


本教程介紹如何用Photoshop製作立體剪紙字效果文字特效。首先我們要製作背景,再添加文字,然後使用鋼筆工具處理文字的形狀,利用加深和減淡工具讓它有立體感。方法很簡單,但出來的效果不錯。
最終效果圖:
第一步:
用喜歡的顏色製作背景,喜歡網格特效的話可以找一些紋理背景或者自己製作。

選擇合適的字體,添加我們需要的字母。

按CTRL+T改變一下放心,讓它傾斜一點。

按CTRL+J複製一個,然後隱藏它,因為我們後麵要做陰影(下麵的圖片是為了讓圖層麵板更顯眼,所以把子做模糊了,大家不要管它)

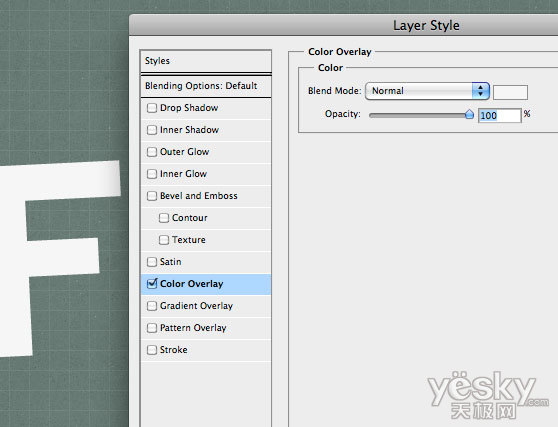
現在我們到添加混合樣式,添加一個淺灰色(#f6f6f6)。

第二步:
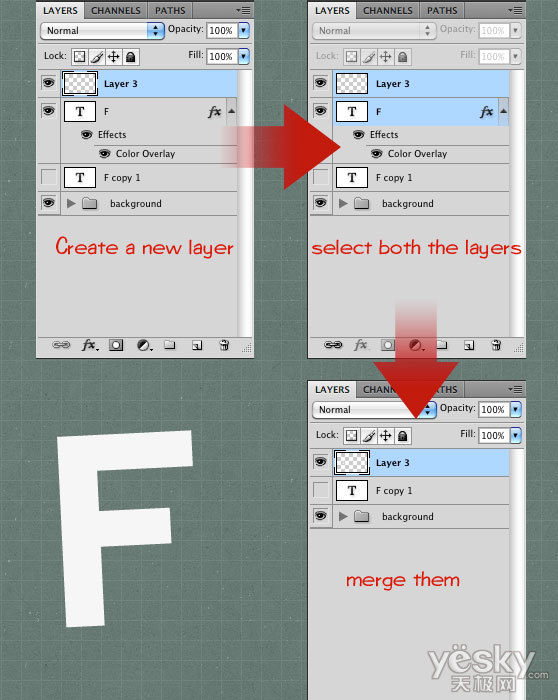
下麵我們柵格化文字,下圖製作的方法是新建一個層,然後合並,當然還有一種是右鍵直接選刪除化。

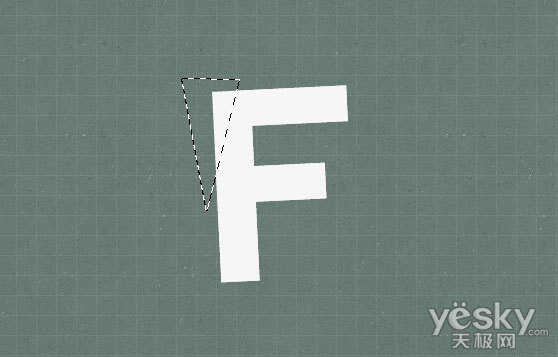
選擇鋼筆工具,然後按照下麵的方法製作:

畫好後按CTRL+回車,讓他變成選取。然後按CTRL+J複製出來。

我們選擇F字,然後按DELETE刪除掉。然後在把小三角隱藏了。用橡皮工具,把F字上麵多餘的線條刪除掉。

第三步:
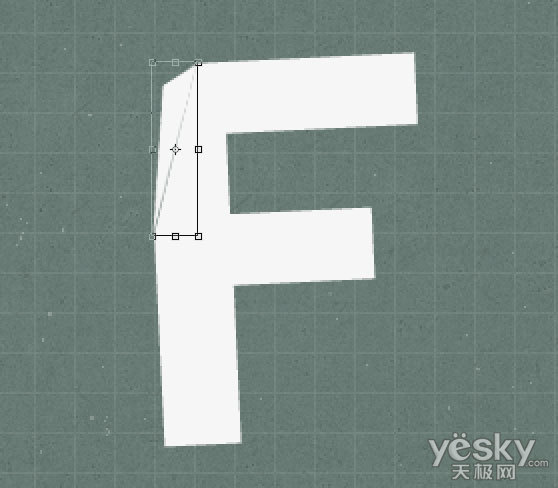
現在我們把小三角放出來,然後按CTRL+T(自由變換工具),按住CTRL,然後選擇左上角,把他的角往下麵拖一點。

