


本教程介紹如何用Illustrator軟件繪製矢量風格高樓大廈,步驟比較簡單,初學者也能很好的掌握和理解,希望對大家有所幫助。
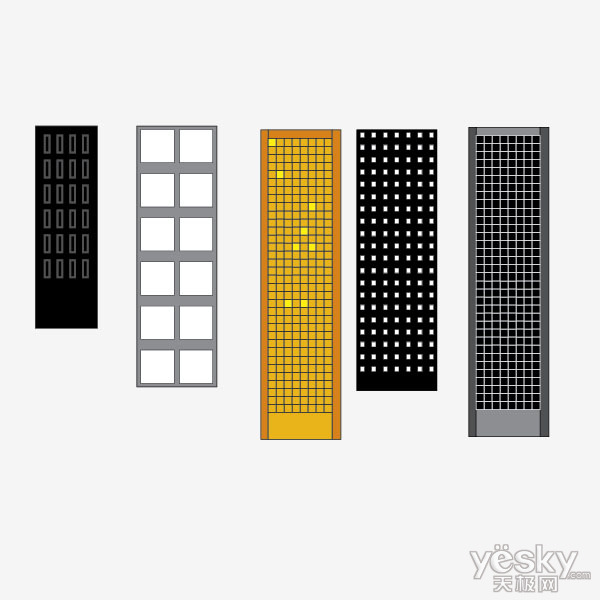
下圖是最後的成品圖:


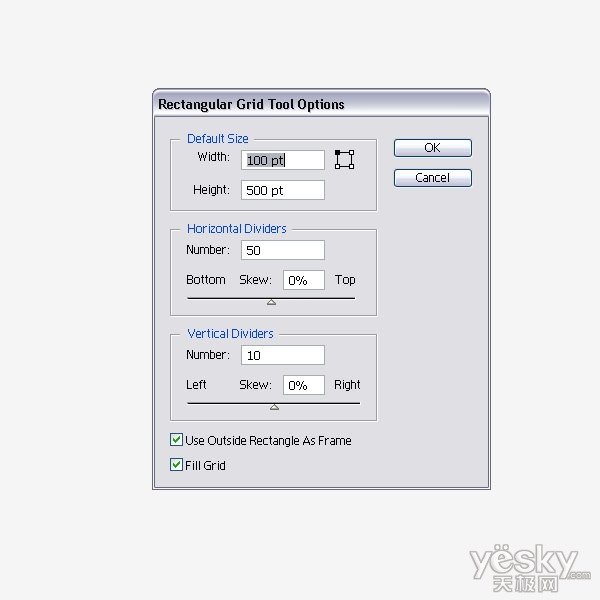
2.首先,填充:黑色,描邊:白色。然後在畫板上單擊,彈出“矩形網格選項”窗口。設置參數如下:我選擇了一個容易分割的大小(100 x 500),所以我們設置的網格最後得到的會是一個個小的正方塊。水平分割線:50,垂直分割線:10。選擇“使用外部矩形作為框架”和“填色網格”,然後確定。

