


本教程介紹如何用Illustrator繪製一個非常精致漂亮的具有矢量風格的記事簿,步驟比較複雜,希望大家能從中學到有用的知識。
譯者注:本文的透視圖有錯,我們不必去理會,重要的是學習方法。
下麵是最後的效果圖:
原文來自:tutsplus.com
1、新建文檔,使用矩形工具(M)繪製一個寬380*高500px的矩形。

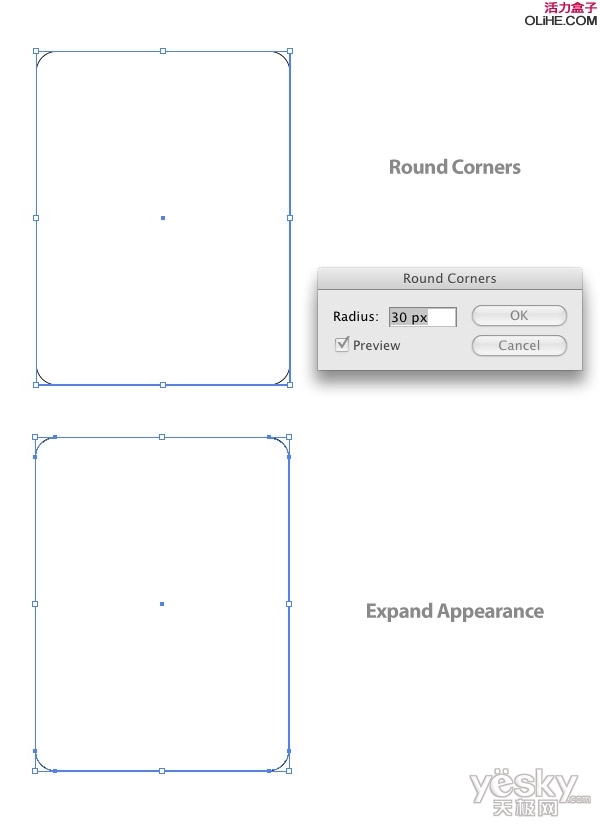
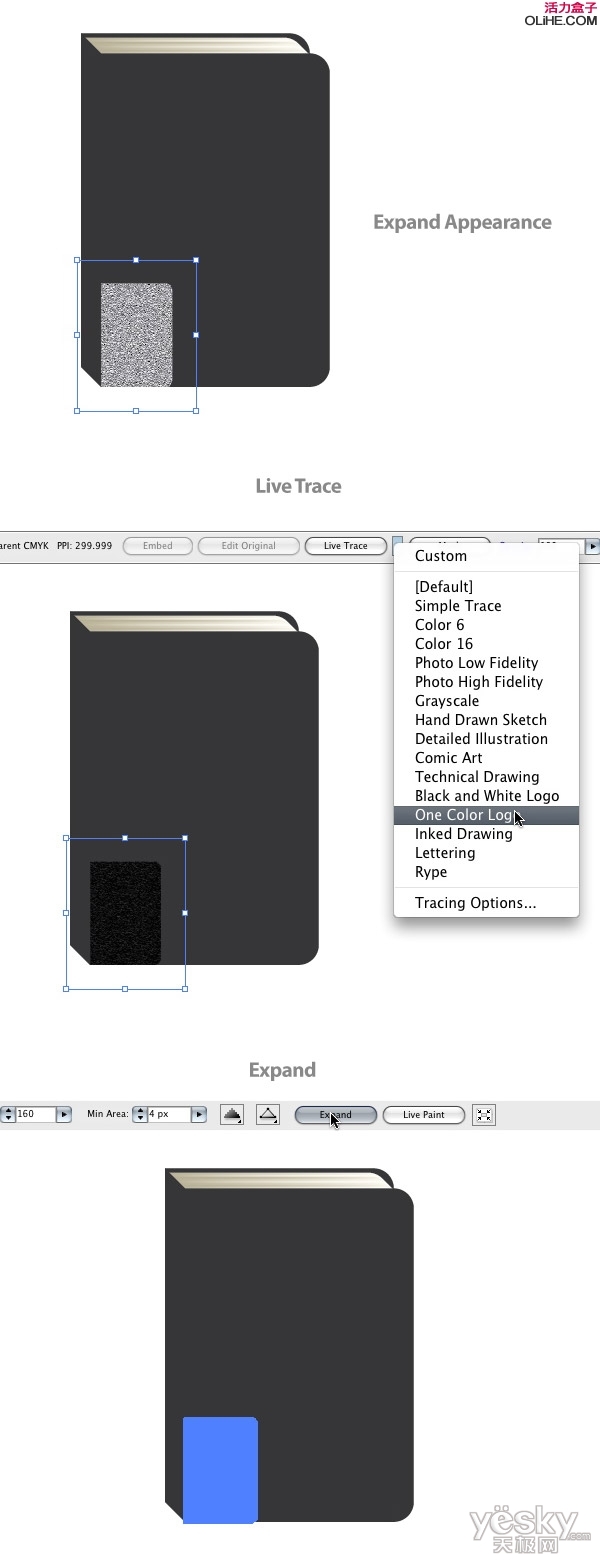
2、選中新繪製的矩形,執行效果菜單>風格化>圓角。下一步,在圓角對話框中,半徑更改為30px。現在執行對象菜單>擴展外觀。

3、再繪製一個矩形,矩形包含(譯者注:這裏的包含指布爾運算裏的包含,相對於包含的另一個概念是包含於)第1個矩形左邊的幾個控製點。選中這2個形狀,按路徑查找器調板中的“與形狀區域相減”圖標,然後點“擴展”按鈕。新形狀填充深灰色,此形狀將做為記事簿的封皮。

