


本教程介紹如何使用Illustrator軟件製作紋理豐富的海星。方法比較實用,教程中的一些技巧看起來比較耗時但非常重要,它們會幫助我們表現細致精美的效果,希望對大家的學習有所幫助。
軟件:Adobe Illustrator CS3-CS5
難度:中級
預計用時:2-3小時

原文來自:tutsplus.com
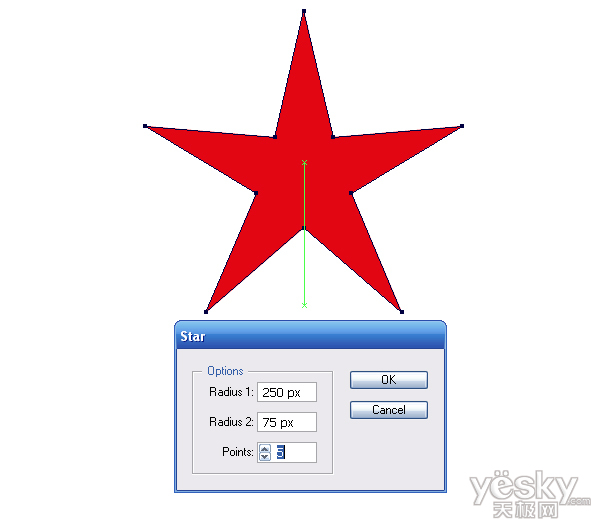
我們開始製作使用星形工具製作海星的基本形狀。我建議你采用跟本文一致的參數,這樣在整個教程製作的過程中你就不需要再考慮尺寸對最終效果的影響了。

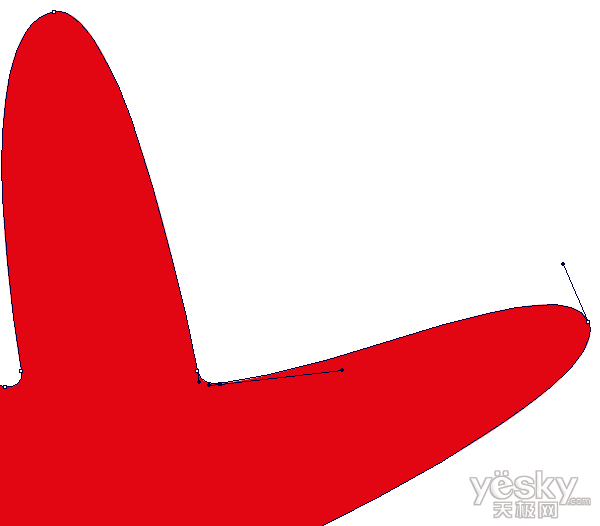
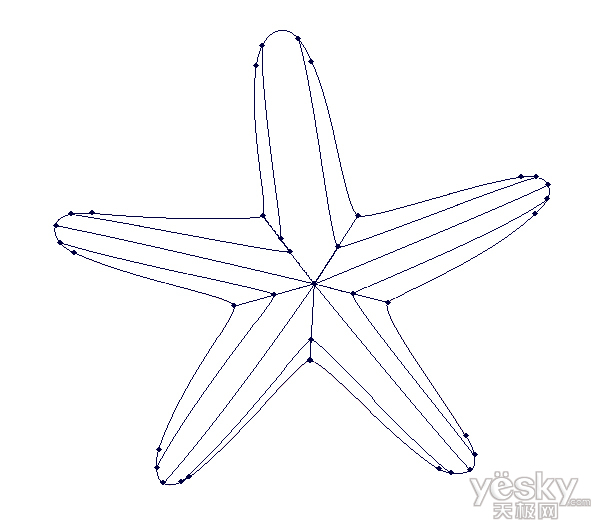
使用直接選擇工具,略微移動海星的錨點,使其輪廓看起來更自然。

把各個尖銳的錨點轉變成平滑過渡。(Shift+C拖動錨點即可)

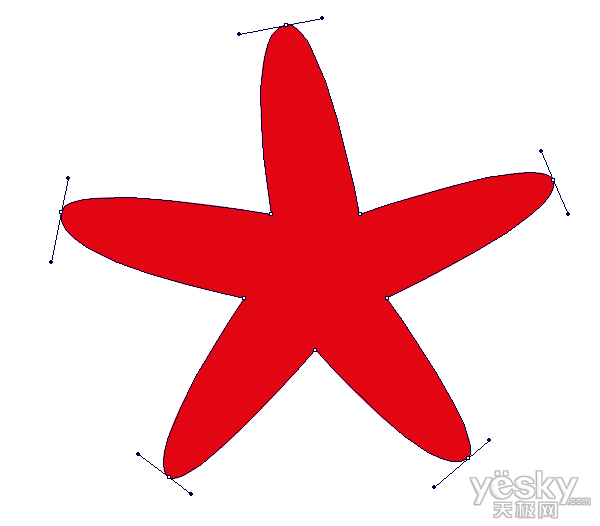
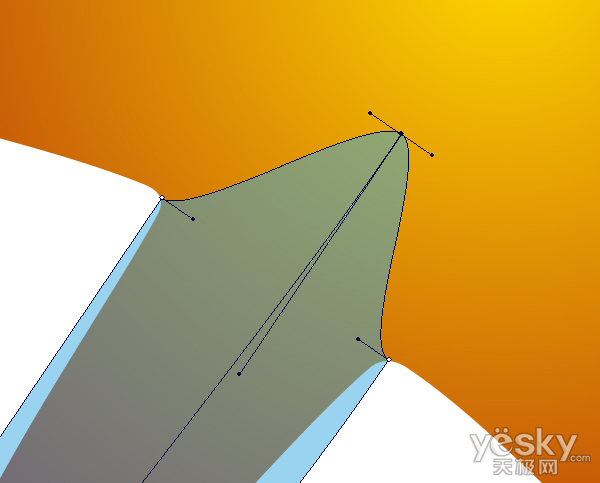
移動海星5個錨點的手柄,效果如下圖示:

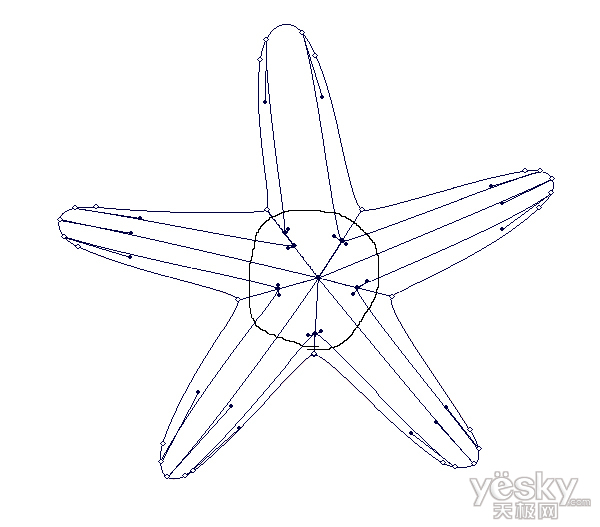
選中所有錨點,然後“效果-風格化-圓角”,在彈出的對話框中把圓角半徑設為10px。

