有時我們在做動畫片頭時想做這樣一種效果,就是文字在屏幕上麵漂浮,下麵我就通過一個實例講解一下文字的漂動效果的製作方法,本例通過文字在大海上的漂動來向大家介紹,也可以使文字直接在屏幕上浮動。主要利用wave來實現文字漂動的效果,旨在使三維愛好者能夠舉一反三,製作出更加精美的作品。教程中所涉及到的材質可以直接點取相應的鏈接即可。
1、進入3dmax,選擇主菜單file/reset,複位應用程序到初始狀態。
2、單擊 create
create /geometry,單擊cylinder鈕,在top視創建cylinder01。設置radius值為500,height值為5,cap segments值為40,sides值為50,如下圖所示。
/geometry,單擊cylinder鈕,在top視創建cylinder01。設置radius值為500,height值為5,cap segments值為40,sides值為50,如下圖所示。

3、單擊

create/

cameras,選擇target,在left視圖創建一攝影機,並點取perspective視圖,然後按C鍵,將perspective視圖切換為camera01視圖,如下圖所示。

4、單擊

material editor,打開材質編輯器,選擇第一個材質視窗,設置ambient的顏色為黑色,diffuse的顏色為(R:0G:0B:50),shininess的值為45,shin.strength的值為35,打開maps卷展欄,設置bump的amount值為20,並點擊其右邊的none按鈕,在彈出的窗口中選擇noise貼圖類型,並點擊ok鈕,設置noise type為 turbulence,size值為40,拖動時間滑塊至於100幀,點取animate鈕,打開動畫記錄,設置offset的 x值為50,offset的y值為50,offset的 z值為150,如下圖所示。

5、關閉動畫記錄,點取材質編輯器中的

鈕,返回到上一級材質,設置reflection 的amount值為50,並點擊其右邊的 none按鈕,在彈出的窗口中點取 bitmap貼圖類型,並點擊 ok 鈕,單擊 bitmap鈕,在彈出的對話框中選取
cloud2.tga貼圖文件。如下圖所示

6、點取材質編輯器中的

鈕,返回到上一級材質,設置refraction的 amount值為50,並單擊其右邊的 none按鈕,在彈出的對話框中選取 bitmap貼圖類型,並單擊 ok鈕,單擊 bitmap右邊的長方形按鈕,在彈出的窗口中選取
cloud1.tga貼圖文件,點取

鈕返回到上一級材質。在視圖中選取 cylider01,點取材質編輯器中的

鈕,將此材製賦給 cylider01,如下圖所示。

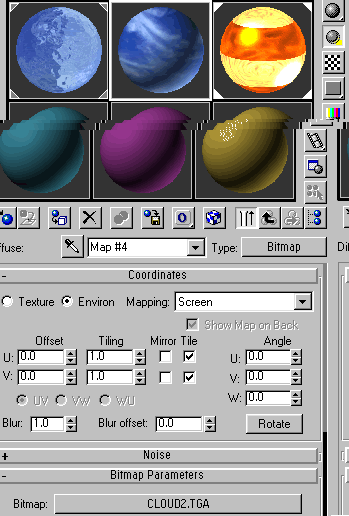
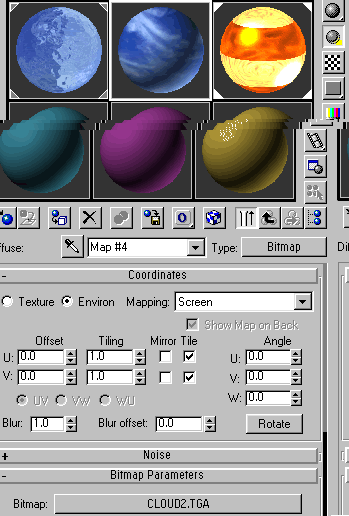
7、下麵我們來給空間設置一個背景,選擇第二個材質視窗,單擊diffuse右邊的長形鈕,在彈出的窗口中選取 bitmap貼圖類型,並單擊 ok鈕,單擊 bitmap右邊的長方形按鈕,在彈出的對話框中選取
cloud2.tga貼圖文件,在 coordinates卷展欄中選取 environ項,在 mapping下拉菜單中選擇 screen類型。如下圖所示。