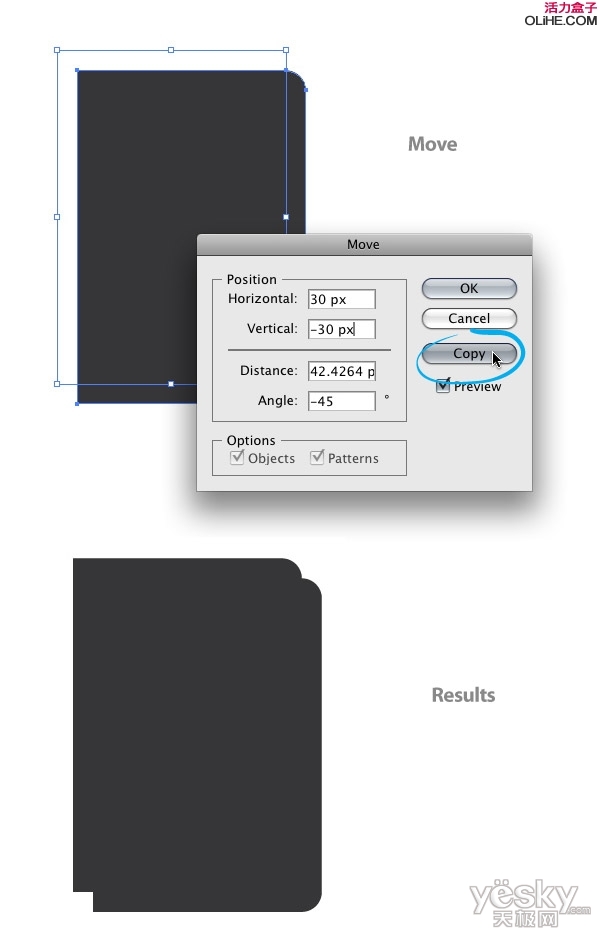
4、選中封皮形狀,執行對象菜單>變換>移動。在移動對話框中,水平移動更改為30px,垂直移動更改為-30px,按複製按鈕。

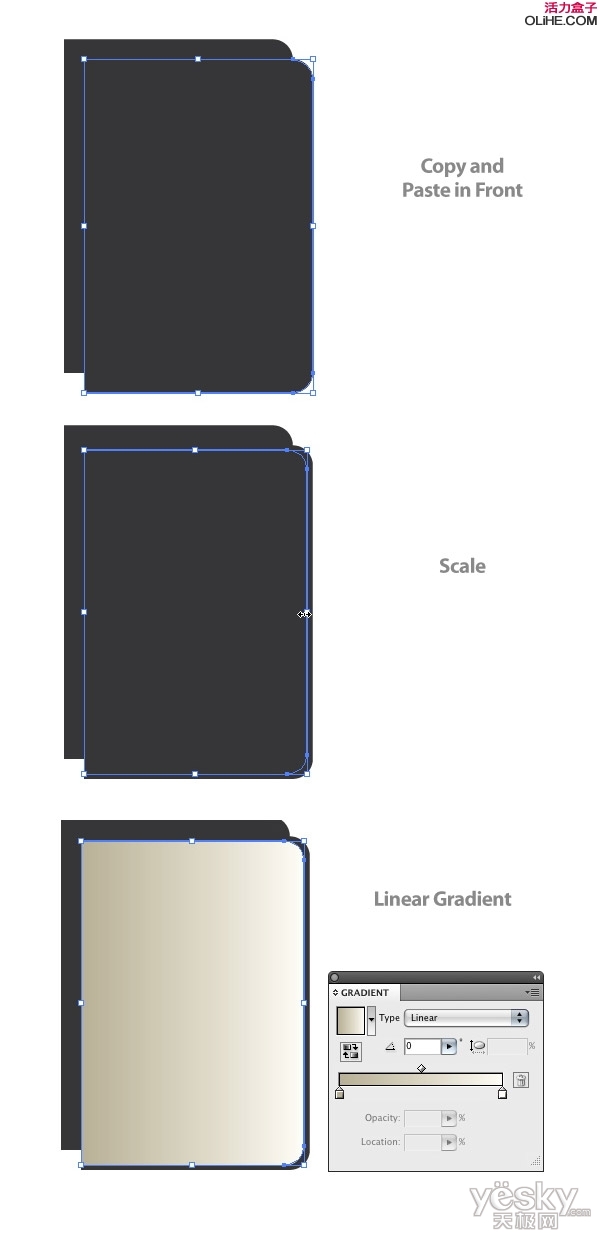
5、選中封皮形狀的副本,複製(Ctrl+C),粘貼在前麵(Ctrl+F)。選中副本,然後使用選擇工具(V)從右向左縮小比例。在縮小時,按住Shift鍵可以同比例縮小。縮小的副本填充線性漸變。在漸變中,第1個色標更改為深土黃(色),第2個色標更改為淺土黃(色)。

[page]
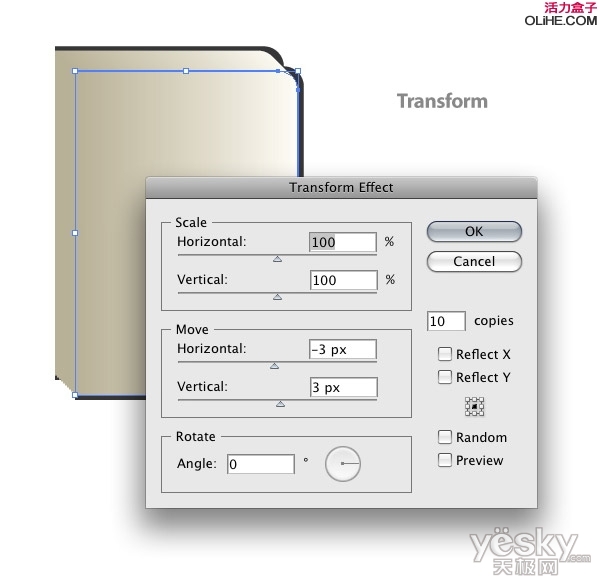
6、選中土黃封皮形狀,執行效果菜單>扭曲和變換>變換。彈出變換效果對話框,副本更改為10份/次複製,水平移動:-3,垂直移動:3px。現在我們得到了記事簿的內頁。