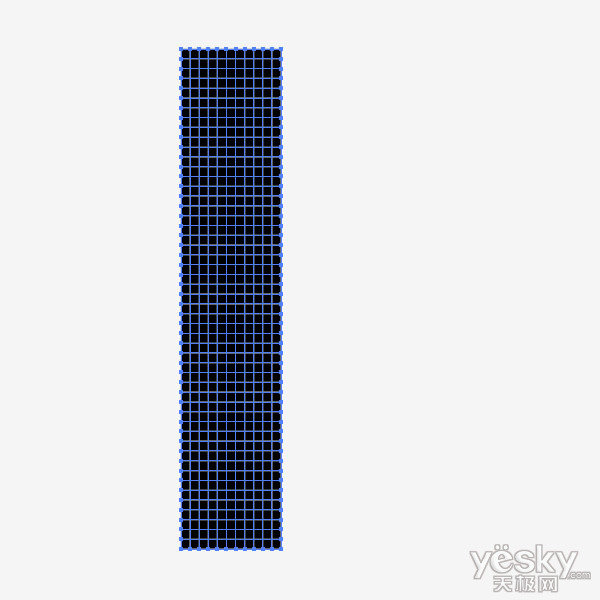
3.現在矩形看上去像這樣。

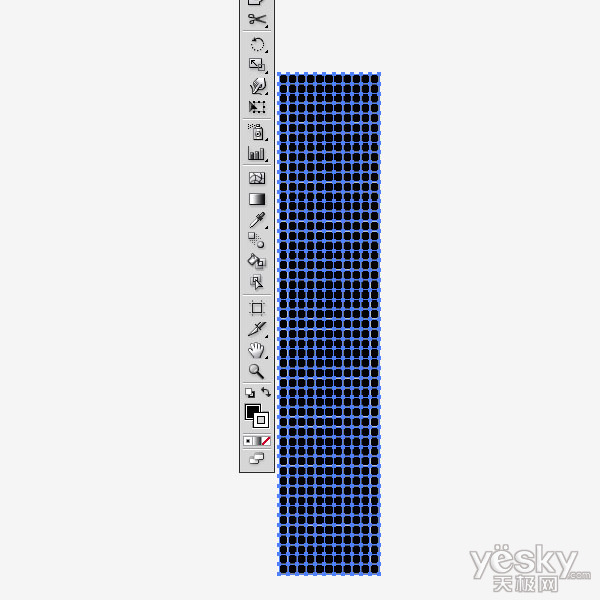
4.選擇剛剛繪製的形狀,打開路徑查找器調板,點按“分割”按鈕。

5.現在我們得到白色邊線、黑色填充的許多個正方形。

[page]
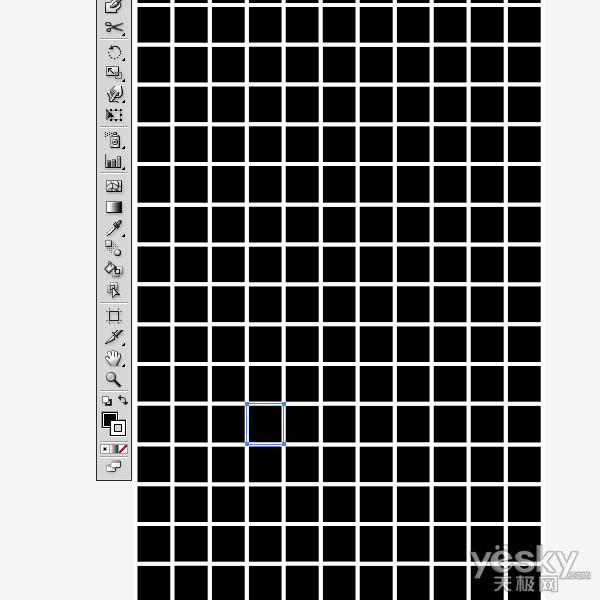
6.放大網格,使用直接選擇工具(A),點擊其中一個正方形,你可以看到每一個正方形都是白色描邊、黑色填充。如果你要在這上麵加幾扇窗戶的話,你隻需要將幾個小正方形的填充色更改為其它的就可以繪製出窗戶的感覺了。

7.使用矩形工具(M),在網格形狀周圍再繪製幾個形狀,使它看上去像是高樓大廈的正視圖。然後給它們分別填充不同的顏色和描邊色。

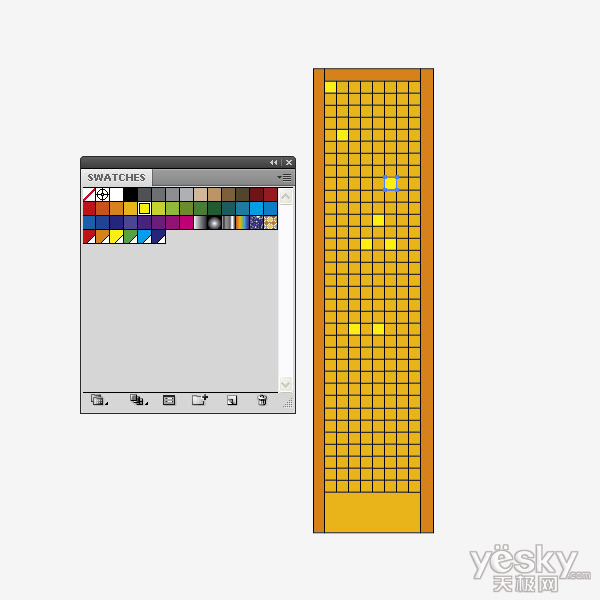
8.重複1-7步,選擇不同的顏色。如下圖,我選擇的是黃色,有幾個正方形的填充色改為淺黃色,表示窗戶。

