


Adobe Illustrator中的圖案會讓複雜的設計工作變得更加輕鬆,效果也非常棒。本教程會詳細介紹Adobe Illustrator中的圖案功能,以及無縫圖案的創建方法,主要包括三部分:圖案的基本原理、保存圖案和創建無縫圖案。
如果我們已經了解Illustrator中的圖案基本類型和保存圖案的方法和注意事項。下麵就可以來創建無縫圖案了。
檢驗圖案拚貼正確與否的最首要的原則是它的無縫貼合。不管使用什麼方法,拚貼邊框四周的圖案都應該完美地無縫貼合,也就是說左邊和右邊的圖案要無縫連接,上邊和下邊的圖案也應該無縫拚接。
下麵我們從簡單到複雜分別介紹一些關於建立圖案拚貼的方法,大家可以在繪製複雜圖案的時候用到它們。
簡單方法——矩形對象拖移到調板

將對象拖移到調板中
背景矩形
繪製一個背景矩形,顏色隨你喜歡,背景矩形的邊框就是拚貼的邊框。然後在它的上麵繪製對象,並且對象的位置在它的邊框內。係統將認為整個組的邊框就是拚貼的邊框,這樣子的話,拚貼的邊框就是背景矩形。確認建立的拚貼是正確的或者圖案是無縫的,我們必須把所有的對象都調整到背景邊框內。然後把整個組保存為一個圖案,然後查看結果。
注:如果背景你希望是透明的話,那麼你可以先調整好對象的位置,然後使用無填色無描邊邊框的方法來剪切拚貼。這種方法,所有的元素都將在一個透明的背景上。

背景矩形
毋庸置疑,從Illustrator的功能上說,對象或者對象組可以直接保存為一個圖案,即使它不是無縫的。
我們先說創建圖案的簡單方法(至少是常用的)——繪製某一對象,並且把它拖移到色板調板裏。如果對象是一個矩形形狀的話,那麼圖案的建立就是正確的,因為圖案拚貼的邊框就是矩形的邊框。
如果對象不是矩形的話,那麼對象的定界框將是拚貼的邊框。如果我們隻是把一個星形或者圓形保存為一個圖案的話,那麼得到的拚貼當然也還是矩形,空白的地方係統將會自動填充。當然,這也不是我們平時用到的,但是有的時候這種方法卻能做出很多很有趣的效果。
[page]
鏡像對稱
鏡像對稱的基本思想是繪製一個對稱的圖案。對稱是一種和諧的構圖技巧,對稱的圖案通常會令觀者感到愉快。
繪製一個矩形背景拚貼,然後在它的上麵繪製對象。這裏我繪製了一個簡單的數字聲波隻是為了向你說明對稱的概念。對象的位置調整到與拚貼邊框的垂直邊線重合(如圖所示,邊框的右邊線)。然後移動和變換元素,直到得到你想要的,然後複製背景矩形(Ctrl+C),粘貼在前麵(Ctrl+F),然後把它置於頂層(Shift+Ctrl+])。
選擇所有的對象,按路徑查找器調板(Shift + Ctrl+ F9)裏的裁剪按鈕——你將得到圖案的一半形狀。繪製另一半:選擇所有的元素,然後選擇鏡像工具(O),現在按住Alt鍵,在拚貼邊框的右邊線上單擊,選擇垂直軸,單擊複製。現在2個形狀就完美地組合為了一個形狀(你也可以根據你的需求,選擇水平軸)。

