


本教程介紹如何利用Illustrator和Photoshop繪製帶光澤的三維文字效果。希望對大家有所幫助。
最終效果:

最終效果
第一步
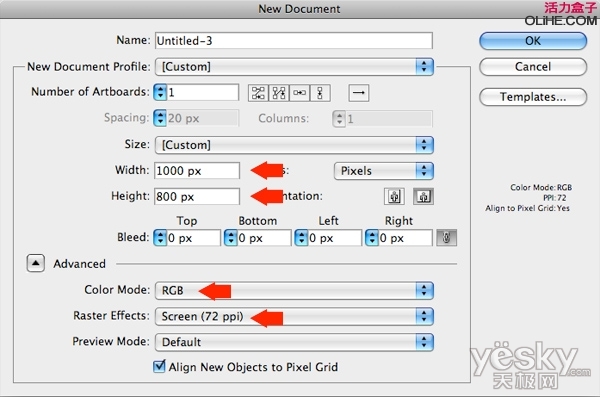
打開Illustrator,新建RGB文檔,1000px * 800px,72DPI,寫一些文字,字體稍大些。這裏用的是Marketing Script字體,字號234pt。

字體設置

文字
第二步 選擇文字,做“對象>擴展”,點擊“確定”按鈕。現在我們的文字已經不再是可編輯的文本了,它已經變成了需使用直接選取工具編輯的路徑了。

做“對象>擴展”

文字變路徑
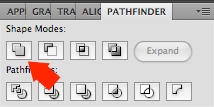
現在,我們的字母是被編組在一起的,我們要把他們變成一體的路徑。用路徑查找器下的“聯集”可以做到。如果沒打開路徑查找器麵板,窗口>路徑查找器,打開麵板,然後選中路徑,點擊“聯集”。
第三步
文本顏色也改成淺灰色。用鋼筆工具(P)在字母s的末尾開始勾一個如圖的曲線。
根據字母的粗細調節一下曲線的粗細,我這裏是12pt。
第四步:在圖層麵板中拖拽路徑層到新建圖層按鈕來複製圖層。點擊新複製出來圖層前麵的小眼睛,隱藏圖層。這樣可以方便我們後麵在Photoshop中添加陰影。
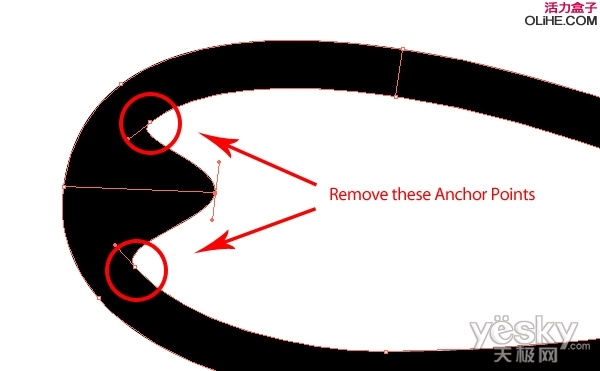
用直接選取工具(A)選擇右下角的兩個節點,按下Delete鍵刪除節點,把該圖層命名為“swirl 1。

添加曲線
隱藏圖層“swirl 1”,顯示我們剛才複製的圖層,重命名為“swirl 2”,刪除以下節點。這樣做是由於當我們把路徑擠壓成3D效果時,不想讓路徑在交叉點橫穿,而是想要前後層的效果。
第五步
讓所有圖層都顯示,選中兩個新建的路徑圖層,對象 > 擴展,點擊“確定”。放大視圖如下移動路徑節點,編輯細節。

移動路徑節點,編輯細節


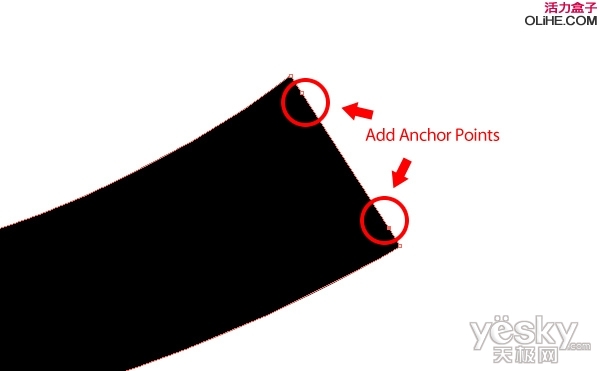
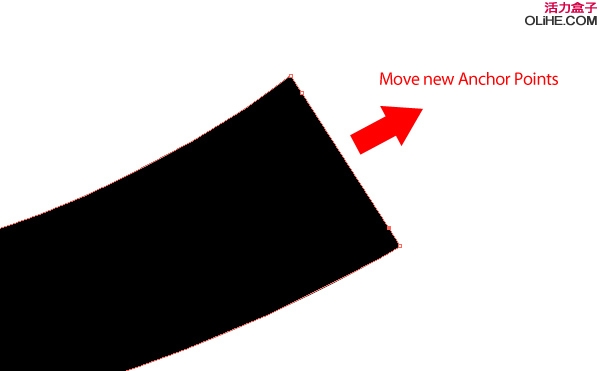
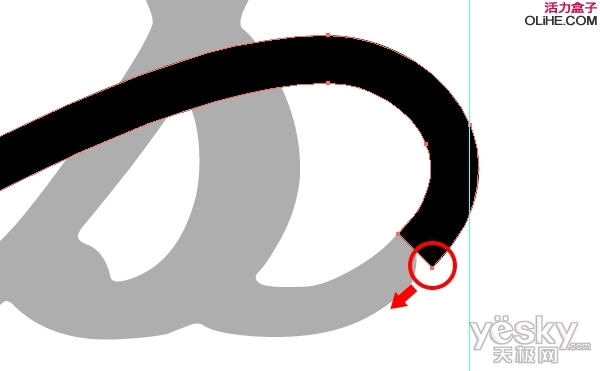
放大視圖到曲線末尾,增加兩個節點如下所示,然後輕微上移和右移。

移動路徑節點,編輯細節
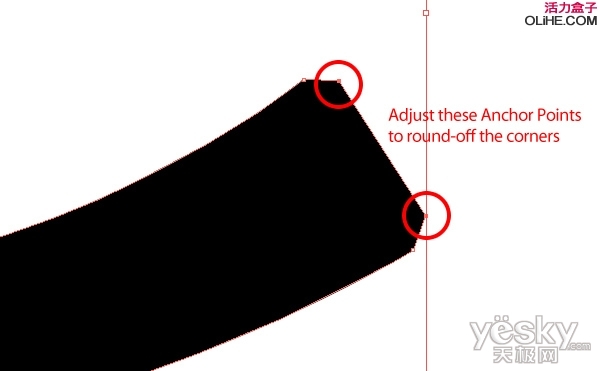
轉換錨點工具(Shift + C),調整兩個新的錨點讓尖角變成圓角。