9.讓我們使用另一種方法繪製另一個高樓大廈,繪製一個矩形,然後填充:黑色。

10.繪製一個小的白色正方形,然後複製它。

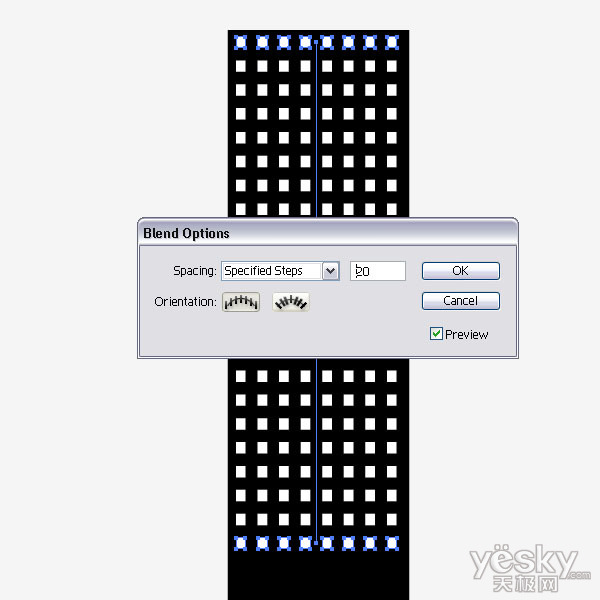
11.選擇這2個正方形,通過選擇對象菜單>混合>混合選項來打開“混合選項”窗口,然後選擇“指定的步數”:6,點擊確定。然後選擇對象菜單>混合>建立。
譯者注:雙擊工具箱中的“混合工具”也可以打開“混合選項”。