確保錨點保持選中狀態,來到“對象-擴展外觀”。繼續活動錨點的手柄調整到滿意形狀。


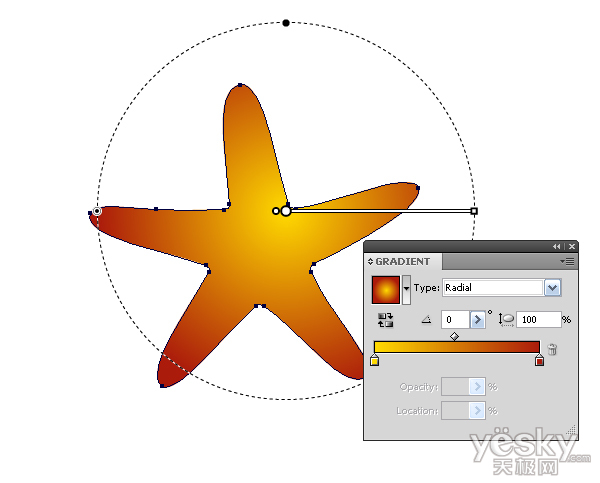
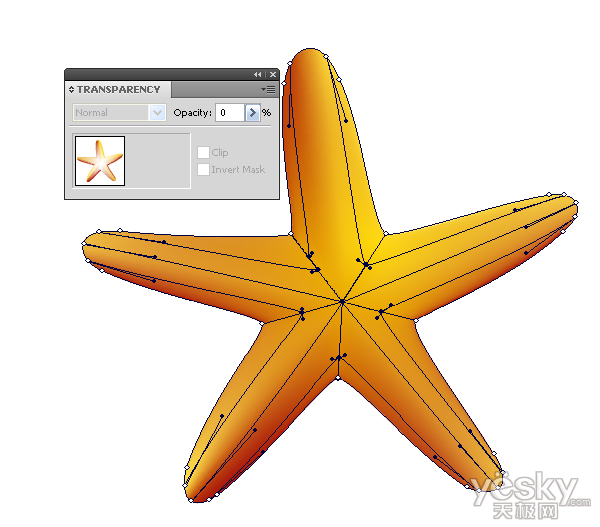
使用橙色到黃色的徑向漸變填充海星。

我們把徑向漸變的中心即光源點設置在海星中心的略偏右上方,因此得到其陰影和高光。
[page]
現在海星的外形看起來相當笨拙不自然,所以我們使用漸變網格來調整它。使用矩形工具創建一個矩形,保持選中狀態,然後來到“對象-創創建漸變網格”,設置行列數值如下圖所示:

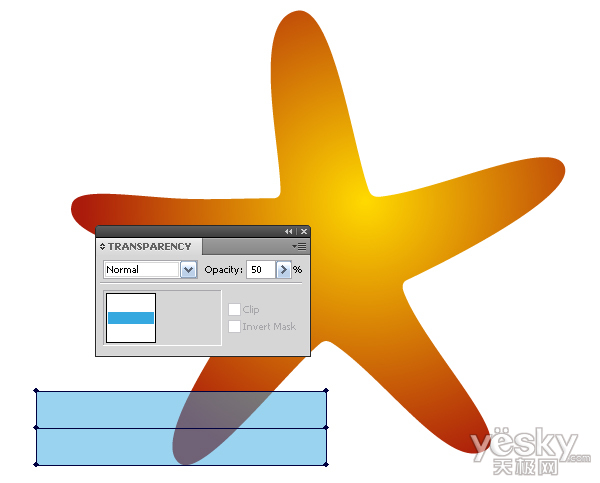
繼續保持選中狀態,來到不透明度麵板中,不透明度設為50%。

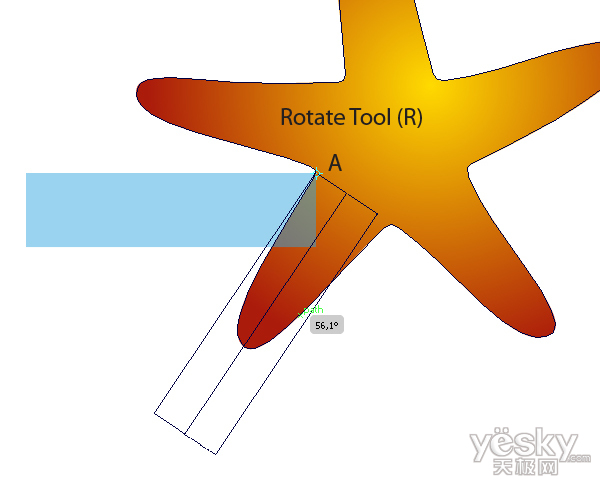
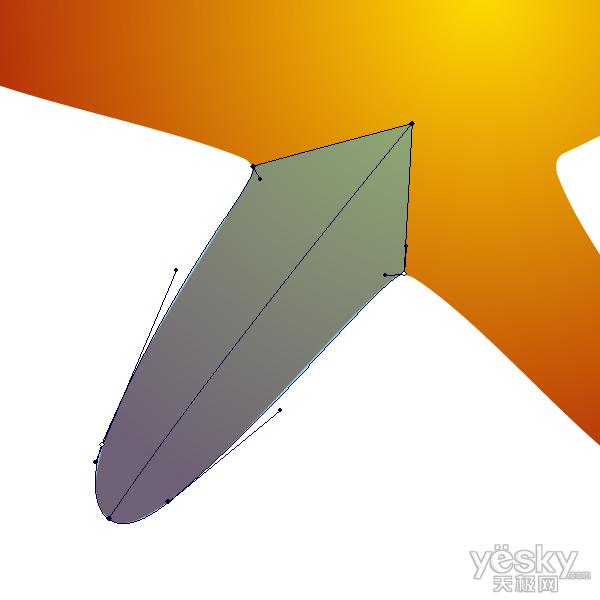
移動矩形如下圖所示,並使用旋轉工具旋轉它,貼緊A點。