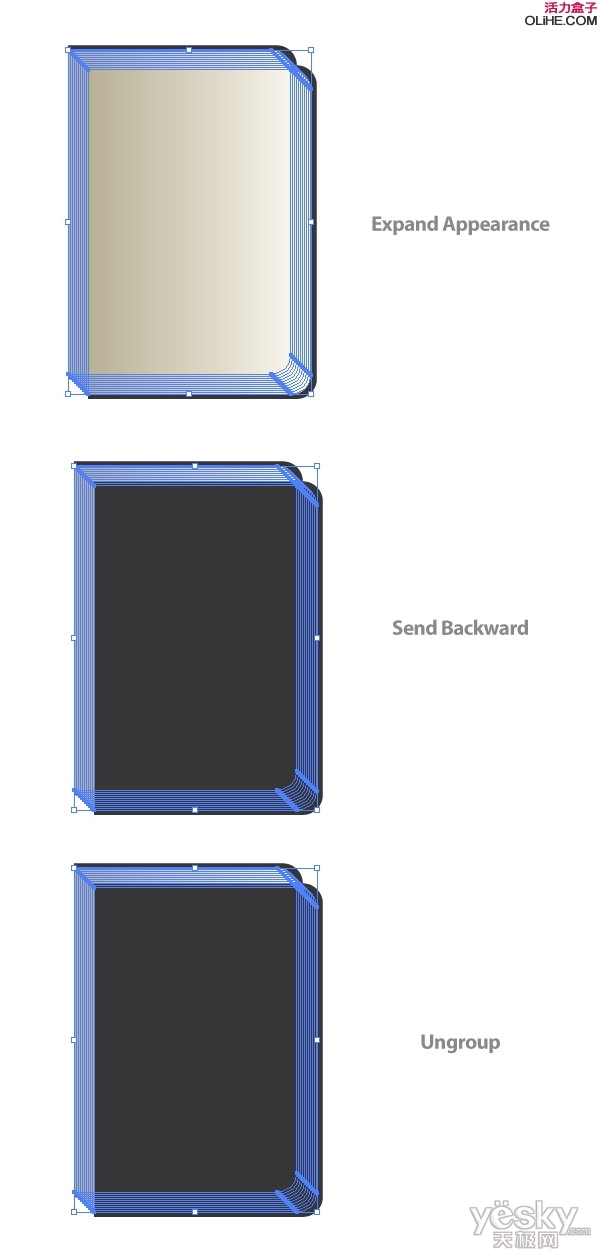
7、選中內頁,執行對象菜單>擴展外觀。下一步,選擇對象菜單>排列>後移一層(Ctrl+[),然後選擇對象菜單>解散群組(Ctrl+Shift+G)。
譯者注:所有的群組要全部解散。

8、選擇任意頁,然後在漸變調板中,更改漸變的位置。這樣子,重複更改4、5頁。

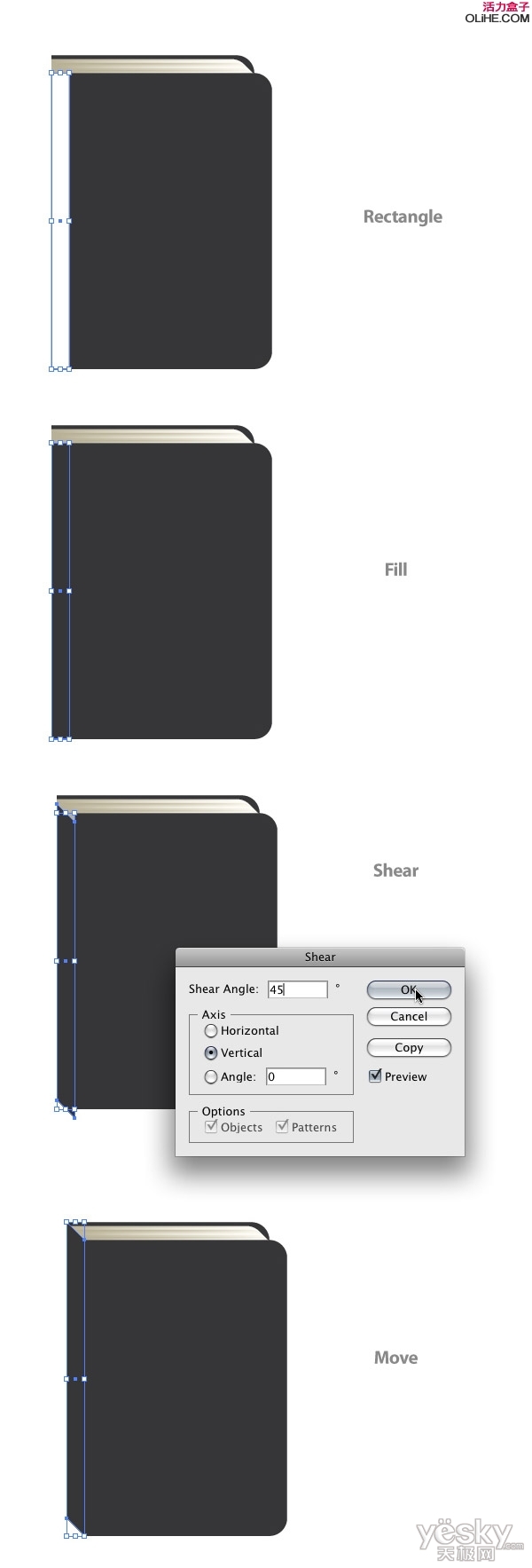
9、繪製一個寬30*高500px的矩形。矩形移至前封皮的左邊,這將做為記事簿的書脊。矩形填充和前封皮、後封皮相同的灰色。選中書脊矩形,執行對象菜單>變換>傾斜。在傾斜對話框中,傾斜角度更改為45,點選垂直軸按鈕。下一步,移動書脊形狀,以使書脊左上的控製點對齊後封皮左上的控製點。

10、當我們完成記事簿的雛形後,我們開始添加一些紋理和其它的裝飾元素。讓我們先來看下皮革紋理。複製(Ctrl+C)前封皮,粘貼在前麵(Ctrl+F)。封皮副本從右上縮小至原來的1/3左右。

