


五一勞動節就要到了,今天的教程介紹一個金色立體字的製作方法。首先做出底層文字部分,需要加上一些漸變,做出簡單的水晶效果。然後是立體麵的製作,最後就是頂部文字的製作,比較複雜,需要把文字按中軸線拆分為許多小塊,然後逐個加上高光和暗調,做出質感。大家可以試試!
最終效果

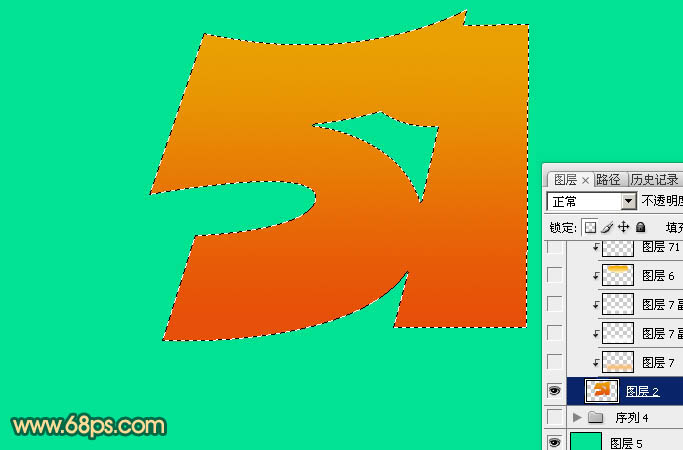
1、新建一個800 * 600像素的文檔,背景填充顏色:#01E393,新建一個組,在組裏新建一個圖層,用鋼筆勾出下圖所示的選區,拉上圖2所示的線性漸變。

<圖1>

<圖2>
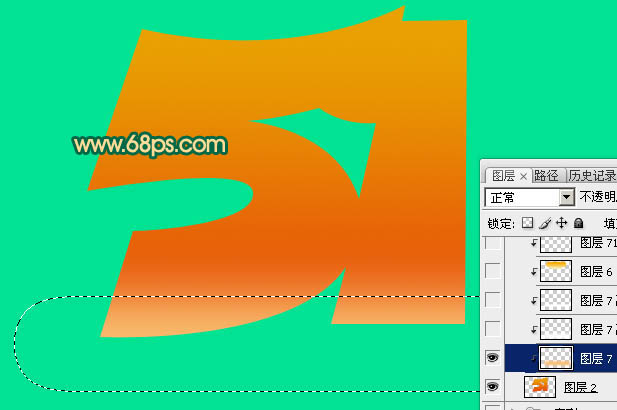
2、新建一個圖層,按Ctrl + Alt + G 與前一個圖層編組。然後在當前圖層下麵新建一個圖層,用矩形選區拉出下圖所示的選區,按Ctrl + ALt + D 羽化25個像素後填充顏色:#F9BF71。

<圖3>
3、新建一個圖層,用矩形選框工具拉出下圖所示的選區,羽化15個像素後填充白色。

<圖4>
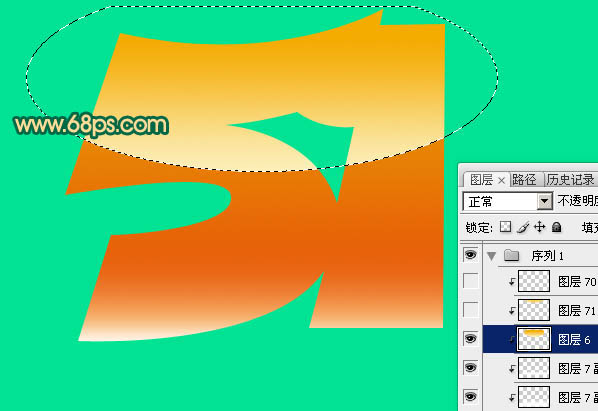
4、新建一個圖層,用橢圓選框工具拉出圖5所示的選區,選擇漸變工具,拉出圖6所示的線性漸變。

<圖5>

<圖6>
[page]
5、新建一個圖層,用橢圓選框工具拉出圖7所示的選區,羽化20個像素後填充顏色:#FDCD01。

<圖7>
6、底層文字部分製作基本完成,效果如下圖。

<圖8>
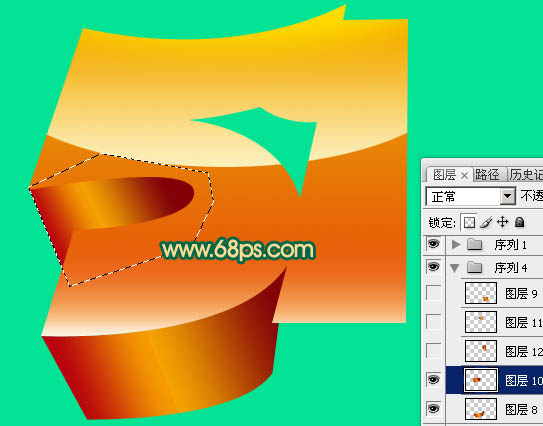
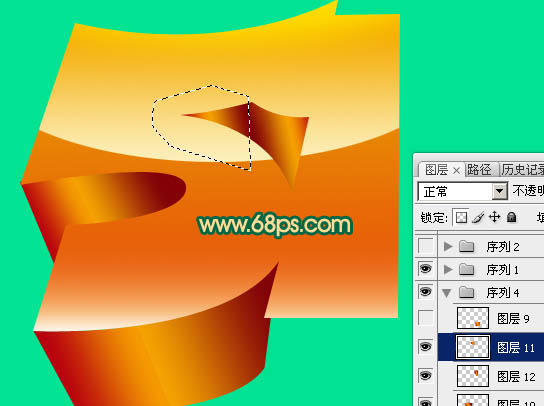
7、在當前組下麵新建一個組,然後新建圖層,用鋼筆勾出圖9所示的選區,拉上圖10所示的線性漸變。

<圖9>

<圖10>
8、同上的方法再做出其他立體麵漸變,過程如圖11 - 14。

<圖11>

<圖12>

<圖13>

<圖14>
[page]
9、在圖層的最上麵新建一個組,新建圖層後用鋼筆勾出下圖所示的選區,填充橙紅色:#EB5B02,填色後不要取消選區。

<圖15>
10、保持選區,在當前圖層下麵新建一個圖層,把選區稍微向右下移動幾個像素,然後填充顏色:#552C39,填色後也不要取消選區。

<圖16>
11、保持選區,在當前圖層下麵新建一個圖層,把選區稍微再向右下移動幾個像素,如圖17,然後填充顏色:#B9070C,效果如圖18。

<圖17>

<圖18>
12、在本組的最上麵新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#ED6C00。

<圖19>
13、新建一個圖層,按Ctrl + Alt + G 與前一個圖層編組,然後在當前圖層下麵新建一個圖層,用鋼筆勾出下圖所示的選區,羽化18個像素後填充顏色:#F8B401。

<圖20>
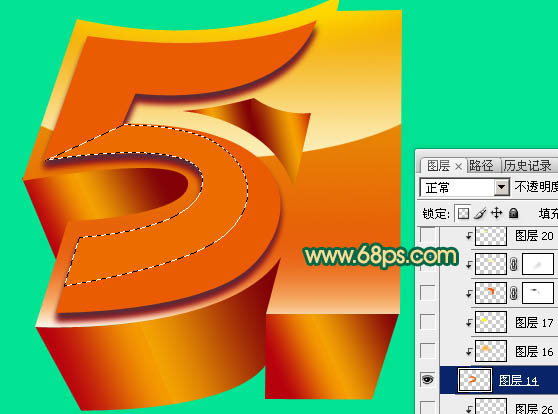
14、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化10個像素後填充黃色:#FEF901。

<圖21>
15、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素後填充黃色:#F06700,取消選區後加上圖層蒙版,用黑色畫筆把兩端的過渡效果擦出來。

<圖22>
[page]
16、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充顏色:#F9FCBE,取消選區後加上圖層蒙版,用黑色畫筆把邊緣過渡效果擦出來。

<圖23>
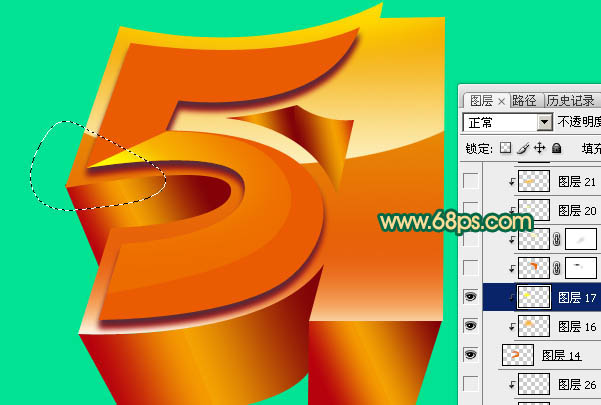
17、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充顏色:#FEFE73。

<圖24>
18、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化10個像素後填充顏色:#F8C451。

<圖25>
19、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化8個像素後填充顏色:#FEFDDC。

<圖26>
20、新建一個圖層,用鋼筆勾出邊緣高光部分的選區,如下圖,羽化1個像素後填充顏色:#FFC500,效果如圖28。

<圖27>

<圖28>
21、新建一個圖層,其它部分的製作方法基本相同,過程如圖29 - 31。

<圖29>

<圖30>

<圖31>
[page]
22、新建一個組“1”字部分的製作方法同上,效果如下圖。

<圖32>
最後修飾一下細節,完成最終效果。

<圖33>


Photoshop文字特效教程 製作金色的2012金屬立體字