第六步
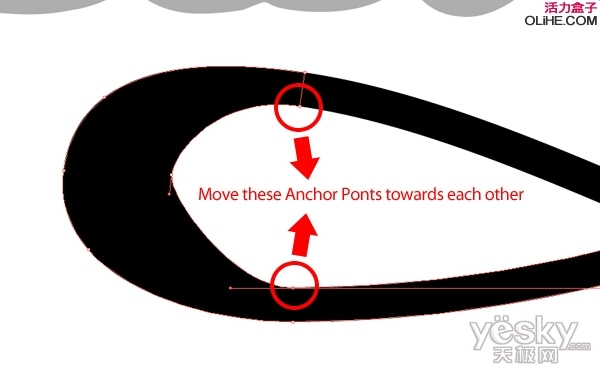
然後我們調整路徑中要與文字連接的區域,讓它們連接更平滑。

調整路徑中要與文字連接的區域
[page]
第七步
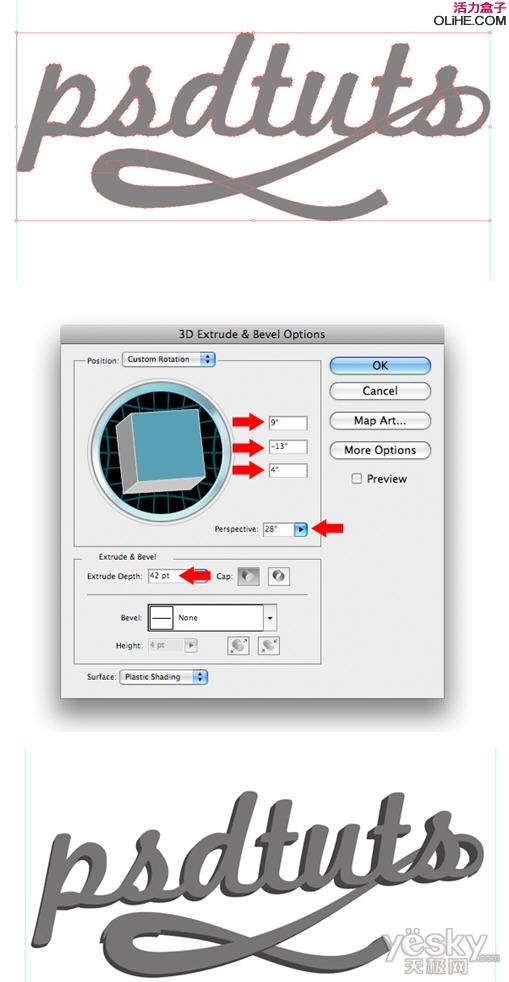
調整滿意以後,讓所有的形狀統一填充色為中等灰色。然後選中所有對象,效果 > 3D > 凸出和斜角。

填充為中灰色
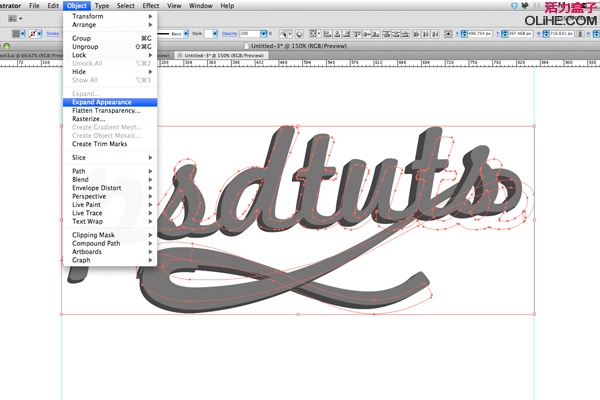
選擇所有對象,對象 > 擴展外觀。

對象 > 擴展外觀
現在銜接的地方效果不是很理想,你可以微調節點,稍後我們也會對此做調整。
第八步
隱藏兩個線條圖層,僅讓文字層可見。選擇文字圖形,右擊 > 取消編組,然後再來一次,右擊 > 取消編組。選擇在前麵的正麵圖形,隱藏該層。現在應該留下3d陰影元素。
拖動鼠標選取所有剩下的圖形元素,點擊路徑查找器中的“聯集”按鈕,命名圖層為“3d 1”。然後對隱藏的那兩個曲線圖層重複同樣的操作,把新圖層分別命名為“3d 2”和“3d 3”。

“聯集”
第九步
你現在應該有6個圖層——“text”, “3d 1”, “swirl 1”, “3d 2”, “swirl 2” and “3d 3”。

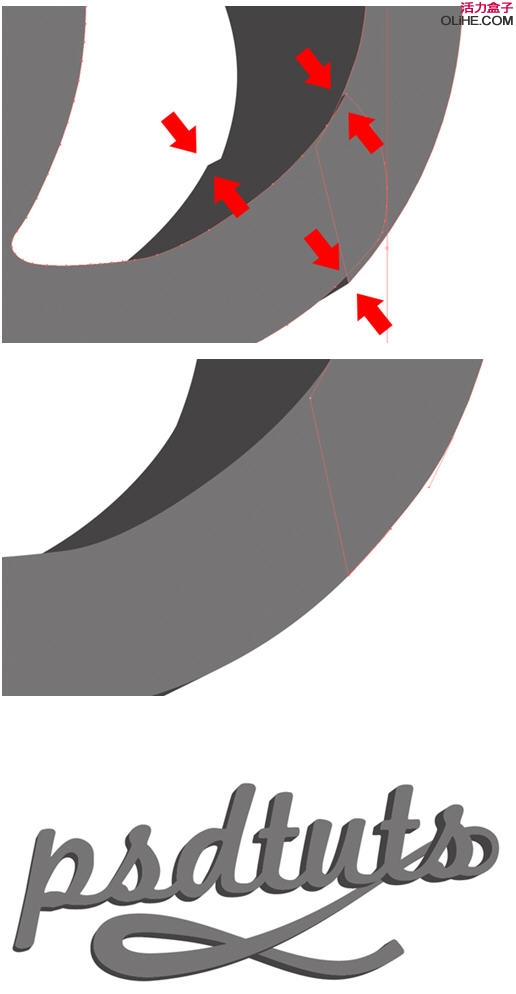
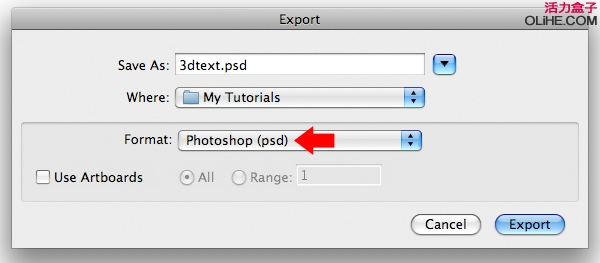
在我們導出這個文件到Photoshop之前,我們需要把視圖放大,用直接選取工具(A)調節一下曲線節點,讓他們無縫銜接。

