


今天我們介紹一個光束環繞人物的GIF動畫效果的製作方法。首先把環繞部分的光束做出來,然後設置動畫,隻需要把漸變由底部移到最上麵,再設置過渡就可以了。大家可以試試這種方法,希望喜歡。
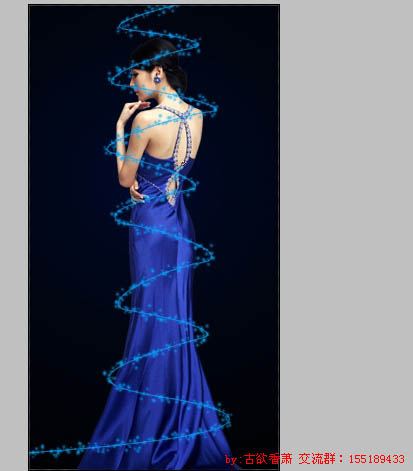
最終效果

1、打開素材圖片,調整圖片大小,做GIF動畫圖片不宜過大,否則上傳到網絡相冊就不會動了。

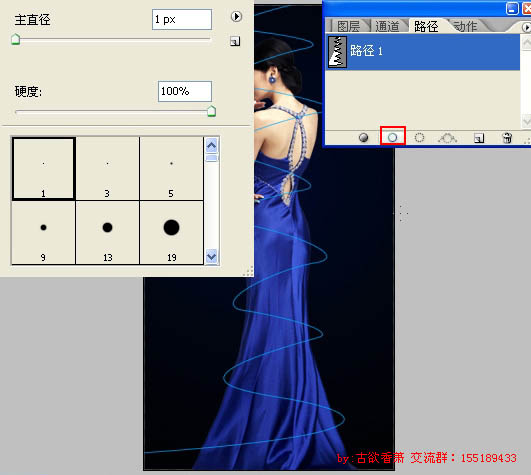
2、用鋼筆工具,以人物為中心,勾出如下路徑。

3、新建一圖層,點畫筆,選畫筆第一個筆頭,路徑描邊1像素。

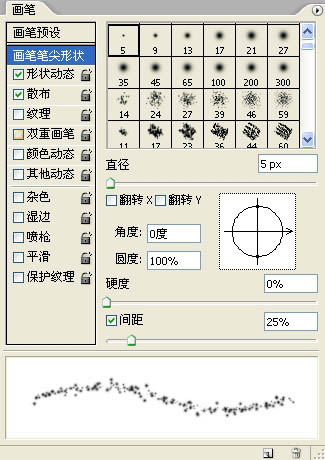
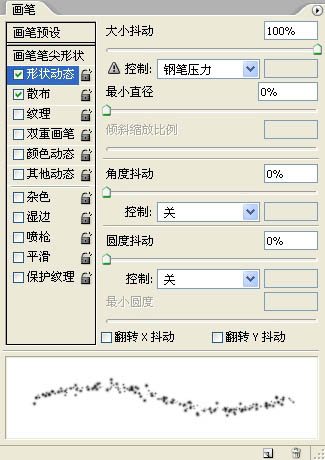
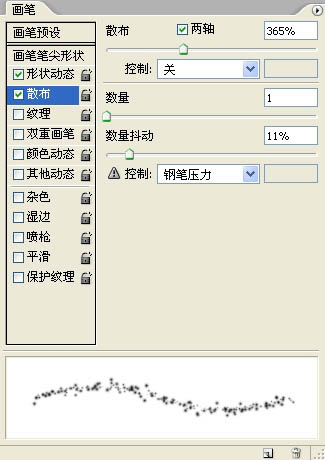
4、再調整一下畫筆,設置如下。



