


本教程介紹用Illustrator軟件通過構建網格來製作矢量三維立體字組合效果。通過本例的學習大家能夠掌握如何在IIlustrator中利用色彩和光影來創建一個三維建築字體效果。我們就可以用它來繪製更複雜的類似圖案。希望對大家有所幫助。
完成效果:

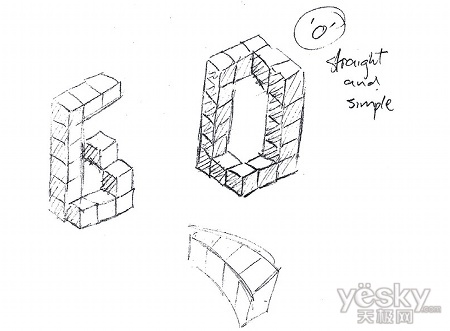
01 先把自己的想法勾勒在紙上,這樣有助於更好的在軟件裏完成你想要的效果。這篇教程我隻講一個字體的製作方法,大家融會貫通很容易就能做出其他更複雜的效果來。

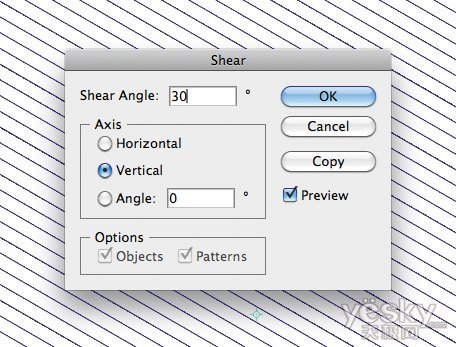
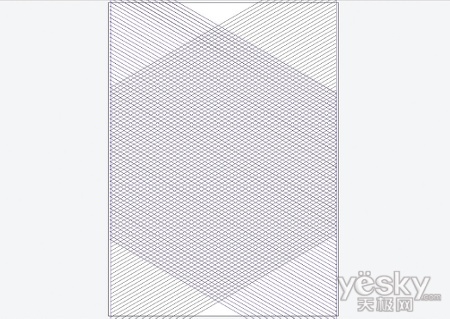
02 有許多方法可以製作等距網格線。但對我來說,這是最簡單的方法:首先,在Illustrator中使用直線工具,畫一條水平線貫穿頁麵並複製幾次,直到你有足夠數目的線條。現在選擇全部,雙擊工具麵板的剪切圖標。輸入角度30,點擊垂直軸。

03 在上方複製並粘貼(Ctrl / Cmd + F),選擇反射工具。按住Shift,然後使用鼠標翻轉剪切線。

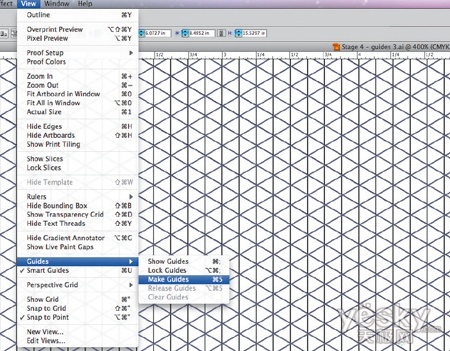
04 現在畫一套垂直線使線條交叉,直到你得到上圖所示的效果。擁有了自己的網格線之後,選擇全部,轉換所有的線條(Ctrl / Cmd + 5)來創建完成網格。


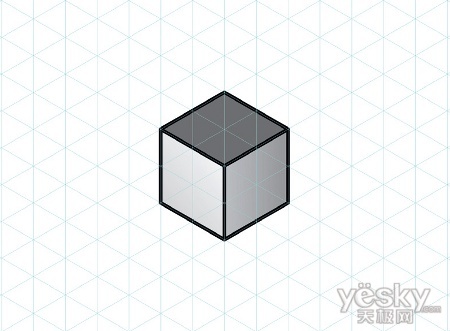
05 如果你沒有準備好,就關閉智能向導(Ctrl / Cmd+ U),按(Ctrl / Cmd +Alt +”)能幫助你得到精確的定位。為了創建這些字母,我們將沿著30度的線條建立一係列的立方體。分別畫立方體的每一邊,不需要填充。

06 畫完每條邊之後,把它們組合在一起來建立你的第一個立方體。確保你有隱藏的麵,也許你想要稍後使用它們,這取決於你想要字體效果。在這一點上,就需要添加一些基本的材質來定義一種光源。我選擇來自左邊底部的光源,因此我的上方是暗的,右邊是漸變,左邊最淺。

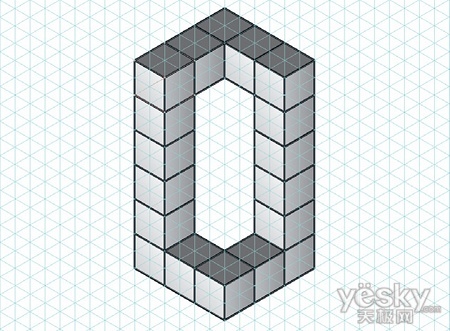
07 通過複製立方體來創建你的第一個字母。在這裏智能向導都能派上用場。

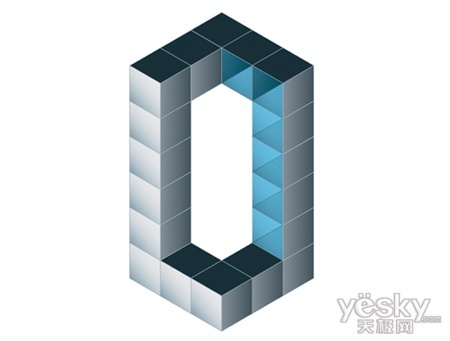
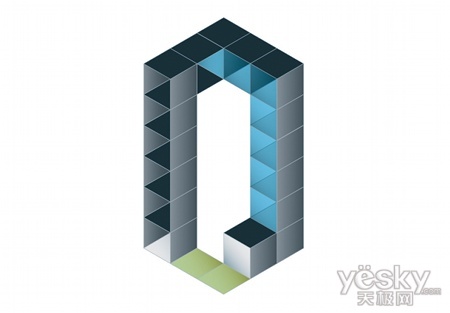
08 創建完字母的形狀之後,開始添加一些顏色。我們並不是要在這裏尋找完美的真實效果,你可以為了美學效果打破常規。例如,我對每個立方體添加了一個中等深淺顏色到淡的漸變效果。

09 現在,使字體有更多的建築感。先移除前麵的一些麵,顯示後麵的部分。這些背麵的顏色要稍暗些來顯示更強的縱深感。你也可以添加一個藍色的漸變,嚐試使用不同的透明度來創建窗口,在底部添加一個綠色的漸變來創建草坪區域。任意嚐試不同的顏色和紋理來創建土壤、路麵、攤鋪以及其他你想到的元素。

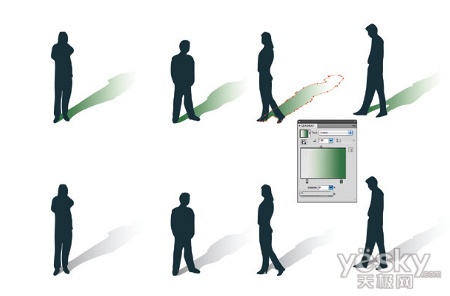
10 在完成你的基礎字母之後,沿著30度的網格線畫一些陰影來顯示高度。繪製陰影時最好使用一個帶顏色的灰度色到透明的漸變而不是簡單的灰色到透明的漸變。你將會獲得一個更自然的效果,在接下來的步驟添加背景顏色是沒有任何問題了。要記得陰影不是黑色的,如果有陰影投射到草坪,它應該是深綠色到白而不是黑到白。

11 現在我們需要添加另一個元素。在這種情況下,因為我們創建的是建築物,就有必要在場景裏添加人。畫一些粗糙的輪廓,匹配陰影,參照30度網格線來畫。

12 之後把人物添加到你的場景中。再一次,確保你的影子顏色與之匹配。

13 用同樣的方法畫另一個字母。

14 畫出所有的字體之後將他們擺放整齊。添加一些光源來增添氣氛。

15 按照自己的喜歡擺放字母位置。最後對背景添加一個淡淡的米黃色漸變。完成。