鏡像對稱
六邊形圖案
上麵的方法都是簡單的方法,但是它們做不出複雜的無縫紋理。有時候你需要從結點出發,繪畫的時候畫的不隻是一個拚貼,而是由很多拚貼組成的圖案。
為了說明這個方法,讓我們創建一個由六邊形組成的圖案。隨便說一下,六邊形是創建無縫圖案的一個絕佳的形狀,因為每一個六邊形都能完美地與另一個六邊形的邊線拚合,等邊三角形也是(事實上,很多正多邊形都可以創建出非常完美的無縫圖案,比如:一個正方形)。
為了創建這種類型的圖案,我們先要知道拚貼的原始圖形是怎樣的。我們可以先繪製一個有著重複元素的圖案模型。首先,借助鍵盤上的波浪線符號和對齊到網格選項來繪製疊加的六邊形,然後降低它的不透明度和設置混合模式為正片疊底。你也可以使用帶有描邊的單色六邊形,如果你使用的是這種方法,那麼你就應該閱讀上述關於如何處理透明和混合的章節。
現在,勾選對齊點選項(Ctrl+Alt+ “),並且打開智能參考線(Ctrl+U),將六邊形組多複製幾個以組成兩兩完美相貼的拚貼。你可以將視圖切換到輪廓模式(Ctrl+Y)以檢查相貼的邊線。當你有了很多的元素時,你就可以從中嚐試找到我們要創建圖案色板的一個拚貼。
現在你必須找到圖案的拚貼——重複元素的幾個結點構成了一個拚貼邊框。打開標尺(Ctrl+R),拉2根垂直參考線,以精確交叉形狀上的2個同類型點,現在再拉2根水平參考線(參照圖示),智能參考線可以幫助我們找到交叉點。在參考線內繪製一個矩形(如圖所示,我用較深色繪製的矩形),然後使用裁切或者不顯示矩形的方法來定義拚貼的邊框。現在你可以清除參考線,並且將整個疊加的對象保存為一個圖案,然後應用於任何一個形狀上。

六邊形圖案
[page]
混合對象
這是對之前方法的另一個改進。有的時候,會需要用到這樣一種圖案:在不同位置上繪製同一對象,但是如果元素相互重疊的話,那麼拚貼的邊框就不會如上述所述六邊形那麼明顯了。
當元素要形成一個完美的排列時,混合工具就可以幫到我們。讓我們來創建一個類似鑲木地板的圖案。繪製一個小的矩形(M)——我使用的是50*10px,填充:你喜歡的任一顏色,旋轉:45度。
現在,按住Alt+Shift鍵,將副本移到右邊。現在同時選中這2個形狀,執行對象菜單>混合>混合選項,選擇指定的步數,輸入你想要混合的步數。這個數值根據你繪製的2個對象間的距離決定,我設置的是10。現在按Alt+Ctrl+B鍵建立混合。
下圖是同一對象組。你也可以選擇混合組,然後還是執行混合選項命令修改混合參數,或者雙擊混合工具圖標修改。
現在選中混合,選擇鏡像工具(O),然後按住Alt鍵在混合對象下的空白地方單擊一下,選擇水平軸選項,單擊複製按鈕。這時你將得到一個原混合對象鏡像後的副本。調整位置,以使它與第一行中間空出的位置相契合。之後你也可以更改它的顏色。
現在複製第一行的混合對象,然後把它向下拖移,並使它匹配第2行的混合對象(Alt + Shift+拖移)。
調整,你可以很容易更改這三個混合對象的混合參數。選擇它們,並且雙擊混合工具圖標。
當你滿意你的圖案時,你就可以找它的拚貼邊框了。打開標尺(Ctrl+R),拉2根垂直參考線,垂直參考線與相鄰2個矩形的同類型角點對齊。現在再拉2根水平參考線,水平參考線與2矩形的頂部的同類型角點和底部的同類型角點對齊。然後在所有對象的底層繪製一個不顯示顏色(無填色,無描邊)的矩形,隱藏參考線,保存圖案。這樣就完成了。