[page]
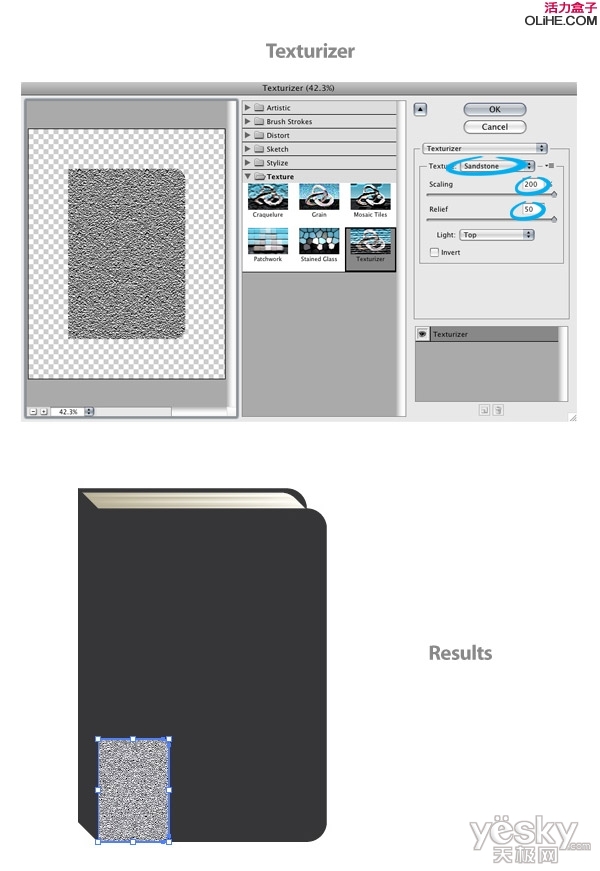
11、選中縮小的封皮副本,執行效果菜單>紋理>紋理化。在紋理化對話框中,紋理更改為沙岩,縮放更改為200,凸現更改為50。
譯者注:隻有當文檔顏色模式是RGB模式時,效果菜單中的Photoshop效果才會起作用。

12、通過執行對象菜單>擴展外觀,擴展新紋理。擴展後,控製調板默認選項中會有一個“實時描摹選項”圖標。按描摹預設箭頭(在實時描摹和隔離選項的組當中的小箭頭圖標)打開實時描摹預設選項的下拉菜單。在下拉菜單中,選擇“單色徽標”預設。下一步,按控製調板中的“擴展”按鈕。

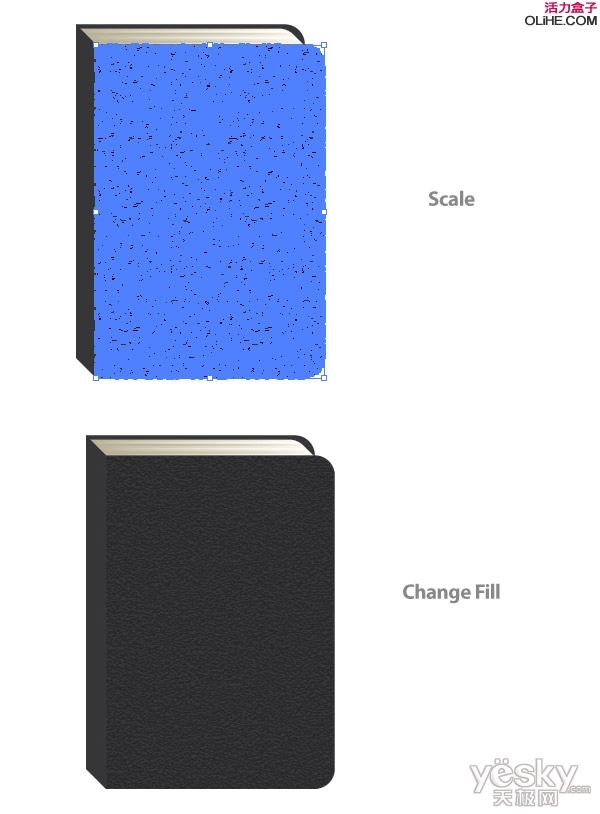
13、選擇紋理,把它放大到前封皮的大小。下一步,紋理填充更改為比封皮顏色稍深一點的陰影。
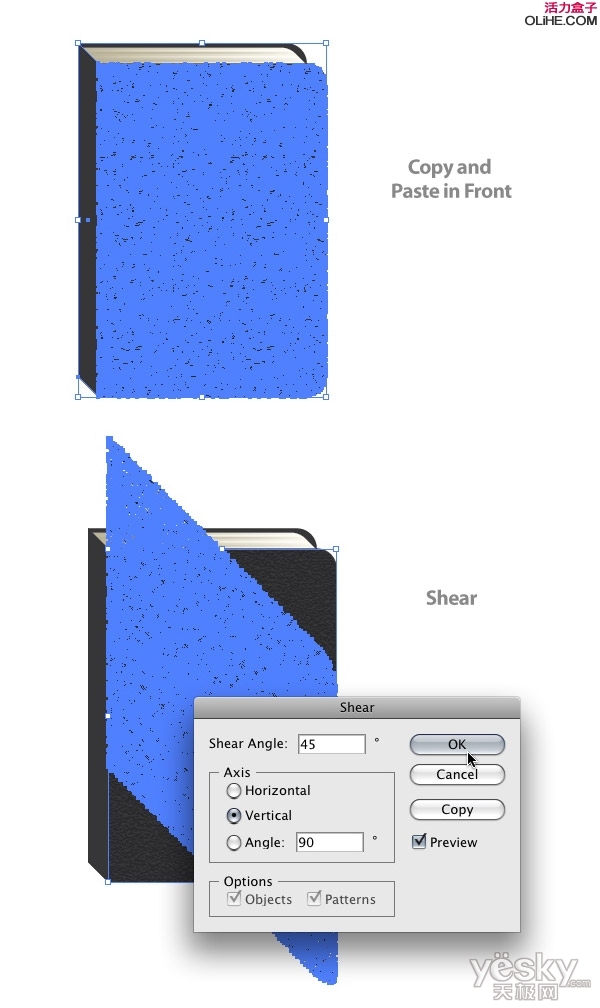
 14、選擇紋理和書脊形狀,複製(Ctrl+C),粘貼在前麵(Ctrl+F)。下一步,隻選擇紋理,執行對象菜單>變換>傾斜,在傾斜對話框中,傾斜角度更改為45,點選垂直軸按鈕,按確定。
14、選擇紋理和書脊形狀,複製(Ctrl+C),粘貼在前麵(Ctrl+F)。下一步,隻選擇紋理,執行對象菜單>變換>傾斜,在傾斜對話框中,傾斜角度更改為45,點選垂直軸按鈕,按確定。