8、下麵我們來製作海麵上的文字,關閉材質編輯器,單擊

create/

shapes,點取text鈕,在text文本框中輸入“三維時空”四個字,設置 size值100,在front視圖上單擊創建文本對象 text01。如下圖所示。

9、單擊

modify,進入修改命令麵板,再單擊 more,在彈出的窗口中選取 bevel導角項,並單擊 ok鈕,在 parameters卷展欄中設置 segments的值為5,並勾選 smooth across levels項,在 bevel values 卷展欄中設置level1的 height值為5, outline的值為2, 勾選leve12選項,設置 height的值為8,勾選 level3選項,設置 height的值為5, outline的值為-2。如下圖所示。

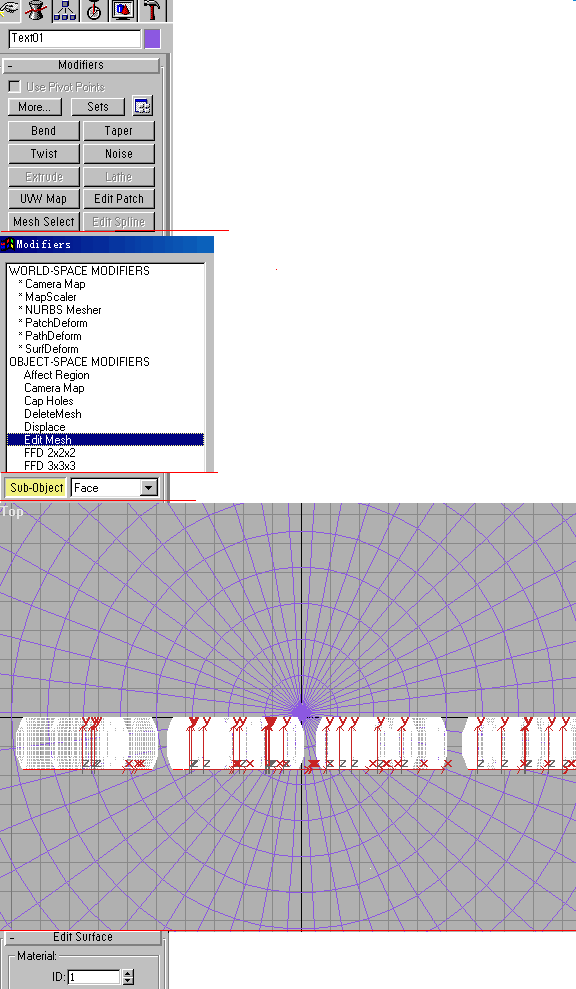
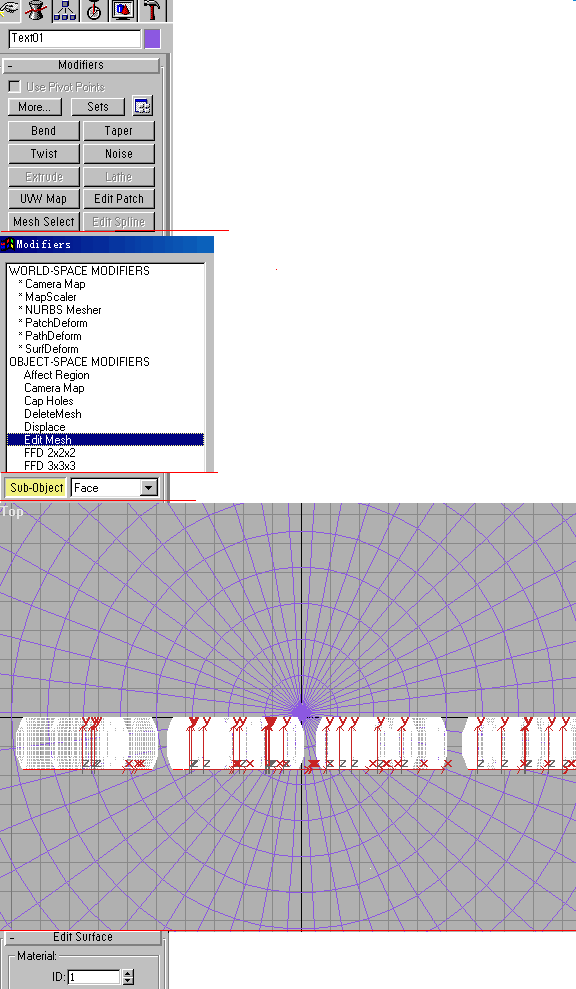
10、再次單擊修改控製麵板中的more,在彈出的窗口中選取 edit mesh項,打開 sub-object鈕,在其右邊的下拉菜單中選取 face項,在 top視圖框選字的前麵,(選取的技巧:先用右下角的放大工具將頂視圖放大至全屏,然後再用鼠標框選字的底麵,即文字底麵的一條線,選取時一定要細心,否則很難選取成功,如果選取正確的話,在修改控製麵板上,material的id號應為1,)並設置 material id號為1。

11、單擊主菜單edit/select invert,反向選擇麵,設置 material id號為2,關閉 sub-object鈕。下麵我們來為文字設置材質,點取 material editor ,打開材質編輯器,選擇第三個材質視窗,單擊type右邊的 standard鈕,在彈出的窗口中選 multi/sub-object項,並單擊 ok鈕,單擊 set number鈕,輸入2,並單擊OK。

12、點取第一個材質鈕,設置shading為 metal方式, diffuse的顏色值為紅色, shininess的值為75, shin.strength的值為100, self-iiiummation的值為40,打開 maps卷展欄,點取 reflection右邊的 none鈕,在彈出的窗口中選取
gold-a.tga貼圖文件。如下圖所示。

13、點擊

鈕兩次,返回到頂層材質,點取第二個材質鈕,設置shading為 metal 方式,diffuse的顏色值為(R:252G:231B:0), shininess的值為80, shin.strength 的值為100,self-iiiumination的值為40,打開 maps 卷展欄,點取reflection右邊的 none鈕,在彈出的對話框中選取
metal-p.bmp貼圖文件。點擊

鈕兩次,回到頂層材質,點取賦予鈕,將此材質賦予 text01,如下圖所示。

14、下麵我們使用移動工具和旋轉工具來調整text01的位置,如下圖所示。

15、接下來我們來製作波浪效果,點取

create/space warps鈕,單擊 wave鈕,在 front視圖中創建 wave01,並設置 amplitude1的值為-5, amplitude2的值為-5, wave length的值為110,拖動時間滑塊到100幀,點擊 animate鈕,打開動畫記錄,設置 phase的值為4,如下圖所示。

16、關閉動畫記錄,選擇旋轉工具,在front 視圖中沿z軸使 wave01旋轉90度,再沿X軸旋轉-45度,最後的效果如下圖所示。(角度旋轉的技巧:在旋轉時要看最下麵一行狀態欄顯示的角度,即可精確的控製旋轉的角度,如下圖的最下一行所示)

17、在視較中選取text01,單擊鏈接工具,在 front視圖中拖動鼠標到 wave01上,鬆開鼠標,將 text01綁定到 wave01上,(技巧:先選取文字,然後點擊工具欄中的鏈接工具,再點取工具欄中的選取工具,進行選取)如下圖所示。

18、單擊主菜單rendering/environment,打開 environment窗口,單擊其右邊的 none 銨鈕,在彈出的browse from窗口左邊點選mtl editor項,在右邊的窗口中選取 diffuse:map#4(cloun.tga)項,在彈出的窗口中選取默認的選項,然後單擊 ok鈕,如下圖所示。

19、關閉environment窗口,單擊渲染鈕,在彈出的窗口內選擇acteve time segment:0-100,在output size選項中選取320*240,在save欄內設置文件保存的路徑,最後單擊render,即可看到生成的在海麵漂動的文字動畫,文字隨著海麵的波浪上下扭動,十分逼真。

20、最後輸出的海麵文字效果如下圖所示,點取下麵的圖像可以觀看實際動畫效果。




![]() create
create![]() /geometry,單擊cylinder鈕,在top視創建cylinder01。設置radius值為500,height值為5,cap segments值為40,sides值為50,如下圖所示。
/geometry,單擊cylinder鈕,在top視創建cylinder01。設置radius值為500,height值為5,cap segments值為40,sides值為50,如下圖所示。