混合對象
智能參考線做輔助
有的時候,我們要創建由幾個對象組成的一個圖案,這時,我們要求拚貼邊框在一些元素上的位置非常精準。因此,我們需要在邊框線之間複製元素以精確位置。而如果借助參考線的話,這就是一件很容易的事了。首先,給圖案繪製一個背景矩形,然後填充你想要的顏色(如果你希望背景透明的話,那麼繪製一個矩形,然後按Ctrl+5把它轉化成參考線)。
現在,繪製你希望的圖案裏的對象,這樣,圖案就是一個對象組。在視圖菜單裏打開智能參考線或者按Ctrl+U。現在移動第一個對象,以使它的中心正好落在矩形邊框的左邊——智能參考線會有提示。然後Alt+Shift將對象拖移到右邊,並使它的中心落在矩形邊框的右邊。現在另幾個對象也是相同的操作——調整它們在矩形邊框上的位置,並且副本都是落在對立邊上。
你可以將對象放在矩形的邊線上,確認它的中心點落在邊線上,並且每一條邊線上再製作3個對象副本。還有放在矩形內的一些對象的位置可以隨意。當你得到你想要的結果時,你就可以製作出一個拚貼邊框了。
複製背景矩形,粘貼在後麵(Ctrl+C,Ctrl+B),在此之前,你先要將矩形參考線再轉化成原來的形狀(Alt+Ctrl+5)。確認在圖層調板中矩形副本在最底層,設置矩形副本為無填充、無描邊。現在你可以選中所有的元素,然後定義為一個圖案了。

用智能參考線做輔助
[page]
精確計算繪製無縫圖案
在很多時候我們使用到的無縫圖案都是隨機散布的對象。而之前的方法對於這類圖案是不適合的,這時,我們可以繪製一個可見的(有填充的)拚貼,並且矩形的邊線與對象的中心點重合。你也可以使用精確的計算來創建一個無縫圖案。首先,我們先要製作一個大小精確的背景拚貼,繪製一個矩形,填充顏色或者把矩形轉化為參考線。
你最好是直接輸入你想要的拚貼的寬度和高度來繪製。現在繪製圖案上的對象。當它們繪製完成時,把第一組對象移到矩形邊框底部的任一位置。現在選擇對象,使用移動工具(V),按回車鍵,現在在垂直字段內精確地輸入移動對象的數值——你拚貼的高度(水平是0),並且單擊複製按鈕。如果你忘了拚貼的高度或者是寬度的話,可以選擇背景矩形,然後打開變換調板——你可以看到W和H字段裏的數值。
調整第2個對象的位置,還是使用同樣的方法複製。對於對象移到右邊或者是左邊,我們將在移動窗口的水平字段裏輸入和拚貼相等的寬度,而對於對象移到底部或者是頂部的話,我們是在垂直字段內輸入拚貼的高度。當對象是移到左邊或者是底部的時候,我們輸入的數值必須是負數(比如:-200px)。你可以將對象組放在拚貼角上,那樣你水平、垂直複製後就有4個對象組了。
你也可以把一些對象放在拚貼的中心。現在你可以使用分割的方法或者是不顯示底部拚貼(背景矩形)的方法來定義拚貼邊框了,最後保存圖案即可。

精確計算繪製無縫圖案
實時編輯修改
當我們創建一個圖案時,我們經常無法預料到最終的效果。然而確實有一種方法既可以模擬圖案的效果,也可以實時編輯修改。
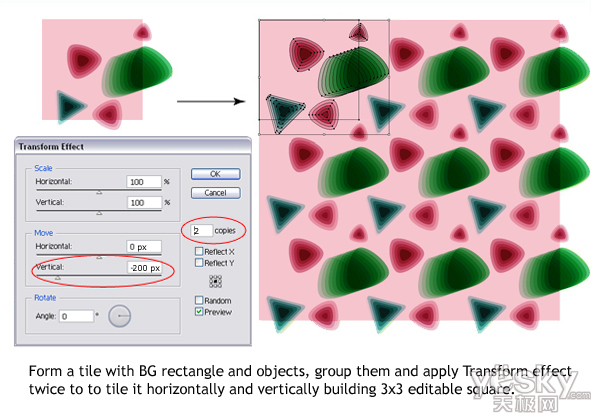
首先,繪製一個有背景矩形(使用固定的寬高)和其它圖案對象的拚貼。將圖案對象調整到你滿意的位置,一些與拚貼邊線重疊(但是,不要在邊線的對立邊上建立副本)。現在群組所有的形狀。然後選中整個組,然後執行效果菜單>扭曲和變換>變換。這裏,在水平移動字段內輸入矩形的寬度,副本輸入2,然後確定。
還是執行同樣的變換效果,這時會提示你是否應用新效果,單擊應用。這時,在垂直移動字段內輸入矩形的高度(數值是負數),副本還是2,然後應用變換。現在你就得到一個3*3的正方形(模擬之後要創建的圖案)。然後調整左上角原群組內的對象位置。我們也可以打開外觀調板來編輯修改變換效果。