[page]
5、調整好之後 同第3步,路徑描邊,得到如下結果。

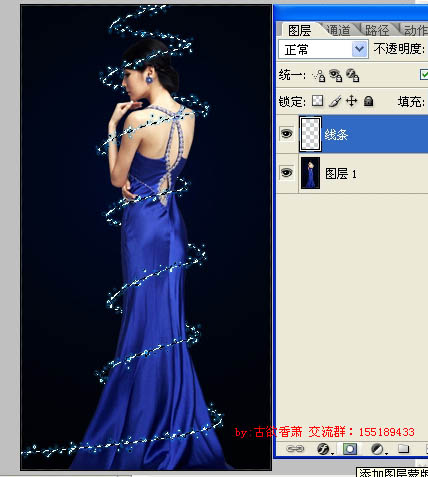
6、觀察一下線條,把從人物背後經過的線條選出來刪除。

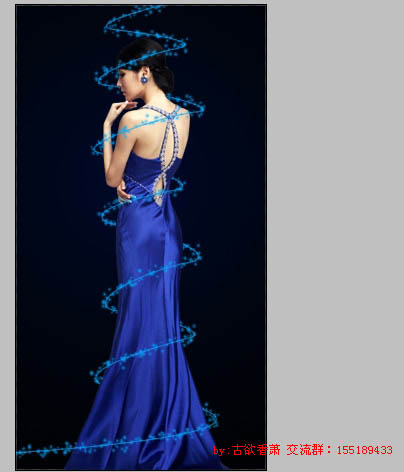
7、線條做好後的效果。

8、在線條圖層,按住CTRL鍵,鼠標左鍵單擊線條圖層(透明框框),即可把線條載入選區。接著點擊麵板下方添加圖層蒙板按鈕。

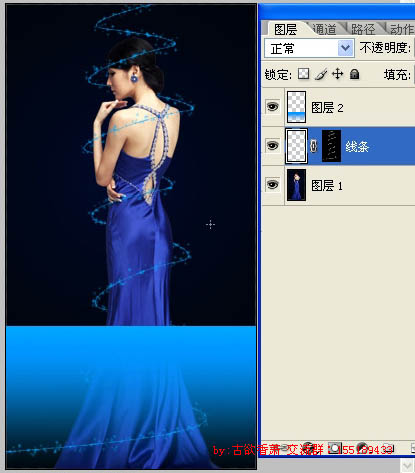
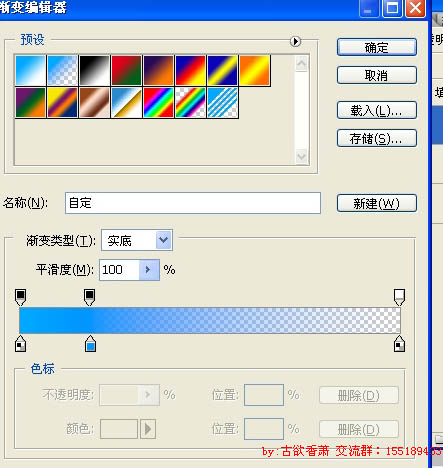
9、新建圖層,下方框選三分之一左右填充漸變,漸變的顏色決定線條的顏色。

10、漸變右側透明度為0。

11、把漸變上端稍模糊一下,看起來不要太尖銳。方法是框選上端小部分,羽化5,detele。

[page]
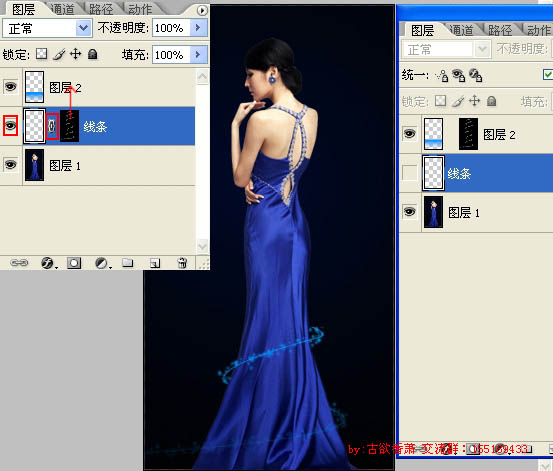
12、線條圖層,點解除與蒙板鏈接,把蒙板用鼠標拖到圖層2。選中漸變圖層,可以調整顏色、外發光等參數,我這就不做了。

13、調出動畫麵板,用移動工具,點圖層2前麵的漸變,用方鍵向下移,直到看不到線條。

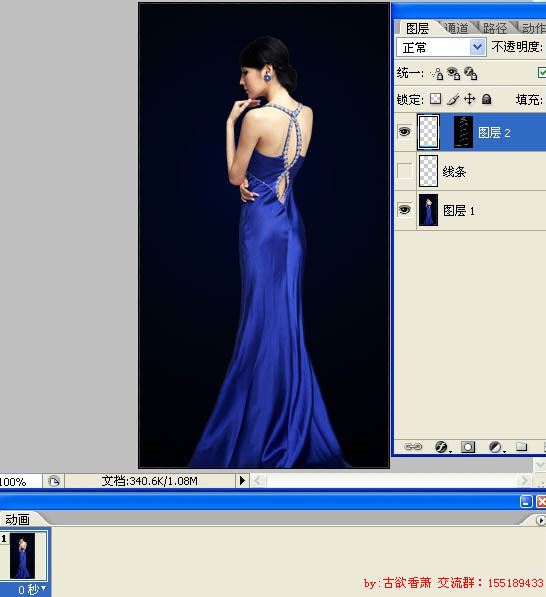
14、動畫麵板,複製當前幀(垃圾桶左邊那個按鈕),用移動工具,按住shift鍵,把圖層2漸變直線向上移動,直到看不到線條為止。

15、選定第一幀,再點過度(垃圾桶前麵第二個按鈕),輸入數值40-70之間,點確定。

16、點文件--存儲為web所用格式,下圖是GIF設置。勾選透明度可以使文件變得更小。

最終效果:
