


本文介紹用Photoshop打造時尚漂亮的玻璃立體字效果。方法不是很複雜,效果出來非常漂亮,希望大家喜歡。
最終效果

圖00
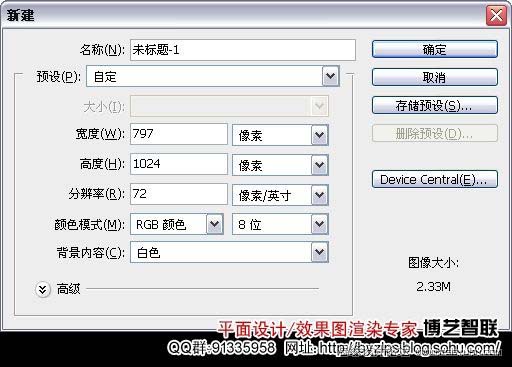
1、按Ctrl+N鍵新建一個文件,設置彈出的對話框如圖3.1所示,單擊“確定”按鈕退出對話框,以創建一個新文件。

圖01
2、打開下圖所示的花紋背景。使用移動工具將其拖至剛製作的文件中,將其與當前畫布吻合,同時得到圖層“底圖”。

圖02
3、設置前景色為ea2b23,選擇鋼筆工具,在工具選項條上選擇形狀圖層按鈕,在畫麵中繪製如下圖所示的文字形狀,得到“形狀1”。設置當前圖層的填充為0%。

圖03
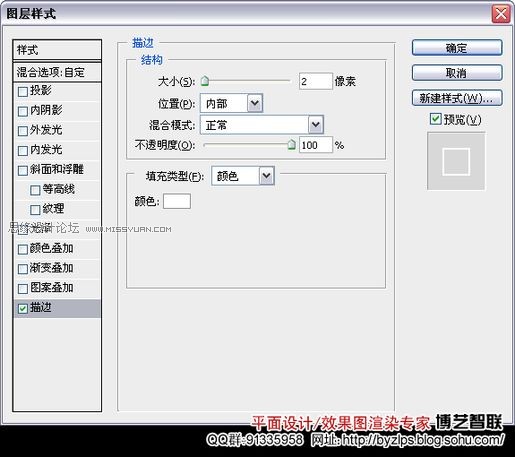
4、單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,設置如下圖所示,隱藏路徑後的效果如圖。

圖04
[page]
添加圖層樣式後的效果:

圖05
5、複製“形狀1”得到“形狀1副本”,刪除其圖層樣式,將填充更改為100%。配合方向鍵“→”、“↑”向右上方移動稍許,得到的效果如下圖所示。

圖06
6、單擊添加圖層蒙版按鈕為“形狀1副本”添加蒙版,設置前景色為黑色,選擇畫筆工具,在其工具選項條中設置適當的畫筆大小及不透明度,在圖層蒙版中進行塗抹,以將兩端及右側部分圖像隱藏起來,直至得到如下圖所示的效果。

圖07
圖層蒙版中的狀態:

圖08
7、在“形狀1”矢量蒙版激活的狀態下,切換至“路徑”麵板,雙擊“形狀1矢量蒙版”,在彈出的對話框中將此路徑存儲為“路徑1”。切換回“圖層”麵板。
8、按Ctrl+Alt+T鍵調出自由變換並複製控製框,配合方向鍵“→”(1次)、“↓”(2次)向右下方移動稍許,按Enter鍵確認操作。按Shift+Ctrl+Alt+T鍵多次執行再次變換並複製操作,得到如下圖所示的效果。

圖09
9、選擇路徑選擇工具,將上一步得到的路徑,除最下方一條以外的路徑刪除,得到的效果如下圖所示。

圖10
[page]
10、選擇圖層“底圖”,單擊創建新的填充或調整圖層按鈕,在彈出的菜單中選擇“純色”命令,然後在彈出的“拾取實色”對話框中設置其顏色值為黑色,單擊“確定”按鈕退出對話框,得到“顏色填充1”,設置此圖層的填充為0%。
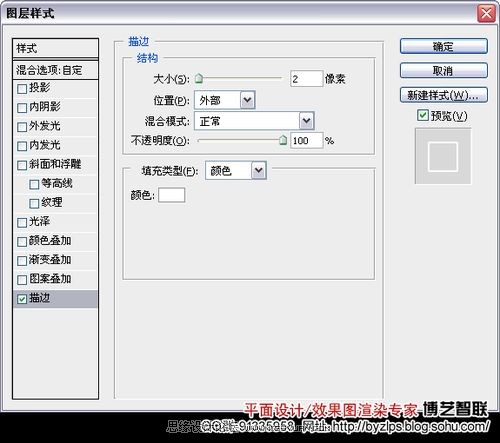
11、下麵製作描邊效果。單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,參數設置及效果如下圖。

圖11

圖12
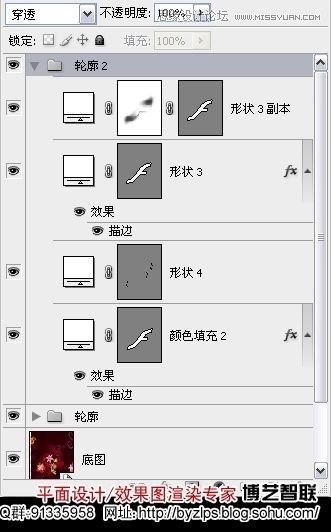
12、設置前景色的顏色值為白色,選擇直線工具,在工具選項條上選擇形狀圖層按鈕,並設置“粗細”為2px,在各個對應的棱角之間繪製如圖所示的直線,得到“形狀2”,“圖層”麵板如下圖圖所示。