調節曲線節點
現在我們將把文件導出成一個分層的PSD文件。文件 > 導出,選擇Photoshop (*.psd)格式。

導出psd文件
第十步
用Photshop打開剛剛導出的文件,圖像 > 畫布大小,輸入3000 * 2000px,點擊“確定”。Cmd/Ctrl + T調節圖形到合適的大小。

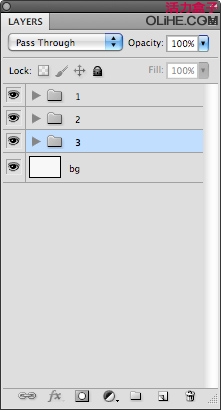
如下命名我們的圖層。

編組圖層(Cmd/Ctrl + G),“1”中包含“base 1”和“3d 1”,“2”包含“base 2”和“3d 2”,“3”包含“base 3”和“3d 3”。

第十一步
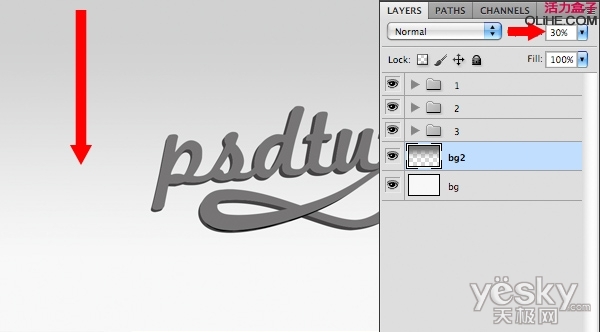
在“3”下麵新建一層,命名為“bg”(作為背景),填充白色。在“bg”之上新建圖層,命名為“bg2”。設置前景色為#767676,選擇漸變工具(G)。選擇前景色到透明漸變,從文檔頂部到中間拉一條漸變,設置圖層不透明度為30%。

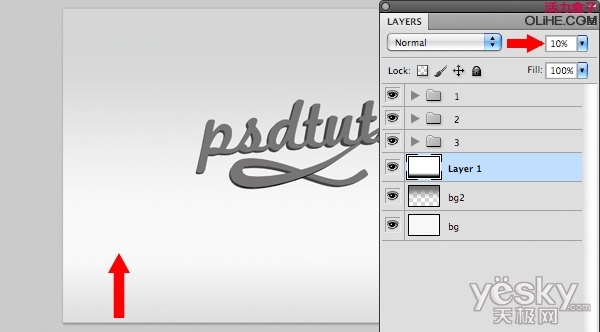
在“bg 2”上新建一層,命名為“bg 3。選擇漸變工具,按一下D鍵將前景色和背景色分別設置為黑色和白色。用前景色到背景色漸變在文檔的底部拉一個新的漸變,將該層不透明度設置為10%。群組這三個新的圖層,命名為“background”。

第十二步
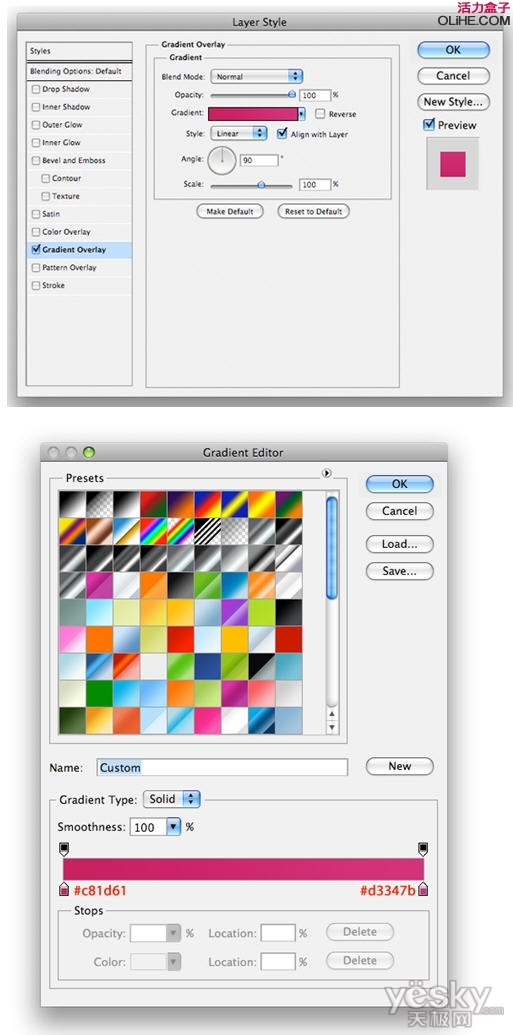
選擇圖層“base 1”,加一個漸變疊加圖層樣式(圖層 > 圖層樣式 > 漸變疊加),顏色從#c81d61到#d3347b。

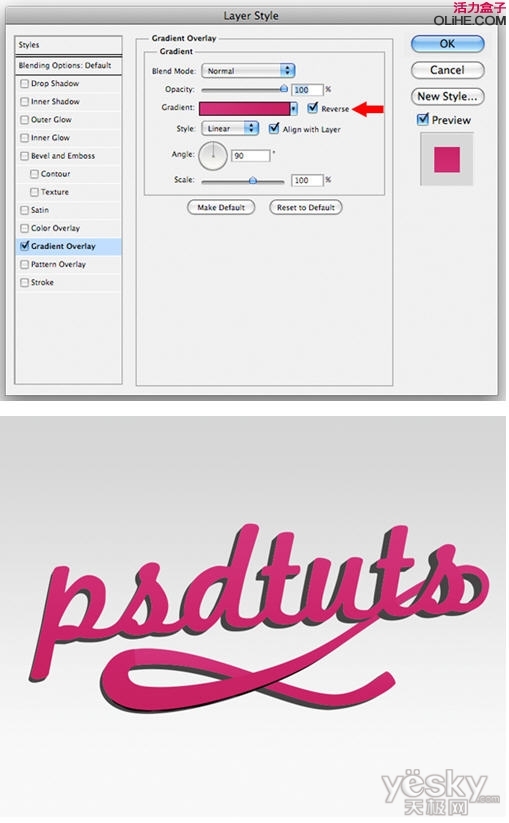
右擊圖層“base 1”選擇拷貝圖層樣式,選擇圖層“base 2”,Cmd/Ctrl + 點擊圖層“base 3”讓兩個圖層都為選中狀態,然後右擊這兩個圖層,選擇粘貼圖層樣式。雙擊圖層“base 3”的圖層樣式,打開圖層樣式麵板並反轉漸變。

[page]
第十三步
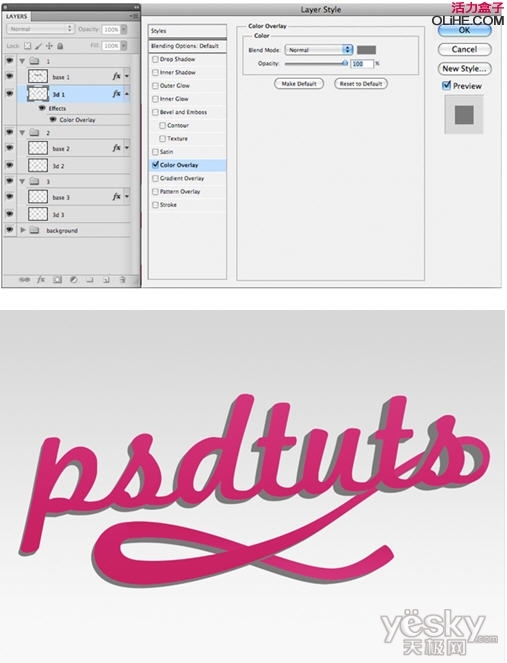
現在我們給所有的“3d”圖層添加顏色疊加的圖層樣式。選中圖層“3d 1”應用顏色疊加圖層樣式(圖層 > 圖層樣式 > 顏色疊加),顏色為#797979。然後拷貝圖層樣式(右擊 > 拷貝圖層樣式)然後粘貼到圖層“3d 2”和“3d 3”。

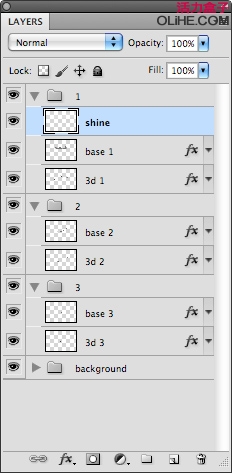
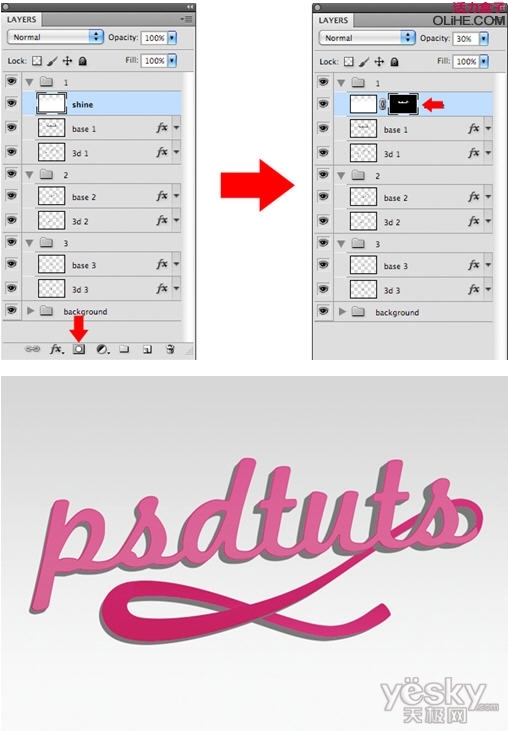
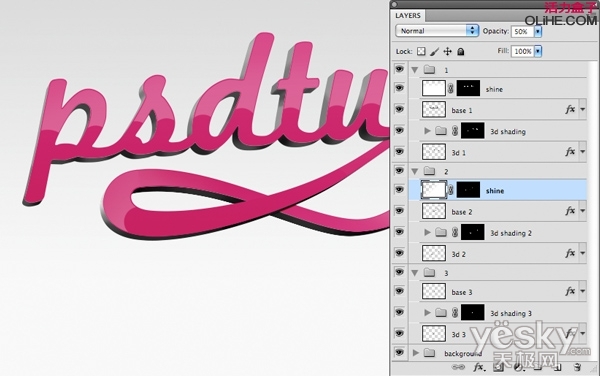
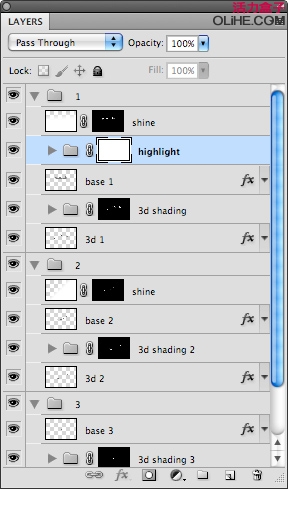
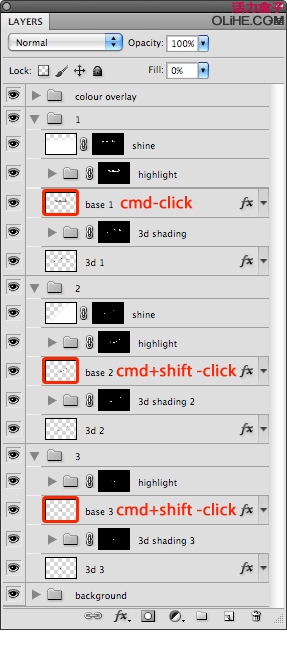
在組“1”中新建一個圖層,命名為“shine”。我們的圖層結構應該如下:

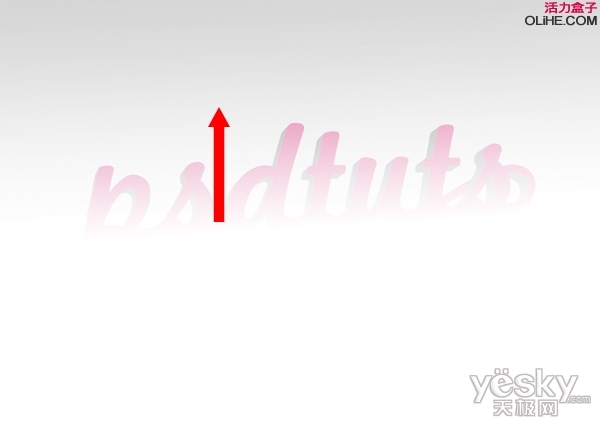
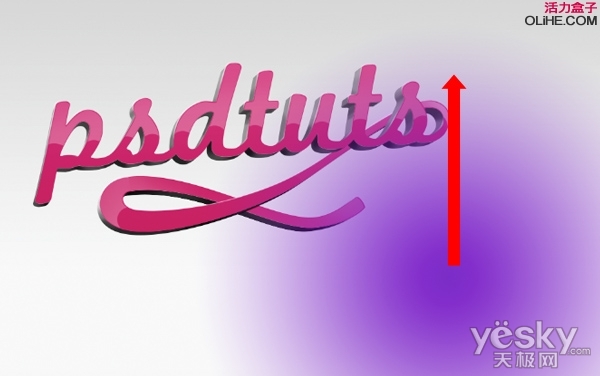
設置前景色為白色,選擇前景色到透明漸變,拉一條從文字中間到頂部的漸變。

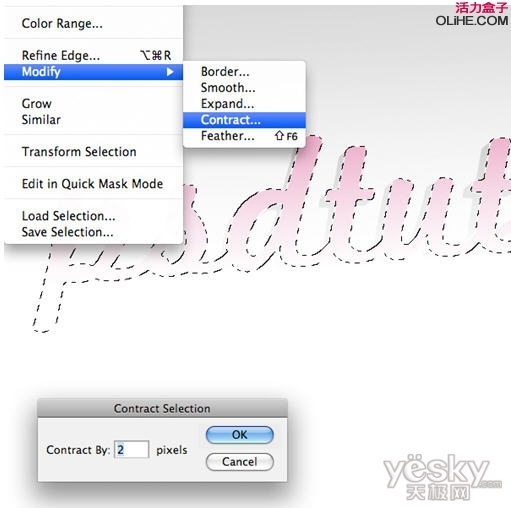
Cmd/Ctrl + 單擊圖層“base 1”的縮略圖,(這將建立一個基於該圖層的選區),然後選擇 > 修改 > 收縮,收縮量為2像素。

把圖層“shine”的不透明度改為30%,在剛剛那個選區激活狀態的情況下點選圖層“shine”,點擊圖層麵板底部的“添加圖層蒙版”按鈕。

第十四步
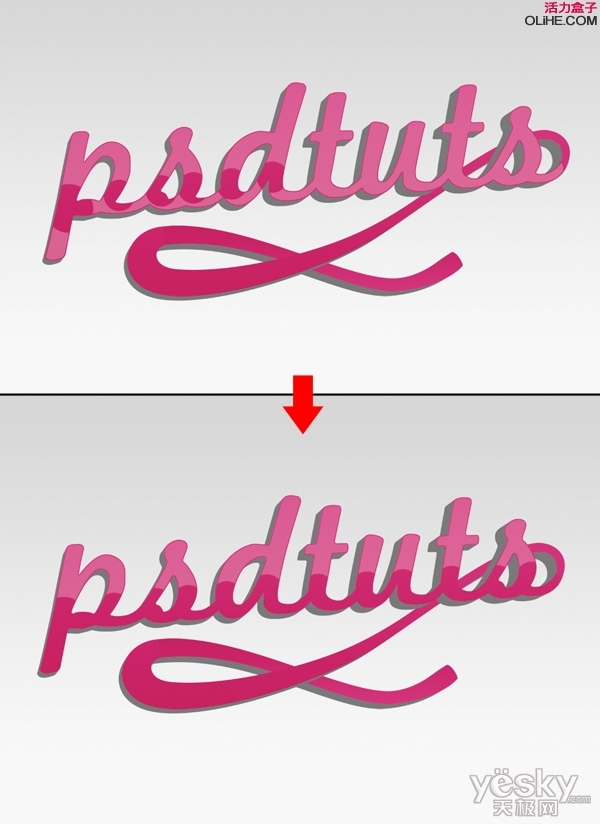
在圖層蒙版被選中的狀態下,設置前景色為黑色,選擇一個適中大小的硬邊緣筆刷在圖層“shine”下麵畫蒙版。

新建一個圖層叫“shine”,放到組“2”中,沿斜線方向拉另一個白色到透明的漸變。

Cmd/Ctrl + 單擊圖層“base 2”的縮略圖(生成一個基於該層的選區),然後Cmd/Ctrl + shift + 單擊圖層“base 3”(這將增加基於圖層“base 3”的選區到現有的選區上)。收縮選區2像素,選擇 > 修改 > 收縮 > 2像素。選中新圖層“shine”,點擊圖層麵板下麵的“添加圖層蒙版”按鈕。效果如下。

把圖層“shine”不透明度設為50%,選用合適的硬邊緣筆刷修改蒙版,遮住更多的地方。

第十五步
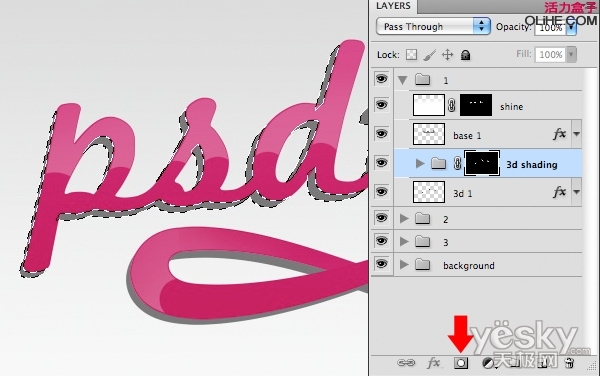
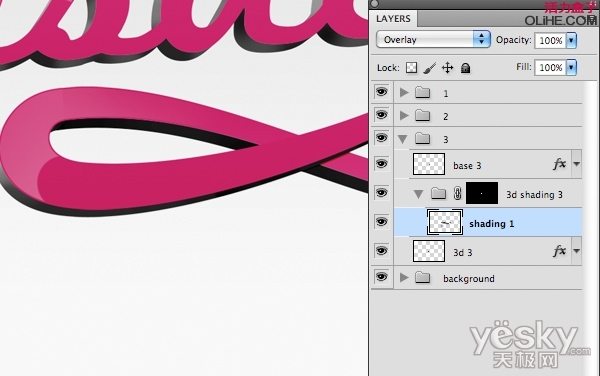
在組“1”中新建一個組,命名為“3d shading”,把它放在圖層“3d 1”之上,“base 1”之下。Cmd/Ctrl + 單擊“3d 1”的縮略圖,然後點擊“添加圖層蒙版”按鈕,為新組加蒙版。