實時編輯修改
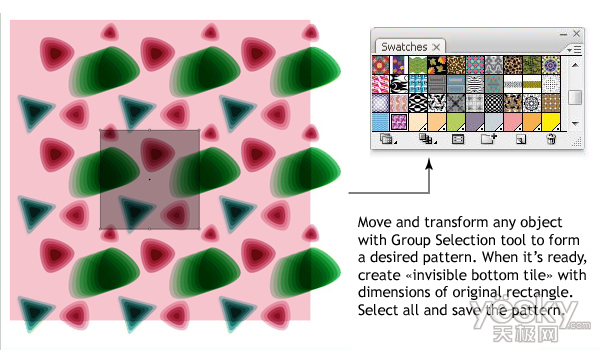
現在你可以很容易地移動或者變換原群組內的任一一個對象,以使它達到我們所要求的效果!你可以選擇隱藏在直接選擇箭頭下的編組選擇工具(白箭頭旁邊有+號的符號),然後選擇群組內的每一個元素調整位置——這樣的更改效果將應用於9個拚貼。
如果元素是包含在各個群組裏的話,那麼當你使用編組選擇工具選擇它的時候,你就可能要雙擊。現在你把這個圖案裏的每個對象都調整到你覺得適合的位置,並且確定它們之間不會有重疊。當你覺得調整到了適合的位置時,你就可以定義邊框,並且保存它了。
現在你不要急著馬上擴展外觀!現在你要做的是繪製一個矩形,大小同剛建立的第一個拚貼,拚貼的選擇可以是圖案裏的隨便哪一塊,選擇好後將它置於底層,並且去掉填充,去掉描邊。然後保存為圖案色板,之後你把它應用填充於對象上,你就可以看到新建圖案的效果了。

[page]
不規則紋理
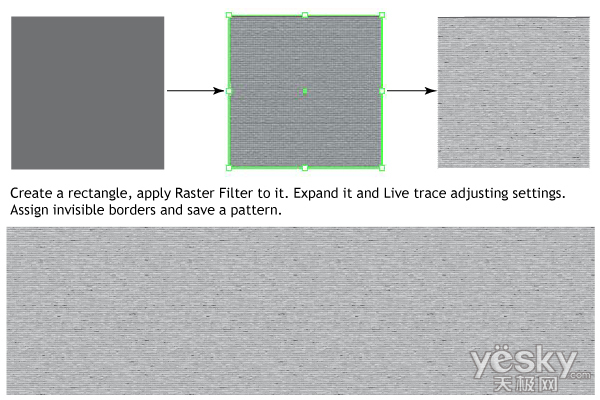
這裏我想告訴你另外一種創建無縫圖案的方法,它對於不規則紋理的製作是相當有幫助的,比如磚形,比如畫布,比如砂岩石紋理。我們都可以利用刪格化濾鏡來製作。
首先繪製一個矩形,顏色可以是單色,也可以是漸變。然後選擇它,執行濾鏡菜單裏的刪格化濾鏡。關於使用什麼樣的濾鏡,你可以依據你個人的需求來做一個相應的選擇(可以是使用紋理類的濾鏡,比如:顆粒,比如:紋理化濾鏡),然後你可以根據你自己的需求來調整濾鏡裏的選項,最後應用它。完成後擴展外觀(對象菜單>擴展外觀),

不規則紋理
譯者注:如果你使用的是濾鏡菜單裏的紋理的話,那麼你是不需要擴展外觀的。擴展外觀隻是針對在效果菜單裏的功能。
然後實時描摹(對象菜單>實時描摹),調整實時描摹裏的選項並且擴展群組。當然你也可以不擴展它,而直接在它上麵繪製一個無填充、無描邊的矩形拚貼邊框,然後把它置於底層(Shift+Ctrl+[),保存為圖案色板。