做了後我們會發現那裏有個空隙,可以用鋼筆工具勾一下,填充白色,具體的我就不做了。

[page]
現在我們確定光源是從左變來的,所以使用減淡工具,把小三角塗亮一點。

然後在用加深工具,在小三角與字的地方塗抹一下,這樣就有一個折射暗部了。

然後用相同的方法製作右邊的地方,那邊是暗部與減淡就是倒過來的。

第四步:
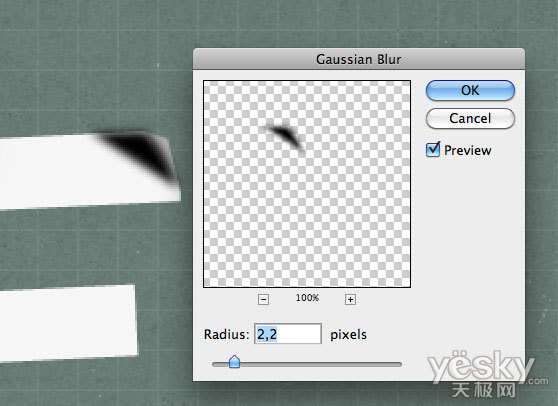
現在我們來製作陰影。使用鋼筆工具,按下麵畫出一個三角。然後填充黑色,

然後到濾鏡>模糊>高斯模糊,大小為2像素。

把透明度設置為10%,混合選項為“柔光”。

[page]
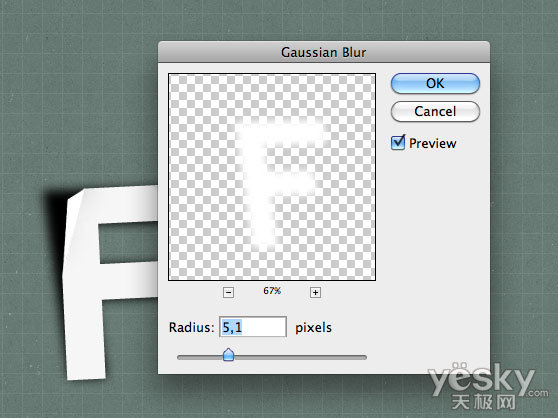
第五步:現在我們把開始隱藏的的文字顯示出來。選擇顏色為黑色,然後按CTRL+T,在選擇變形工具,按下麵的方式弄好,我們來製作陰影。

選擇濾鏡>模糊>高斯模糊,大小為:5。不透明為30%,適用橡皮擦擦除多餘的部分。


第六步:
現在我們加入背景紋理,紋理下載,選擇第一張白色的,改變他大小後,我們去色(Shift+Ctrl+U),注意,素材是放到圖層最上方。

現在我們先把文章的所有圖層合並,然後按CTRL+單擊文章,在選擇紋理,在按CTRL+J複製出紋理來,這樣就隻有字上麵有紋理效果了。

然後我們以其它的方式把其它幾個都做了。

最後一步:
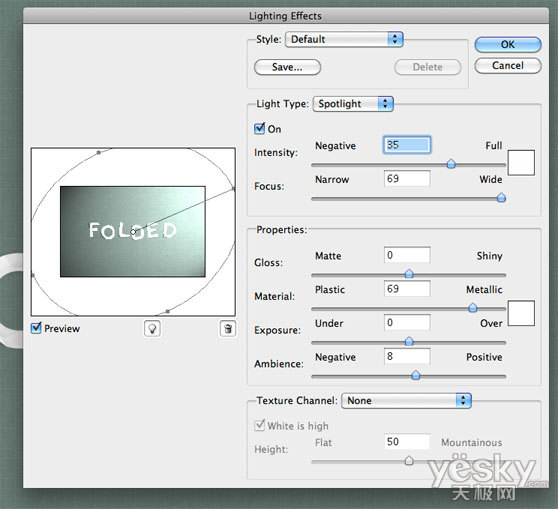
合並所有圖層,然後我們複製一個,選擇複製出來的圖層,然後濾鏡>渲染,混合模式為“顏色加深”。設置透明度為60%,

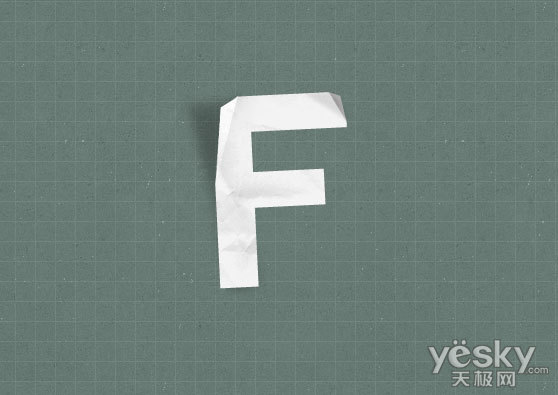
最終效果圖:


Photoshop文字特效教程 製作獨特漂亮的鏤空立體字效果