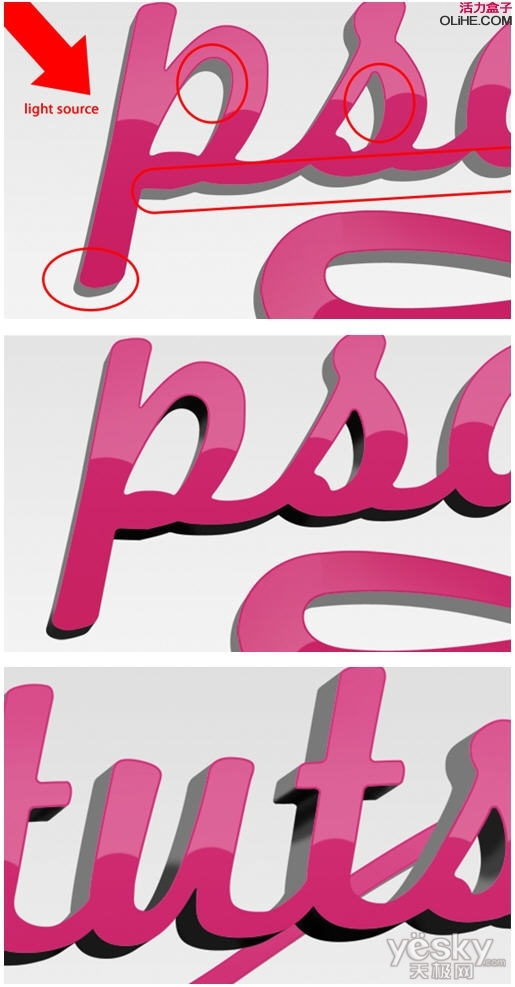
在這個組裏新建圖層,命名為“shading 1”,然後用一個小點的柔邊筆刷,80%的黑色,根據你所表現的光源方向,在應該為暗部的地方加陰影。

然後設置圖層的混合模式為疊加,50%的不透明度。

在圖層“shading 1”之上新建圖層命名為“shading 2”,用一個小的柔邊筆刷,不透明度為50%,白色,在光源環境中應更亮的地方噴塗。

設置圖層“shading 2”不透明度為50%,圖層混合模式為疊加。

在這個組裏新建一層“shading 3”。用小的柔邊筆刷,不透明度100%,黑色,在沒有光能找到的地方噴塗更多的陰影。

[page]
第十六步
現在我們將對組“2”重複剛才的步驟。在組“2”中,在“3d 2”之上,“base 2”之下新建一個組,取名叫“3d shading 2”,Cmd/Ctrl + 單擊“3d 2”的縮略圖,將生成的選區作為一個遮罩應用給“3d shading 2”。然後新建圖層取名叫“shading 1”,用一個合適大小的柔邊黑色筆刷在這個組的陰影部分噴塗。將混合模式設置為疊加。

在這個組中新建一個圖層叫“shading 2”。用一個合適大小柔邊白色筆刷在左角畫出高光,修改圖層混合模式為疊加。

第十七步
現在我們對組“3”做同樣的事情。新建一個組叫“3d shading 3”,把這個組放在組“3”裏,在“base 3”和“3d 3”之間。Cmd/Ctrl + 單擊圖層“3d 3”,將選區作為遮罩應用給“3d shading 3”。在這個新文件夾中新建圖層命名為“shading 1”,設置混合模式為疊加。用一個大點的黑色筆刷沿著底部邊緣噴塗陰影。

新建一個圖層,命名為“shading 2”,用一個大點兒的白色筆刷如下噴塗高光。

把圖層混合模式改為疊加。

現在,圖像效果和圖層應顯示如下圖。

第十八步
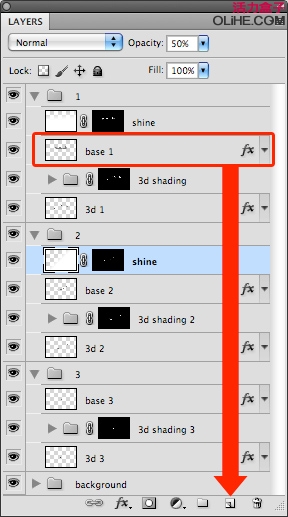
現在回到組“1”,拖拽“base 1”到圖層麵板底部的“新建圖層”按鈕上來複製一層。

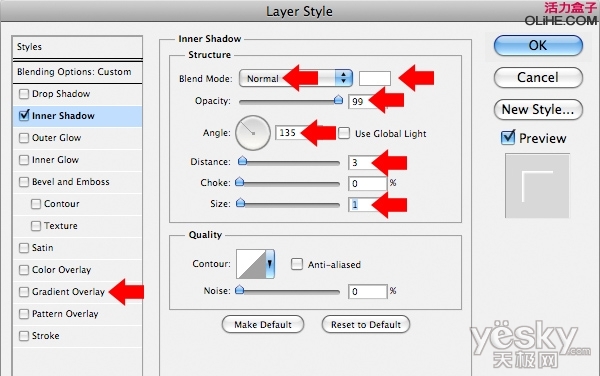
雙擊新複製圖層的漸變疊加效果打開圖層樣式窗口。在圖層樣式窗口,取消勾選漸變疊加,按照如下設置增加內陰影。

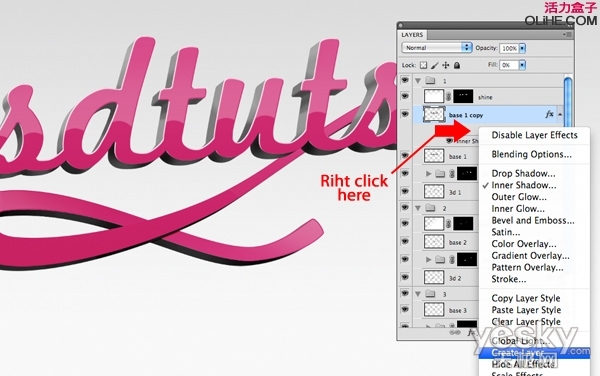
右擊該圖層的圖層效果,選擇創建圖層。這將會把效果從圖層上分離出來,轉換成一個位圖。命名這個圖層為“highlight 1”。

現在你可以刪除圖層“base 1 copy”了。使用方向鍵左移“highlight 1”1像素,Cmd/Ctrl + 單擊“base 1”的縮略圖,點擊圖層麵板底部的“添加圖層遮罩”按鈕將生成的選區作為遮罩應用給“highlight 1”。
用方向鍵將圖層向上微移1像素,左移2像素。這是為了將高光正巧放在字母的折角處——發出反射光的地方。效果如下。

編組圖層“highlight 1”(Cmd/Ctrl + G),命名該組為“highlight”。點擊圖層蒙版按鈕給該組一個圖層蒙版。當然,我們也可以在圖層“highlight 1”的圖層蒙版上直接工作,但在組的圖層蒙版上工作比較容易修改錯誤或是微調蒙版。

在圖層蒙版被選中的狀態下,用合適的柔邊黑色筆刷,遮住高光文件夾的區域。遮住所有左上邊緣以外的區域。效果如下。

第十九步
對組“2”和“3”重複剛剛的步驟——複製“base”圖層,應用內陰影,然後由樣式新建一個圖層,還有必要的遮罩。

好啦,現在我們加點顏色上去。在所有圖層和組的最上麵新建一個文件夾,命名為“color overlay”。在新組裏新建一個圖層名叫“overlay 1”。前景色設為#7c21c8,用漸變工具(G),前景色到透明,徑向漸變。在圖形的右下角區域畫一個大大的漸變,混合模式設為顏色。

第二十步
新建一層叫“overlay 2”,前景色為#fee409,在圖形右上角畫另一個漸變。混合模式改為顏色。

第二十一步
現在我們需要一個包含全部“base”圖層的選區。Cmd/Ctrl + 單擊“base 1”,Cmd/Ctrl + Shift + 單擊“base 2”,Cmd/Ctrl + shift + 單擊“base 3”。

點擊“添加圖層蒙版”按鈕把基於這個選區的蒙版加給組“color overlay”。

[page]
第二十二步
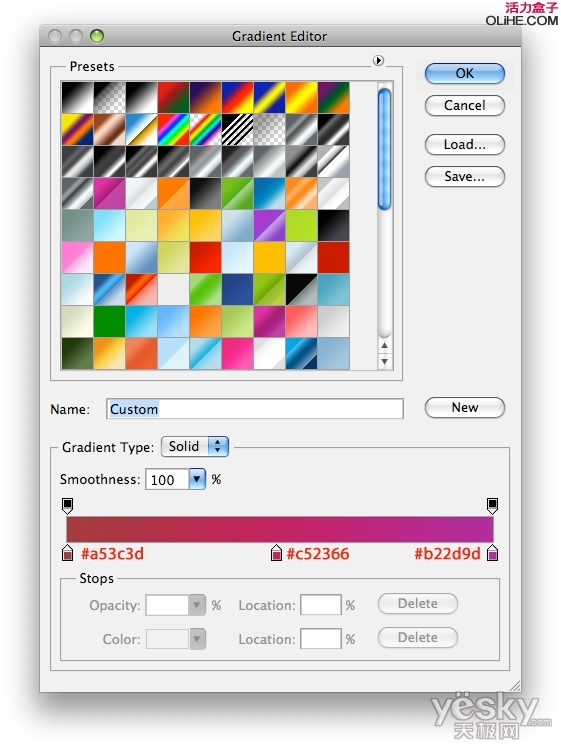
現在給圖層“3d”加顏色。在組“1”中新建圖層,命名為“color 1”,把它放在組“3d shading 1”之上。選則漸變工具,設置一個三色漸變,顏色分別為#a53c3d,#c52366和#b22d9d。在新圖層上,畫一個長度為我們圖像長度的漸變,設置“color 1”的混合模式為顏色。


第二十三步
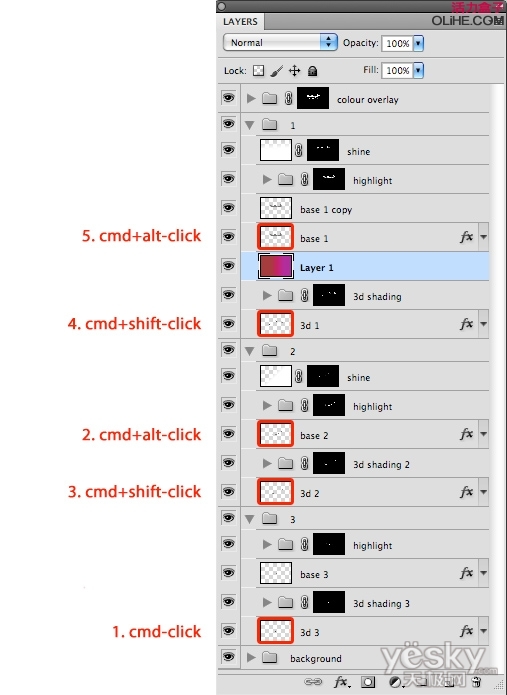
現在我們要用圖層“3d”的形狀為新的漸變圖層添加遮罩,並減掉一些“base”圖層的形狀。選區的精準非常必要,因此請按照以下操作提示進行單擊,記住,你要單擊圖層的縮略圖而非整個圖層。
首先,Cmd/Ctrl + 單擊“3d 3”,然後Cmd/Ctrl + alt + 單擊“base 2”,Cmd/Ctrl + Shift + 單擊“3d 2”,下麵Cmd/Ctrl + Shift + 單擊“3d 1”,最後Cmd/Ctrl + Alt + 單擊“base 1”。獲得選區後,作為遮罩應用給“color 1”。



第二十四步
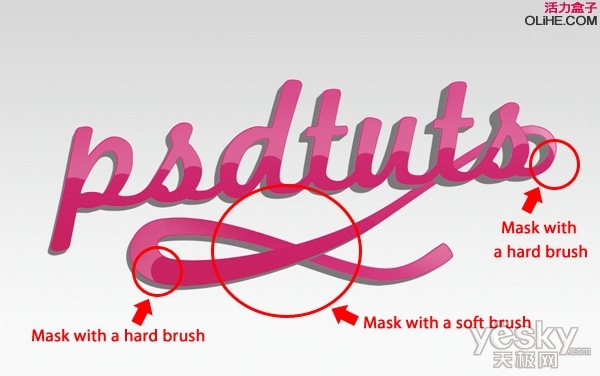
下麵,在組“2”之上新建圖層,命名為“shadow”。Cmd/Ctrl + 單擊縮略圖“base 2”,Cmd/Ctrl + shift + 單擊“3d 2”的縮略圖,把基於選區的遮罩加給圖層“shadow”。在這個圖層,用一個適中的柔邊筆刷,不透明度為30%,黑色,在曲線上部被蚊子遮住的地方噴塗陰影。這會讓兩個元素間產生層次感。