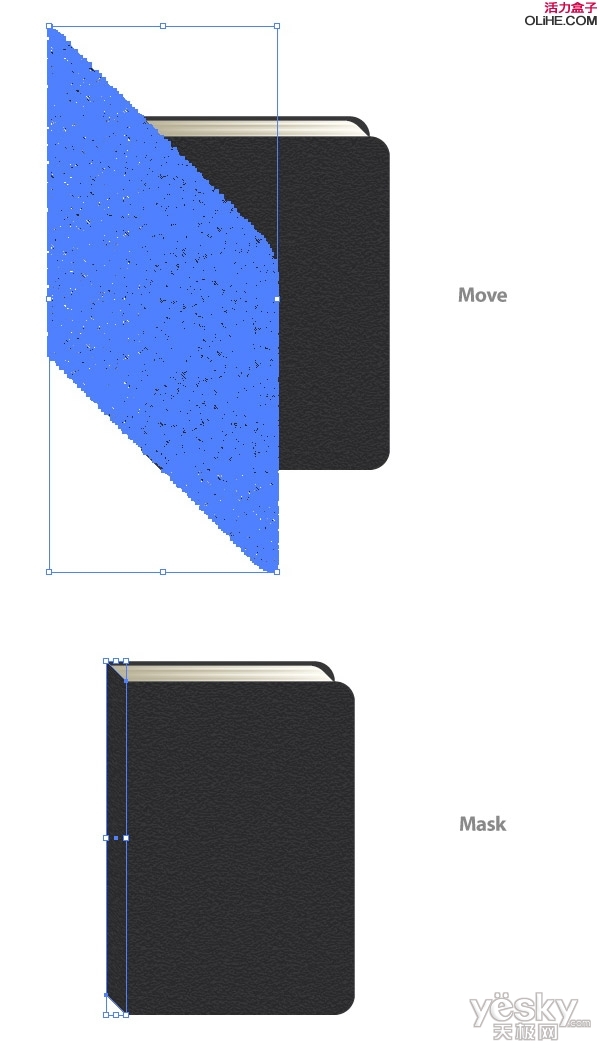
15、傾斜紋理向左移動,和書脊排列在一起。下一步,選擇書脊副本和紋理,選擇對象菜單>剪切蒙版>建立。
譯者注:建立剪切蒙版時,書脊副本必須在上層,紋理必須在下層。

[page]
16、繪製一個矩形,寬:同封皮寬度,高:120px。把它放在封皮的當中。新矩形填充青色。

17、再繪製一個寬30*高120px的矩形,填充青色。把它移至之前繪製的青色矩形的左邊,水平對齊。下一步,執行對象菜單>變換>傾斜,在傾斜對話框中,傾斜角度更改為45,點選垂直軸按鈕,按確定。傾斜後,移動矩形,使矩形右上的錨點和之前繪製的青色矩形左上的錨點對齊。

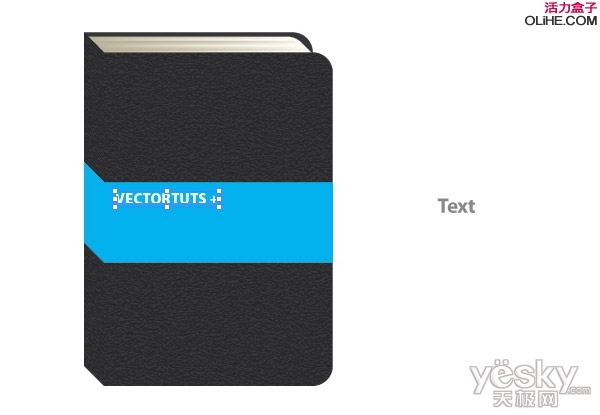
18、使用文字工具(T),輸入一些文字,把它放在前封皮的上麵。

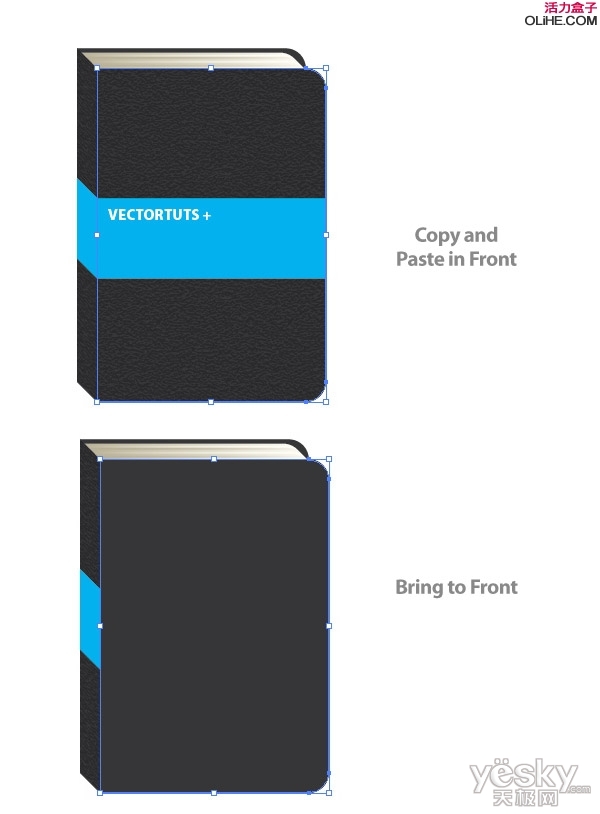
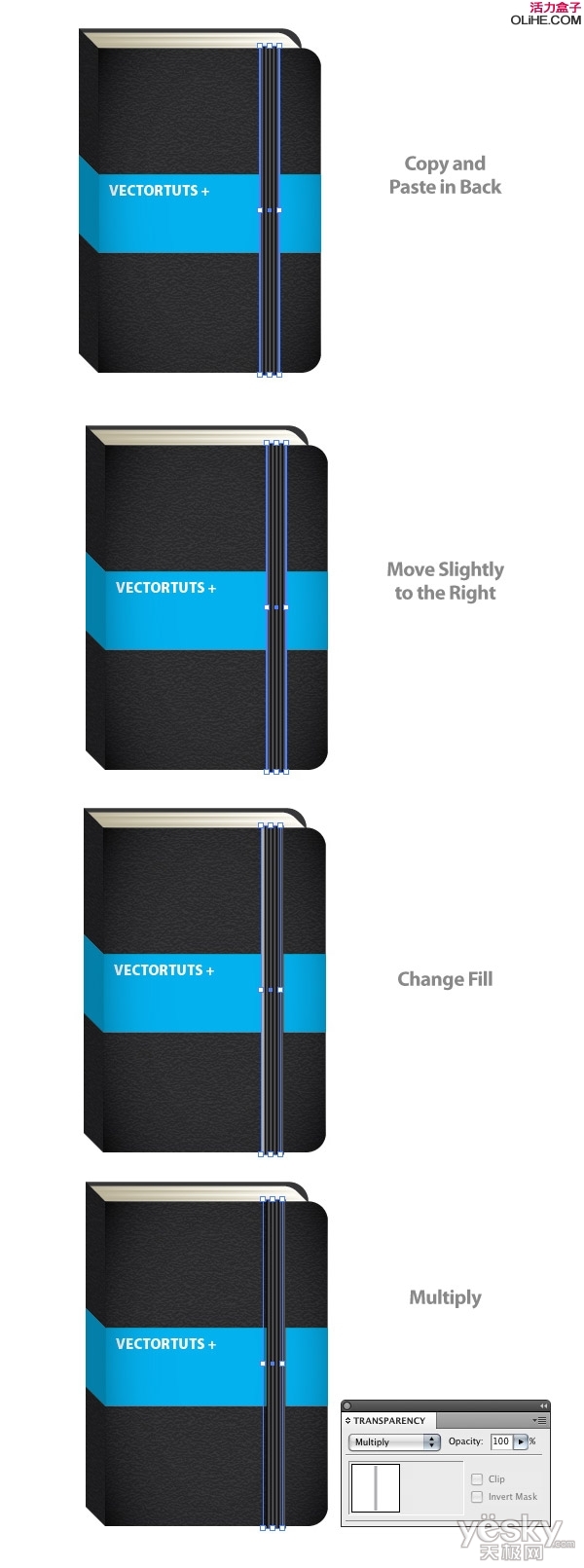
19、選擇前封皮,複製(Ctrl+C),粘貼在前麵(Ctrl+F),通過執行對象菜單>排列>置於頂層(Ctrl+Shift+]),把它置於頂層。