12.擴展混合(對象菜單>混合>擴展),然後複製一行正方形。混合選項的指定步數操作同前。

[page]
13.再擴展混合。現在我們完成了另一個高樓大廈。

14.下麵是我繪製的高樓大廈正視圖的一些實例。把這些形狀全部拖進“符號”調板中。我們在之後的步驟裏會用到它。

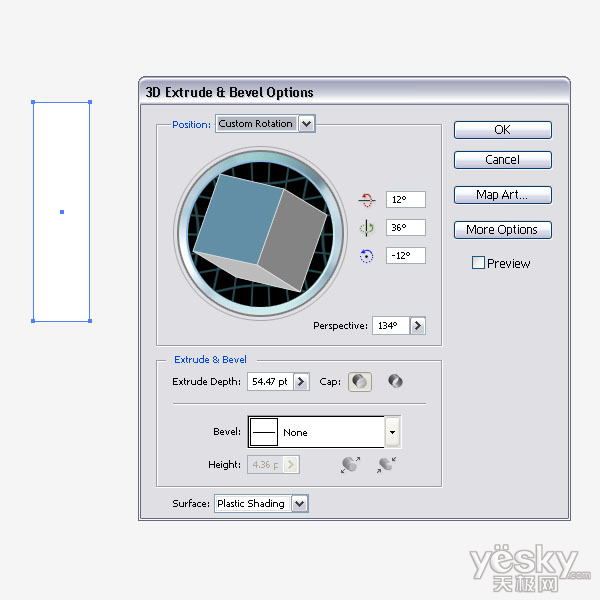
15.繪製一個矩形,大小同高樓大廈。現在打開3D凸出和斜角選項,設置如下。

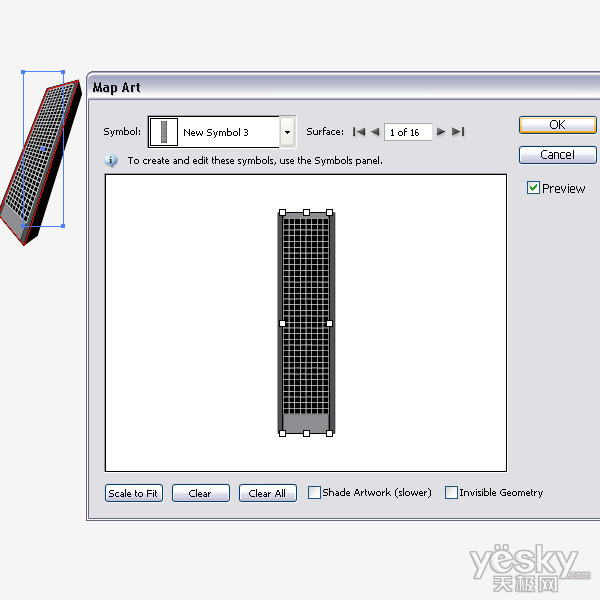
16.在3D凸出和斜角選項中,單擊“貼圖”按鈕。當我們把每一幢高樓大廈拖進符號調板中時,我們就可以在“貼圖”窗口的符號列表中選擇其中一個,然後把它應用到矩形的表麵上。現在我們在符號列表中選擇其中一個高樓大廈,然後把它應用於矩形的第一個表麵上,點擊確定。