現在我們要對曲線遮住自己的地方做同樣的事情。在組“3”之上新建一層,命名為“shadow 2”。
Cmd/Ctrl + 單擊“base 3”的縮略圖,Cmd/Ctrl + Shift + 單擊“3d 3”的縮略圖,把基於獲得的選區的遮罩加給“shadow 2”。用一個適中的柔邊筆刷,30%黑色,在下麵的曲線圖形上噴塗陰影。


第二十五步
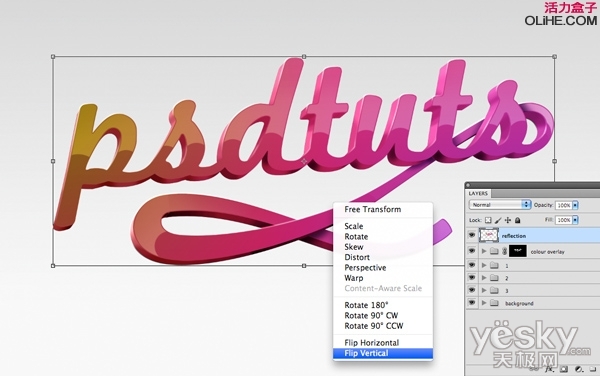
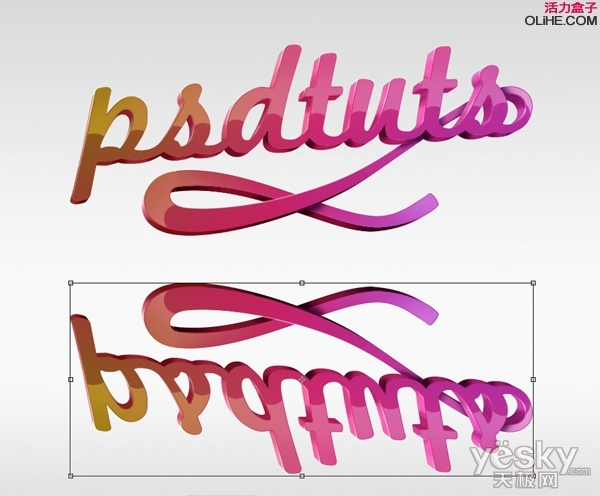
就要完成了,就剩下一個小陰影和倒影沒加了。如果現在收起所有的文件夾,你應該剩下5個組。選擇除了“background”之外的組,拖到“新建圖層”按鈕上,進行複製。選中剛複製出的所有文件夾,Cmd/Ctrl + E合並到一層,命名為“reflection”。自由變換(Cmd/Ctrl + T),右擊 > 垂直翻轉。把這層移到下麵,加一個圖層蒙版。


前景色黑色,背景色白色,在蒙版上沿著倒影從下到上畫前景色到背景色的線性漸變,把該層的不透明度降為10%。

第二十六步
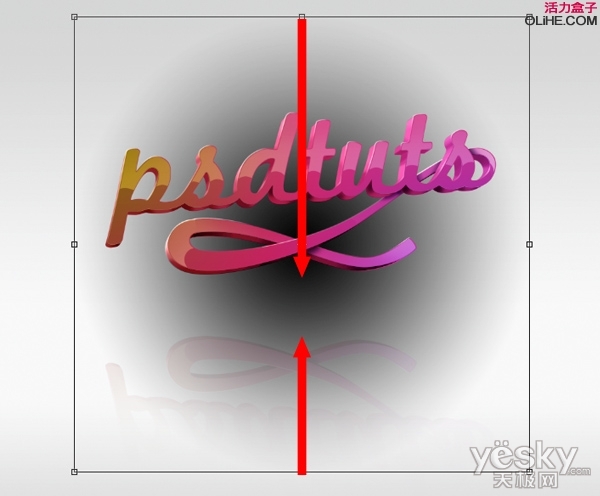
最終,在組“background”之上新建圖層命名為“shadow”。前景色設為黑色,漸變工具(G),徑向漸變,在圖像的中間畫一個大點兒的前景色到透明的漸變。



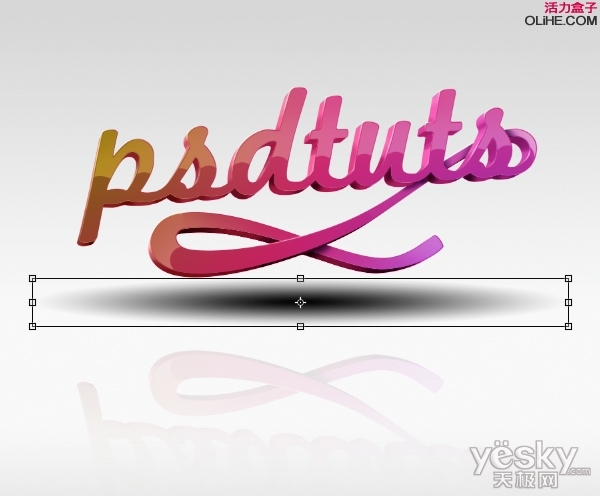
自由變換(Cmd/Ctrl + T),拖動上麵和下麵的錨點如圖所示減小高度。

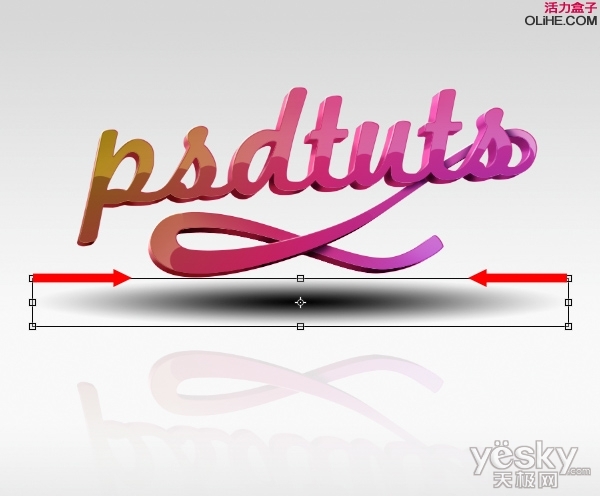
在我們確認自由變換的效果之前,右擊選擇透視。向左拖動右上錨點(左邊的錨點也會鏡像過來),回車。

最後把該層的不透明度改為30%,完成!