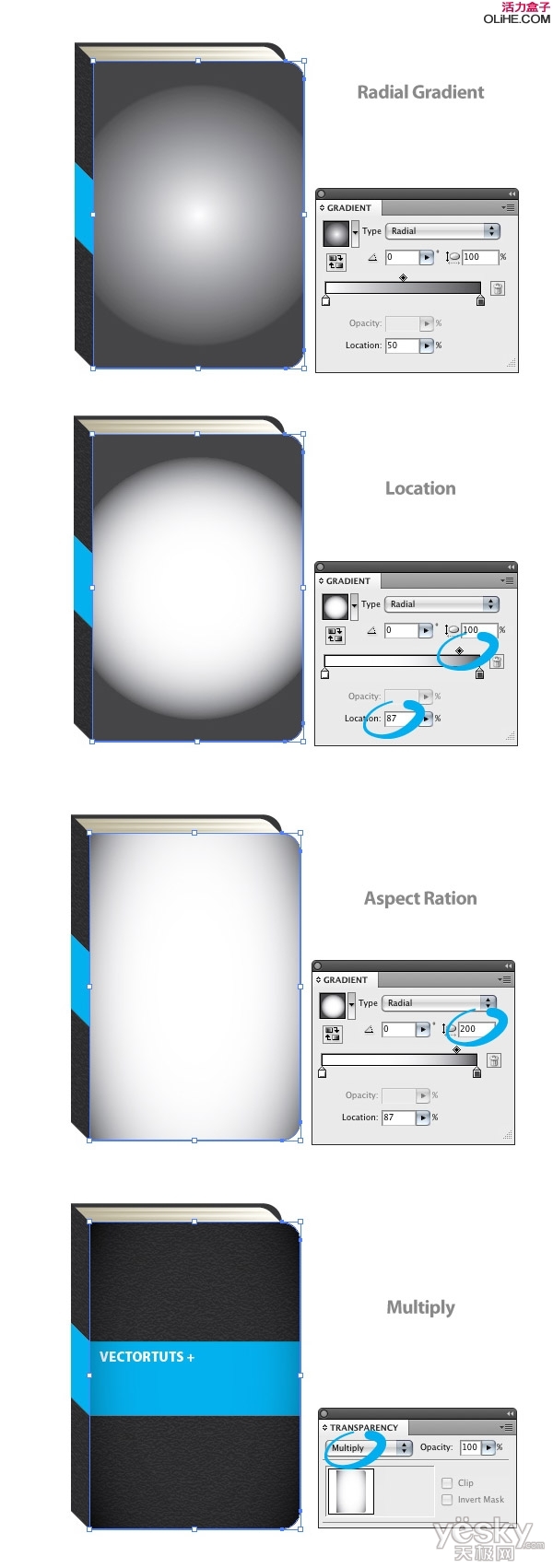
20、封皮副本填充更改為徑向漸變,在漸變中,第1個色標:白色,第2個色標:深灰色。漸變滑塊向深灰色方向移動。下一步,長寬比更改為200,透明調板中,設置混合模式為正片疊底。
譯者注:混合模式:正片疊底祥解
結果色總是比基色和混合色都要暗一些;
任何顏色與白色複合保持不變。
文中正片疊底的目的是為了壓暗前封皮的四個角。