17.選擇新建的3D形狀,應用投影效果。下圖是設置選項。

18.重複第15-16步,繪製多個高樓大廈。

19.添加更多的形狀。

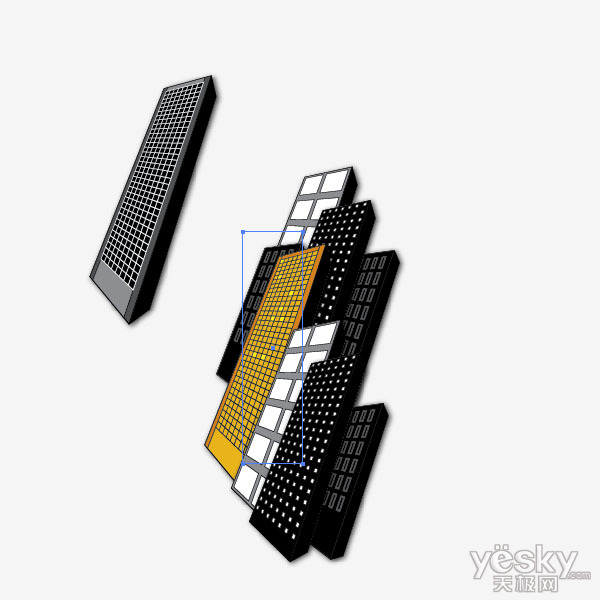
20.把它們疊在前麵或者後麵,使它看上去更像是座傾斜的城市。

[page]
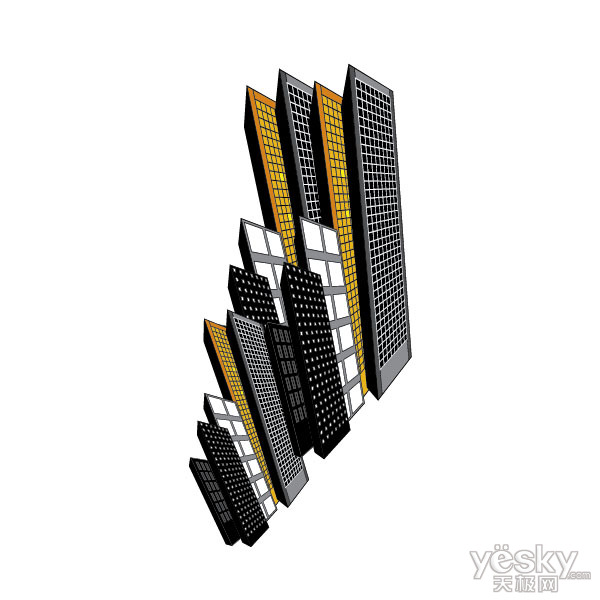
21.下圖是經過添加多個形狀和高樓大廈相互疊加後的圖稿。

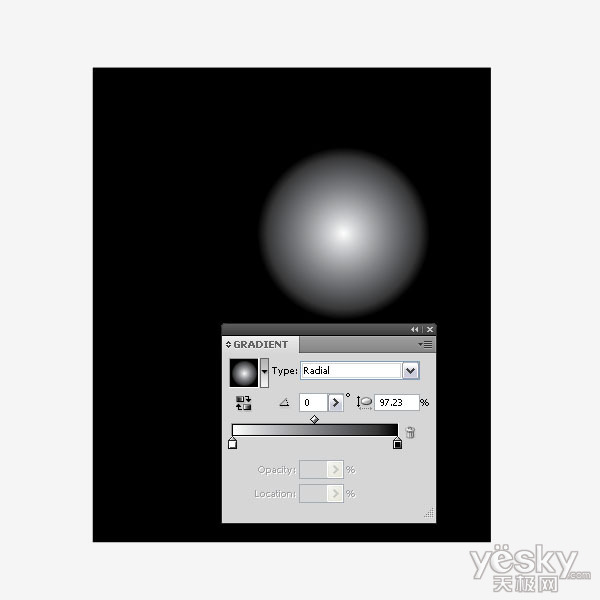
22.繪製一個大的矩形,填充:黑白徑向漸變。高光在頂部位置。

23.選擇所有的高樓大廈(形狀),群組(Ctrl+G)。把它們置於剛剛繪製的背景形狀的上麵。按照我的審美來說,它們現在看上去是有點奇怪的。那麼接下來讓我們向超現實主義發展吧。

