本教程介紹如何使用Photoshop製作出絢麗的發光字效果,方法比較簡單、實用,希望朋友們喜歡。
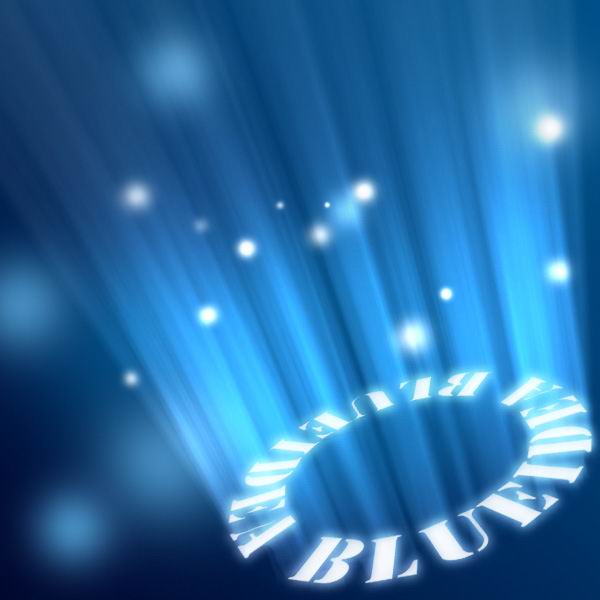
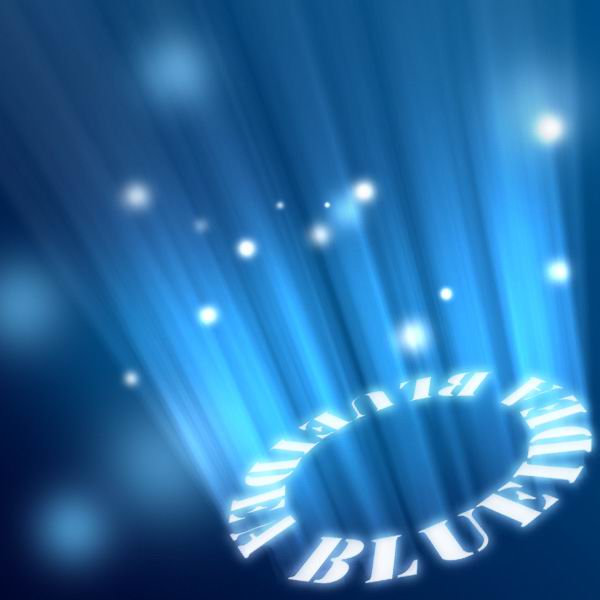
最後效果圖:

圖00
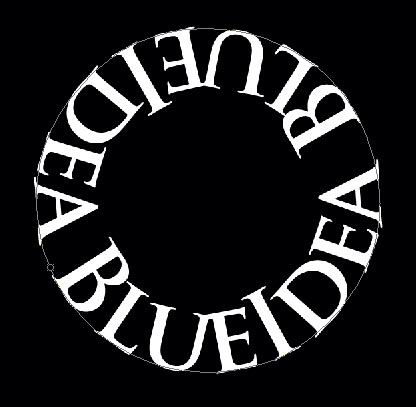
1.做一個路徑文字,具體就不說了,反正就是畫個圓,然後在上麵寫字

圖01
2.柵格化文字,複製圖層,然後動感模糊(我模糊了兩次,不然不夠長,然後複製幾次圖層,合並,要不太淡了)

圖02
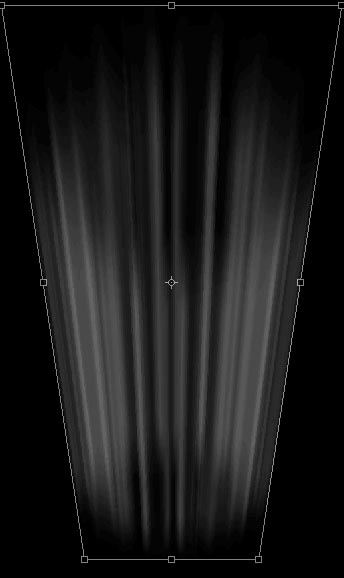
3.變形,把光線發散出來

圖03
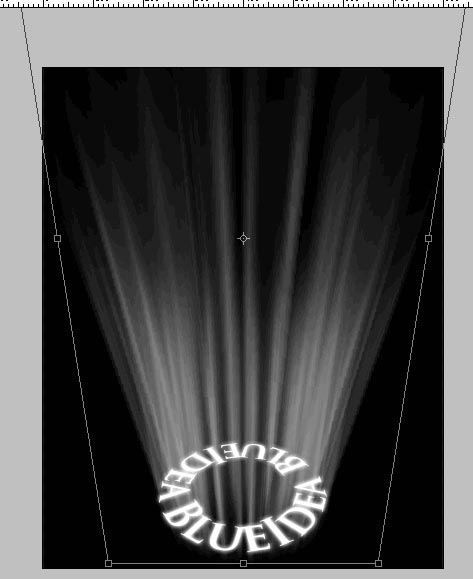
4.把文字也變形了,放到合適的位置

圖04
[page]
5.好像光線太單薄了,再複製一次圖層變形,繼續發散開來(可以加了個蒙版,讓光線漸隱一下)

圖05
6.文字外發光

圖06
7.再整體上色,並刷上筆刷完成。
下麵是最終效果:

圖07