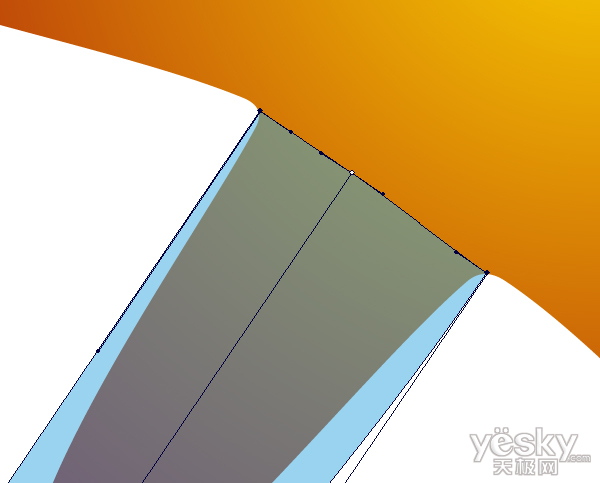
使用直接選擇工具,移動矩形的各個角點如下圖所示:

移動矩形的中間一個錨點到海星的中央。

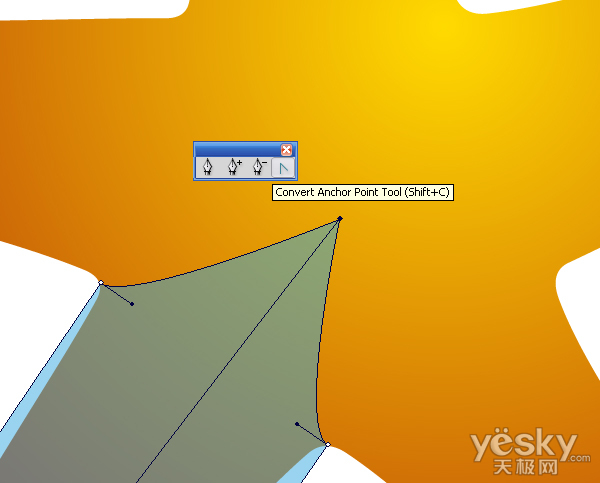
使用“轉換錨點工具”把平滑錨點轉變為尖銳角點。

有些時候並不會立即起作用,這樣就請你保持耐心再試一次。不要點在錨點上,點擊它的略下方一點點。操作矩形的各個角點,使其貼合海星的形狀。

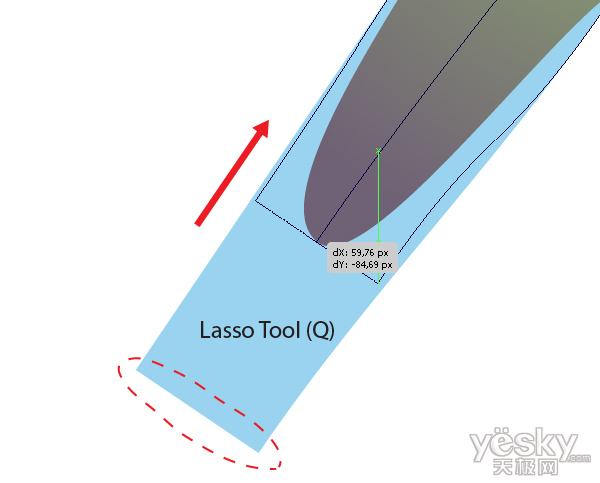
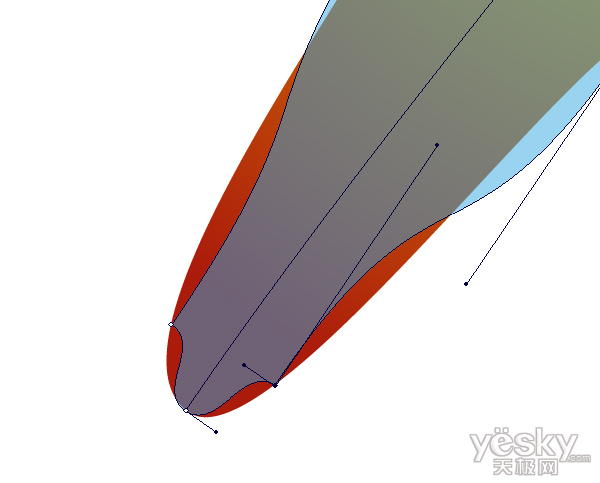
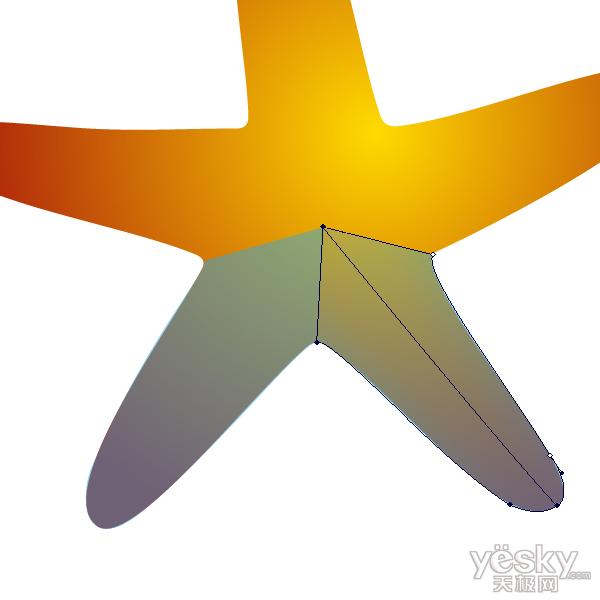
接下來變形矩形的另一邊。選中這一頭所以的錨點,你可以使用索套工具來完成,當然也可以使用直接選擇工具,移動它,直到這一邊貼緊海星的邊緣。

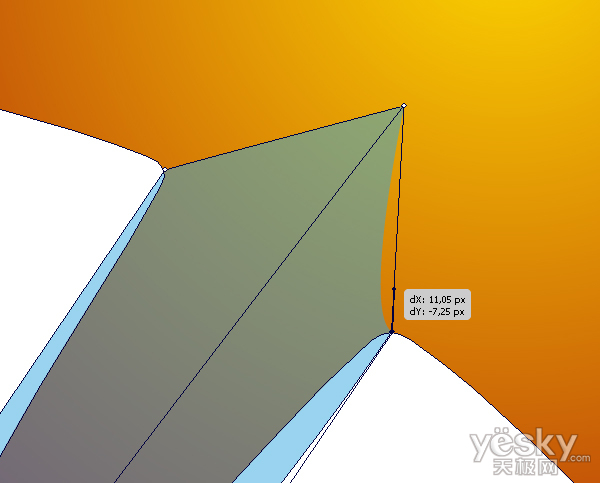
現在移動錨點貼合海星的足。

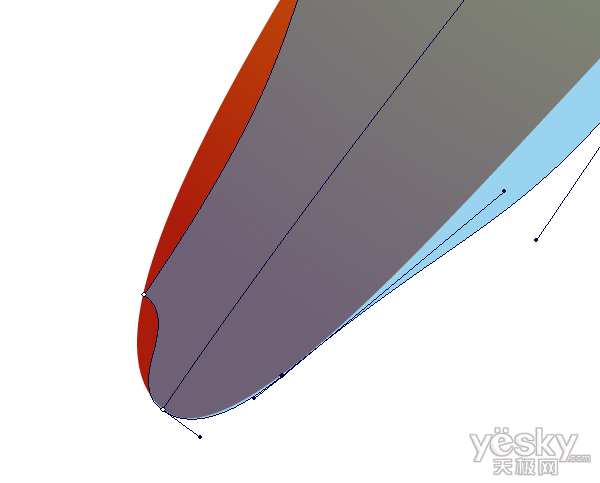
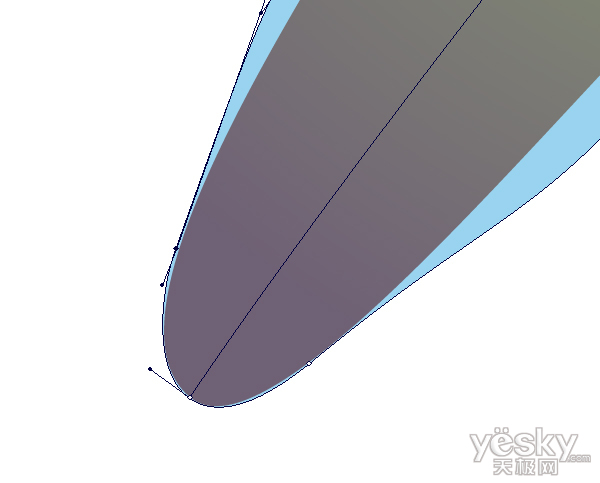
移動矩形漸變網格的其他點,使漸變對象貼緊海星輪廓。漸變網格的邊不要超過海星輪廓為宜,最好是它們之間留一條小小的縫隙。

所以,隻需要直接選擇工具就可以搞定,順利完成變形。


8.
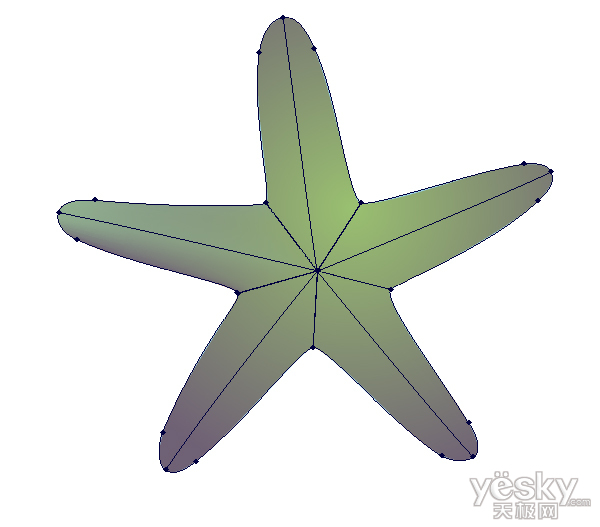
使用相同的方法創建其他漸變網格對象。

連接相近的網格點。為海星創建網格對象。

選中所有的網格對象,設置不透明度為100%。
[page]
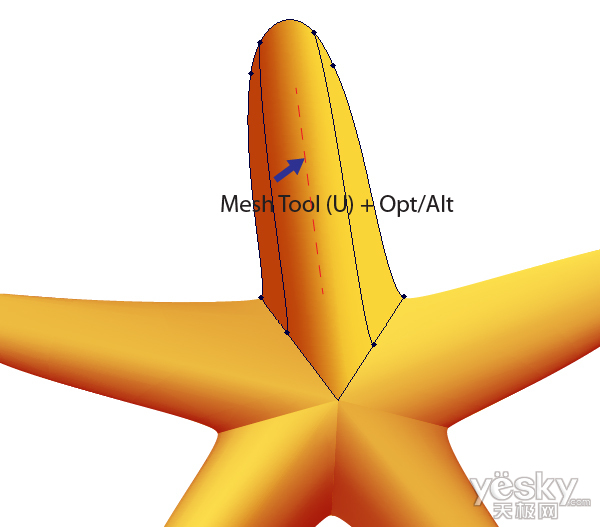
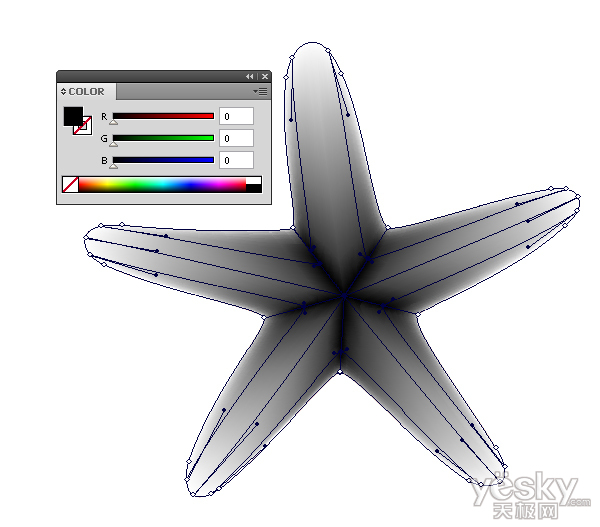
使用網格工具增加一條漸變網格線並嚴格遵從光源進行著色。
高光:亮黃色
中間調:橙色
陰影:紅棕色

記住你可以使用網格工具,按住alt鍵的同時單擊,移除不需要或者不正確的網格線。


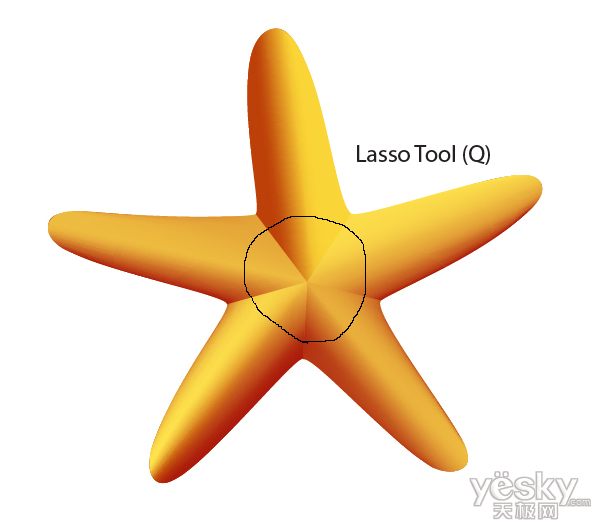
我們看到5隻足交接的地方有尖銳的界限,這是不符合實際情況的。需要使之平滑一些。使用索套工具選中如下圖所示的網格對象:


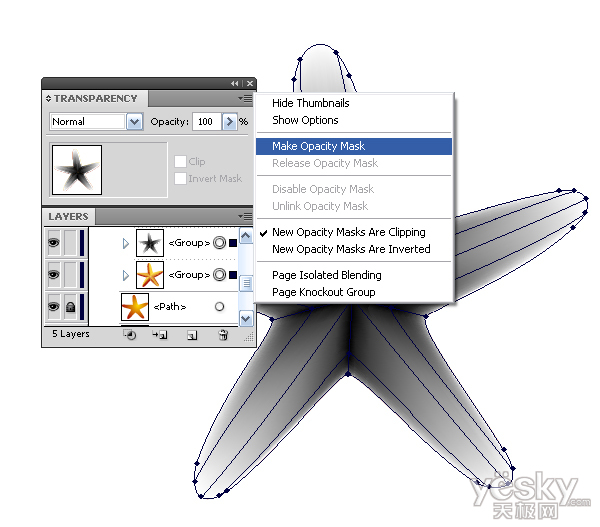
注意:這一步僅適應於Illustrator CS5 以下版本的用戶。因為改變角點不透明度是Adobe Illustrator CS5所獨有的功能。對於CS5之前版本的用戶,接下來我們將講解如何使用不透明度蒙版來製作。複製所有的網格對象並且把它們粘貼在最頂層,用白色填充。

在圖層麵板上,鎖定之前的網格對象避免相互間的幹擾。像在Adobe Illustrator CS5中一樣,使用索套工具選中位於海星中心的點。

用黑色填充

解除之前的鎖定,選中它們和上方的黑白網格對象,來到不透明度蒙版,應用不透明度蒙版。


有些地方我們得到了很亮的陰影,在不透明度麵板中,減低不透明度到66%。

那些被亮橙色替換掉的陰影部分,我們必須把該處的顏色由黑色變成灰色。
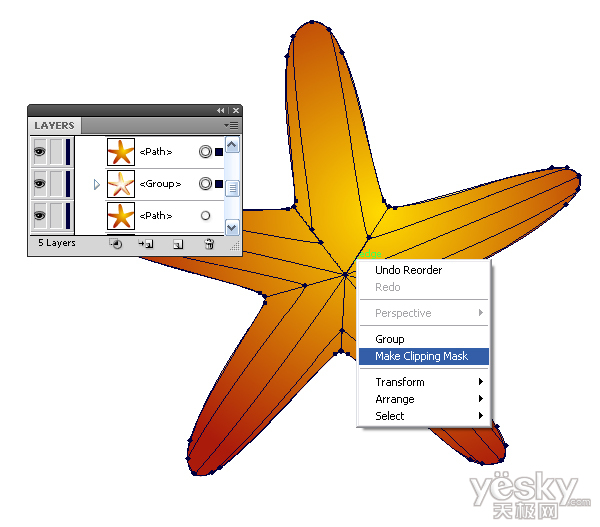
假使你沒有準確的把網格對象貼合到海星,這裏提供給你一個辦法可以彌補該不足。首先選中最低端的海星星狀,然後複製粘貼到最頂端,然後選中所有的網格對象和形狀,來到“對象-剪切蒙版-創建”

[page]
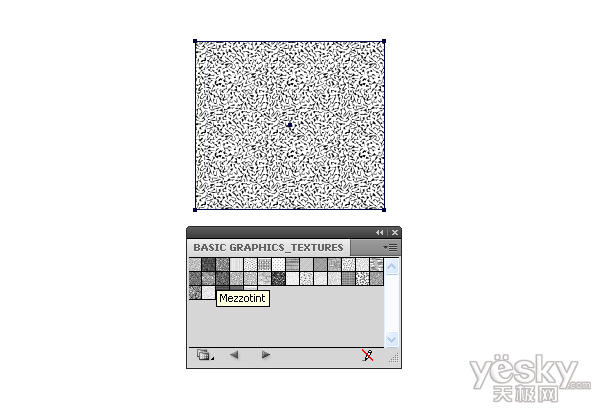
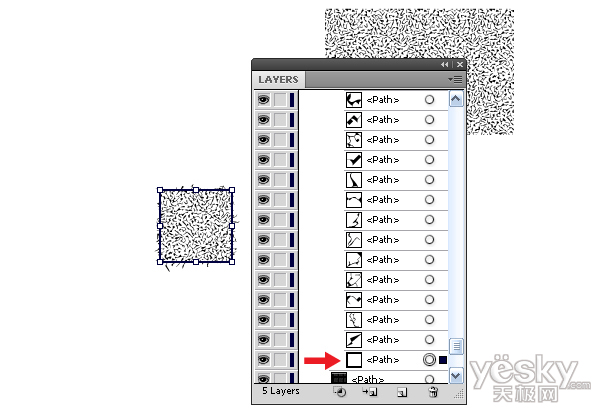
開始創建海星的紋理。新建一個基本的幾何形狀,例如,一個矩形然後選擇紋理。經過一段時間的實驗,最後我選擇了Mezzotint紋理。該紋理你可以從色板麵板中找到:色板庫-圖案-基本-基本圖形-Basic Graphics_Textures。

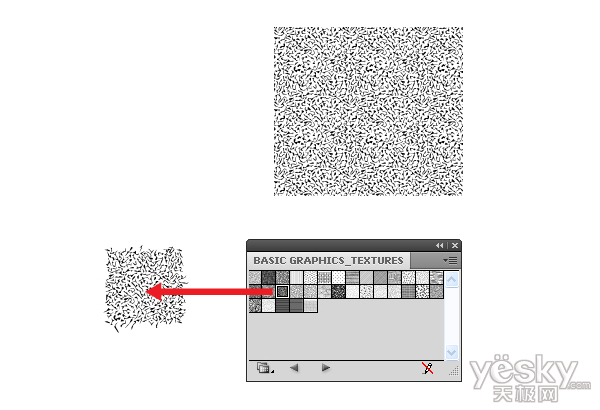
該紋理元素是黑白的,不能直接使用。我們首先來編輯圖案顏色,使用該圖案填充繪製好的矩形。

紋理是一組矢量對象,在最下方是一個沒有填充和描邊的正方形。(從色板麵板中把圖案直接拖拽到畫布,在圖層麵板中可以看到)

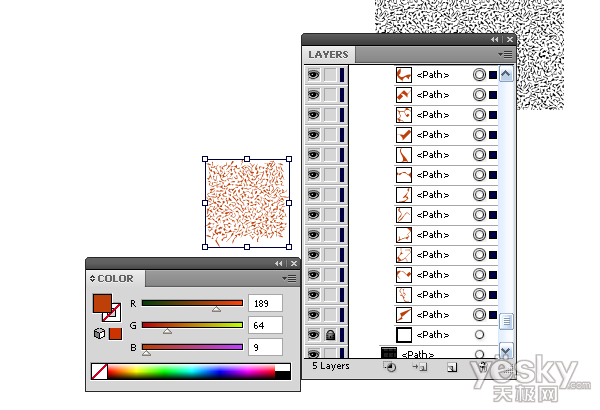
在圖層麵板中鎖定最下方的正方形,選中整個結構並且填充橙色。

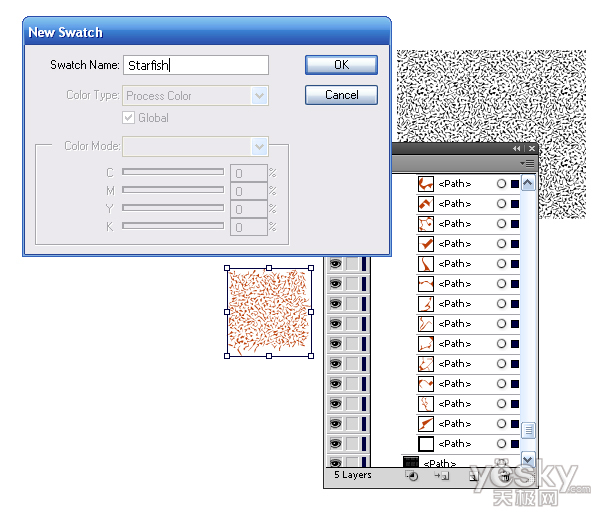
解鎖正方形,然後選中整個結構包括正方形,現在來到“編輯-定義圖案”,在彈出的對話框中命門圖案,然後點擊確定。

現在我們的實驗元素可以壽終就寢啦。
[page]
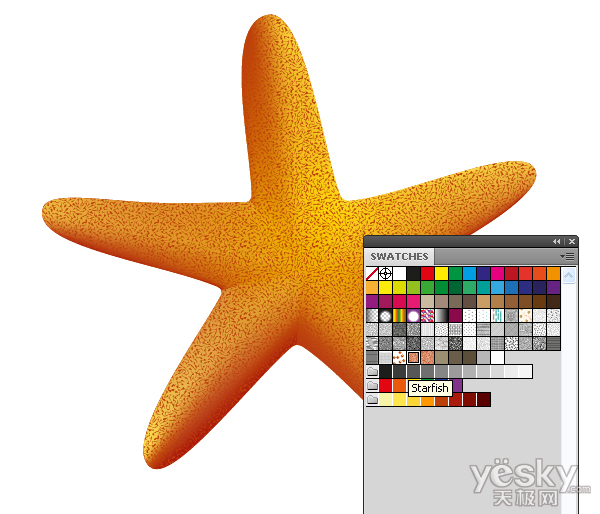
現在應用圖案到海星。複製最頂層的海星輪廓(填充徑向漸變那個),粘貼到最頂層(ctrl+C;Ctrl+F;ctrl+shift+]),然後應用圖案。

為海星創建一個大紋理。選取橢圓工具,繪製兩個圓,大圓直徑5px填充棕色,小圓直徑1.5px,填充亮黃色。

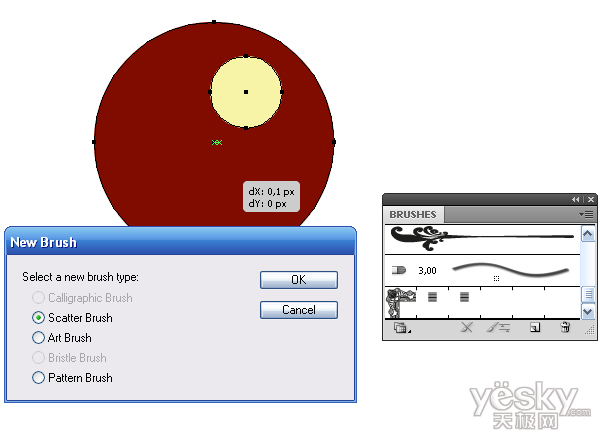
選中這兩個圓,拖入筆刷麵板,新建散點畫筆。

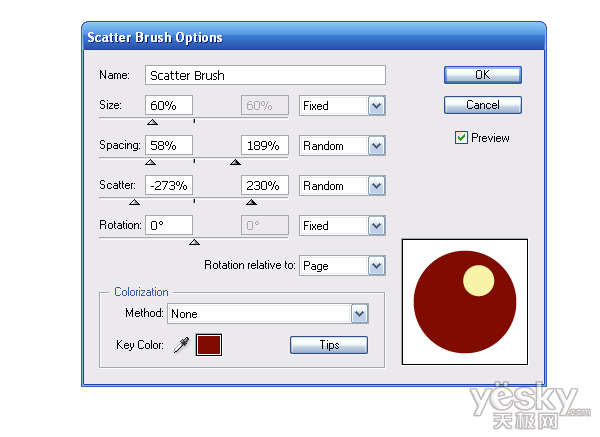
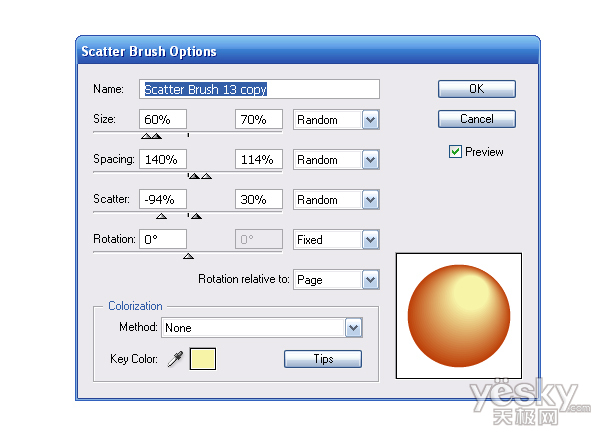
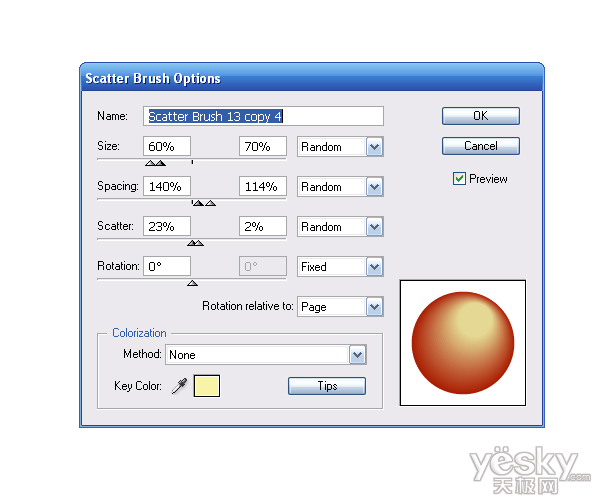
在對話框中畫筆參數設置如下:

我們不免要問這些參數值你是怎麼得到的?當然它是多次實驗的經驗值。如下所示就是我所有實驗過的筆刷,直到獲得這個滿意。

現在使用畫筆工具隨機在海星表麵繪製,不用擔心超出海星輪廓以外,因為我們有辦法隱藏它們。


新建另外一個筆刷。使用橢圓工具繪製兩個圓。大的直徑6px、填充棕色;小的橢圓直徑2px填充亮黃色。

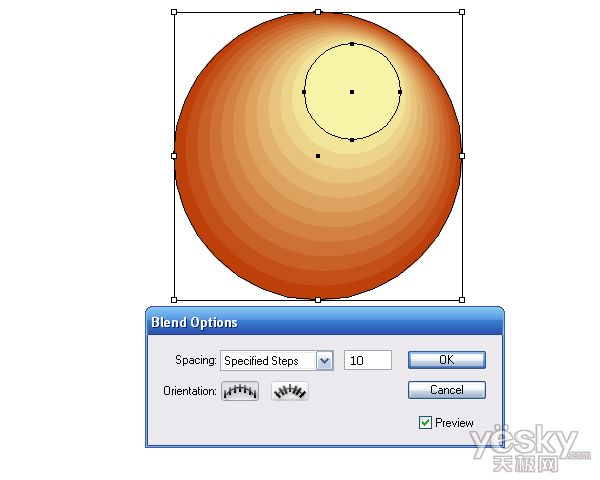
選中2個圓,來到“對象-混合-創建”。在彈出的對話框中選擇“指定的步數”,步數設為10。,點擊確定。

不要設置過多的混合步數。大量的混合步數會影響文件大小。我們使用的是如此小的一個對象,過多的混合步數沒有多大意義。
[page]
拖動對象到筆刷麵板中,參數設置如下:

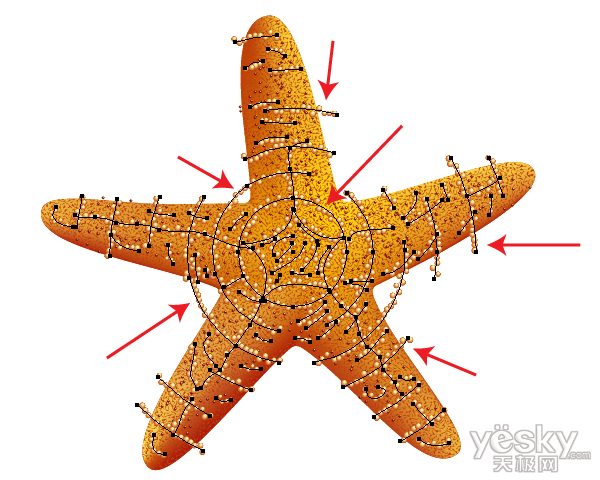
像之前一樣在海星表麵塗抹畫筆。有些地方我使用圓形描邊,無填充,然後使用剛創建的畫筆描邊。繪製的時候請參考如下圖所示。這些圓形描邊我首先使用剪刀工具破開圓,然後刪去過於規整密集的部分。
 22.
22.
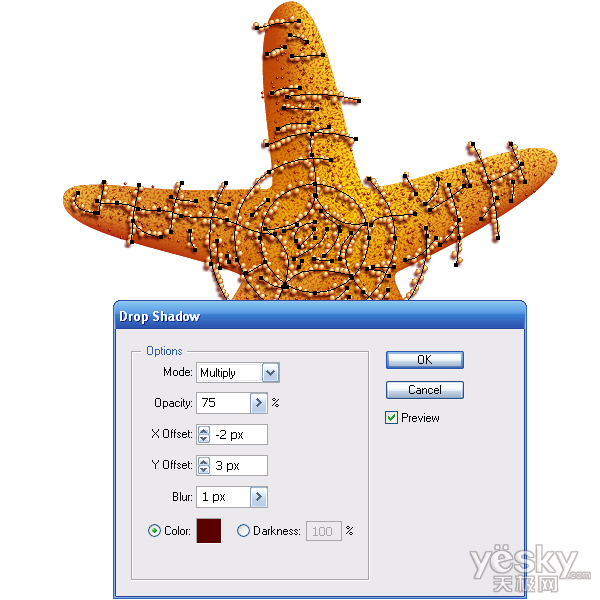
海星表麵這些突起的圓球會產生投影。選中它們然後群組,來到“效果-風格化-投影”,參數設置如下:

陰影的偏移數值的選擇側麵反映出光源離海星的距離。設置深棕色投影,如果選擇黑色,會顯得很髒。
為了增加多樣性及變化,你可以更改描邊的厚度。
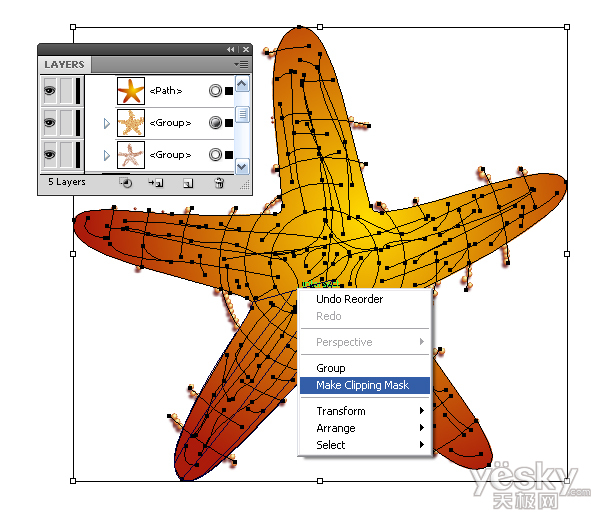
隱藏掉所有海星描邊。複製並且粘貼最底層的海星形狀到最頂層,選中它和第19-21步製作的所有對象,來到“對象-剪切蒙版-創建”。

現在海星變成飛機了嗎?