[page]
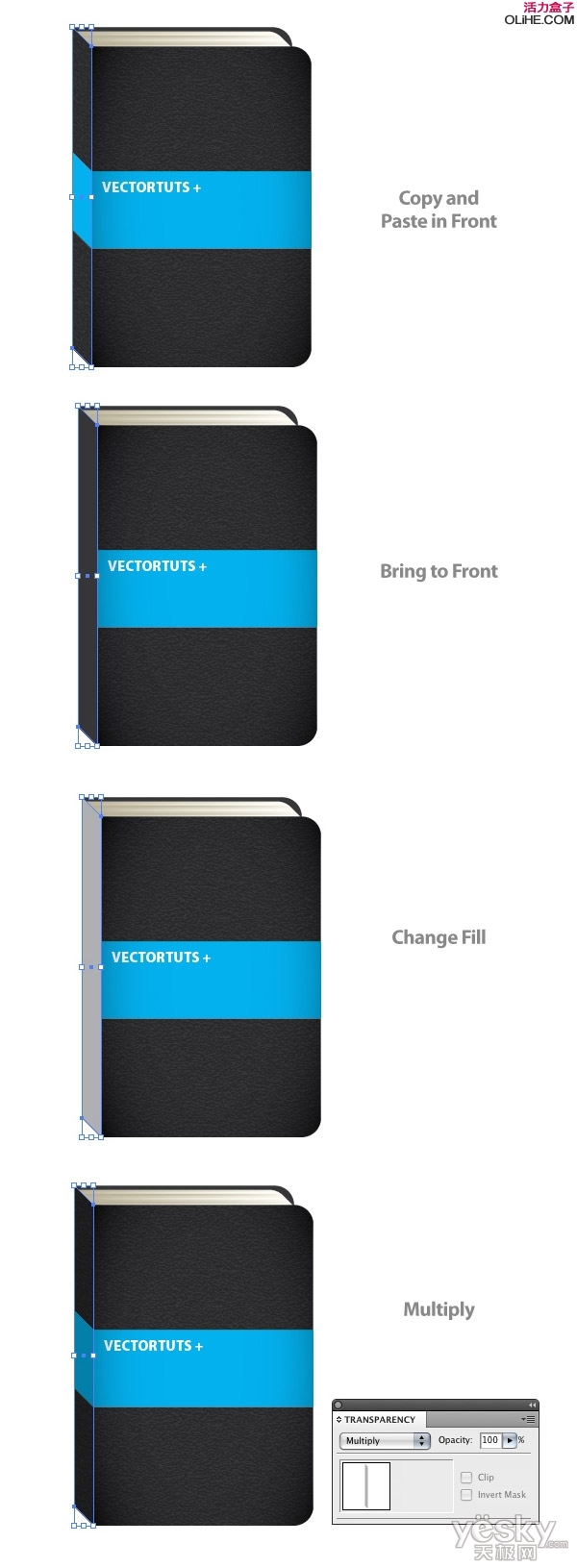
21、選擇書脊形狀,複製(Ctrl+C),粘貼在前麵(Ctrl+F),然後執行對象菜單>排列>置於頂層(Ctrl+Shift+])。填充更改為淺灰色,透明調板中,設置混合模式為正片疊底。

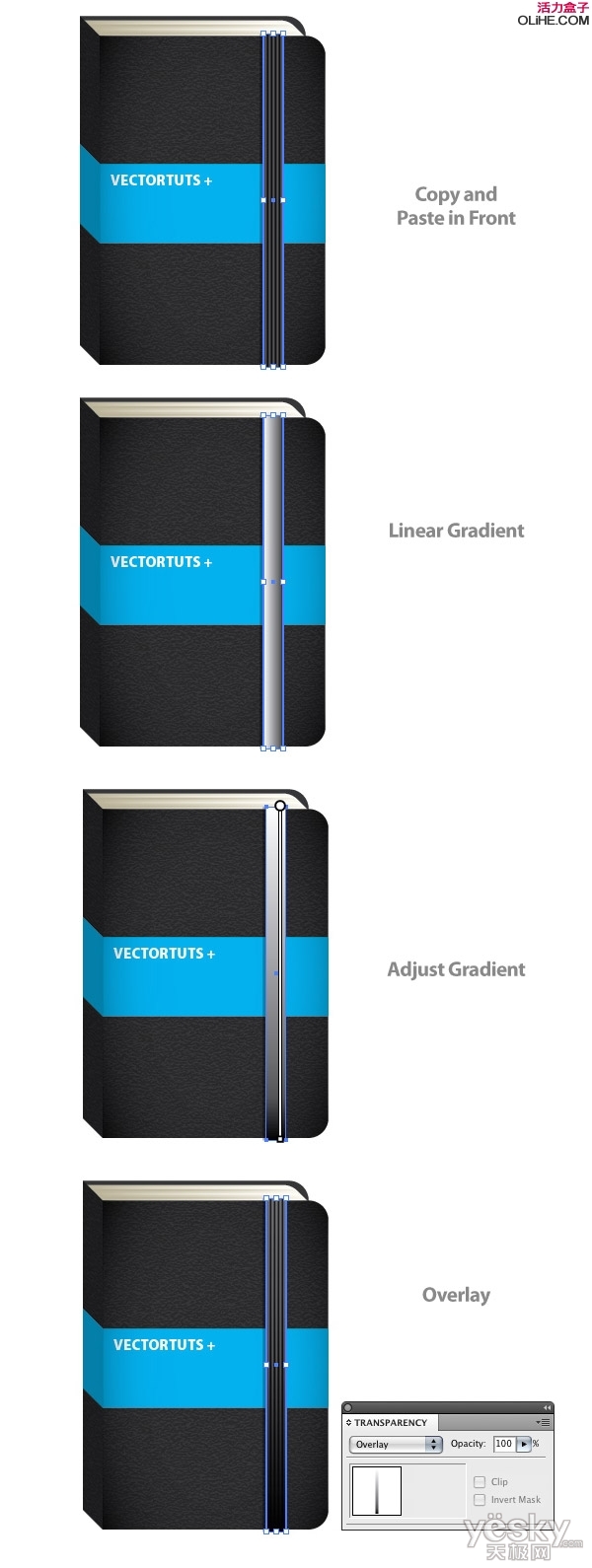
22、再繪製一個寬:30px,高:比封皮高一點的矩形。把它移至封皮的右麵。矩形填充線性漸變,這個矩形的漸變我們將另外增加8個色標,一共是10個色標。
給漸變新增色標,在漸變調板中,直接在滑動條的下麵點擊。先把第1個和最後1個色標更改為黑色。下一步,如前所述,新增一個色標,顏色更改為深灰色。位置字段框中,數值更改為10。下一步,新增另一個色標,顏色更改為黑色,位置設置為20。重複這些步驟,使深灰和黑色交替著進行,而2色之間的位置相隔10的增量。

23、複製(Ctrl+C)你剛剛製作的矩形,粘貼在後麵(Ctrl+B)。使用鍵盤上的方向鍵,把副本向左移一點,以製作陰影。副本填充更改為灰色,在透明度調板中,混合模式設置為正片疊底,以製作出陰影效果。

24、複製(Ctrl+C)有10個色標的漸變形狀,粘貼在前麵(Ctrl+F)。填充更改為2色標漸變,第1個色標:白色,第2個色標:黑色。使用漸變工具(G),從上向下調整漸變,白色在矩形的上方。在透明度調板中,矩形混合模式設置為疊加。
譯者注:混合模式:疊加祥解(僅以此文為例)
上層決定了下層中間色調偏移的強度。當混合色<50%灰時,則結果色的中間色調向亮的地方偏移;
當基色<50%灰,混合色=0%(即白色)時,則結果色=白。
————————————————————————————
上層決定了下層中間色調偏移的強度。當混合色>=50%灰時,則結果色的中間色調向暗的地方偏移;
當基色>=50%灰,混合色=100%(即黑色)時,則結果色=黑;
————————————————————————————
文中基色>50%灰,混合色=白
結果色:
白色疊加區:比基色更亮
黑色疊加區:結果色=黑
目的:提亮10色標漸變形狀的上方,壓暗10色標漸變形狀的下方。

25、選擇疊加的形狀、10色標漸變和陰影,複製(Ctrl+C),粘貼在前麵(Ctrl+F)。在變換調板中,所有形狀的高度更改為30px。然後移動副本,使它們的底部正好在原形狀的頂部。保持副本為選中狀態,執行對象菜單>變換>對稱,在鏡像對話框中,點選水平軸按鈕。下一步,執行對象菜單>變換>傾斜,傾斜角度更改為-45,點選水平軸按鈕。最後,移動形狀,使它和原形狀上方的控製點對齊。

[page]
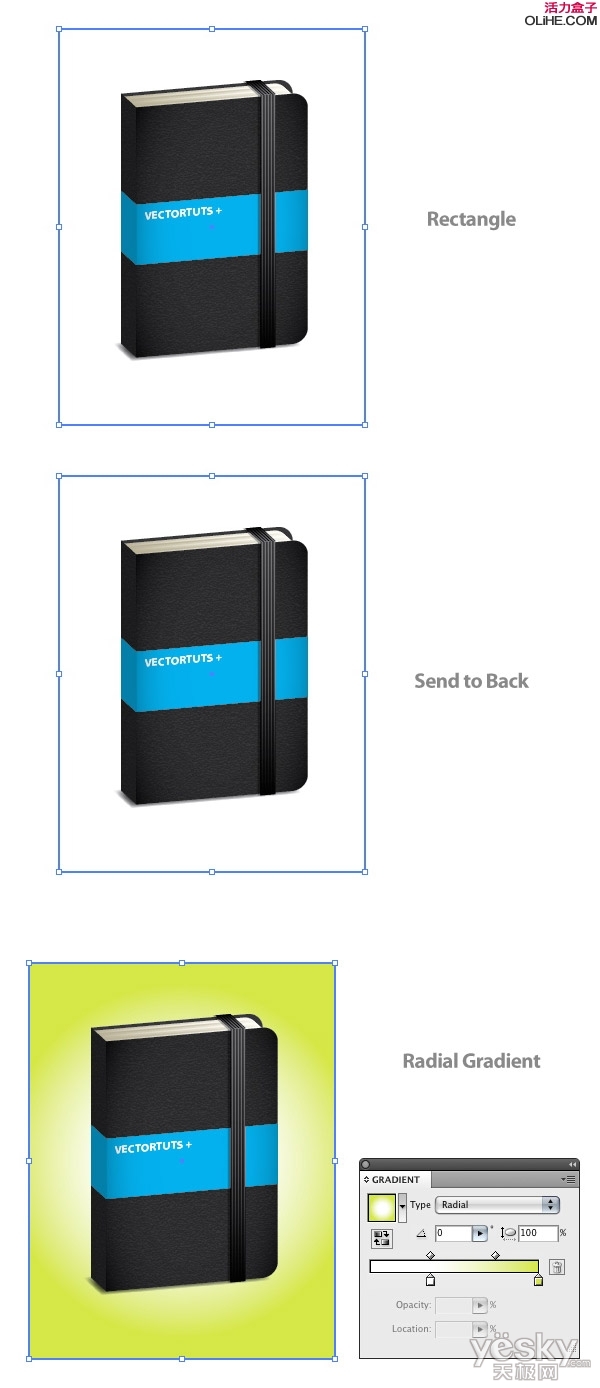
26、繪製一個矩形,高:40px,寬:同前封皮,填充深灰。下一步,執行對象菜單>變換>傾斜,傾斜角度更改為-45,點選水平軸按鈕。保持矩形為選中狀態,執行效果菜單>風格化>羽化,羽化半徑更改為10px。然後矩形移至記事簿的左下方,執行對象菜單>排列>置於底層(Ctrl+Shift+[)。

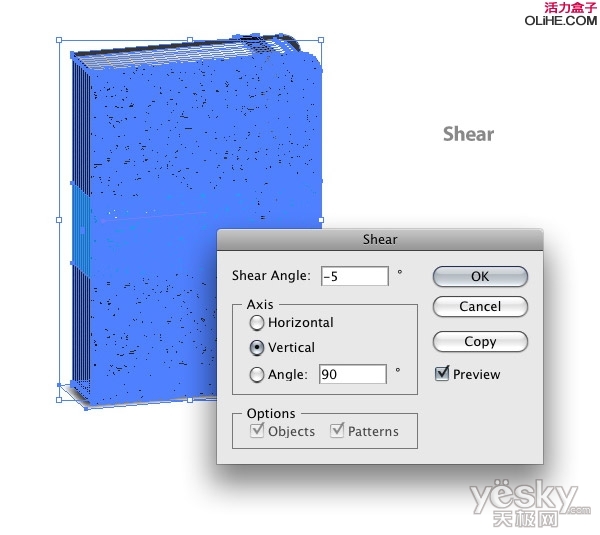
27、選中所有的圖形,執行對象菜單>變換>傾斜,然後傾斜角度更改為-5,點選垂直軸按鈕。

28、繪製一個矩形,大小同文檔大小。填充徑向漸變,第1個色標:白色,第2個色標:綠色。現在執行對象菜單>排列>置於底層(Ctrl+Shift+[)。好了,大功告成!

下麵就是成品圖。使用一些方法,你可以很容易地再在作品中添加一些個性化的東西,例如:不同的顏色,不同的logo,或者其它的元素。