圖13

圖14
13、選中“顏色填充1”~“形狀1副本”,按Ctrl+G鍵執行“圖層編組”操作,得到“組1”,並將其重命名為“輪廓”。
提示:為了方便圖層的管理,在此對製作立體文字輪廓的圖層進行編組操作,在下麵的操作中,也對各部分進行了編組的操作,在步驟中不再敘述。
[page]
14、按照第3~13步的操作方法,結合形狀工具、添加圖層樣式、添加圖層蒙版、複製圖層、再次變換並複製、顏色填充,以及設置圖層屬性等功能,製作另外一組文字立體輪廓,過程如下圖。

圖15

圖16

圖17
15、選擇組“輪廓2”,新建“圖層1”,設置前景色為白色,選擇畫筆工具,並在其工具選項條中設置適當的畫筆大小及不透明度,在文字中的白色區域進行塗抹,以增強文字邊緣的高光效果,如下圖。

圖18

圖19
16、選擇圖層“底圖”,選擇鋼筆工具,在工具選項條上選擇路徑按鈕,在文字的右側繪製,如下圖所示的路徑。

圖20
17、單擊創建新的填充或調整圖層按鈕,在彈出的菜單中選擇“漸變”命令,設置彈出的對話框,如下圖所示。

圖21
“漸變填充”對話框

圖22
[page]
隱藏路徑後的效果:

圖23
設置當前圖層的混合模式為“變暗”,以加深圖像效果,得到的效果如下圖所示效果。

圖24
18、複製“漸變填充1”得到“漸變填充1副本”,更改此圖層的混合模式為“正常”,按照第6步的操作方法,應用畫筆工具,配合添加圖層蒙版的功能為當前圖層添加蒙版,以隱藏部分圖像,直至得到類似圖下圖所示的效果。

圖25
19、複製圖層“漸變填充1副本”得到“漸變填充1副本2”,選擇“編輯” “變換” “水平翻轉”命令,及“垂直翻轉”命令,並移向文件左側,按Enter鍵確認操作,得到的效果如下圖所示。

圖26
設置當前圖層的混合模式為“濾色”,以提亮圖像,得到的效果,如下圖所示。

圖27
20、根據前麵所講的,結合畫筆工具、形狀工具、複製圖層、添加圖層蒙版、設置圖層混合模式,以及添加圖層樣式等功能,製作文字後麵的裝飾圖像,完成製作,最終效果如下圖所示。

圖28
[page]
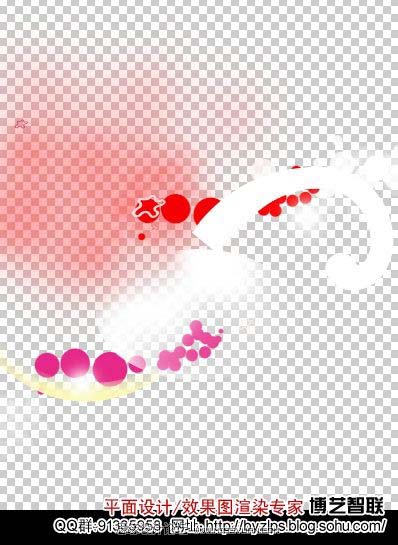
單獨顯示本步的圖像狀態。

圖29
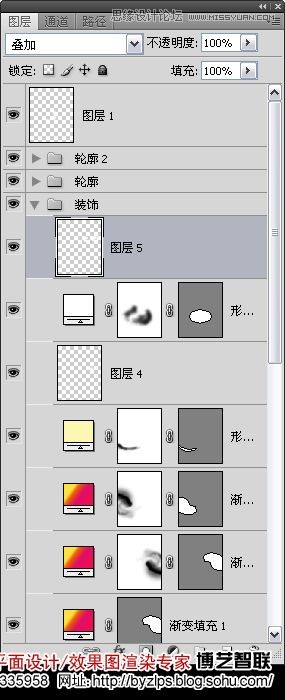
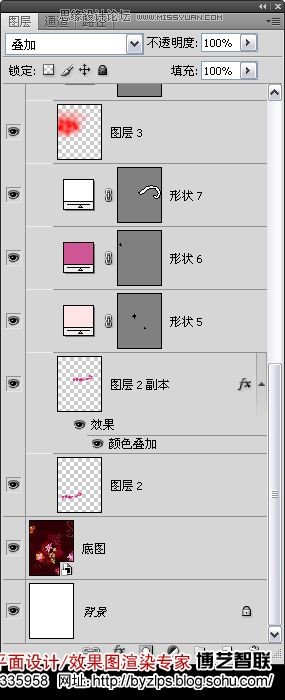
圖層參照圖。

圖30

圖31
最後的效果圖:

圖32

Photoshop文字特效教程 打造漂亮的五一勞動節多層立體字

Photoshop文字特效教程 打造3.8婦女節漂亮的立體字