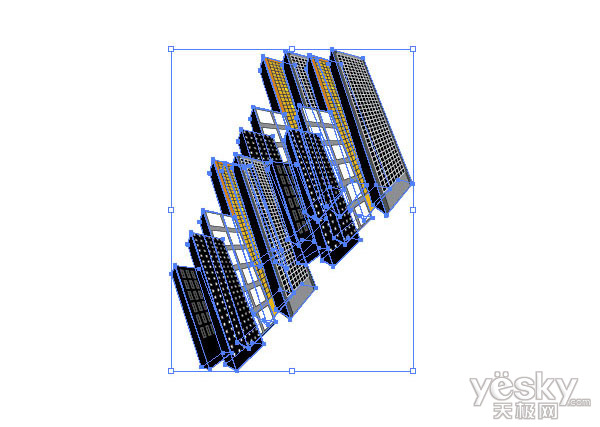
24.選擇高樓大廈,擴展外觀(對象菜單>擴展外觀)。

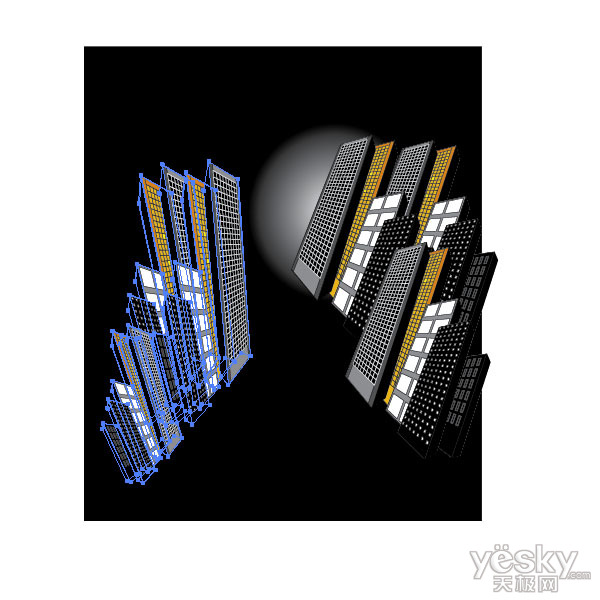
25.然後鏡像對稱,創建副本。

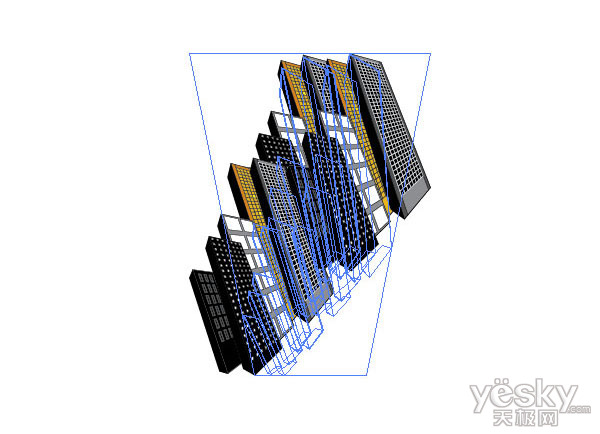
26.選擇形狀,按E切換到“自由變換”工具。

27.然後使用鼠標在右下控製點上單擊,並且按住Ctrl+Shift+Alt鍵,向左拖拉。這將得到透視形狀。

28.下圖是使用自由變換的效果。

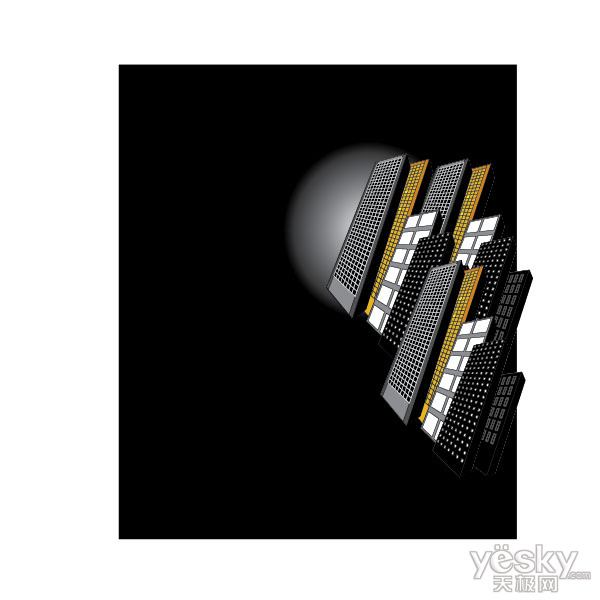
29.把自由變換後的高樓大廈放在背景形狀上。

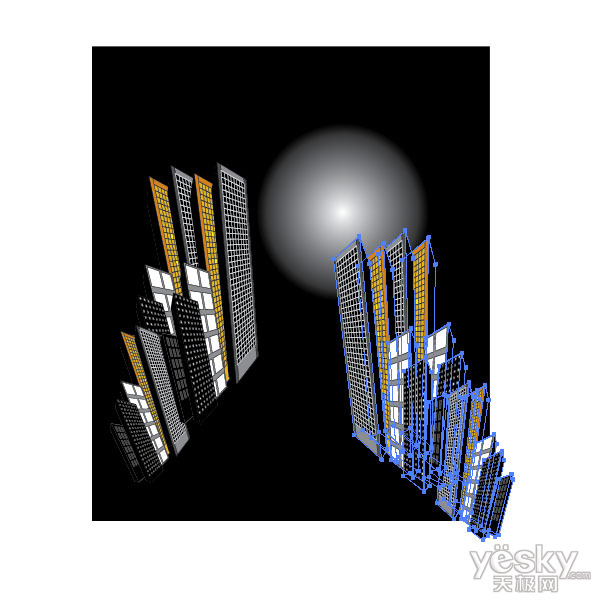
30.另一組高樓大廈也使用自由變換工具。

[page]
31.現在複製高樓大廈,把它們也放在背景形狀上,以建造一個小型的城市。

使用鋼筆工具(P),繼續繪製街道形狀。繪製最上麵的吊牌和繪製汽車行駛的路標。沒有什麼特別和複雜的,隻需要再添加幾個元素就完成了。
下麵是最後的成品圖:
