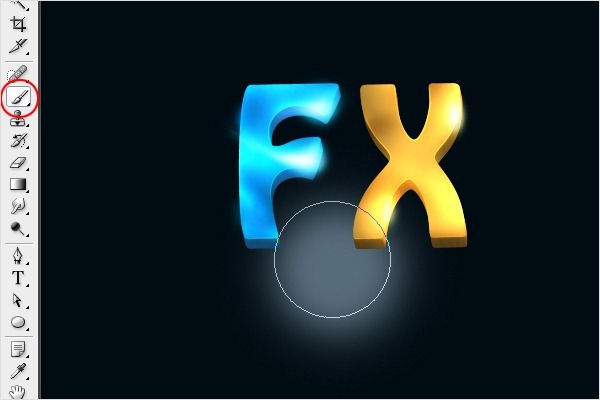
32、在之後步驟中,我們將集中在處理背景上。 我們要在字母下方添加光。選擇畫筆工具(B)。使用一個直徑為300px的柔軟圓形筆刷。選擇藍色(#546876)。在文本圖層下方創建一個新層,描繪一個大的點。參照下圖。 
33、按Ctrl + T,轉換圖層的形狀如下圖。按回車鍵確定。 
對字母“X”也是如此。然後按Ctrl + T,如下圖變換黑色字母圖層。按回車鍵。34、在文本圖層的下方創建一個新層。 按Ctrl + 點擊字母“F”圖層的縮略圖激活圖層蒙版。然後點擊你剛才創建的層,使用漸變工具(G)。用黑色填充蒙版。 
35、這個影子應該更模糊才真實。去菜單>濾鏡>模糊>高斯模糊...設置5.0px的半徑。按OK。 

36、選擇鋼筆工具(P),按下圖創建路徑。在屏幕上點擊右鍵,選擇描邊路徑... 選擇筆刷選項,然後勾選模擬壓力。按OK。 
37、選擇路徑,按Ctrl + J複製它。然後按Ctrl + T旋轉。重複它直到你得到類似下圖的星光效果。 
[page]
38、現在選擇所有星光圖層。按Ctrl + T旋轉,使它的方向與字母“X”相同。 如圖。 
39、複製和移動星光到文字高光的區域。 
40、現在我們要在星光附近添加一些顆粒。選擇畫筆工具(B),按下圖設置筆刷。 




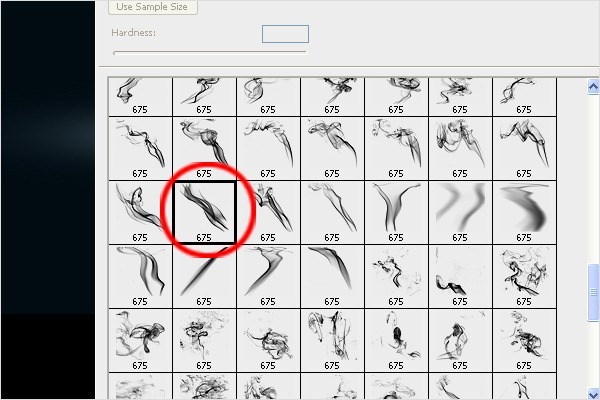
41、下載煙霧筆刷(下載地址:http://photoshoptutorials.ws/photoshop-downloads/photoshop-brushes/real-smoke-photoshop-brushes.html)並安裝到Photoshop中。選擇下圖所示的畫筆。 
42、增大筆刷,在新層上描繪它。 
43、在煙霧圖層上方創建一個新層。右擊這個新層,然後選擇創建剪貼蒙版選項。使用畫筆工具(B),更改為色彩模式。使用下列顏色:藍色#0a5689,黃#ffd44e,綠#c2e01f。 
選擇移動工具(V),把煙霧和顏色圖層放在文字層的後麵。如圖。 
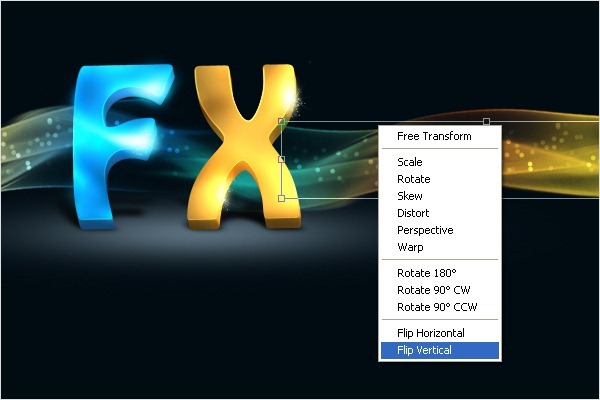
44、複製與翻轉煙霧與顏色圖層。去編輯>變換>水平翻轉,然後去編輯>變換>垂直翻轉。把這個新層放在圖像的右側.. 見下圖。 
[page]
45、現在改變右側煙霧的顏色。點擊顏色圖層,按Ctrl + U激活色相/飽和度調整。使用下圖的設置。 

46、現在我們將在煙霧上添加一些顆粒。創建一個新層。選擇鋼筆工具(P),如下圖創建路徑。 
47、選擇畫筆工具(B),按下圖設置筆刷。 



48、筆刷設置完成後,再次選擇鋼筆工具(P)。在屏幕上點擊右鍵,選擇描邊路徑。選擇筆刷選項,然後勾選模擬壓力。按OK。 

49、複製顆粒,水平和垂直翻轉它們。把它們放在屏幕的右側。 
50、同時選擇兩個煙霧圖層,複製它們。按Ctrl + T如下圖變換它們。按Ctrl +單擊這個複製後的新層激活蒙版,然後去編輯>填充... (或按Shift + F5鍵),填充黑色。 
51、現在,我們需要為陰影添加模糊效果。去菜單>濾鏡>模糊>高斯模糊... 並設置1px的半徑。按OK。 
最終效果: 