重要的一點在於海星表麵這些圓球均勻分布在表麵,不太符合實際情況,因為它們可能出於不同平麵,因為海星的表麵起伏不平。我們可以很容易實現這一點。
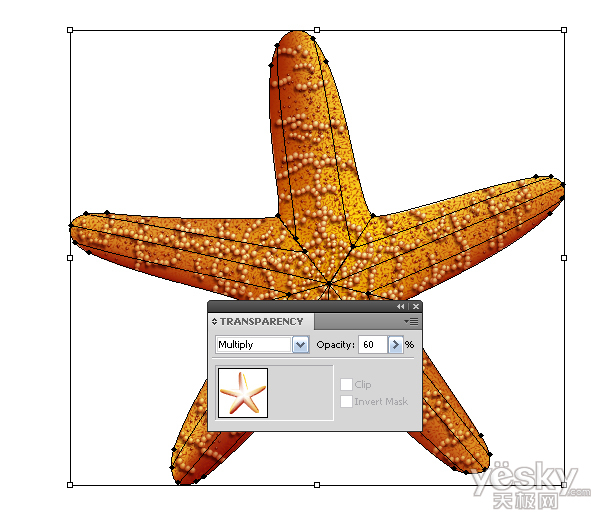
記得在教程的中間部分,我們創建過網格對象嗎?選中、複製、粘貼,然後把它置於最頂端,保持選中狀態,來到不透明度麵板,設置其不透明度為60%,混合模式:正片疊底。

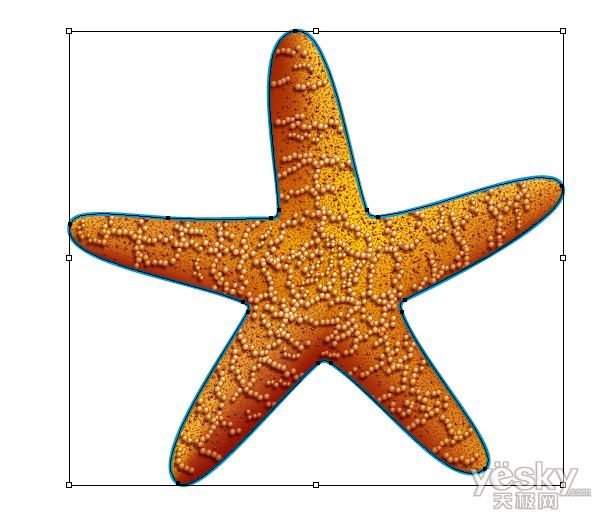
就這樣,我們的海星重現生機。

沿著海星的四周創建珠子。我們需要輪廓來製作該效果。複製最底層的海星形狀(對的,沒錯,我們使用它很多次了,哈哈),粘貼並置於最頂層,去除填充,設置1px任意顏色的描邊。

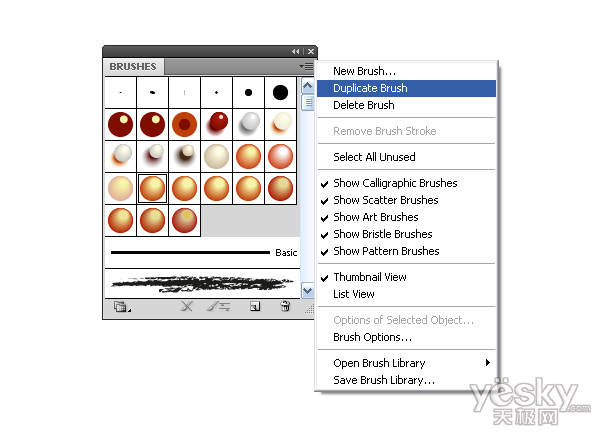
沒必要新建筆刷,你可以很簡單的複製筆刷,然後更改參數即可。
參數設置如下:


應用筆刷到新創建的路徑。

利用如上方法,新建路徑和另一筆刷。

然後應用描邊到路徑。

海星表麵因為凹凸不平,會導致光分布不勻。為了實現這一效果,我們使用剪刀工具切斷路徑,陰影部分如下圖所示:

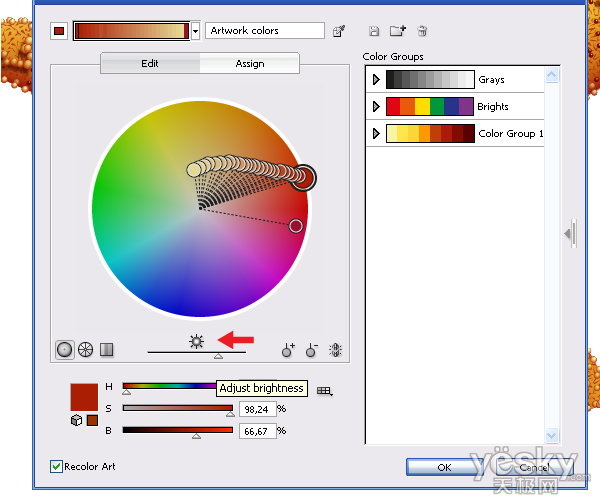
選中陰影部分的路徑,來到“編輯-編輯顏色-重新著色草稿(該處可能不準確,為最上方第一項)”,向左拖動滑塊,降低亮度。

[page]
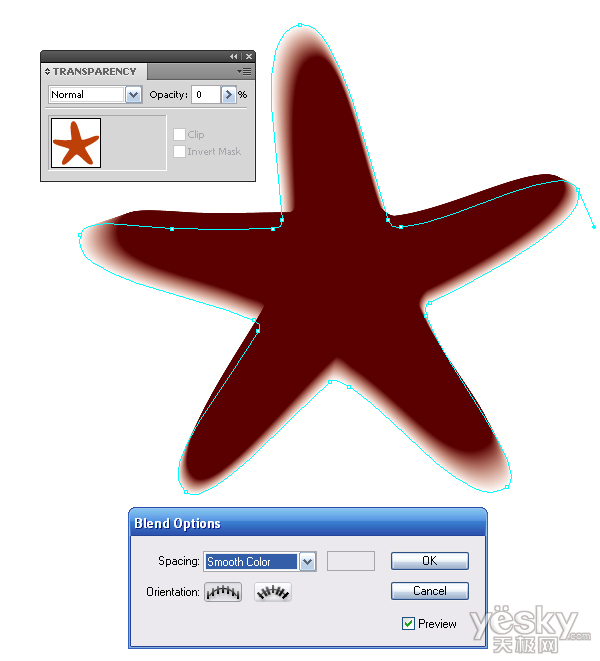
我們最後來創建投影。兩次複製海星形狀,然後都填充深棕色,在不透明度麵板中,把上方那個形狀的不透明度設置為0%,移到光源的反方向。底下那個形狀略微移向光源。然後來到“對象-混合-創建”。

事實上,混合創建以後,我們還可以對其中任一個對象的形狀和顏色進行編輯。

最後,我們完美的製作出海星。你可以根據自己的喜好隨意組合,下麵是我的發揮。
